【HarmonyOS 5】鴻蒙中進度條的使用詳解
##鴻蒙開發(fā)能力 ##HarmonyOS SDK應用服務##鴻蒙金融類應用 (金融理財#
一、HarmonyOS中Progress進度條的類型

HarmonyOS的ArkUI框架為開發(fā)者提供了多種類型的進度條,每種類型都有其獨特的樣式,以滿足不同的設計需求。以下是幾種常見的進度條類型:
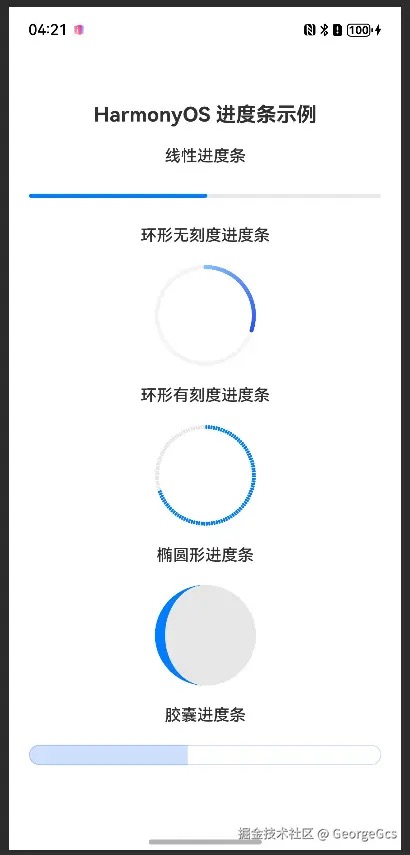
- 線性進度條(Linear) :這是最常見的進度條樣式,以直線的形式展示進度。從API version 9開始,當組件高度大于寬度時,它會自適應垂直顯示;當高度和寬度相等時,保持水平顯示。
- 環(huán)形無刻度進度條(Ring) :這種進度條呈環(huán)形,通過環(huán)形圓環(huán)的逐漸填充來顯示進度,默認前景色為藍色,默認strokeWidth進度條寬度為2.0vp。
- 環(huán)形有刻度進度條(ScaleRing) :它顯示類似時鐘刻度形式的進度展示效果。在頭尾兩端圓弧處的進度展示效果與圓形樣式(Eclipse)相同,中段處的進度展示效果為矩形狀長條,與線性樣式相似。從API version 9開始,當刻度外圈出現(xiàn)重疊時,它會自動轉換為環(huán)形無刻度進度條。
- 橢圓形進度條(Eclipse) :顯示類似月圓月缺的進度展示效果,從月牙逐漸變化至滿月。
- 膠囊進度條(Capsule) :頭尾兩端圓弧處的進度展示效果與橢圓形樣式(Eclipse)相同,中段處的進度展示效果與線性樣式(Linear)相同。當高度大于寬度時,它會自適應垂直顯示。
三、使用ArkTS創(chuàng)建和設置進度條
(一)創(chuàng)建進度條
在ArkTS中,我們通過調用Progress接口來創(chuàng)建進度條。以下是創(chuàng)建進度條的基本語法:
Progress({ value: number, total?: number, type?: ProgressType })
(二)設置進度條樣式
我們可以在創(chuàng)建進度條時,通過設置ProgressType枚舉類型給type可選項指定不同的進度條類型,從而實現(xiàn)多樣化的樣式。以下是不同類型進度條的設置示例:
- 線性進度條 :
Progress({ value: 50, total: 100, type: ProgressType.Linear })
- 環(huán)形無刻度進度條 :
Progress({ value: 30, total: 100, type: ProgressType.Ring })
- 環(huán)形有刻度進度條 :
Progress({ value: 70, total: 100, type: ProgressType.ScaleRing })
- 橢圓形進度條 :
Progress({ value: 10, total: 100, type: ProgressType.Eclipse })
- 膠囊進度條 :
Progress({ value: 45, total: 100, type: ProgressType.Capsule })
(三)動態(tài)更新進度
進度條的關鍵功能之一是能夠在任務執(zhí)行過程中動態(tài)更新進度,以反映任務的實時進展。
在鴻蒙Progress組件中通過value和total兩個屬性來實現(xiàn)進度條得更新效果,源碼如下:
其中,value用于設置初始進度值,total用于設置進度總長度,type決定Progress的樣式。如果不設置type,默認使用線性進度條樣式。
Progress({ value: 24, total: 100, type: ProgressType.Linear })
import prompt from '@ohos.prompt';
@Entry
@Component
struct DownloadProgressBar {
// 下載進度,初始值為 0
@State progress: number = 0;
// 下載狀態(tài)提示信息
@State status: string = '等待下載';
// 模擬下載的函數(shù)
startDownload() {
// 模擬下載過程,使用 setInterval 定時更新進度
let intervalId = setInterval(() = > {
this.progress += 10;
if (this.progress >= 100) {
this.status = '下載完成';
clearInterval(intervalId);
prompt.showToast({ message: '下載已完成' });
} else {
this.status = `下載中,進度: ${this.progress}%`;
}
}, 1000);
}
build() {
Column({ space: 20 }) {
Text('下載進度條示例')
.fontSize(20)
.fontWeight(FontWeight.Bold);
Progress({ value: this.progress, total: 100 })
.width('90%')
.height(20);
Text(this.status)
.fontSize(16);
Button('開始下載')
.width('60%')
.height(40)
.backgroundColor(Color.Blue)
.fontColor(Color.White)
.onClick(() = > {
this.startDownload();
});
}
.width('100%')
.height('100%')
.alignItems(HorizontalAlign.Center)
.justifyContent(FlexAlign.Center);
}
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2620瀏覽量
44043 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33031
發(fā)布評論請先 登錄
鴻蒙原生應用/元服務開發(fā)-發(fā)布進度條類型通知
labview進度條
怎么設置進度條?
HarmonyOS實戰(zhàn)——ProgressBar進度條組件基本使用
供開發(fā)鴻蒙應用使用的ButtonProgressBar下載按鈕進度條
將底層接口調用實現(xiàn)成鴻蒙接口的循環(huán)音樂進度條
【AWTK使用經(jīng)驗】如何設計立體電池進度條?






 【HarmonyOS 5】鴻蒙中進度條的使用詳解
【HarmonyOS 5】鴻蒙中進度條的使用詳解











評論