【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)
##鴻蒙開發(fā)能力 ##HarmonyOS SDK應(yīng)用服務(wù)##鴻蒙金融類應(yīng)用 (金融理財(cái)#
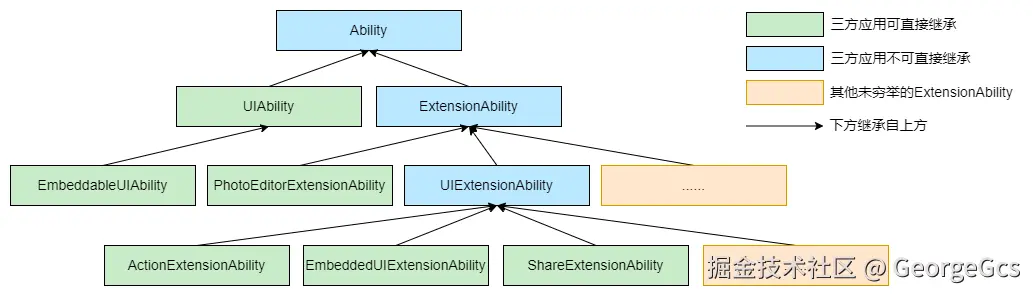
一、UIAbility是什么?
Stage模型中的組件類型名,即UIAbility組件,包含UI,提供展示UI的能力,主要用于和用戶交互。
UIAbility類似于傳統(tǒng)移動開發(fā)Android中的Activity或者Fragment。類似IOS開發(fā)中的 UIViewController。
UIAbility 是 HarmonyOS 應(yīng)用框架的核心組件,負(fù)責(zé)管理應(yīng)用的用戶界面生命周期和上下文信息。
二、設(shè)置指定啟動頁面
啟動頁面必須設(shè)置 :否則應(yīng)用啟動后會白屏。
避免應(yīng)用啟動后白屏,需在onWindowStageCreate生命周期中設(shè)置默認(rèn)加載頁面。通過WindowStage的loadContent()方法指定頁面路徑。
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', (err, data) = > { /* 處理回調(diào) */ });
}
}
DevEco Studio默認(rèn)生成的項(xiàng)目會自動加載Index頁面,可按需修改路徑。
三、獲取上下文信息(UIAbilityContext)
獲取應(yīng)用配置信息(如包名、Ability名稱等),或調(diào)用操作Ability的方法(如啟動、終止Ability)。通過this.context直接訪問。
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
const context = this.context; // 直接獲取上下文
}
}
在頁面組件中獲取 :
通過getUIContext().getHostContext()轉(zhuǎn)換為UIAbilityContext。
@Entry
@Component
struct Page {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
startAbilityTest() { this.context.startAbility(want); } // 啟動其他Ability
}
啟動頁面設(shè)置與上下文使用代碼示例
// UIAbility定義
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Main', () = > {}); // 設(shè)置啟動頁面
}
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
const context = this.context; // 獲取上下文
context.startAbility({ abilityName: 'OtherAbility' }); // 啟動其他Ability
}
}
// 頁面組件中使用上下文
@Entry
@Component
struct MainPage {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
build() {
Button('終止當(dāng)前Ability').onClick(() = > this.context.terminateSelf());
}
}
四、UIAbility生命周期與操作
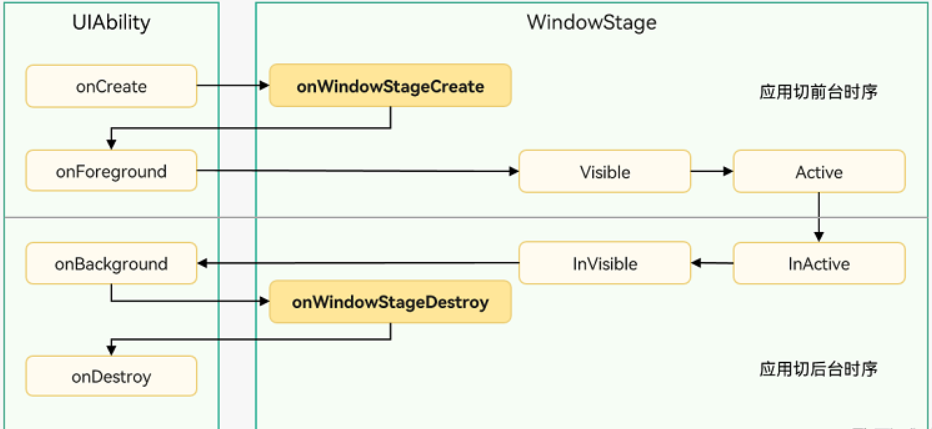
UIAbility的生命周期包含 Create(創(chuàng)建)、Foreground(前臺)、Background(后臺)、Destroy(銷毀) 四個(gè)核心狀態(tài),以及與窗口(WindowStage)相關(guān)的子狀態(tài)。通過生命周期回調(diào)鉤子函數(shù),可監(jiān)聽狀態(tài)變化并執(zhí)行對應(yīng)操作。
生命周期狀態(tài)流轉(zhuǎn)圖
創(chuàng)建實(shí)例 窗口創(chuàng)建 進(jìn)入前臺 切到后臺 窗口銷毀 實(shí)例銷毀
↓ ↓ ↓ ↓ ↓ ↓
onCreate() → onWindowStageCreate() → onForeground() → onBackground() → onWindowStageDestroy() → onDestroy()
↑ ↖ ↗ ↖ ↑
└─────── WindowStageWillDestroy() ────────────────────────┘
1、onCreate
UIAbility實(shí)例創(chuàng)建完成時(shí)觸發(fā)。初始化頁面數(shù)據(jù)、加載資源(如定義變量、獲取上下文this.context)。
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
// 初始化操作(如獲取上下文、配置數(shù)據(jù))
const context = this.context;
}
}
2、WindowStageCreate
UIAbility實(shí)例創(chuàng)建后,進(jìn)入前臺前,系統(tǒng)創(chuàng)建WindowStage時(shí)觸發(fā)。設(shè)置啟動頁面(loadContent())、訂閱窗口事件(如前后臺切換、焦點(diǎn)變化)。
onWindowStageCreate(windowStage: window.WindowStage) {
windowStage.loadContent('pages/Index'); // 設(shè)置啟動頁面
windowStage.on('windowStageEvent', (event) = > { // 訂閱窗口事件
switch (event) {
case window.WindowStageEventType.SHOWN: // 切到前臺
console.log('窗口切到前臺');
break;
}
});
}
3、WindowStageWillDestroy
WindowStage銷毀前觸發(fā)(此時(shí)窗口仍可用)。釋放通過WindowStage獲取的資源,注銷事件訂閱(off('windowStageEvent'))。
4、WindowStageDestroy
WindowStage銷毀時(shí)觸發(fā)(UI資源釋放)。釋放UI相關(guān)資源(如臨時(shí)文件、圖形對象)。
5、Foreground
UIAbility切換至前臺、UI可見前觸發(fā)。申請系統(tǒng)資源(如定位、傳感器權(quán)限)、恢復(fù)后臺釋放的資源。
onForeground() {
// 開啟定位功能
location.start();
}
6、Background
UIAbility切換至后臺、UI完全不可見后觸發(fā)。釋放無用資源、執(zhí)行耗時(shí)操作(如數(shù)據(jù)持久化)。
onBackground() {
// 停止定位、保存當(dāng)前狀態(tài)
location.stop();
saveDataToLocal();
}
7、onDestroy
UIAbility實(shí)例被終止時(shí)觸發(fā)(如調(diào)用terminateSelf())。釋放全局資源、清理內(nèi)存(如關(guān)閉網(wǎng)絡(luò)連接、注銷監(jiān)聽器)。
onDestroy() {
// 釋放數(shù)據(jù)庫連接、取消定時(shí)器
db.close();
clearInterval(timer);
}
注意 :API 13+中,若用戶通過最近任務(wù)一鍵清理應(yīng)用, 不會觸發(fā)onDestroy() ,而是直接終止進(jìn)程。
四、UIAbility的常用函數(shù)操作
1. 終止UIAbility實(shí)例
調(diào)用terminateSelf()終止當(dāng)前Ability。
context.terminateSelf((err) = > {
if (err) { console.error('終止失敗:', err); }
else { console.info('終止成功'); }
});
2. 獲取拉起方信息
當(dāng)UIAbilityA通過startAbility啟動UIAbilityB時(shí),UIAbilityB可獲取調(diào)用方信息。
export default class UIAbilityB extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
console.log(`調(diào)用方Pid: ${want.parameters?.['ohos.aafwk.param.callerPid']}`);
}
}
跨Ability信息傳遞代碼示例
// UIAbilityA中啟動UIAbilityB
@Entry
@Component
struct UIAbilityAPage {
private context = this.getUIContext().getHostContext() as common.UIAbilityContext;
build() {
Button('拉起UIAbilityB').onClick(() = > {
this.context.startAbility({
bundleName: this.context.abilityInfo.bundleName,
abilityName: 'UIAbilityB'
});
});
}
}
// UIAbilityB中獲取調(diào)用方信息
export default class UIAbilityB extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
console.log(`調(diào)用方包名: ${want.parameters?.['ohos.aafwk.param.callerBundleName']}`);
}
}
注意
當(dāng)UIAbility設(shè)置為singleton啟動模式時(shí),重復(fù)調(diào)用startAbility()啟動同一實(shí)例, 不會重新走onCreate和onWindowStageCreate流程 ,而是觸發(fā)onNewWant回調(diào)。
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {
// 根據(jù)新的Want參數(shù)更新頁面數(shù)據(jù)
this.data = want.parameters?.data;
}
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2617瀏覽量
44033 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
32983
發(fā)布評論請先 登錄
深入理解HarmonyOS UIAbility:生命周期、WindowStage與啟動模式探析

HarmonyOS開發(fā)案例:【UIAbility內(nèi)和UIAbility間頁面的跳轉(zhuǎn)】

HarmonyOS/OpenHarmony應(yīng)用開發(fā)-Stage模型UIAbility組件使用(一)
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-Stage模型UIAbility組件使用(一)
HarmonyOS 5 makeObserved接口詳解
【HarmonyOS 5】鴻蒙應(yīng)用隱私保護(hù)詳解
【HarmonyOS 5】金融應(yīng)用開發(fā)鴻蒙組件實(shí)踐

【HarmonyOS 5】桌面快捷方式功能實(shí)現(xiàn)詳解






 【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)
【HarmonyOS 5】鴻蒙中的UIAbility詳解(一)
















評論