由于自己現(xiàn)在無業(yè)游民,所以沒有什么現(xiàn)成的環(huán)境,環(huán)境就隨便找個(gè)公網(wǎng)的。再者當(dāng)下的完成度應(yīng)該算不上一個(gè)完整的 APP,但是作為參考,依瓢畫葫蘆絕對足夠了,如果等完整產(chǎn)品,可能得等一段時(shí)間了,下面的是該項(xiàng)目的地址。
項(xiàng)目地址:https://github.com/youerning/MyApp(star一下唄)
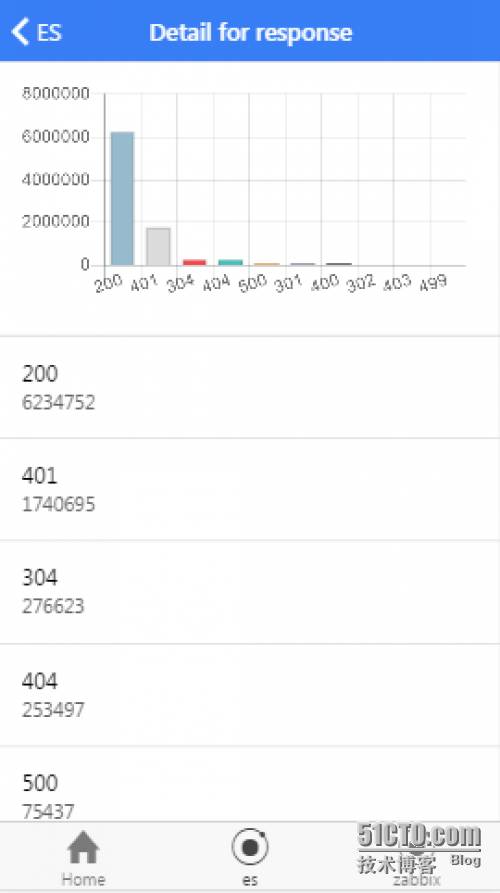
效果圖如下
文章目錄:
1. 準(zhǔn)備工作
2. 代理
3. 頁面框架
4. 獲取數(shù)據(jù)
5. 繪圖
6. 自問自答
頁面邏輯簡要說明:
1. 一共三個(gè) tab,分別為 home,es,zabbix。
2. home 頁面有 es,zabbix 的性能指標(biāo)。
3. es頁面可以圖形展示搜索的數(shù)據(jù)。
4. zabbix頁面可以圖形展示搜索的數(shù)據(jù)(沒有環(huán)境所以留空)。
(一)
1. 環(huán)境搭建參考:第一篇http://youerning.blog.51cto.com/10513771/1735450
2. es 服務(wù)器
因?yàn)闆]有現(xiàn)成的 es 環(huán)境再者自己搭建還得往里面填數(shù)據(jù),這太難過了,所以通過 shodan 找一個(gè)暴露在公網(wǎng)的 es 服務(wù)器。
3. 創(chuàng)建一個(gè) APP
ionic start myops blank
4. sublime 打開該項(xiàng)目
(二)
1. 搭建代理
雖說 app 里面似乎沒有跨域的限制,但是自己在調(diào)試的時(shí)候還是可能被這個(gè)跨域弄得焦頭爛額的。
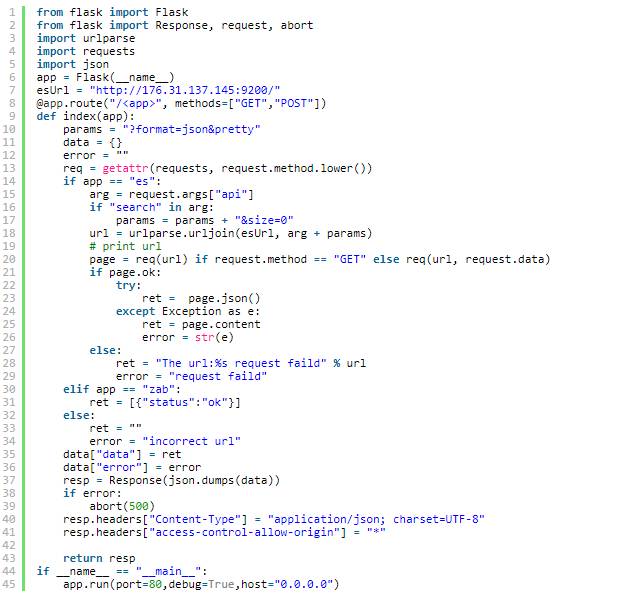
所以可以通過 flask 簡單的寫一個(gè)代理頁面,代碼如下,如你所見,我把這個(gè)暴露在公網(wǎng)的 es 服務(wù)器的 IP 寫出來,的確有點(diǎn)不道德(大家不要搞破壞呀~數(shù)據(jù)量這么豐富的還是比較難找的呀)。

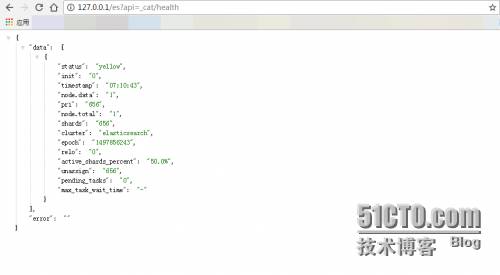
這個(gè)頁面的效果如下。

(三)
1. 頁面框架
就如上面的效果圖,我們應(yīng)該需要三個(gè) tab,然后一個(gè) es 性能的模板頁面,一個(gè)詳情模板頁面。
所以目錄結(jié)構(gòu)大體如下。
總而言之,我們需要五個(gè)模板,所以在 www 目錄下創(chuàng)建了一個(gè) tpls 的目錄用于放置我們的模板文件。
完整源代碼,可以訪問我的 GitHub。
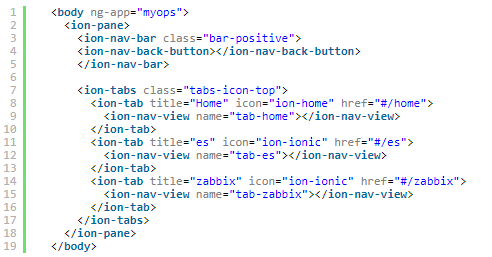
2. 頁面框架編寫。
首先在入口頁撰寫總體布局:

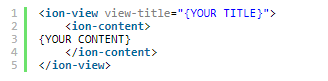
創(chuàng)建視圖文件,大致結(jié)構(gòu)如下,home.html,es.html.zabbix.html等

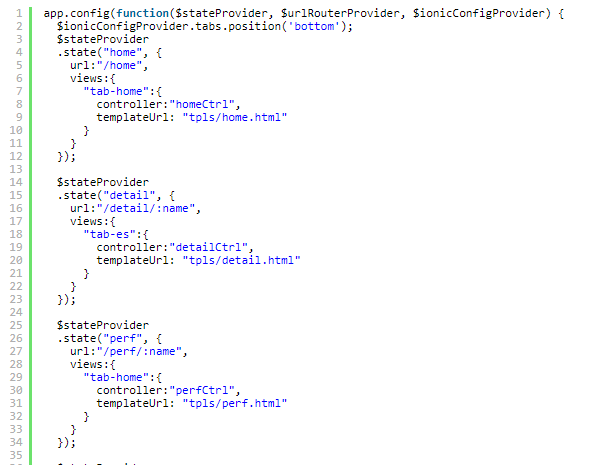
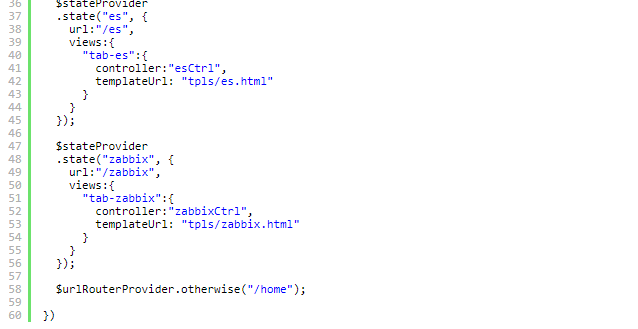
編寫路由邏輯。


(四)
1. 獲取數(shù)據(jù)
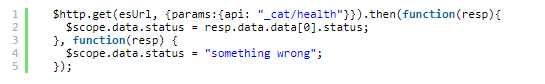
這里我們通過 angularjs 內(nèi)置的 $http 訪問相應(yīng)的 api,大致如下。

本來性能指標(biāo)應(yīng)該是時(shí)間序列的監(jiān)控?cái)?shù)據(jù),但是由于沒有環(huán)境,這里就簡單的列出當(dāng)前指標(biāo)值。
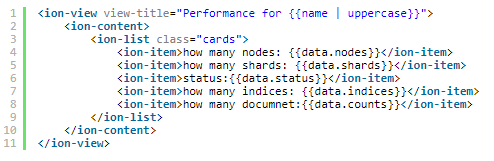
perf.html 內(nèi)容如下。

(五)
1. 繪圖
這里繪圖使用 chart.js
2. 安裝 chart.js
在項(xiàng)目目錄下執(zhí)行下面命令

3. 在 index.html 引入 js 文件

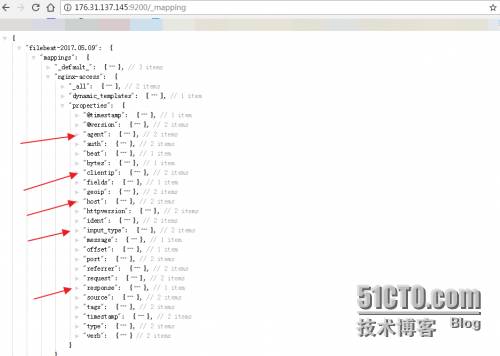
4. 檢索 es 中我們感興趣的字段
通過檢索 mapping 效果如下

個(gè)人而言,感覺可玩的是 clientip,agent,response
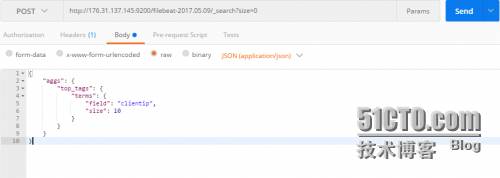
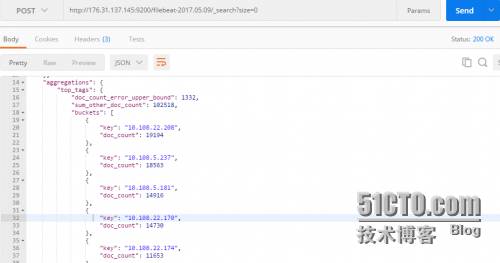
我們利用 es 的 api 統(tǒng)計(jì)以下上面的字段吧。
因?yàn)榫酆闲枰?post 方法,所以這里使用 postman。
效果如下


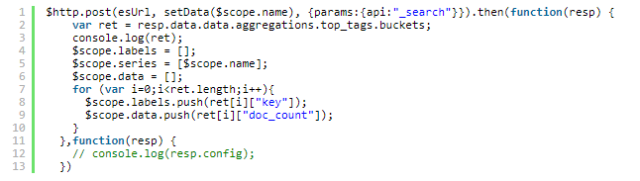
5. 通過 $http 獲取數(shù)據(jù)

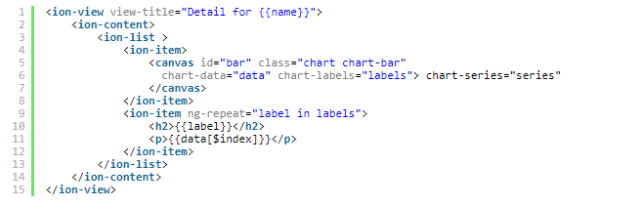
6. 模板內(nèi)容如下

7. 繪圖

(六)
自問自答
Q:為毛不用最新的 ionic
A:暫時(shí)沒有看 typescript 的看法
Q:能畫其他圖么?
A:參考 http://jtblin.github.io/angular-chart.js/
Q:為毛沒有獲取一下 zabbix 的數(shù)據(jù)
A:沒環(huán)境,不想搭
不足
1. 有一些重復(fù)的代碼
2. 不夠足夠好看
3. 沒有將 url 的控制權(quán)交給 APP
-
Linux
+關(guān)注
關(guān)注
87文章
11509瀏覽量
213715 -
APP
+關(guān)注
關(guān)注
33文章
1586瀏覽量
74213 -
運(yùn)維
+關(guān)注
關(guān)注
1文章
270瀏覽量
8167
原文標(biāo)題:手把手教你從無到有寫一個(gè)運(yùn)維APP
文章出處:【微信號:magedu-Linux,微信公眾號:馬哥Linux運(yùn)維】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
老男孩Linux運(yùn)維培訓(xùn)教程
學(xué)習(xí)Linux運(yùn)維發(fā)展方向
【原創(chuàng)分享】從無到有,徹底搞懂MOSFET講解(五)
【原創(chuàng)】從無到有,徹底搞懂MOSFET講解(九)
【原創(chuàng)推薦】從無到有,徹底搞懂MOSFET講解(完)
從無到有,手?jǐn)]實(shí)現(xiàn)ActorFrameWork
利用6 個(gè) Linux 運(yùn)維典型問題來分析處理問題的思路
你見證過Hadoop十年從無到有,再到稱王嘛?

如何定義linux運(yùn)維工程師
一顆芯片的從無到有,從有需求到最終應(yīng)用
Linux運(yùn)維經(jīng)常使用的40個(gè)命令總結(jié)
從無到有:閑談甘肅電網(wǎng)跨越式發(fā)展
【原創(chuàng)分享】從無到有,徹底搞懂MOSFET講解(四)
從無到有玩NodeMcu:web端控制






 如何從無到有寫一個(gè)Linux運(yùn)維APP
如何從無到有寫一個(gè)Linux運(yùn)維APP











評論