【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)
##鴻蒙開發能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、前言
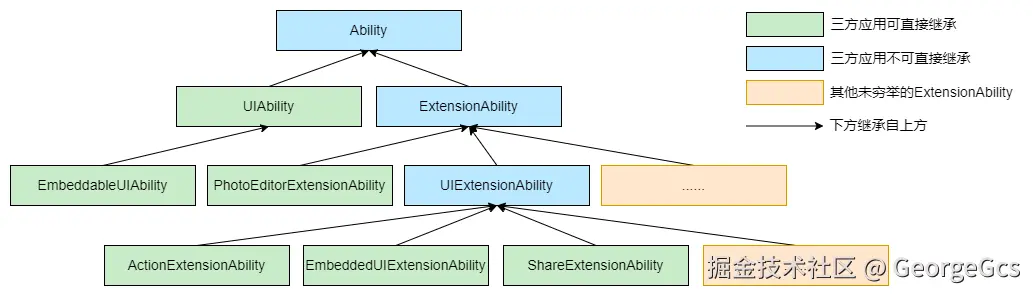
今天我們繼續深入講解UIAbility,根據下圖可知,在鴻蒙中UIAbility繼承于Ability,開發者無法直接繼承Ability。只能使用其兩個子類:UIAbility和ExtensionAbility。
本文將對UIAbility的三種啟動模式,數據如何傳遞,訂閱UIAbility生命周期變化,訂閱設備的信息變化進行講解。
二、UIAbility的三種啟動模式
singleton(單實例模式),說人話就是單例模式,App任務進度中該UIAbilty只能存在一個。
multiton(多實例模式),說人話就是單例模式,App任務進度中該UIAbilty能存在多個。
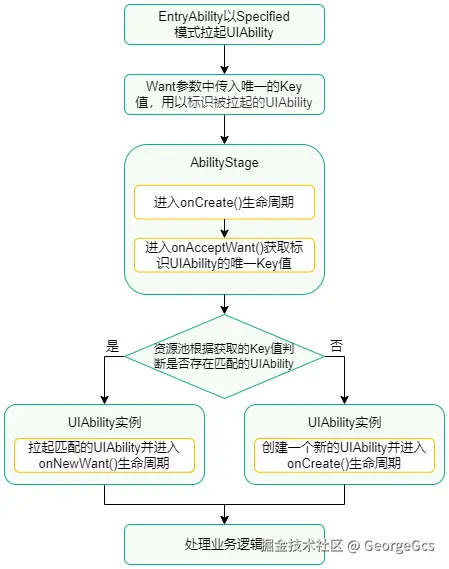
specified(指定實例模式),這玩意就有點復雜了,參見下圖,主要通過唯一標識key來作為判斷量,看該UIAbility是創建新的,還是使用已創建的。
在module.json5配置文件中的launchType字段配置為singleton,multiton,specified即可。
{
"module": {
// ...
"abilities": [
{
"launchType": "singleton",
// ...
}
]
}
}
三、UIAbility的數據如何傳遞
一般而言,UIAbility的數據傳遞有兩種場景:
1、A UIAbility數據傳遞給 B UIAbility。
2、A UIAbility數據傳給內部的page或者自定義view。
同樣通用數據傳遞的方式有以下三種方式進行:
1. 單例對象維護數據
通過單例對象和注冊回調的機制,將數據進行傳導:
export class EventDataMgr {
private static mEventDataMgr : EventDataMgr | null = null;
// 需要處理的數據
public mData: XXX | null = null;
/**
* 獲取實例
* @returns
*/
public static Ins(){
if(!EventDataMgr .mEventDataMgr ){
EventDataMgr .mEventDataMgr = new EventDataMgr();
}
return EventDataMgr .mEventDataMgr;
}
}
2. EventHub,Emitter
我是不建議使用Emitter作為數據傳遞方案,因為它太重了,使用起來也沒有EventHub方便。
而EventHub是從context中獲取,所以在多Ability數據共享場景中,需要對EventHub做唯一性處理
import { common } from '@kit.AbilityKit';
export class EventHubUtils {
private static mEventHub: common.EventHub | null = null;
/**
* 獲取事件通知實例
* @returns
*/
public static getEventHub(){
// 封裝唯一性。因為在不同window中會導致獲取的eventhub 不是一個。
if(!EventHubUtils.mEventHub){
let context = getContext() as common.UIAbilityContext;
EventHubUtils.mEventHub = context.eventHub;
console.log("EventHubUtils", "EventIns mEventHub done !");
}
return EventHubUtils.mEventHub;
}
}
3. AppStroage或者LocalStroage
AppStroage主要用于多UIAbility共享數據進行傳遞的業務場景。
LocalStroage用于UIAbility內部到page或者自定義view進行傳遞傳遞的業務場景。
import { UIAbility } from '@kit.AbilityKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { window } from '@kit.ArkUI';
export default class EntryAbility extends UIAbility {
storage: LocalStorage = new LocalStorage();
onWindowStageCreate(windowStage: window.WindowStage): void {
windowStage.loadContent('pages/Index', this.storage, (err) = > {
if (err.code) {
hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');
return;
}
hilog.info(0x0000, 'testTag', 'Succeeded in loading the content.');
});
}
}
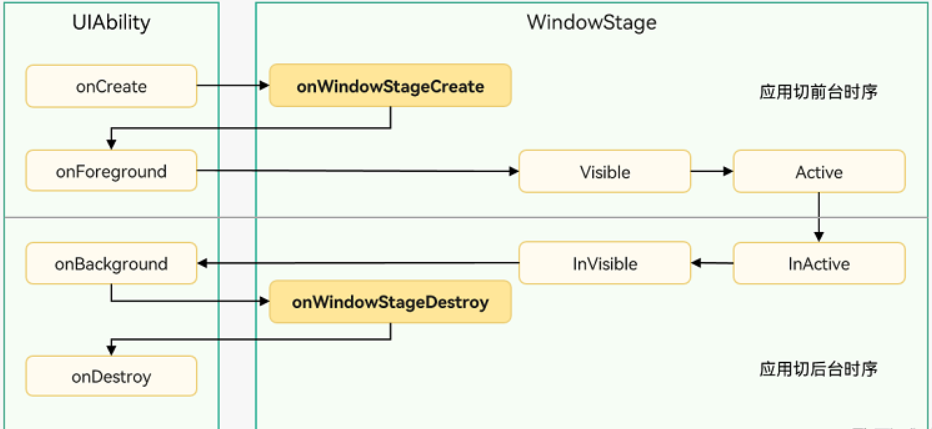
四、訂閱UIAbility生命周期變化
該場景主要用于統計SDK或者三方應用自己進行業務用戶時長交互的數據統計工作。
當進程內的UIAbility生命周期變化時,如創建、可見/不可見、獲焦/失焦、銷毀等,會觸發相應的回調函數。每次注冊回調函數時,都會返回一個監聽生命周期的ID,此ID會自增+1。當超過監聽上限數量2^63-1時,會返回-1。
import { AbilityConstant, AbilityLifecycleCallback, UIAbility, Want } from '@kit.AbilityKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import { window } from '@kit.ArkUI';
import { BusinessError } from '@kit.BasicServicesKit';
const TAG: string = '[LifecycleAbility]';
const DOMAIN_NUMBER: number = 0xFF00;
export default class LifecycleAbility extends UIAbility {
// 定義生命周期ID
lifecycleId: number = -1;
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
// 定義生命周期回調對象
let abilityLifecycleCallback: AbilityLifecycleCallback = {
// 當UIAbility創建時被調用
onAbilityCreate(uiAbility) {
hilog.info(DOMAIN_NUMBER, TAG, `onAbilityCreate uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
},
// 當窗口創建時被調用
onWindowStageCreate(uiAbility, windowStage: window.WindowStage) {
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageCreate uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageCreate windowStage: ${JSON.stringify(windowStage)}`);
},
// 當窗口處于活動狀態時被調用
onWindowStageActive(uiAbility, windowStage: window.WindowStage) {
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageActive uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageActive windowStage: ${JSON.stringify(windowStage)}`);
},
// 當窗口處于非活動狀態時被調用
onWindowStageInactive(uiAbility, windowStage: window.WindowStage) {
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageInactive uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageInactive windowStage: ${JSON.stringify(windowStage)}`);
},
// 當窗口被銷毀時被調用
onWindowStageDestroy(uiAbility, windowStage: window.WindowStage) {
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageDestroy uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
hilog.info(DOMAIN_NUMBER, TAG, `onWindowStageDestroy windowStage: ${JSON.stringify(windowStage)}`);
},
// 當UIAbility被銷毀時被調用
onAbilityDestroy(uiAbility) {
hilog.info(DOMAIN_NUMBER, TAG, `onAbilityDestroy uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
},
// 當UIAbility從后臺轉到前臺時觸發回調
onAbilityForeground(uiAbility) {
hilog.info(DOMAIN_NUMBER, TAG, `onAbilityForeground uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
},
// 當UIAbility從前臺轉到后臺時觸發回調
onAbilityBackground(uiAbility) {
hilog.info(DOMAIN_NUMBER, TAG, `onAbilityBackground uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
},
// 當UIAbility遷移時被調用
onAbilityContinue(uiAbility) {
hilog.info(DOMAIN_NUMBER, TAG, `onAbilityContinue uiAbility.launchWant: ${JSON.stringify(uiAbility.launchWant)}`);
}
};
// 獲取應用上下文
let applicationContext = this.context.getApplicationContext();
try {
// 注冊應用內生命周期回調
this.lifecycleId = applicationContext.on('abilityLifecycle', abilityLifecycleCallback);
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
hilog.error(DOMAIN_NUMBER, TAG, `Failed to register applicationContext. Code is ${code}, message is ${message}`);
}
hilog.info(DOMAIN_NUMBER, TAG, `register callback number: ${this.lifecycleId}`);
}
//...
onDestroy(): void {
// 獲取應用上下文
let applicationContext = this.context.getApplicationContext();
try {
// 取消應用內生命周期回調
applicationContext.off('abilityLifecycle', this.lifecycleId);
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
hilog.error(DOMAIN_NUMBER, TAG, `Failed to unregister applicationContext. Code is ${code}, message is ${message}`);
}
}
}
五、訂閱設備的信息變化
該場景主要是系統配置更新時調用。例如設備的語言環境,設備橫豎屏狀態,深淺模式等。
在UIAbility中onConfigurationUpdate()回調方法中實現監測系統這些配置信息的變化。
import { AbilityConstant, Configuration, UIAbility, Want } from '@kit.AbilityKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
const TAG: string = '[EntryAbility]';
const DOMAIN_NUMBER: number = 0xFF00;
let systemLanguage: string | undefined; // 系統當前語言
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
systemLanguage = this.context.config.language; // UIAbility實例首次加載時,獲取系統當前語言
hilog.info(DOMAIN_NUMBER, TAG, `systemLanguage is ${systemLanguage}`);
}
onConfigurationUpdate(newConfig: Configuration): void {
console.info(`envCallback onConfigurationUpdated success: ${JSON.stringify(config)}`);
// 表示應用程序的當前語言,例如“zh"。
let language = config.language;
// 表示深淺色模式,默認為淺色。取值范圍:
//
// - COLOR_MODE_NOT_SET:未設置
//
// - COLOR_MODE_LIGHT:淺色模式
//
// - COLOR_MODE_DARK:深色模式
let colorMode = config.colorMode;
// 表示屏幕方向,取值范圍:
//
// - DIRECTION_NOT_SET:未設置
//
// - DIRECTION_HORIZONTAL:水平方向
//
// - DIRECTION_VERTICAL:垂直方向
let direction = config.direction;
let screenDensity = config.screenDensity;
let displayId = config.displayId;
let hasPointerDevice = config.hasPointerDevice;
let fontId = config.fontId;
let fontSizeScale = config.fontSizeScale;
let fontWeightScale = config.fontWeightScale;
let mcc = config.mcc;
let mnc = config.mnc;
}
// ...
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2619瀏覽量
44042 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33023
發布評論請先 登錄
深入理解HarmonyOS UIAbility:生命周期、WindowStage與啟動模式探析






 【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)
【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)




















評論