在實際開發過程中,我們經常會遇到一些系統原有組件無法滿足的情況,而 HarmonyOS 提供了自定義組件的方式,我們使用自定義組件來滿足項目需求。
自定義組件是由開發者定義的具有一定特性的組件,通過擴展 Component 或其子類實現,可以精確控制屏幕元素的外觀,實現開發者想要達到的效果,也可響應用戶的點擊、觸摸、長按等操作。
下面通過自定義一個仿微信朋友圈主頁的組件來了解一下自定義組件的過程。
關于自定義組件,一般遵循以下幾個方式:
①首先,創建一個繼承 Component 或其子類的自定義組件類,并添加構造方法,如 MyComponent。
②實現 Component.EstimateSizeListener 接口,在 onEstimateSize 方法中進行組件測量,并通過 setEstimatedSize 方法通知組件。
③自定義組件測量出的大小需通過 setEstimatedSize 通知組件,并且必須返回 true 使測量值生效。
setEstimatedSize 方法的入參攜帶模式信息,可使用 Component.EstimateSpec.getChildSizeWithMode 方法進行拼接。
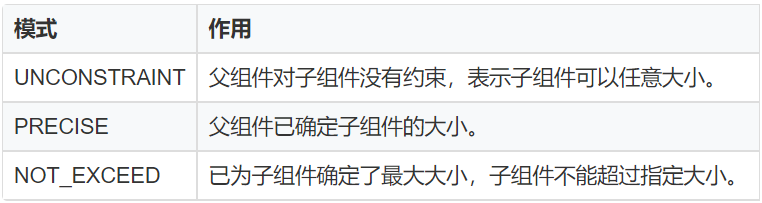
④測量模式如下圖:

⑤自定義 xml 屬性,通過構造方法中攜帶的參數 attrSet,可以獲取到在 xml 中配置的屬性值,并應用在該自定義組件中。
⑥實現 Component.DrawTask 接口,在 onDraw 方法中執行繪制任務,該方法提供的畫布 Canvas,可以精確控制屏幕元素的外觀。在執行繪制任務之前,需要定義畫筆 Paint。
⑦實現 Component.TouchEventListener 或其他事件的接口,使組件可響應用戶輸入。
⑧在 xml 文件中創建并配置自定義組件。
在 HarmonyOS 中 Component 是視圖的父類,既然組件都是繼承 Component 來實現的,那么我們也可以繼承它來實現我們想要的視圖了,根據具體流程,我們按照示例代碼來了解一下大致流程。
創建自定義布局
...
publicclassMyComponentextendsComponentimplementsComponent.DrawTask,Component.EstimateSizeListener{
privatePaintpaint;
privatePaintpaintText;
privatePixelMapbigImage;
privatePixelMapsmallImage;
publicMyComponent(Contextcontext){
this(context,null);
}
publicMyComponent(Contextcontext,AttrSetattrSet){
this(context,attrSet,"");
}
publicMyComponent(Contextcontext,AttrSetattrSet,StringstyleName){
super(context,attrSet,styleName);
init(context);
}
publicvoidinit(Contextcontext){
//設置測量組件的偵聽器
setEstimateSizeListener(this);
//初始化畫筆
initPaint();
//添加繪制任務
addDrawTask(this);
}
privatevoidinitPaint(){
paint=newPaint();
paint.setAntiAlias(true);
paint.setStrokeCap(Paint.StrokeCap.ROUND_CAP);
paint.setStyle(Paint.Style.STROKE_STYLE);
paintText=newPaint();
paintText.setStrokeCap(Paint.StrokeCap.ROUND_CAP);
paintText.setStyle(Paint.Style.FILL_STYLE);
paintText.setColor(Color.WHITE);
paintText.setTextSize(50);
paintText.setAntiAlias(true);
bigImage=PixelMapUtils.createPixelMapByResId(ResourceTable.Media_imageDev,getContext()).get();
smallImage=PixelMapUtils.createPixelMapByResId(ResourceTable.Media_icon,getContext()).get();
}
@Override
publicvoidaddDrawTask(Component.DrawTasktask){
super.addDrawTask(task);
task.onDraw(this,mCanvasForTaskOverContent);
}
@Override
publicbooleanonEstimateSize(intwidthEstimateConfig,intheightEstimateConfig){
intwidth=Component.EstimateSpec.getSize(widthEstimateConfig);
intheight=Component.EstimateSpec.getSize(heightEstimateConfig);
setEstimatedSize(
Component.EstimateSpec.getChildSizeWithMode(width,width,Component.EstimateSpec.NOT_EXCEED),
Component.EstimateSpec.getChildSizeWithMode(height,height,Component.EstimateSpec.NOT_EXCEED));
returntrue;
}
@Override
publicvoidonDraw(Componentcomponent,Canvascanvas){
intwidth=getWidth();
intcenter=width/2;
floatlength=(float)(center-Math.sqrt(2)*1.0f/2*center);
//獲取大圖片的大小
SizebigImageSize=bigImage.getImageInfo().size;
RectFloatbigImageRect=newRectFloat(0,0,width,bigImageSize.height);
//獲取小圖片的大小
SizesmallImageSize=smallImage.getImageInfo().size;
RectFloatsmallImageRect=newRectFloat(length*5,length*5-50,1100,1030);
canvas.drawPixelMapHolderRect(newPixelMapHolder(bigImage),bigImageRect,paint);
canvas.drawPixelMapHolderRect(newPixelMapHolder(smallImage),smallImageRect,paint);
canvas.drawText(paintText,"ABCDEFG",width-length*3.3f,bigImageSize.height-length*0.2f);
}
}
如上代碼,我們創建一個 MyComponent 繼承 Component ,并且在構造方法中,初始化一些畫筆屬性,傳入默認的圖片,當然也可以通過調用接口的方式在引用的地方傳入圖片。
然后在 ondraw 方法中做具體的畫筆操作。通過 canvas.drawPixelMapHolderRect 方法畫出一大一小兩張可堆疊的圖片,并調整好位置參數。
在 Ability 中引用
實現組件之后,我們就可以在我們需要展示的 Ability 去調用這個自定義組件了。
...
publicclassImageAbilitySliceextendsAbilitySlice{
@Override
protectedvoidonStart(Intentintent){
super.onStart(intent);
//super.setUIContent(ResourceTable.Layout_ability_image_main);
drawMyComponent();
}
privatevoiddrawMyComponent(){
//聲明布局
ScrollViewmyLayout=newScrollView(this);
DirectionalLayout.LayoutConfigconfig=newDirectionalLayout.LayoutConfig(
DirectionalLayout.LayoutConfig.MATCH_PARENT,DirectionalLayout.LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
myLayout.setReboundEffect(true);
MyComponentcustomComponent=newMyComponent(this);
myLayout.addComponent(customComponent);
super.setUIContent(myLayout);
}
}
在 XML 文件中引用
<ScrollView
ohos:id="$+id:dl"
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="center"
ohos:rebound_effect="true"
ohos:orientation="vertical">
<com.example.harmonyosdeveloperchenpan.MyComponent
ohos:id="$+id:myComponent"
ohos:height="match_parent"
ohos:width="match_parent"/>
ScrollView>
需要注意的是,微信朋友圈主頁的滑動有下拉回彈效果,所以我們需要設置 ScrollView 的布局屬性。
通過在代碼中調用 setReboundEffect(true) 或者 xml 中設置 ohos:rebound_effect=“true” 來實現。
-
操作系統
+關注
關注
37文章
7151瀏覽量
125579 -
鴻蒙系統
+關注
關注
183文章
2642瀏覽量
68090 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
33051
原文標題:我在鴻蒙上開發了個“微信朋友圈”主頁!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
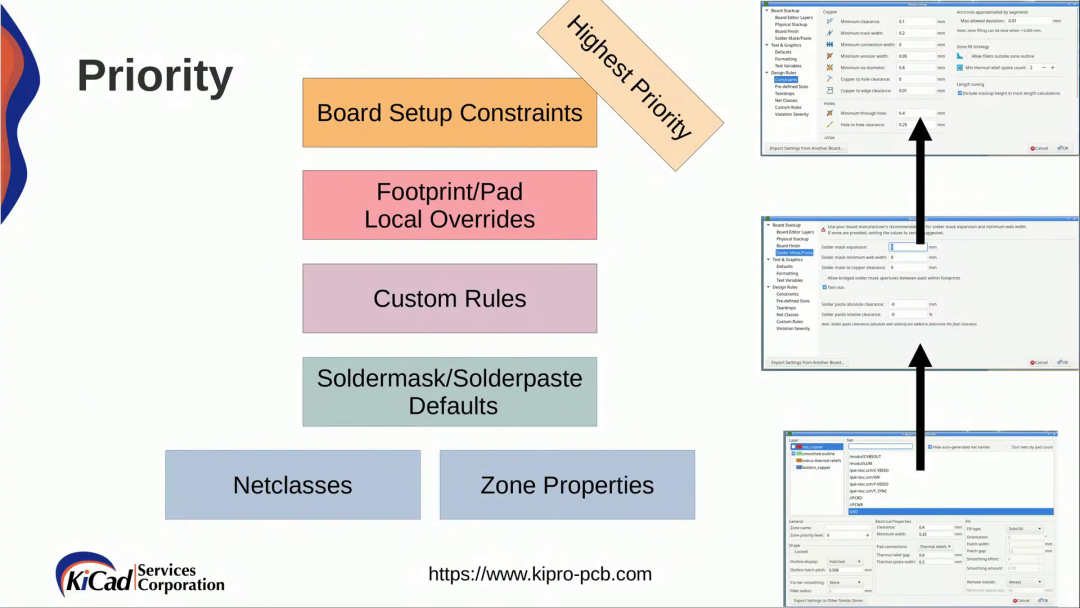
KiCad 中的自定義規則(KiCon 演講)

HarmonyOS實戰:自定義時間選擇器

HarmonyOS應用自定義鍵盤解決方案
如何添加自定義單板
如何快速創建用戶自定義Board和App工程

think-cell:自定義think-cell(四)

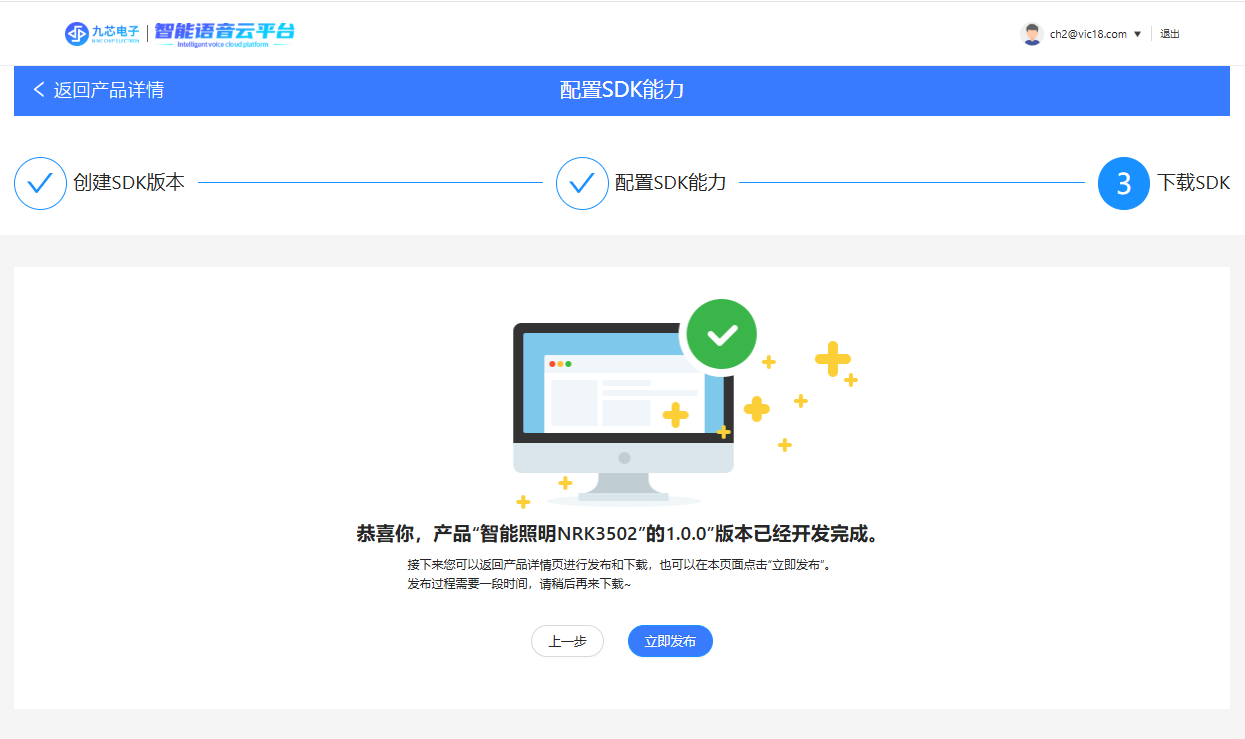
智能語音識別照明解決方案,平臺自定義,中英切換

think-cell;自定義think-cell(一)






 鴻蒙上自定義組件的過程
鴻蒙上自定義組件的過程

















評論