前言
Image通過調(diào)用接口來創(chuàng)建,接口調(diào)用形式如下:
Image(src: string | Resource | media.PixelMap)
該接口通過圖片數(shù)據(jù)源獲取圖片,支持本地圖片和網(wǎng)絡(luò)圖片的渲染展示。其中,src是圖片的數(shù)據(jù)源。
加載圖片資源
Image支持加載存檔圖(重點)、多媒體像素圖(了解即可)兩種類型。
存檔圖類型數(shù)據(jù)源
存檔圖類型的數(shù)據(jù)源可以分為本地資源、網(wǎng)絡(luò)資源、Resource資源、媒體庫資源和base64。
本地資源
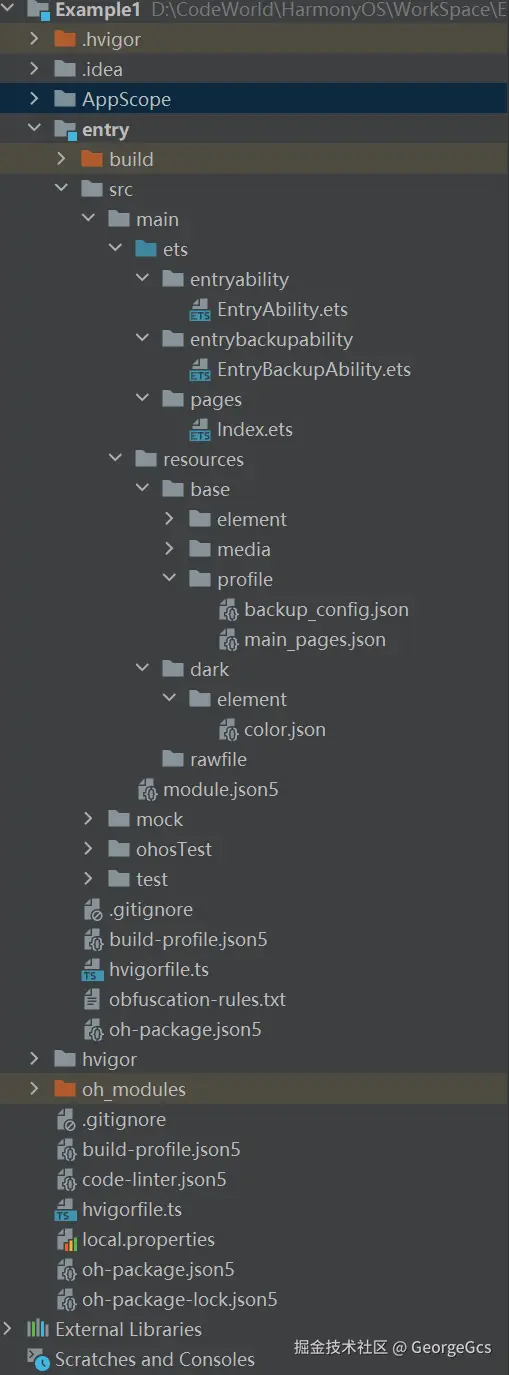
創(chuàng)建文件夾,將本地圖片放入ets文件夾下的任意位置。
Image組件引入本地圖片路徑,即可顯示圖片(根目錄為ets文件夾)。
Image('images/view.jpg')
.width(200)
網(wǎng)絡(luò)資源
引入網(wǎng)絡(luò)圖片需申請權(quán)限ohos.permission.INTERNET,具體申請方式請參考權(quán)限申請聲明。此時,Image組件的src參數(shù)為網(wǎng)絡(luò)圖片的鏈接。
Image('https://www.example.com/example.JPG') // 實際使用時請?zhí)鎿Q為真實地址
Resource資源
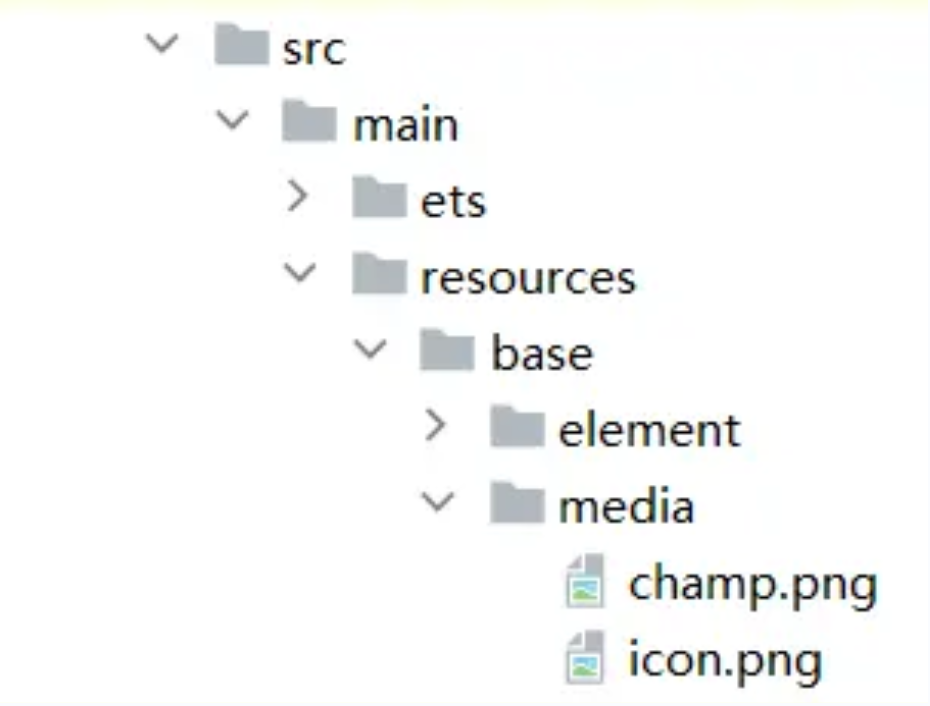
使用資源格式可以跨包/跨模塊引入圖片,resources文件夾下的圖片都可以通過$r資源接口讀取到并轉(zhuǎn)換到Resource格式。

調(diào)用方式:
Image($r('app.media.icon'))
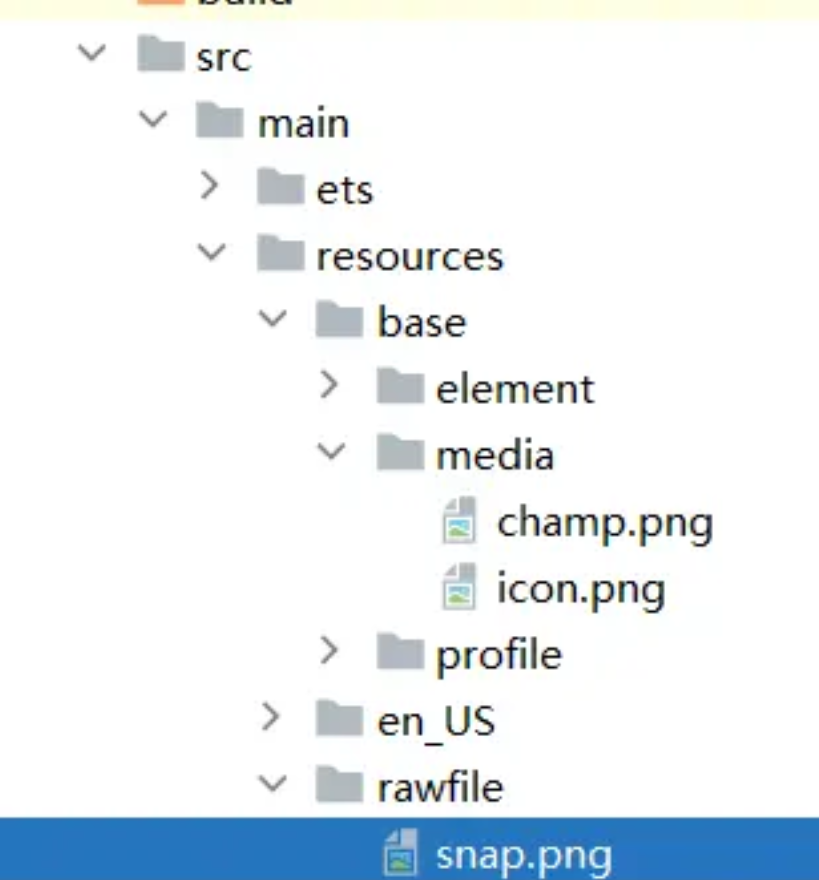
還可以將圖片放在rawfile文件夾下。

還可以將圖片放在rawfile文件夾下。
調(diào)用方式:
Image($rawfile('snap'))
媒體庫file://data/storage
支持file://路徑前綴的字符串,用于訪問通過媒體庫提供的圖片路徑。
a. 調(diào)用接口獲取圖庫的照片url。
import picker from '@ohos.file.picker';
@Entry
@Component
struct Index {
@State imgDatas: string[] = [];
// 獲取照片url集
getAllImg() {
let result = new Array();
try {
let PhotoSelectOptions = new picker.PhotoSelectOptions();
PhotoSelectOptions.MIMEType = picker.PhotoViewMIMETypes.IMAGE_TYPE;
PhotoSelectOptions.maxSelectNumber = 5;
let photoPicker = new picker.PhotoViewPicker();
photoPicker.select(PhotoSelectOptions).then((PhotoSelectResult) => {
this.imgDatas = PhotoSelectResult.photoUris;
console.info('PhotoViewPicker.select successfully, PhotoSelectResult uri: ' + JSON.stringify(PhotoSelectResult));
}).catch((err) => {
console.error(`PhotoViewPicker.select failed with. Code: ${err.code}, message: ${err.message}`);
});
} catch (err) {
console.error(`PhotoViewPicker failed with. Code: ${err.code}, message: ${err.message}`); }
}
// aboutToAppear中調(diào)用上述函數(shù),獲取圖庫的所有圖片url,存在imgDatas中
async aboutToAppear() {
this.getAllImg();
}
// 使用imgDatas的url加載圖片。
build() {
Column() {
Grid() {
ForEach(this.imgDatas, item => {
GridItem() {
Image(item)
.width(200)
}
}, item => JSON.stringify(item))
}
}.width('100%').height('100%')
}
}
b. 從媒體庫獲取的url格式通常如下。
Image('file://media/Photos/5')
.width(200)
base64
路徑格式為data:image/[png|jpeg|bmp|webp];base64,[base64 data],其中[base64 data]為Base64字符串?dāng)?shù)據(jù)。
Base64格式字符串可用于存儲圖片的像素數(shù)據(jù),在網(wǎng)頁上使用較為廣泛
審核編輯 黃宇
-
接口
+關(guān)注
關(guān)注
33文章
9001瀏覽量
153734 -
數(shù)據(jù)源
+關(guān)注
關(guān)注
1文章
65瀏覽量
9920 -
鴻蒙
+關(guān)注
關(guān)注
60文章
2620瀏覽量
44047 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33049
發(fā)布評論請先 登錄
【HarmonyOS 5】鴻蒙應(yīng)用隱私保護詳解
【HarmonyOS 5】鴻蒙中常見的標(biāo)題欄布局方案

【HarmonyOS 5】鴻蒙中進度條的使用詳解

【HarmonyOS 5】鴻蒙頁面和組件生命周期函數(shù)
【HarmonyOS 5】鴻蒙星閃NearLink詳解

【HarmonyOS 5】鴻蒙mPaaS詳解

【HarmonyOS 5】金融應(yīng)用開發(fā)鴻蒙組件實踐

【HarmonyOS 5】鴻蒙中的UIAbility詳解(二)

【HarmonyOS 5】鴻蒙應(yīng)用實現(xiàn)發(fā)票掃描、文檔掃描輸出PDF圖片或者表格的功能

【 HarmonyOS 5 入門系列 】鴻蒙HarmonyOS示例項目講解






 鴻蒙HarmonyOS引用圖片的方法
鴻蒙HarmonyOS引用圖片的方法











評論