【HarmonyOS 5】鴻蒙中的UIAbility詳解(三)
##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、前言
本文是鴻蒙中的UIAbility詳解系列的最終章。主要針對UIAbility的冷啟動和熱啟動,對于want數據的處理。UIAbility的備份恢復,UIAbility的接續等高級功能的概念和使用講解。
二、UIAbility啟動模式:冷啟動與熱啟動的Want數據處理
1. 冷啟動(Cold Start)
應用首次啟動或被系統完全終止后重新創建。
冷啟動,應用會從onCreate函數中進入,通過want參數,我們可以處理其中攜帶的信息。像applink就是uri,deeplink就是parameters?.deepLink,還有推送等。
核心邏輯很簡單,根據want中對應需要處理的字段信息,進行邏輯處理(跳轉目標頁面,數據和業務處理等)。
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
const deepLinkData = want.parameters?.deepLink; // 解析深層鏈接參數
this.initData(deepLinkData);
}
2. 熱啟動(Warm Start)
應用在后臺運行時被重新激活(如切換任務或接收新事件)。
一般和冷啟動處理是一對兒,處理邏輯也和冷啟動一致。只不過此時應用從onNewWant函數跳進來。時機也是App已經創建了,此時又被激活。
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {
if (launchParam.launchReason === AbilityConstant.LaunchReason.NEW_WANT) {
const updateData = want.parameters?.updateData; // 解析熱啟動參數
this.refreshUI(updateData);
}
}
總結:冷熱啟動區別對比
| 特性 | 冷啟動 | 熱啟動 |
|---|---|---|
| 觸發條件 | 首次啟動/進程終止后重啟 | 從后臺喚醒/接收新Want |
| 生命周期入口 | onCreate | onNewWant(單實例) |
| 頁面棧處理 | 重建頁面棧 | 恢復現有頁面棧 |
| Want參數來源 | 啟動時指定(如圖標點擊、鏈接) | 運行中動態傳入(如跨Ability調用) |
3. 源碼示例
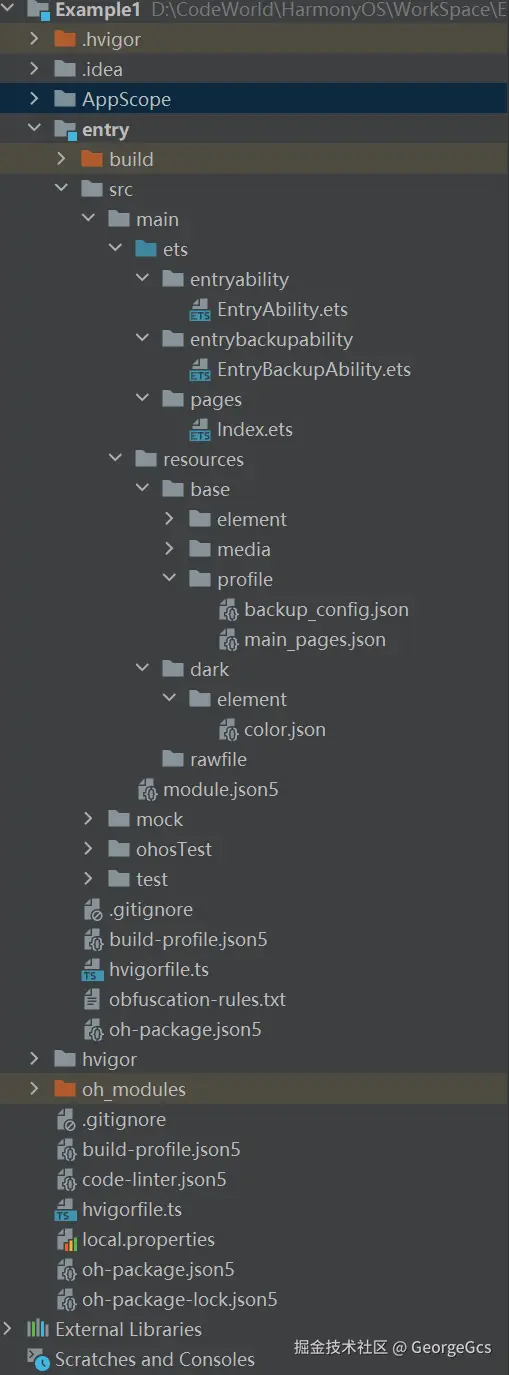
// EntryAbility.ets
export default class EntryAbility extends UIAbility {
private selectPage: string = '';
// 冷啟動時觸發
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
this.parseParams(want); // 解析參數
}
// 熱啟動時觸發
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {
this.parseParams(want); // 解析參數
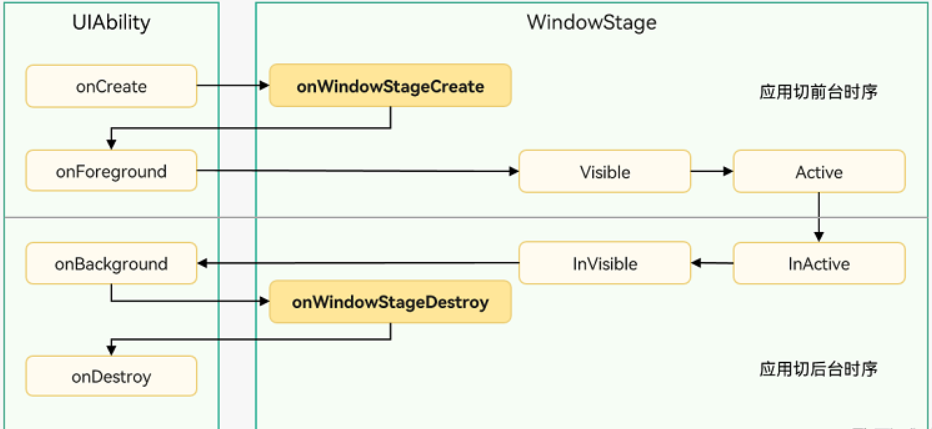
if (this.currentWindowStage) {
this.onWindowStageCreate(this.currentWindowStage); // 重新加載頁面
}
}
// 解析參數邏輯
private parseParams(want: Want) {
if (want.parameters?.params) {
const params = JSON.parse(want.parameters.params as string);
this.selectPage = params.targetPage; // 獲取目標頁面標識(funA/funB)
}
}
// 加載頁面
onWindowStageCreate(windowStage: window.WindowStage) {
let targetPage = 'pages/Index'; // 默認頁面
switch (this.selectPage) {
case 'funA': targetPage = 'pages/FunA'; break;
case 'funB': targetPage = 'pages/FunB'; break;
}
windowStage.loadContent(targetPage); // 加載對應頁面
}
}
二、UIAbility備份恢復:保障異常終止后的狀態延續
應用因系統資源不足被后臺終止時,自動保存狀態。
下次啟動時還原數據(如編輯中的內容、頁面位置)。
1. 啟用備份功能
在onCreate中調用setRestoreEnabled(true):
export default class EntryAbility extends UIAbility {
onCreate() {
this.context.setRestoreEnabled(true); // 初始化時啟用備份
}
}
2. 保存自定義數據
重寫onSaveState方法,通過WantParams存儲數據:
onSaveState(state: AbilityConstant.StateType, wantParams: Record< string, Object >) {
wantParams["editorContent"] = this.editor.getText(); // 保存編輯內容
wantParams["currentPage"] = this.router.getCurrentPage(); // 保存頁面路由
return AbilityConstant.OnSaveResult.ALL_AGREE;
}
3. 恢復數據
在onCreate或onNewWant中解析參數:
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
if (want.parameters?.editorContent) {
this.editor.setText(want.parameters.editorContent as string); // 恢復文本
this.router.navigateTo(want.parameters.currentPage as string); // 恢復頁面路由
}
}
注意
1. 數據限制 :單次備份最大200KB,存儲時效7天,重啟設備不保留。
2. 適用場景 :臨時數據(如未保存的表單)、頁面狀態(如滾動位置), 不建議存儲敏感數據 。
3. 性能優化 :避免在onSaveState中執行耗時操作,優先存儲關鍵狀態。
三、應用接續(Continuation):跨設備任務無縫遷移
將當前頁面狀態、路由信息遷移至另一設備(如手機→平板)。
支持按場景開啟/關閉遷移(如僅在編輯頁允許遷移)。
小數據通過wantParam傳輸(≤100KB),大數據使用分布式數據對象(DDO)。
1. 配置可遷移能力
在module.json5中設置continuable: true:
{
"abilities": [
{
"name": "EditorAbility",
"continuable": true // 啟用跨設備遷移
}
]
}
2. 源端(發起遷移設備)實現
onContinue回調:保存數據、校驗兼容性、決定是否遷移。
onContinue(wantParam: Record< string, Object >): OnContinueResult {
// 校驗目標設備版本
if (wantParam.version < MIN_SUPPORT_VERSION) return MISMATCH;
// 保存編輯內容
wantParam["editorData"] = this.editor.getData();
// 動態控制遷移狀態(如僅在編輯頁允許遷移)
if (this.currentPage !== 'EditorPage') return REJECT;
return AGREE;
}
4. 目標端(接收設備)恢復
冷啟動時通過onCreate恢復,熱啟動時通過onNewWant恢復:
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {
if (launchParam.launchReason === CONTINUATION) {
const editorData = want.parameters?.editorData;
this.editor.setData(editorData); // 恢復數據
this.context.restoreWindowStage(); // 自動恢復頁面棧
}
}
注意
1. 針對動態開關遷移 :通過setMissionContinueState控制(如在非編輯頁禁用):
// 在非編輯頁關閉遷移
this.context.setMissionContinueState(AbilityConstant.ContinueState.INACTIVE);
2. 針對自定義頁面棧 :關閉自動恢復,手動指定目標頁面:
onContinue(wantParam) {
wantParam[wantConstant.Params.SUPPORT_CONTINUE_PAGE_STACK_KEY] = false; // 禁用自動恢復
wantParam["targetPage"] = "SummaryPage"; // 自定義目標頁面
}
3. 針對大數據遷移 :使用分布式數據對象(DDO)同步文件或大文本:
// 源端創建DDO并保存
const ddo = distributedDataObject.create(this.context, largeData);
wantParam["ddoSessionId"] = ddo.genSessionId(); // 傳遞會話ID至目標端
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2613瀏覽量
44006 -
HarmonyOS
+關注
關注
80文章
2121瀏覽量
32883
發布評論請先 登錄
深入理解HarmonyOS UIAbility:生命周期、WindowStage與啟動模式探析






 【HarmonyOS 5】鴻蒙中的UIAbility詳解(三)
【HarmonyOS 5】鴻蒙中的UIAbility詳解(三)





















評論