你想充分了解人類的感知世界嗎?你對可視化是如何定義的呢?它是一門科學還是一門語言,那就請跟我們的作者一同走進這個世界,用短短的30分鐘,看看39項關于人類感知的研究.
本文是作者在2016年4月OpenVis上的一段演講。
我是一名華盛頓郵報一名小小圖片編輯。你也知道的,一名圖片編輯又要懂視覺設計,又要有新聞敏感性,也是蠻辛苦的。像我這樣的圖片編輯,通常依賴于常識和經驗來對設計和視覺做出選擇。
過去的幾年里,我一直對那些科學領域研究人類是如何進行圖像感知的事情充滿好奇,于是開始到處收集資料。但當我開始潛心研究以后,發現這個問題研究的范圍真的是太廣了,于是遺漏掉了很多根枝末節,希望會有人繼續這些研究吧。
雖然說這里我的介紹只是門可羅雀的凝練,事實來說,這些研究都是經過多次反復試驗,沒有放過一絲一毫的細枝末節,讓我沒法在這里一一羅列。所以這里我只簡單介紹一到兩個主要實驗結果的中心思想。但我還是更希望你可以去通讀他們的原文去考慮他們全部結果。
接下來,我會更深入地介紹每一個部分并闡述更多的研究細節,讓我們繼續往下看吧!
在Colin Ware所著的《Information Visualization》一書中,提出了這樣一個問題:可視化是一門科學還是一種語言?
可視化應該是一門科學,它可以精準地、系統性地展示數據,沒有所謂那些花枝招展、畫蛇添足,讓我們直觀領略到數據藝術的本質所在。正因如此,你想要展示什么樣的內容就決定了如何來選取正確的可視化方法。
與之相對的,可視化也應該是一門語言,因為可以用圖畫來傳遞意義,如同象形文字一樣。我們可以用符合和記號來編制數據。編制這些圖片的方法和規則是后天習得而非與生俱來的,這跟語言本質的定義是相通的。
研究基礎
1984年,William Cleveland和Robert McGill(見引用1)一起完成了一個關于信息可視化方面的開創性研究。

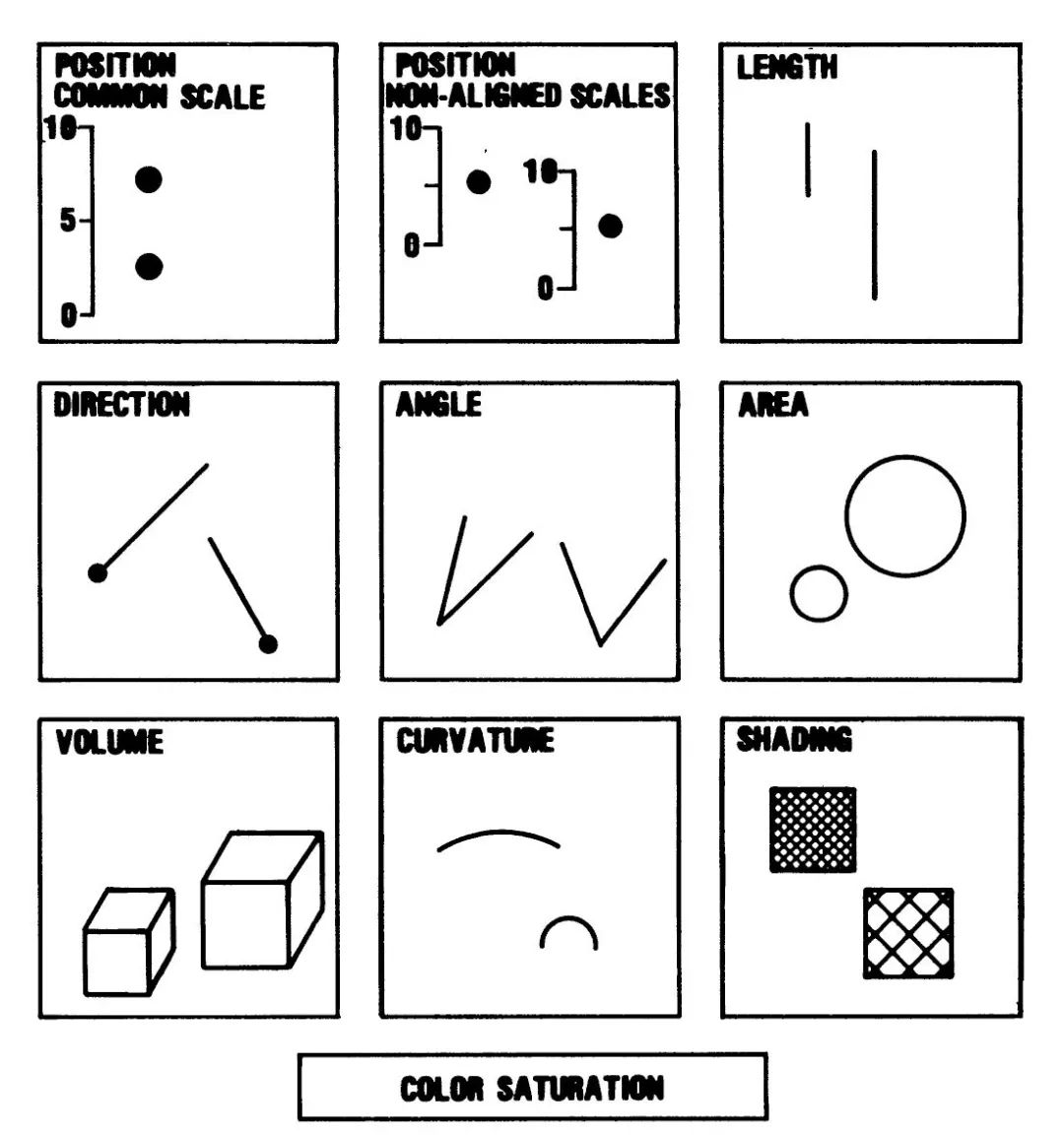
經過多次試驗,Cleveland和McGill找到了“基本知覺任務”,也就是觀察者根據所觀測到的圖像做出的表現。
根據我們所看到的事物做出相關表現,也就是Cleveland和McGill所做的這個開創性實驗--“基本知覺任務”。我接下來要講的大部分研究都是以這項研究為前提。
在所有感知任務中處于最頂端并且最簡單的就是“根據標準比例尺來確定位置”。Cleveland和McGill認為如果我們有一個比例尺,比如像坐標軸一樣,這樣我們就可以用它來對比事物間的區別了。散點圖就是一個很好的例子,在散點圖里的圈圈點點被固定在X軸和Y軸之間,可以很好的衡量事物間的位置和區別。
柱狀圖一樣也有一個標準比例尺來衡量事物的位置,通常都是定位在X軸上,但是兩位科學家還認為,除了判斷位置,這個同樣可以判斷事物的長度和面積。事物多到數不勝數。所以我還是鼓勵你去讀讀他們對于基本知覺任務的研究,你可能會有更多認識。

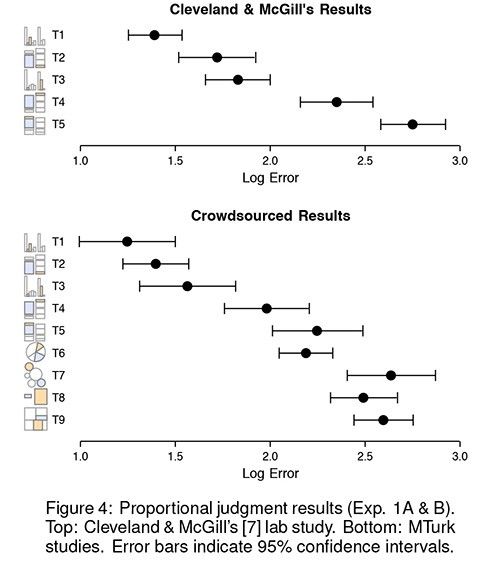
Heer和Bostock用土耳其行棋機器人做的實驗得到了與Cleveland和McGill基本一致的結果。(成比例的實驗結果,上面是C和M的實驗,下面是土耳其機器人實驗,誤差條用的95%置信區間)
這些實驗都是30年前的老古董了,現如今又如何呢?
幸運的是,我們還有些線索。Heer和Bostock后來用更多的土耳其機器人來進行他們的實驗研究,起碼在感知任務上,已達到了和Cleveland、McGill相類似的實驗。
參照點
三項實驗表明我們所看到的事物和事物本質有所偏差。這些偏差會讓我們看到的圖像有所失真。
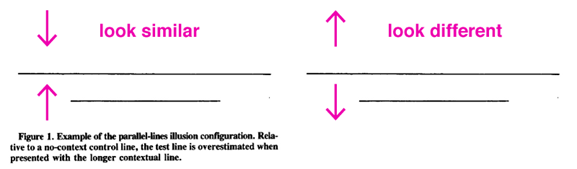
我們知道在史蒂文斯定律(冪函數定律)里有這樣的描述:當一個事物被一個比它更大的事物觀察時,它自己會覺得變得很大,反之亦然。Jordan和Schiano發現增加直線間的空間距離會產生反作用。也就是說,當一條線逼近另一條,這條線的長度會越來越接近另一條(也被叫做同化作用),相反的,當一條線遠離另一條的時候,長的會更長,短的會更短(這也被叫做對比參照)。

Jordan和Schiano發現當幾條不同長度的線相互靠近的時候,它們的長度會變得接近。當它們相互遠離,你會發現這些線條會變得更加長短不一。
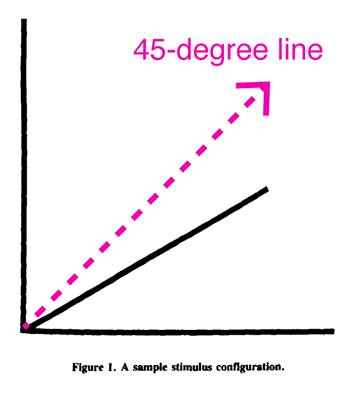
在另外兩個研究中,Schiano和Tversky發現在人們的記憶中圖表要比實際情況更加勻稱。他們給了實驗參與者如同上面的這些圖片,并且告訴他們這些是圖表或者地圖。
他們發現當參與者遇到了被告知是圖表的圖片時,他們把這條線記成一條45度在圖上不存在的線條,也就是一條假想的對角線。如果相同的線在地圖上標注出來,這些參與者不會對線條位置有任何曲解。

在兩次研究過程中,Schiano和Tversky發現在這些直線圖中,這條45度的假想對角線會被大家作為參照物,但是僅限于直線圖,別的類型圖表就沒有這樣的情況。
當在圖上標注出要注意圖片的對稱性時,參與者越想越覺得這個圖很勻稱,可盡管這個圖片不對稱。因此我相信圖上的注釋更能給人傳達信息。
在另一個獨立研究中,他們證實了關于在直線圖中假想對角線的系統性偏差。當給參與者展示對角線的時候,他們通常會把圖上線條實際位置定位在這個假想的對角線上,說明他們錯誤的估計了夾角的大小。所以這條對角線會讓他們會干擾他們的記憶,會錯誤的記成這條對角線,但也只限于這類直線圖。
他們的研究結果表明不同的視覺系統采用的參考坐標系不一樣。
基本形狀
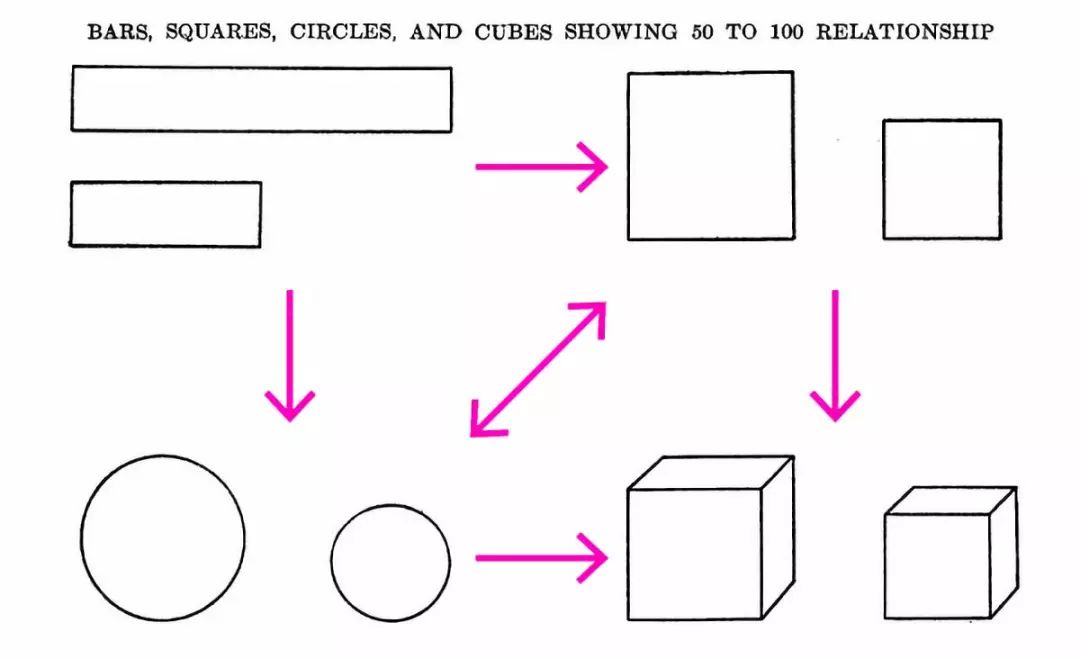
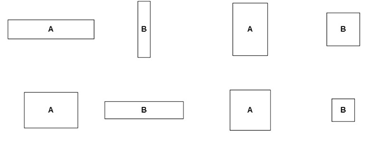
八十多年前,Croxton發現,與圓形,正方形或立方體相比,人們能更準確地比較長方形的尺寸大小。圓形和正方形的比較效果差不多,立方體效果最差。當這些平面圖形變成三維立體結構時,它們的比較效果相差更顯著。

Croxton發現志愿者在比較不同長度的長方形時會更準確。比較不同大小的正方形和圓形時,志愿者的比較效果會差一些。志愿者對這三種平面圖形的比較效果都比立方體更好。
表示比例的柱狀圖和餅狀圖
柱狀圖和餅狀圖在表示比例時擁有很大的優勢,關于這一點,前人已經進行了很多的研究。
五項研究全都表明餅狀圖表示比例的效果要優于柱狀圖。
我看到的許多研究結果也支持這一觀點。
早在1926年,就有一些學者針對這個問題進行討論,Eells是其中之一。在他那個年代,餅狀圖不被人們所接受,人們認為人的眼睛不能有效地判斷弧,角或弦。

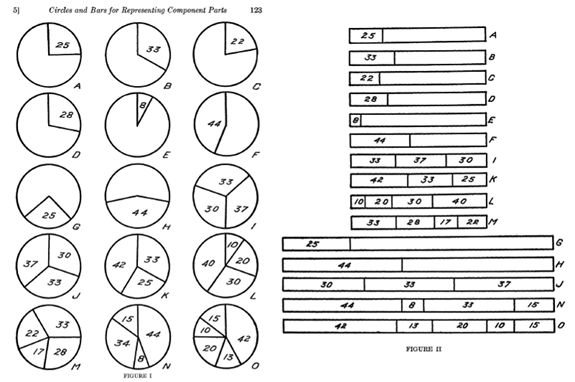
在一節心理學課上,Eells給學生們展示了一系列餅狀圖和條形圖,并要求學生估算每個部分占整體的比例。
他還想更深入地了解人類是如何處理圓形信息。因此,在一節心理學課上,Eells給學生們展示了一系列餅狀圖和柱狀圖,并要求學生估算每個部分占整體的比例。
他發現,人們能快速且準確地解讀餅狀圖和柱狀圖的數據,隨著分類的增加,餅狀圖更能反映某個部分占整體的比重。

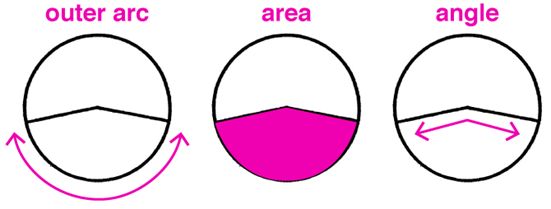
Eells的研究用三種表示方法來反映餅圖中的比例。 只有一名女性使用弦來進行比較,很可能是因為她接受過特殊訓練。 她也是參與者中比較結果最準確的人。
他發現參與者中, 50%的人使用外弧做出比例判斷,25%使用面積, 25%使用內弧或角度。此外,參與者中有71人喜歡餅狀圖,只有25人喜歡柱狀圖。
他總結說,我們應該使用餅狀圖,不僅是因為它的吸引力,還因為它的科學準確性。
他還得出結論,男性估計數值比例的能力要優于女性。
第二年Croxton對Eells的工作做出的后續研究發現餅狀圖并沒有Eells說的那么好,但不可否認,他們確實推動了這方面的研究。
六十年后,在另外的三個實驗中,人們發現,在某種程度上,餅狀圖能更好的傳遞數據比例信息。
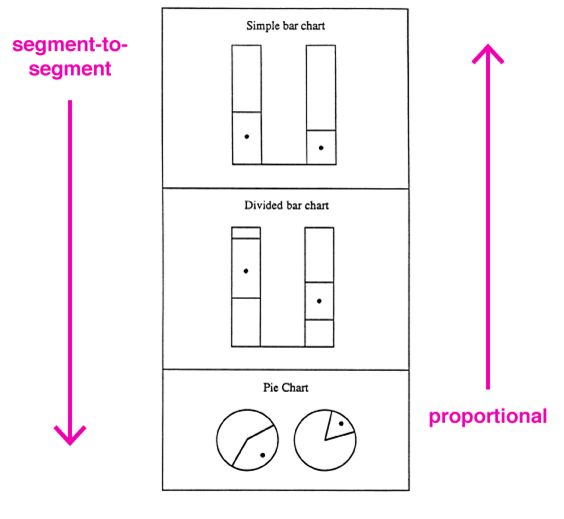
Simkin和Hastie讓參與者做出比例判斷和段與段(比較)判斷。他們發現,就段與段的判斷而言,簡單的柱狀圖比較效果最好,然后是分割柱狀圖,最后是餅狀圖。

Simkin和Hastie得出結論,每個人在查看特定圖表時會有一個特定的模式。
對于比例判斷,餅狀圖和分割柱狀圖是相互關聯的,簡單的柱狀圖效果最差。
Spence和Lewandowsky發現,多個部分之間的比較需要花更長時間并且準確性較低。值得強調的是,餅狀圖的比較效果最差,但是進行多個部分的比較時,它的比較效果較好。而表格只有在表示絕對值時才有優勢。
Hollands和Spence發現,隨著柱狀圖中的分類增加,它們傳達比例信息的有效性降低。事實上,人們需要額外的1.7秒閱讀柱狀圖中每個分類的信息。
柱狀圖和折線圖
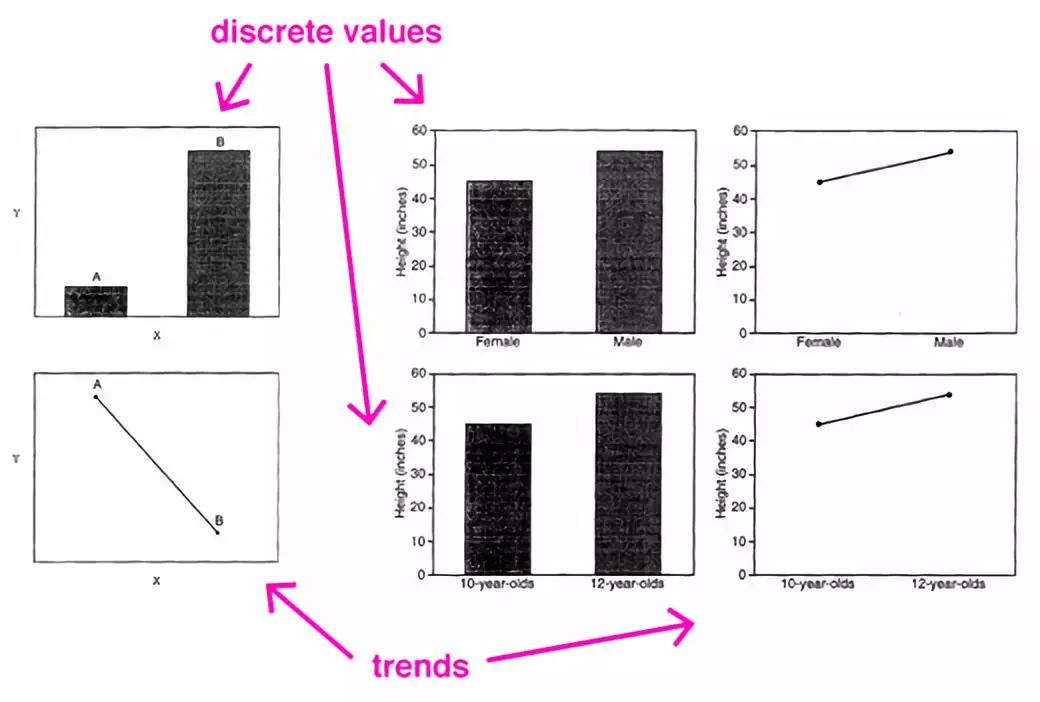
在同一項研究的兩個獨立實驗中,Zacks和Tversky發現,當參與者被要求描述柱狀圖中的數據時,他們傾向于使用坐標軸進行對比(例如,A比B在X中的數量更大)。當使用折線圖時,參與者更傾向于描述趨勢(例如,“隨著X增加,Y增加”)。

Zacks和Tversky發現參與者描述柱狀圖中的數據時傾向比較數值,描述折線圖時傾向比較趨勢。
即使研究人員向參與者展示了顯示第三個數據變量的圖表,進行折線圖描述時,參與者仍然關注趨勢,往往忽視了新出現的變量,但進行柱狀圖描述時,人們就會關注到新變量。
這些研究表明,人們在看折線圖時,很難關注到數據趨勢以外的信息。
柱狀圖,餅狀圖和折線圖
Hollands和Spence接著研究圖表的比較效果是否取決于需要做出的判斷類型。他們認為折線圖在顯示數據趨勢方面要優于其他類型的圖表,因為折線圖是“集成”界面:觀眾能夠直接從斜率感知變化。餅狀圖是 “分散”界面,使用它來描述數據變化的效果較差。

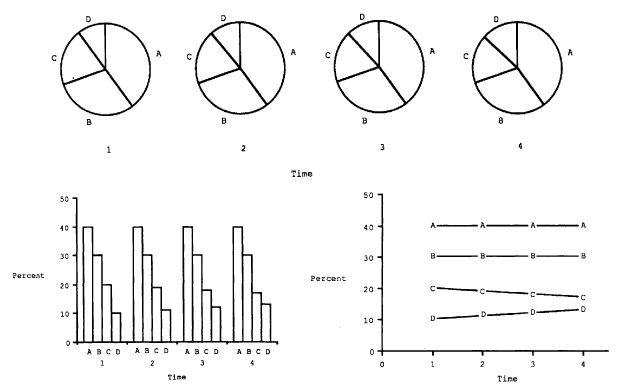
在他們的第一次研究實驗中,Hollands和Spence向參與者展示了這三個圖表,并記錄了他們比較數據變化的準確程度。
他們記錄了參與者對柱狀圖,餅狀圖和折線圖的變化趨勢和數據比例的看法。
餅狀圖顯然無法有效地傳遞數據變化信息,但他們發現柱狀圖竟然與折線圖有相似的比較效果,他們想知道這是為什么。
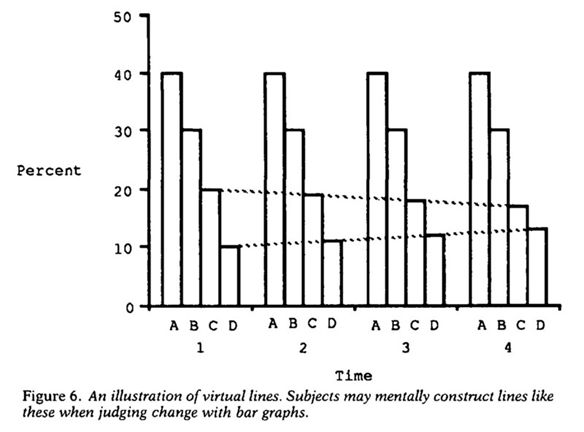
他們假設這是因為人們在柱狀圖之間想象繪制了一條虛線。 因此,他們創建了一個新的、“可怕的”圖形——分層柱狀圖,用來干擾人們想象出來的線條,并再次對參與者進行測試。

Hollands和Spence猜測,柱狀圖與折線圖有相似的比較效果是因為參與者在柱狀圖之間畫了一條想象線以檢測變化。
他們發現,能讓讀者看到真實或虛構趨勢線的圖表都能很好的傳遞數據變化信息。在圖表沒有比例尺的情況下,餅狀圖是最好的比例表示圖表。
折線圖
線條形狀可以表達出令我們著迷的內容,但也會扭曲我們對數據的感知。
眾所周知,自變量(原因)通常繪制在x軸上,因變量(結果)繪制在y軸上。但我們也傾向于認為斜率代表速度、高度或數量。這兩個約定可能相互沖突。
Gattis和Holyoak 設計了一個實驗,其中斜率代表高度或海拔,但這意味著自變量和因變量在錯誤的軸上。他們向參與者展示了正確和錯誤的圖表,并詢問虛線表示的速率是快還是慢。

按照慣例,海拔應該在x軸上繪制,因為在這種情況下它是自變量。但是,在y軸上繪制海拔讓人自然地認為斜率代表高度。
當海拔位于y軸上時,由于視覺隱喻的效果,參與者的判斷更準確。換句話說,我們傾向于將斜率視為速度、高度、數量或者是任何跟率相關的數據。他們得出的結論是,斜坡的某些圖形屬性“促使人們理所當然的想法蓋過了其他”。
他們還發現了“更多”或“更好”與積極方向的普遍聯系。
Carswell和其他共同作者發現,當線圖顯示趨勢逆轉時,人們對它們的研究時間更長。他們發現,當他們改變數據點的數量、對稱性或線性時,情況并非如此。
3D
這里有四項研究表明我們對3D對象對判斷準確性超出我們的普遍認知。其中兩項研究都否定了 Tufte廣受歡迎的“高數據與墨水比”理念。

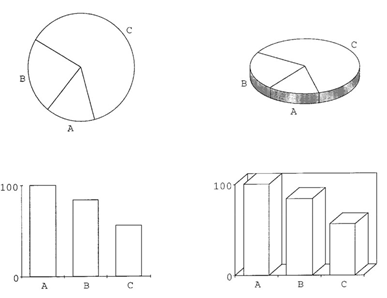
Siegrist觀察了參與者對2D餅圖(條形圖)和3D餅圖(條形圖)的尺寸差異對感知程度。參與者對條形圖的差異感知在2D和3D條版本下一樣精確,但使用3D餅圖則不太成功 。
Siegrist發現在條形圖中,2D并不優于3D,但3D圖表需要稍長的處理時間。使用餅圖時,2D更好,并且透視角度對切片的評估精度有很大差異,這很可能是因為某些切片比其他切片更模糊。
Levy和共同作者承認,3D圖形雖然“炫目”和“性感”,卻沒有傳達任何額外的信息,迫使讀者“處理冗余和無關的線索”。

在同一項研究的兩個獨立實驗中,Levy和共同作者為參與者準備了多種2D和3D圖表。
參與者可以選擇2D和3D圖。當他們被告知選擇圖表會呈現給其他人時,他們傾向于選擇3D圖表。另一種情況,當他們被告知數據必須被記住時, 他們也選擇了3D圖表。當他們被告知需要傳達具體細節時,他們更多會選擇了2D條形圖,并且當必須快速傳達消息時,他們選擇了折線圖。作者得出結論,在某些情況下,3D圖表可能很有用。

Spence發現只有在兩個或多個維度在形狀之間改變時,人類才能感知Steven's定律中描述的扭曲。如果在形狀之間僅改變一個維度,則不會發生變形 。
Spence的最后兩個實驗涉及Steven's定律,它再次(非常簡單地)表示物體的尺寸在呈現較大物體時看起來較大,或者在呈現較小物體時看起來較小。Spence發現這與流行的物理學相反,當比較相同維度的兩種形狀時,這種失真不會發生。只有改變形狀之間的維度時才會發生這種失真。
散點圖
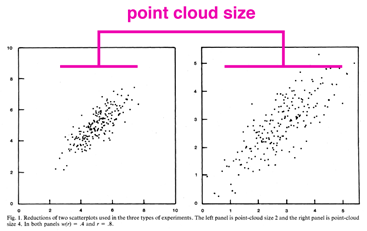
Cleveland和其他共同作者發現人們對散點圖中的相關性得出的結論部分來基于點云的大小。當在兩個圖中表示相同的相關性時,但是在一個圖中,比例被吹出,因此點云變得非常小,人們認為它具有更高的相關性。

Cleveland和共同作者發現單獨改變點云大小可能會增加在評估散點圖中相關性時的不準確性。
在散點圖中嘗試符號類型,Lewandowsky和Spence發現改變顏色對于眼睛來說是最明顯的。當沒有很多顏色選擇時,不同的填充物或形狀(甚至是不易混淆的字母)都不會降低準確度。

Lewandowsky和Spence發現人類可以最準確地辨別散點圖符號中的顏色變化。
他建議使用字母,字母有一個明顯的優勢能為數據提供半標簽(M為男性; F為女性)。我個人認為這可以通過注釋實現,而不會混淆符號質心的位置。

Demiralp和共同作者重對現有的Tableau顏色和符號調色板重新整理,以便根據個人對其差異的敏感程度進行排序。
在一個眾包實驗中,Demiralp和共同作者對原生的Tableau顏色和符號調色板重新整理,以便按照視覺清晰度對形狀和顏色進行排序。
樹狀圖
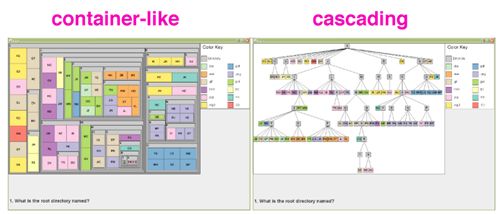
Ziemkiewicz和Kosara發現指導參與者用帶有隱喻方式導航樹狀圖能更準確地完成某些任務。例如,指導參與者在類似容器的樹狀圖 “內部”找到數據點,并告訴他們在級聯樹狀圖中“下方”的位置效果最好。

Ziemkiewicz和Kosara通過視覺隱喻指導參與者使用不同類型的樹圖完成簡單任務 。當視覺隱喻與樹圖的特定風格相匹配時,參與者更準確。
Kong,Heer和Argawala發現, 當組件是具有不同寬高比的矩形時人們最能辨別樹圖中的值。有點違反直覺的發現正方形不容易相互比較。矩形中的極端比率對于比較也是無效的。

Kong,Heer和Argawala的實驗表明,與比較具有不同寬高比的矩形相比,人類在比較正方形的大小方面并不那么準確。
他們還發現,令人驚訝的是,在對少于約1,000的數據集進行葉-葉比較時,低倍數的條形圖表達優于樹圖。

與樹圖相比,參與者在低倍數條形圖中進行葉-葉比較更為準確。
其他可視化
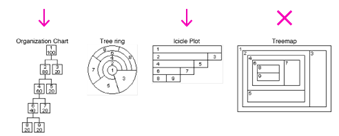
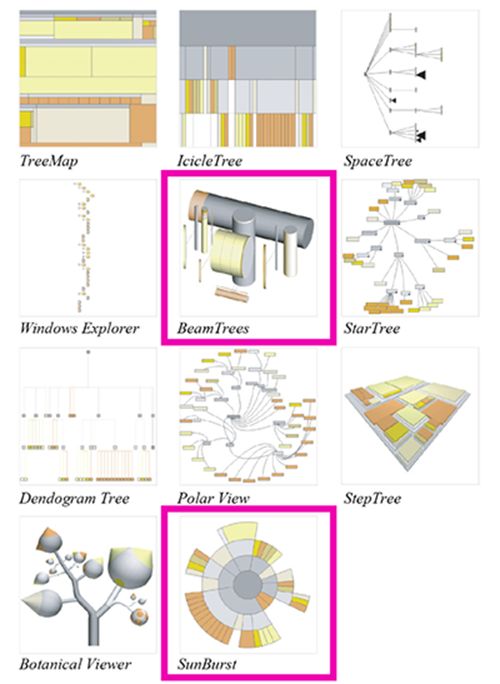
2001年,Barlow和Neville要求參與者比較四種不同的分層圖。他們發現參與者不喜歡樹形圖,并且更喜歡冰柱圖和組織圖。

在Barlow和Neville 2001年的研究中,參與者并不關心樹形圖可視化。
2007年,Cawthon和Moere表明,美學可以與個人對特定可視化的參與聯系起來。他們發現sunburst vis是最受歡迎的,參與者發現看起來像三維的beam tree是最可怕的。sunburst,icicle和startree是初學者的參與度最佳選擇 。beamtree和treemap的性能最差 。他們得出的結論是sunburst證明了“美貌與實用”可以并存。

在Cawthon和Moere2007年的研究中,參與者贊成sunburst的可視化。
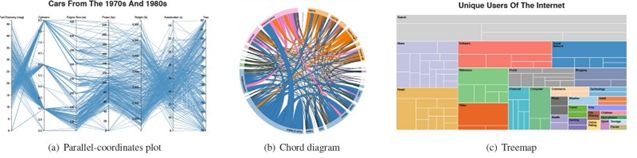
Harrison和共同作者對幾種用于描述相關性的可視化類型進行了有效性排名。他們發現散點圖和平行坐標效果最好。在堆疊圖表變體中,堆疊條帶明顯優于堆疊區域和堆疊線。

Harrison和共同作者發現,參與者可以最容易地評估散點圖(負相關和正相關)和平行坐標圖(僅針對負相關)的相關性。
一年后,Kay和Heer重新評估了數據,并按照精確度將可視化分為四組。然而,最高排名保持不變。
數據密度
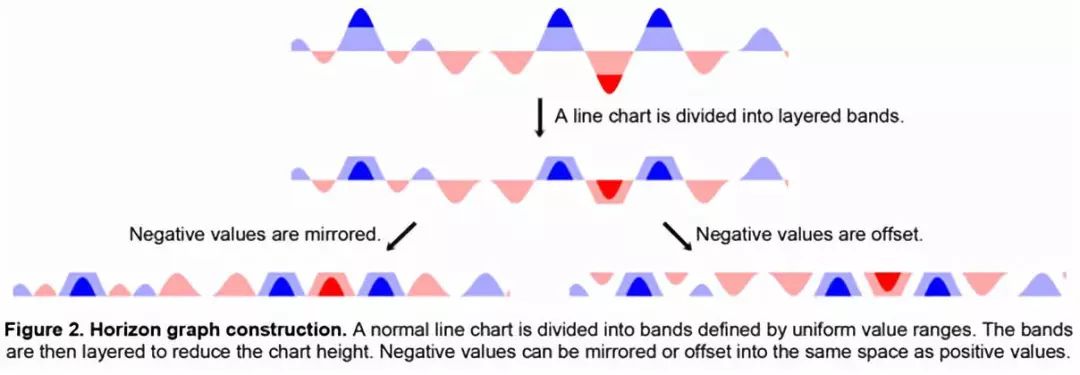
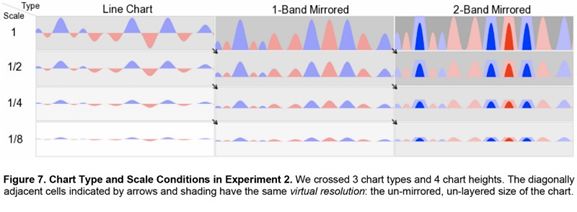
Heer,Hong和Argrawala探討了圖形的密集程度和傳達價值方面的效果。它們反映了時間序列圖表中的負值, 并將極值疊加到2,3和4色帶中, 有效地將圖表大小減少了75%。他們還操縱圖表的高度,使一些只出現6像素高。

Heer,Hong和Argrawala的實驗涉及的時間序列圖表減少到原始大小的四分之一。

研究人員降低了圖表高度以測試如何有效地感知條帶和鏡像。
他們發現圖表中出現的色帶越多,出錯的人就越多,這表明有時并非所有的視覺標記都對觀眾有幫助。常規折線圖在小尺寸下表現最差,表明鏡像效果不會對理解產生不利影響。
象形文字和圖畫
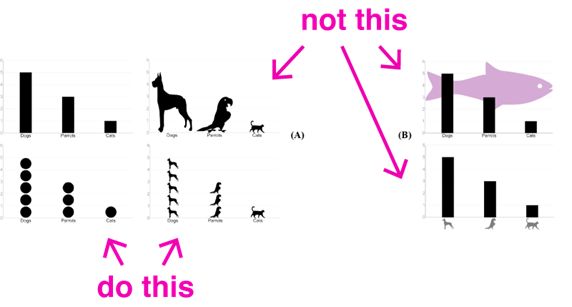
Haroz、Kosara和Franconeri 嘗試使用象形文字而不是通用形狀來表示簡單圖表中的數據。他們發現, 使用離散形狀, 無論是泛型圓圈還是象形文字, 都比單個條形圖更能幫助人們記住數據。
使用象形文字代替坐標軸上的文字會導致更多的錯誤。

Haroz、Kosara和Franconeri發現,用堆疊的象形文字替換通用的條形圖并不會導致人們理解記憶的準確性下降。
他們發現, 將條形圖替換為象形文字并不會影響人們對數據的感知以及記憶,并且人們也更傾向于研究使用象形文字而不是泛型形狀的可視化。
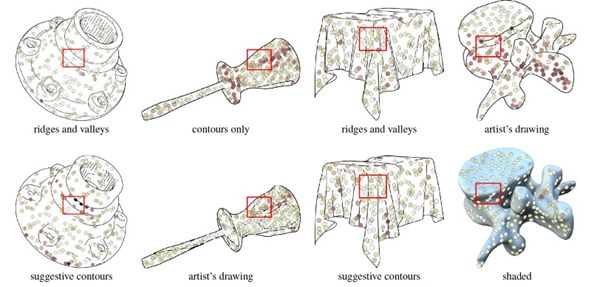
在我最喜歡的一項研究中, Cole調查了人們是否能分辨出線條畫是計算機渲染的還是人類藝術家渲染的。他們發現,當今許多算法渲染的效果確實與人類渲染相當,但這些算法原理卻大相徑庭。

Cole讓Mechanical Turk來解釋由計算機算法或人類藝術家繪制的各種形狀。
最困難被識別出的模型通常擁有光滑并模糊的形狀。然而,即使觀眾對這些形狀的解釋不準確,但是他們的結果是相似的, 都會描述出模型的顯著點。
個性特征對可視化的影響
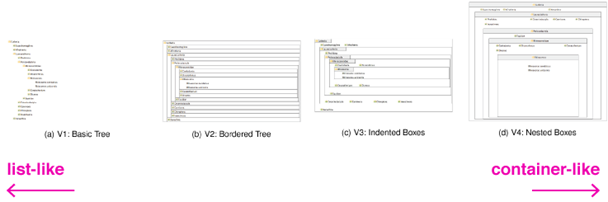
Ziemkiewicz通過列表樣式可視化和容器樣式可視化評估了個性特征如何影響性能。

Ziemkiewicz 對參與者進行了任務測試, 這些任務中包含像列表或容器一樣的分層圖形。
那些內部 LOC 較高的人 (相信能控制外部事件的人) 在容器型可視化上的表現并不理想,而那些擁有較高外部 LOC (相信他們只是由外部事件控制) 的人, 整體表現則更快、更準確。
與之類似,外向型參與者最擅長的是更結構化(容器狀)的可視化,而內向者則相反。總體而言,內向者的所有可視化的平均結果比外向者更準確。
Lee觀察到當“新手用戶”遇到不熟悉的可視化,并試圖理解它們的意義時,參與者很難擺脫最初的想法,即使這些想法是錯誤的。因此可以看出,第一印象對人們非常重要。

Lee給初學者提供了他們不熟悉的可視化數據,并用一種特殊的圖形類型測試了他們的表現。
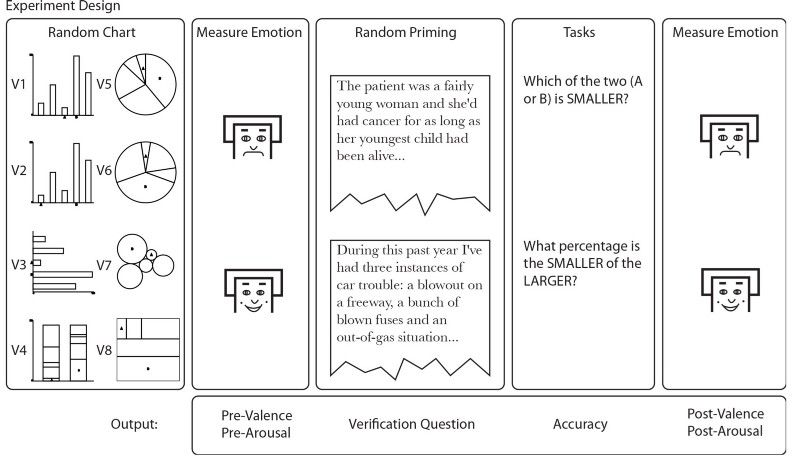
Harrison為參與者提供了一篇《紐約時報》的文章,旨在正面或負面地影響他們的情緒,以便于測試他們在簡單感知任務中的表現。
他們發現,帶有負面情緒的參與者會犯更多的錯誤,而帶有正面情緒的參與者表現都較好。然而,最后只有五分之一的人成功地完成了任務,所以這結論很難得到驗證。

Harrison給參與者提供了一篇文章,旨在影響他們的情緒,并用圖表評估他們完成基本任務的表現。
Hullman,Adar和Shah復制了Heer和Bostock早期與Mechanical Turk的研究,并對其進行了改進。當參與者回答問題時,他們展示了最后50個回答的柱狀圖。若柱狀體整體呈現向上或向下的趨勢,這說明錯誤答案太多了。
交互元素
Liu和Heer發現,交互式圖形中存在的延遲讓觀看者對圖形的感知產生了非常大的影響。于是他們減少了鼠標的移動,改變了交互類型,同時也減少了一些交互效果,讓參與者對交互界面做出評論。

Liu和Heer告訴參與者,測試采用了兩種不同的可視化方式進行交互,每個可視化方式有數百萬個數據點,并觀察500毫秒的延遲是如何影響他們的交互的。
這種延遲對參與者的感官造成了影響,并且部分參與者都不太想繼續后續的可視化測試。 最初研究人員希望還包括1秒的延遲選項,但在試點研究中,參與者發現這種交互無法正常運行。
2007年,Wigdor發現,如果測試屏幕平放在桌面上,那么人們完成基本感知任務(如檢測位置或角度方向)就會變得困難得多。 因此,屏幕的方向會扭曲人們對圖形的感知。
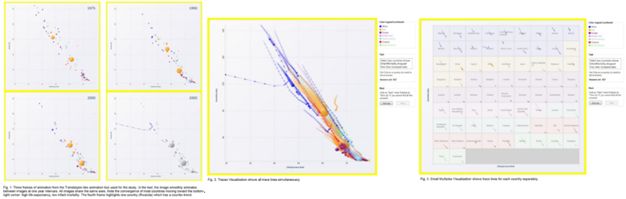
2008年,Robertson給參與者提供了一個大數據集,數據集中數據有三種不同的表現方式:動畫形式,靜態但可追蹤軌跡形式和小倍數形式。參與者觀察完數據后需要回答一些問題。

Robertson評估了擁有三種不同類型的數據可視化效果:動畫版本、跟蹤版本和小倍數版本。
盡管動畫版本的易用性更高,讓參與者更能理解數據,但研究人員說,小倍數版本對較大的數據集更有效,并且速度更快,存在的錯誤更少。
顏色
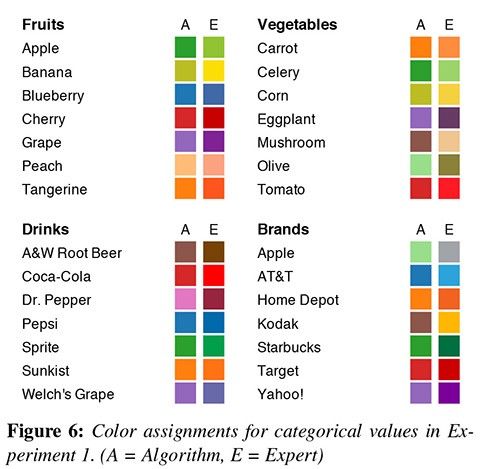
最后,在我最喜歡的另一項研究中,Lin創造了一個算法來識別“語義共振顏色”。例如,我想談論海洋,我就使用藍色。如果我想談談愛情,我就用粉色或紅色。
該算法搜索Google圖像并為關鍵字指定特定顏色,然后將結果與Mechanical Turk生成的結果進行對比,其中有一些結果的差異讓人捧腹。

在這項研究的第一個實驗中,Lin將他們的結果與Mechanical Turk的結果進行比較,測試了他們的算法將顏色分配給特定的關鍵詞的效果。
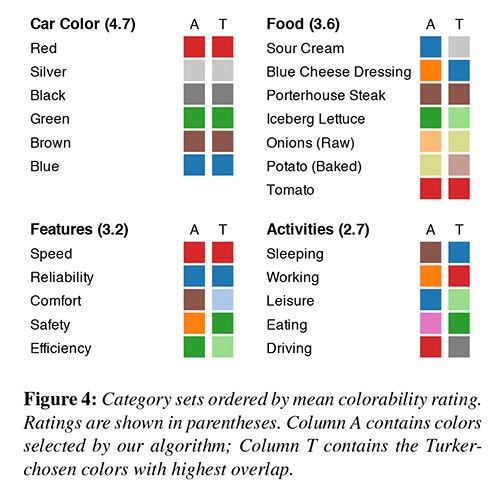
在同一項研究的后續實驗中,Tableau符號藝術家設計了一個語義共振顏色方案,研究人員將其算法與非語義的顏色方案進行了對比測試。他們將算法結果與人工選擇結果進行對比,并將人工選擇的顏色作為基準。

在第二個實驗中,參與者對不同語義顏色進行了選擇。圖中是算法和人類專家的語義顏色分配。
結構證明,算法生成的結果和人工選擇的顏色十分接近,算法性能很好。
總結
從這些研究中我們能得出什么結論?還有什么細節需要進一步研究?
隨著可視化變得越來越普遍,人們對它越來越了解,那人們對可視化的定義是如何改變的?
更重要的是,你認為數據可視化屬于科學范疇還是語言類型呢?
我不認為數據可視化或數據敘事的發展已經止步了,我認為還有更多不同類型的可視化還等著研究人員探索。
可視化并不是一門純粹的語言,它不能準確對應于某一元素。因為當我們查看圖形框架和對象時, 不同的人會有不同的認知, 有一些認知是先天形成的,而有一些是通過后天學習得到的。
我不認為在這些研究中的發現應該完全和不加區別地應用于可視化。這些研究大多測試了非常具體的任務的準確性,主要涉及個人感知特定形狀和元素大小差異的能力,但是圖形的作用不僅僅是方便人為感知。
關于樹圖的研究結果說明了這一觀點:使用小的多個條形圖比用樹圖能讓參與者更準確的理解數據。雖然條形圖有助于考慮,但樹圖能表示整個數據系統,這一點更為重要。
在人類對圖形的感知領域,特別是對動態圖形和交互圖形的感知,還有很多有待研究。當實踐者公開和廣泛地分享他們的經驗知識時,我們都會從中受益,這有助于我們洞察當前研究中并未涉及到的方面。
-
機器人
+關注
關注
213文章
29735瀏覽量
212850 -
可視化
+關注
關注
1文章
1262瀏覽量
21857 -
視覺系統
+關注
關注
3文章
350瀏覽量
31292
原文標題:定義可視化!用30分鐘讀懂人類感知世界的39項研究
文章出處:【微信號:BigDataDigest,微信公眾號:大數據文摘】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
可視化MES系統軟件
TensorFlow TensorBoard可視化數據流圖
常見的幾種可視化介紹
關于三維可視化中的地形建模與實現技術研究






 你對可視化是如何定義的呢?看看39項關于人類感知的研究
你對可視化是如何定義的呢?看看39項關于人類感知的研究












評論