一、大前端包括哪些技術(shù)棧
大前端指的是涵蓋所有與前端開發(fā)相關(guān)的技術(shù)和平臺,應(yīng)用于各類設(shè)備和操作系統(tǒng)上。大前端不僅包括Web開發(fā),還包括移動端開發(fā)和跨平臺應(yīng)用開發(fā),具體包括:
?原生應(yīng)用開發(fā):Android、iOS、鴻蒙(HarmonyOS)等;
?Web前端框架:Vue、React、Angular等;
?小程序開發(fā):微信小程序、京東小程序、支付寶小程序等;
?跨平臺解決方案:React Native、Flutter、Taro、Weex等。
二、常用網(wǎng)絡(luò)框架介紹
1、原生應(yīng)用開發(fā)
?Android: OkHttp 和 Retrofit 是常用的網(wǎng)絡(luò)庫。OkHttp 提供了一個可靠的HTTP客戶端,支持同步和異步請求。Retrofit 則建立在OkHttp之上,提供了更高級別的抽象,使API調(diào)用更加簡單。
?okhttp:https://github.com/square/okhttp
?retrofit:https://github.com/square/retrofit
?iOS: NSURLSession 是蘋果提供的用于發(fā)送網(wǎng)絡(luò)請求的標準庫。在iOS開發(fā)中,AFNetworking是一個非常流行的第三方網(wǎng)絡(luò)庫,它簡化了網(wǎng)絡(luò)請求的過程,提供了豐富的API來處理HTTP請求和響應(yīng)。Alamofire 是一個基于NSURLSession構(gòu)建的Swift語言的HTTP網(wǎng)絡(luò)庫,它簡化了網(wǎng)絡(luò)通信的過程。
?AFNetworking:https://github.com/AFNetworking/AFNetworking,主倉庫不再接受更新或維護?;
?另一個fork活躍庫:https://github.com/northwind/AFNetworking
?Alamofire:?https://github.com/Alamofire/Alamofire?
?HarmonyOS: 對于鴻蒙系統(tǒng),我們可以使用系統(tǒng)提供的網(wǎng)絡(luò)[email protected]進行網(wǎng)絡(luò)操作,也可以使用三方庫@ohos/axios,同時也兼容部分Android網(wǎng)絡(luò)庫,如OkHttp等。
2、Web前端框架
?Vue: Axios是一個基于Promise的HTTP客戶端,適用于瀏覽器和Node.js。它使得發(fā)起GET、POST等HTTP請求變得非常容易,并且支持攔截請求和響應(yīng)、自動轉(zhuǎn)換JSON數(shù)據(jù)等功能。
?Axios:https://github.com/axios/axios
?React: Fetch API提供了一個獲取資源的接口(包括跨域請求),它是基于Promise設(shè)計的,用來取代老式的XMLHttpRequest。雖然Fetch比Axios輕量,但它不支持一些高級功能,比如取消請求或者自動轉(zhuǎn)換JSON數(shù)據(jù)。
?Angular: Angular自帶的HttpClient模塊是專門為與后端服務(wù)進行交互而設(shè)計的,它內(nèi)置了對JSON的支持,并且可以很容易地添加攔截器來監(jiān)控或修改請求和響應(yīng)。
3、小程序開發(fā)
?微信小程序: 使用wx.request()進行網(wǎng)絡(luò)請求,這是微信小程序官方推薦的方式,支持HTTPS請求,能夠處理常見的HTTP方法。
?京東小程序、支付寶小程序: 類似微信小程序,它們也提供了各自的網(wǎng)絡(luò)請求API,方便端側(cè)與服務(wù)器進行數(shù)據(jù)交互。
4、跨平臺解決方案
?React Native/axios 或 fetch: React Native 可以選擇使用axios或fetch進行網(wǎng)絡(luò)請求,取決于項目需求和個人偏好。
?Flutter/http: ?Dio? 是一個在 Flutter 中廣泛使用的網(wǎng)絡(luò)請求庫,它支持多種HTTP請求方法,包括GET、POST、PUT、PATCH、DELETE等,并且提供了豐富的配置選項和攔截器機制。Retrofit? 基于 Dio 的二次封裝,支持接口化聲明式請求,通過代碼生成簡化 RESTful API 調(diào)用。另外Flutter中http包也是常用的網(wǎng)絡(luò)請求庫之一,它允許我們輕松地發(fā)起HTTP請求并處理響應(yīng)。
?Dio:https://github.com/Xigua-gua/dio;
?Retrofit:https://pub.dev/packages/retrofit_generator
?Taro/uni-app: 跨平臺開發(fā)框架會封裝自己的網(wǎng)絡(luò)請求庫,但也支持直接使用axios或原生的fetch API。
三、網(wǎng)絡(luò)請求原理簡述
1、用戶發(fā)起請求:用戶在瀏覽器輸下URL發(fā)起、點擊某連接或頁面發(fā)起、程序內(nèi)自動發(fā)起HTTP(S)請求。
2、DNS解析:當發(fā)起一個HTTP(S)請求時,首先需要通過域名系統(tǒng)(DNS)查詢目標服務(wù)器的IP地址。瀏覽器會檢查本地緩存、操作系統(tǒng)緩存,然后是路由器緩存等,如果都沒有找到,則向DNS服務(wù)器發(fā)送查詢請求。
3、CDN緩存檢查:如果請求被指向到CDN節(jié)點,該節(jié)點會首先檢查是否擁有請求資源的副本。如果有且未過期,則直接從CDN返回響應(yīng)給客戶端,減少對源服務(wù)器的請求。若CDN沒有所需資源或資源已過期,則需要與源服務(wù)器建立TCP連接(對于HTTPS還需進行SSL/TLS握手)。
4、建立TCP連接:一旦獲取到服務(wù)器的IP地址,客戶端和服務(wù)器之間將嘗試建立一個TCP連接。這通常涉及三次握手的過程:
?客戶端發(fā)送SYN(同步序列編號)包到服務(wù)器。
?服務(wù)器回應(yīng)一個SYN-ACK(同步確認)包給客戶端。
?客戶端再發(fā)送ACK(確認)包給服務(wù)器,完成連接建立。
5、SSL/TLS握手(對于HTTPS):如果是HTTPS請求,在TCP連接建立之后,還需要進行SSL/TLS握手來確保通信安全。此過程包括交換加密算法、驗證證書以及生成會話密鑰等步驟。
6、負載均衡:當請求到達源服務(wù)器時,可能經(jīng)過負載均衡器來分配請求到不同的后端服務(wù)器上。負載均衡策略可以是基于輪詢、最少連接數(shù)、哈希算法等。
7、發(fā)送HTTP請求:連接建立后,客戶端會構(gòu)造一個HTTP請求報文并發(fā)送給服務(wù)器。請求報文包含請求行(方法、URI、版本)、請求頭部(如Host、User-Agent等)以及可選的請求體(例如POST請求的數(shù)據(jù))。
8、服務(wù)器處理請求:服務(wù)器接收到請求后,根據(jù)請求中的信息決定如何響應(yīng)。它可能會讀取數(shù)據(jù)庫、執(zhí)行業(yè)務(wù)邏輯等操作,最終構(gòu)造一個HTTP響應(yīng)報文返回給客戶端。
9、處理重定向:客戶端接收到重定向響應(yīng)后,會根據(jù)響應(yīng)中的新位置信息發(fā)起新的請求。這個過程可能涉及多次重定向,直到獲取最終的資源位置。
10、接收HTTP響應(yīng):客戶端接收到響應(yīng)后,開始解析響應(yīng)報文,提取狀態(tài)碼、響應(yīng)頭和響應(yīng)體。根據(jù)這些信息,瀏覽器可以決定如何處理響應(yīng)內(nèi)容(比如渲染HTML頁面)。
11、關(guān)閉連接:最后,根據(jù)HTTP協(xié)議版本和請求頭中指定的信息(如Connection: close),客戶端和服務(wù)器可以選擇關(guān)閉TCP連接或者保持連接以供后續(xù)請求使用。

四、網(wǎng)絡(luò)性能應(yīng)該如何優(yōu)化
1、尋找優(yōu)化的方向
1.1、網(wǎng)絡(luò)優(yōu)化主要從圍繞速度、弱網(wǎng)絡(luò)、安全這三方面進行優(yōu)化,打造快速穩(wěn)定安全的高質(zhì)量網(wǎng)絡(luò),可能還需要關(guān)注網(wǎng)絡(luò)請求造成的耗電、流量等問題;
?速度:在網(wǎng)絡(luò)正常或者良好的時候,怎樣更好地利用帶寬,進一步提升網(wǎng)絡(luò)請求速度;
?弱網(wǎng)絡(luò):移動端網(wǎng)絡(luò)復(fù)雜多變,在出現(xiàn)網(wǎng)絡(luò)連接不穩(wěn)定的時候,怎樣最大程度保證網(wǎng)絡(luò)的連通性;
?安全:網(wǎng)絡(luò)安全不容忽視,怎樣有效防止被第三方劫持、竊聽甚至篡改;
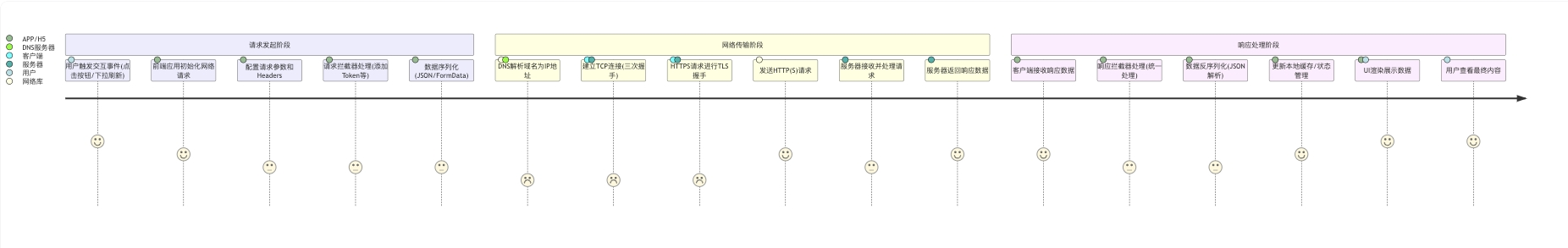
1.2、我們可以網(wǎng)絡(luò)請求的原理,分析一次網(wǎng)絡(luò)請求的過程,梳理發(fā)現(xiàn)問題或優(yōu)化的方向,如下圖所示,關(guān)鍵節(jié)點包括DNS解析、建立鏈接等去尋找優(yōu)化點...

而面向不同平臺環(huán)境有不同的優(yōu)化方式,下面將簡述原生應(yīng)用、前端H5、微信小程序如何進行網(wǎng)絡(luò)優(yōu)化。
2、原生應(yīng)用優(yōu)化
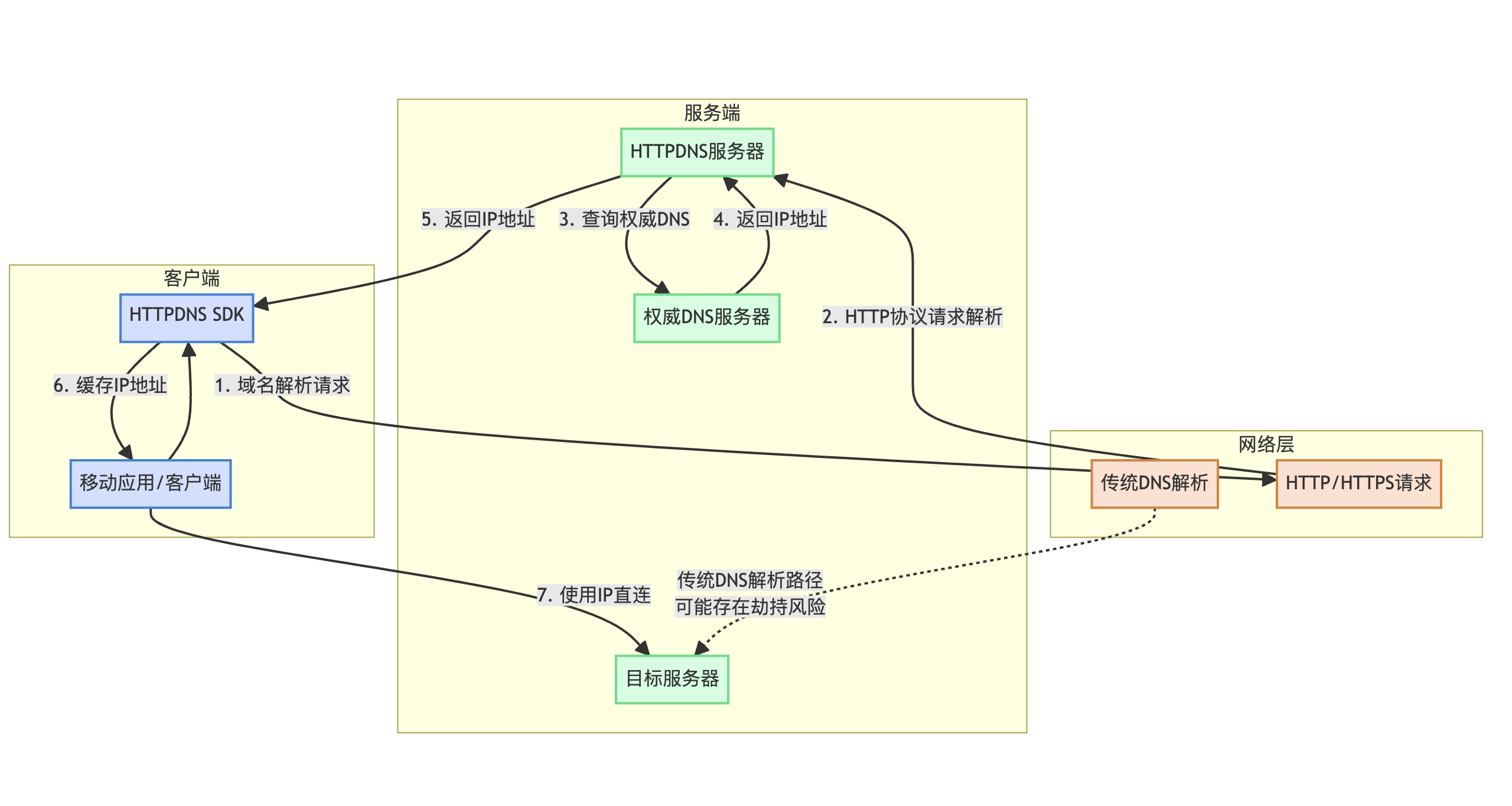
2.1、DNS解析優(yōu)化:使用HTTPDNS代替?zhèn)鹘y(tǒng)DNS,基本原理如下:
1、發(fā)起請求:移動應(yīng)用通過內(nèi)置的 HTTPDNS SDK 發(fā)起域名解析請求
2、HTTP 通道傳輸:解析請求通過 HTTP/HTTPS 協(xié)議發(fā)送到 HTTPDNS 服務(wù)器,繞過運營商 DNS 系統(tǒng)
3、權(quán)威查詢:HTTPDNS 服務(wù)器向權(quán)威 DNS 服務(wù)器查詢域名解析結(jié)果
4、獲取結(jié)果:權(quán)威 DNS 服務(wù)器返回準確的 IP 地址給 HTTPDNS 服務(wù)器
5、返回客戶端:HTTPDNS 服務(wù)器將 IP 地址通過 HTTP 響應(yīng)返回給客戶端
6、本地緩存:客戶端緩存解析結(jié)果,減少重復(fù)請求
7、直接連接:應(yīng)用使用獲取到的 IP 地址直接連接目標服務(wù)器,避免 DNS 劫持和污染
與傳統(tǒng) DNS 解析相比,HTTPDNS 通過 HTTP 協(xié)議傳輸解析請求,有效避免了運營商 DNS 劫持、解析錯誤和跨網(wǎng)訪問慢等問題。基本流程和原理如下圖所示:

2.2、優(yōu)化連接復(fù)用
在網(wǎng)絡(luò)建立鏈接的過程中,網(wǎng)絡(luò)庫并不會立刻把連接釋放,而是放到連接池中。這時如果有另一個請求的域名和端口是一樣的,就直接拿出連接池中的連接進行發(fā)送和接收數(shù)據(jù),少了建立連接的耗時。
這里我們利用 HTTP 協(xié)議里的 keep-alive,而 HTTP/2.0 的多路復(fù)用則可以進一步的提升連接復(fù)用率。它復(fù)用的這條連接支持同時處理多條請求,所有請求都可以并發(fā)在這條連接上進行。
2.3、減少數(shù)據(jù)傳輸量
流行的兩種數(shù)據(jù)序列化方式是 JSON 和 Protocol Buffers。Protocol Buffers 使用起來更加復(fù)雜一些,但在數(shù)據(jù)壓縮率、序列化與反序列化速度上面都有很大的優(yōu)勢。另外一方面是壓縮算法的選擇,通用的壓縮算法主要是如 gzip,Google 的Brotli或者 Facebook 的Z-standard都是壓縮率更高的算法。針對圖片我們可以使用 webp、hevc、SharpP等壓縮率更高的格式。
通過以上方式減少數(shù)據(jù)傳輸量,提升傳輸速度。
2.4、安全優(yōu)化
使用HTTPS有了基本的數(shù)據(jù)傳輸安全,HTTPS 的 HTTP/2 通道,已經(jīng)有了 TLS 加密,但沒有絕對的安全,道高一尺,魔高一丈;如果客戶端設(shè)置了代理,TLS 加密的數(shù)據(jù)可以被解開并可能被利用。我們可以結(jié)合RSA、DES、AES等常用算法對傳輸內(nèi)容做二次加密(在目前的數(shù)字版權(quán)領(lǐng)域-DRM系統(tǒng)和支付相關(guān)領(lǐng)域應(yīng)用廣泛),我們可以在接入層統(tǒng)一實現(xiàn),具體業(yè)務(wù)邏輯不用關(guān)心細節(jié)。
2.5、弱網(wǎng)優(yōu)化
一般我們把用戶網(wǎng)絡(luò)波動、信號強度弱、網(wǎng)絡(luò)延遲大稱為弱網(wǎng)環(huán)境;對于用戶來說,最大的感受就是打開各種 頁面慢、加載久、圖片顯示異常等,可能因為處在弱網(wǎng)環(huán)境導(dǎo)致請求時間長異常導(dǎo)致;首先是識別出當前是弱網(wǎng)環(huán)境,然后進行優(yōu)化。可以從以下幾方面進行優(yōu)化:
網(wǎng)絡(luò)連接優(yōu)化:設(shè)計健壯的重連邏輯,當網(wǎng)絡(luò)中斷時能夠自動嘗試重新連接;
數(shù)據(jù)傳輸優(yōu)化:使用高效的壓縮算法減少傳輸?shù)臄?shù)據(jù)量,根據(jù)業(yè)務(wù)需求對不同的請求設(shè)置優(yōu)先級,確保重要資源優(yōu)先加載。
用戶體驗優(yōu)化:為用戶提供離線訪問功能,即使在網(wǎng)絡(luò)斷開的情況下也能查看之前已下載的內(nèi)容;提供明確的加載進度指示或者占位符,告知用戶當前狀態(tài),減輕等待焦慮感。
監(jiān)控與分析:部署網(wǎng)絡(luò)性能監(jiān)測工具,實時跟蹤網(wǎng)絡(luò)狀況,及時發(fā)現(xiàn)問題。收集并分析網(wǎng)絡(luò)請求的成功率、響應(yīng)時間等指標,識別瓶頸所在,指導(dǎo)后續(xù)優(yōu)化工作。
2.6、其它優(yōu)化
針對圖片等靜態(tài)資源進行CDN優(yōu)化;HTTP/2與HTTP/3:利用這些協(xié)議的新特性,比如多路復(fù)用、頭部壓縮等,提高傳輸效率。TLS 1.3:采用最新的TLS版本可以加快安全連接的建立速度,因為它簡化了握手過程。
通過應(yīng)用上述優(yōu)化策略,可以有效地提升應(yīng)用程序在網(wǎng)絡(luò)請求方面的性能,提供更流暢的用戶體驗。
3、Web頁面優(yōu)化
3.1、主要分析指標
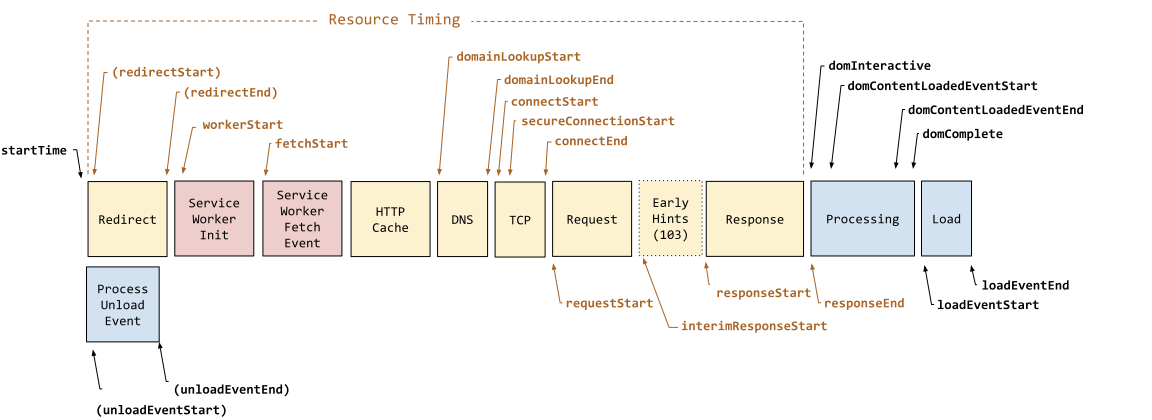
使用 Performance 指標分析用戶體驗,window.performance 接口記錄了一次網(wǎng)頁加載全過程中每個生命周期的指標,如下圖所示。但Performance指標有一定局限性。

Google推出的衡量頁面狀況的指標分為兩部分,一部分是核心網(wǎng)頁指標,一部分是其它網(wǎng)頁指標。
核心網(wǎng)頁指標,包括加載響應(yīng)速度(LCP)、互動交互(FID)以及視覺穩(wěn)定性(CLS)。
其它網(wǎng)頁指標,包括首次內(nèi)容繪制(FCP)、互動延遲(INP)、可交互時間(TTI)、總阻塞時間(TBT)、首字節(jié)時間(TTFB)等等。其中,加載響應(yīng)速度是最核心的指標,我們通過集成Web Vitals 庫可獲取這些網(wǎng)頁指標。
3.2、加載速度優(yōu)化
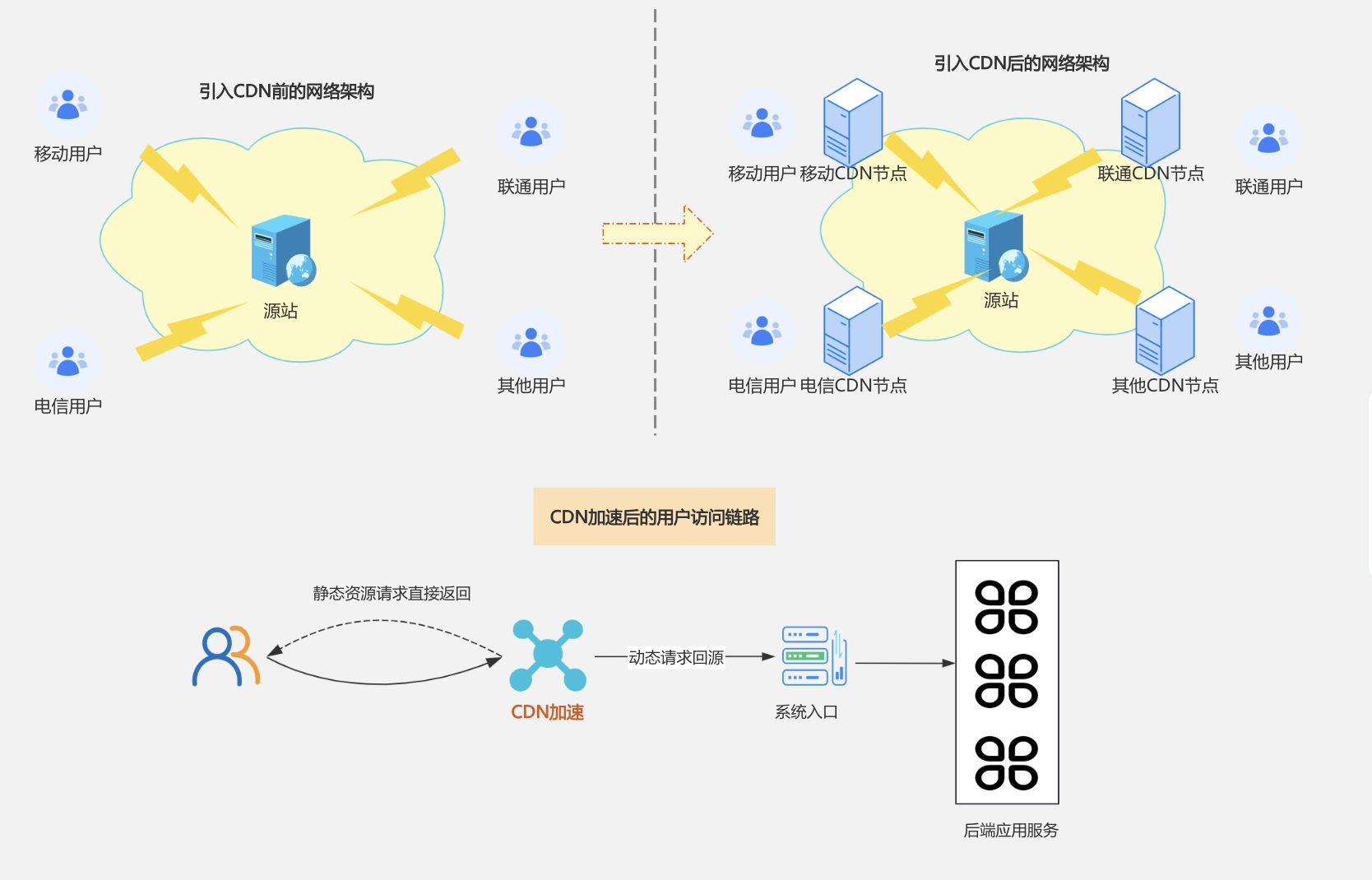
CDN 加速:CDN內(nèi)容分發(fā)網(wǎng)絡(luò)(Content Delivery Network),解決跨地域跨運營商網(wǎng)絡(luò)性能問題,提供穩(wěn)定快速的加速服務(wù),基于IP網(wǎng)絡(luò)和緩存服務(wù)器構(gòu)建,通過全局負載均衡技術(shù)將用戶請求導(dǎo)向距離最近的服務(wù)節(jié)點,減少網(wǎng)絡(luò)擁塞和延遲?。當用戶請求這些資源(如圖片、CSS、JavaScript文件等)緩存到離用戶最近的節(jié)點上時,可以直接從最近的CDN節(jié)點獲取,而無需每次都回源到原始服務(wù)器,從而顯著減少網(wǎng)絡(luò)延遲和帶寬消耗,提高加載速度。可以通過監(jiān)控和分析CDN性能指標,可以及時發(fā)現(xiàn)并解決潛在的網(wǎng)絡(luò)性能問題,如緩存未命中、節(jié)點負載過高等。簡單原理示意圖如下:

預(yù)解析和預(yù)連接:DNS 解析是性能優(yōu)化的關(guān)鍵步驟,每個前端資源請求前都需要先通過 DNS 解析獲取對應(yīng)的 IP 地址,這是一個開銷較大的過程。如果一個前端頁面包含許多不同域名的資源鏈接,我們可以使用 DNS 預(yù)解析的方式提前獲取 IP 地址,從而縮短其他資源請求的響應(yīng)時間。我們可以選擇性使用。
減少HTTP請求:合并CSS/JS文件,使用CSS Sprites合并小圖標;延遲加載非關(guān)鍵資源:圖片/視頻懶加載,異步加載第三方腳本;圖片優(yōu)化:減少資源大小,采用WebP格式等;
3.3、白屏優(yōu)化
首先白屏?xí)r間由TTFB和瀏覽器繪制時間組成,TTFB越大,白屏效果越明顯,用戶等待時間越長。我們可以通過如下方式進行優(yōu)化:PWA方案:漸進式 Web 應(yīng)用程序(Progressive Web App,簡稱 PWA)是一種結(jié)合了 Web 和原生應(yīng)用程序的技術(shù),提供了類似于原生應(yīng)用程序的體驗。PWA 的核心是 Service Worker,它是一種可以控制頁面加載和行為的獨立腳本。它能處理資源緩存,實現(xiàn)離線訪問和處理推送通知等功能。PWA方案更適合海外市場,需要考慮用戶習(xí)慣和瀏覽器支持情況;App預(yù)下載是可以提前將前端資源下載到用戶本地并加載本地HTML文件,減少TTFB指標值,消除白屏效果。前端資源熱更新是一種無需重新安裝App就可以更新前端資源的方式,可以在用戶無感知的情況下進行,提供更流暢、更友好的體驗。App熱更新需要確定何時下載以及如何判斷和更新資源包,可以通過判斷資源包的哈希值是否有變化來確定是否需要更新資源包。
3.4、弱網(wǎng)優(yōu)化
和原生應(yīng)用優(yōu)化不一樣的是,除了數(shù)據(jù)傳輸優(yōu)化還可以合理利用瀏覽器或客戶端的本地存儲能力(如LocalStorage, IndexedDB等),緩存靜態(tài)資源和部分動態(tài)數(shù)據(jù),減少重復(fù)請求;通過CDN加速,將內(nèi)容分布到地理位置分散的服務(wù)器上,讓用戶從最近的節(jié)點獲取資源,降低延遲。
3.5、其它優(yōu)化
采用 HTTP2 協(xié)議,設(shè)置HTTP緩存頭(Cache-Control/Expires),gzip壓縮對HTML/CSS/JS文件進行壓縮,減少數(shù)據(jù)傳輸量優(yōu)化圖片字符等資源文件大小,利用瀏覽器緩存復(fù)用靜態(tài)資源等。
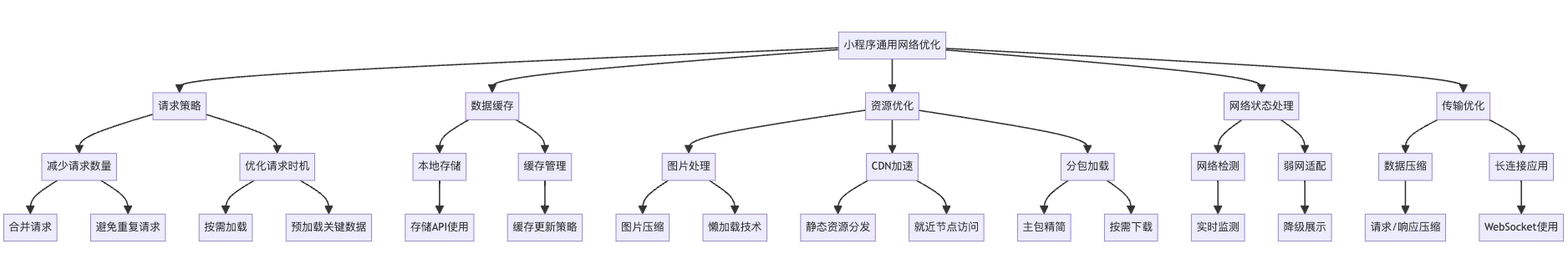
4、小程序優(yōu)化

4.1、常規(guī)優(yōu)化:如上圖所示;
4.2、微信小程序支持一些獨有的優(yōu)化點:
DNS預(yù)解析:DNS預(yù)解析域名,是框架提供的一種在小程序啟動時,提前解析業(yè)務(wù)域名的技術(shù);還有預(yù)連接域名,目前僅支持iOS:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html#_2-DNS%E9%A2%84%E8%A7%A3%E6%9E%90%E5%9F%9F%E5%90%8D
數(shù)據(jù)預(yù)拉取:預(yù)拉取能夠在小程序冷啟動的時候通過微信后臺提前向第三方服務(wù)器拉取業(yè)務(wù)數(shù)據(jù),當代碼包加載完時可以更快地渲染頁面,減少用戶等待時間,從而提升小程序的打開速度。https://developers.weixin.qq.com/miniprogram/dev/framework/ability/pre-fetch.html
五、小結(jié)
網(wǎng)絡(luò)性能優(yōu)化是一個涉及整個網(wǎng)絡(luò)鏈路的過程,包括物理鏈路和云端優(yōu)化。要保證應(yīng)用業(yè)務(wù)整體網(wǎng)絡(luò)的速度、穩(wěn)定性和用戶體驗,不僅需要關(guān)注大前端網(wǎng)絡(luò)架構(gòu)和優(yōu)化,更重要的是服務(wù)端和云端的整體架構(gòu)支持。服務(wù)端需考慮高可靠(備用、集群、限流)、高性能(擴展、DNS、CDN)、高安全(SSL、風(fēng)控機制)等方面。
六、其它參考資料
騰訊Mars:https://github.com/Tencent/mars
Chromium Cronet:https://chromium.googlesource.com/chromium/src/+/lkgr/components/cronet/
Web Vitals:https://web.dev/articles/vitals?hl=zh-cn
Web Vitals:https://github.com/GoogleChrome/web-vitals/tree/main
瀏覽器原理:https://developer.chrome.com/blog/inside-browser-part3?hl=zh-cn
HTTP:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Guides/Overview
TCP/IP網(wǎng)絡(luò)模型:https://tonydeng.github.io/sdn-handbook/basic/tcpip.html
TCP:https://tools.ietf.org/html/rfc7413
審核編輯 黃宇
-
HTTP
+關(guān)注
關(guān)注
0文章
522瀏覽量
32474 -
前端
+關(guān)注
關(guān)注
1文章
214瀏覽量
18158 -
DNS
+關(guān)注
關(guān)注
0文章
225瀏覽量
20281 -
網(wǎng)絡(luò)庫
+關(guān)注
關(guān)注
0文章
8瀏覽量
1490
發(fā)布評論請先 登錄
用于 Zigbee 技術(shù)應(yīng)用/Thread / 藍牙?應(yīng)用的 2.4 GHz 前端模塊 skyworksinc

2.4 GHz 前端模塊,用于低功耗藍牙?/802.15.4/Thread/Zigbee 技術(shù)應(yīng)用 skyworksinc

前端技術(shù)的未來趨勢:擁抱創(chuàng)新,塑造無限可能
前端技術(shù)在不同領(lǐng)域的應(yīng)用:全方位賦能各行業(yè)數(shù)字化轉(zhuǎn)型
前端的作用
商湯科技領(lǐng)跑2024年中國GenAI技術(shù)棧市場
明達技術(shù)為您剖析軟&硬協(xié)議棧

簡述大前端技術(shù)棧的渲染原理
前端總線頻率的類型是什么?
什么是前端總線?前端總線與外頻有什么區(qū)別
基于TI以太網(wǎng)Retimer芯片在網(wǎng)絡(luò)系統(tǒng)應(yīng)用簡述

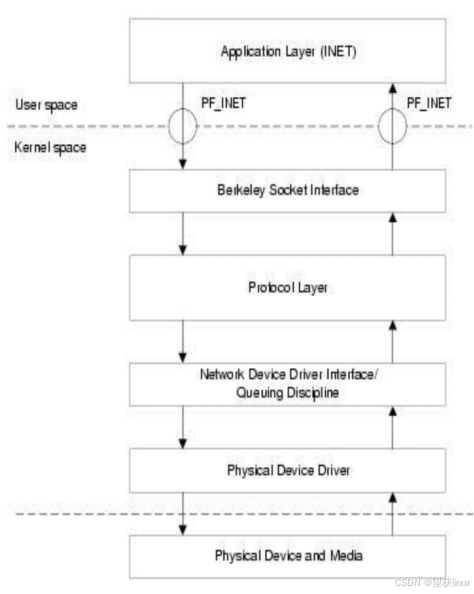
Linux網(wǎng)絡(luò)協(xié)議棧的實現(xiàn)

智領(lǐng)全棧,模力全開:2024中國智算中心全棧技術(shù)大會,銳捷網(wǎng)絡(luò)引爆智算網(wǎng)絡(luò)新風(fēng)潮

智領(lǐng)全棧 模力全開|銳捷網(wǎng)絡(luò)攜智算中心網(wǎng)絡(luò)方案亮相2024GIDC






 簡述大前端技術(shù)棧的網(wǎng)絡(luò)原理
簡述大前端技術(shù)棧的網(wǎng)絡(luò)原理











評論