在城市交通數字化轉型進程中,三維可視化與數字孿生技術成為提升交通系統管理效率的核心支撐。圖撲軟件(Hightopo)自主研發的 HT 前端插件,依托 WebGL 與 Canvas 技術棧,構建了一套面向智慧交通領域的完整可視化解決方案,通過 JavaScript 腳本調用 API 的方式,實現了交通基礎設施全場景的數字化建模與動態管控,為鐵路、公路、隧道、橋梁等交通場景提供了技術賦能。

技術底層支撐體系
HT 插件的技術架構以 Web 端 2D/3D 融合可視化為核心,其底層技術棧的協同性決定了系統的核心能力:
l 跨維度渲染引擎:基于 WebGL 實現三維場景的高性能渲染,支持模型加載與光影效果模擬;同時通過 Canvas 技術構建二維數據看板,形成 "3D 場景具象化呈現 + 2D 數據量化分析" 的互補模式,滿足交通管理中 "宏觀態勢 - 微觀細節" 的雙重觀察需求。
l 輕量化開發模式:作為前端插件,HT 采用 JavaScript 腳本調用 API 的方式降低開發門檻。開發者無需深入掌握圖形學底層原理,通過封裝后的接口即可實現模型加載、狀態更新、交互響應等核心功能,大幅縮短交通場景數字孿生系統的開發周期。
l 多源數據適配能力:針對交通系統中傳感器數據、GIS 地理信息等多類型數據,HT 具備標準化的數據接入與轉換機制,可通過 WebSocket 協議實現實時數據推送,或通過 HTTP 接口進行歷史數據查詢,確保虛擬場景與物理世界的動態同步。
交通場景技術實現路徑
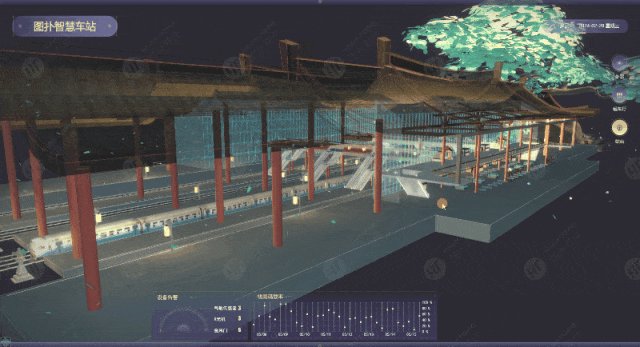
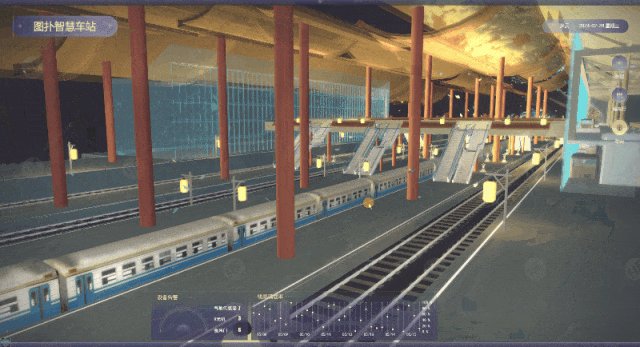
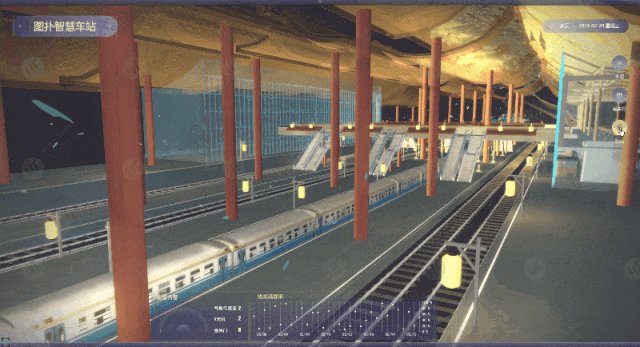
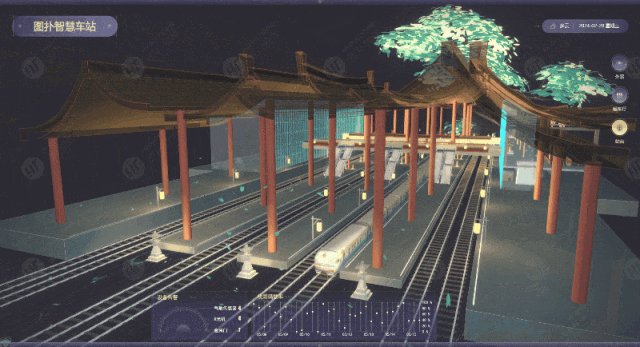
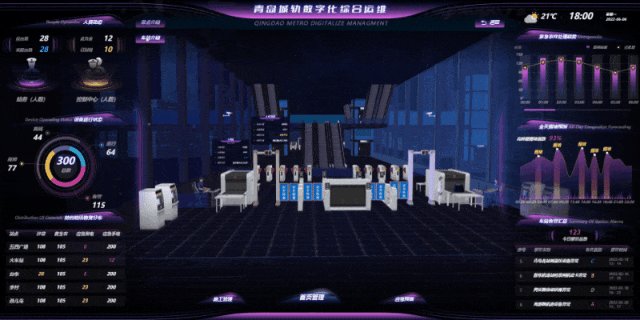
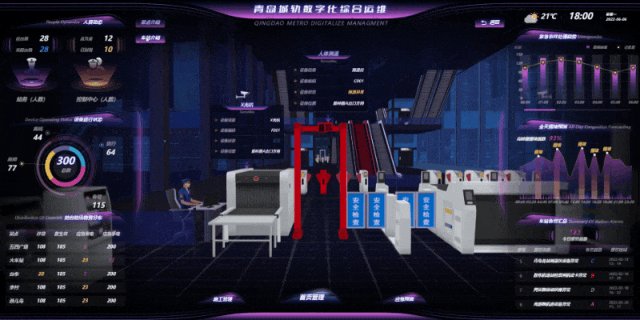
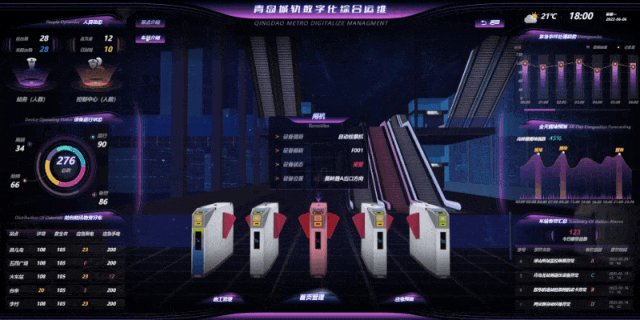
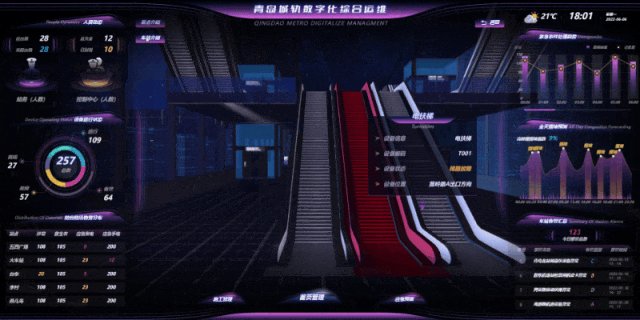
軌道交通可視化技術
在鐵路與地鐵系統中,HT 的技術應用體現在三個層面:
l 設備模型展示:可對機車、信號機、軌道等核心設備進行展示,可配置設備材質,并且可將設備的運行狀態(如速度、溫度)綁定至模型屬性,實現設備狀態的可視化映射。例如在機車整備場景中,可通過腳本根據不同狀態切換設備材質。

l 空間場景融合:針對高鐵站房等復雜建筑,HT 支持將建筑模型與室內定位數據融合,通過 WebGL 的渲染技術,在同一場景中呈現建筑結構、設備布局與人員分布,為客流疏導、應急疏散提供空間決策依據。

l 實時交互控制:基于 JavaScript 事件監聽機制,實現用戶與場景的交互響應。例如通過鼠標點擊觸發設備詳情查詢接口,或通過狀態參數閾值設置,在設備異常時自動調用告警渲染接口,以顏色變化、閃爍效果等方式直觀提示。

公路與橋隧可視化技術
橋梁與隧道作為交通關鍵節點,其可視化技術聚焦于結構監測與運維管理:
l 結構狀態可視化:支持將橋梁應力、撓度等監測數據轉化為三維模型視覺參數,借助藍紅梯度色標(藍色代表安全、紅色標識危險)直觀呈現結構健康狀態。同時支持簡模和精模的展示, 宏觀觀察時加載輕量化模型,需精細分析時可切換至螺栓、焊縫等微觀結構展示。

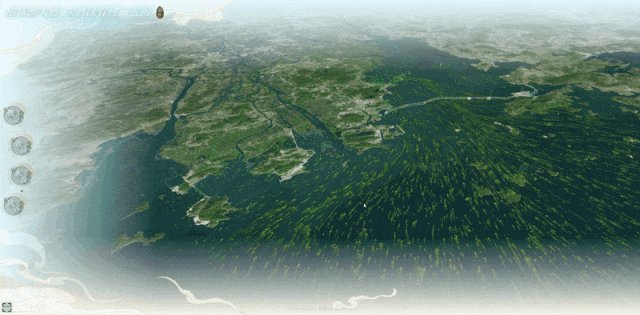
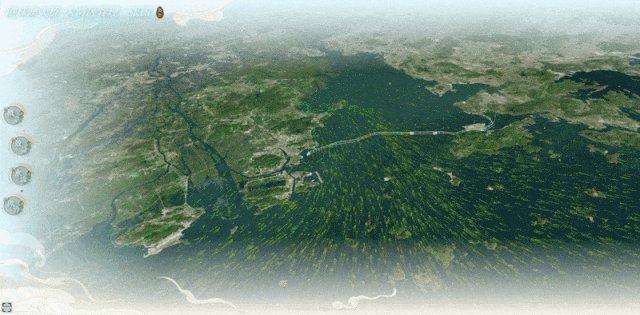
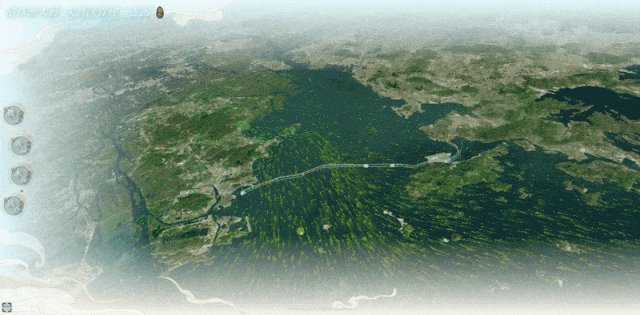
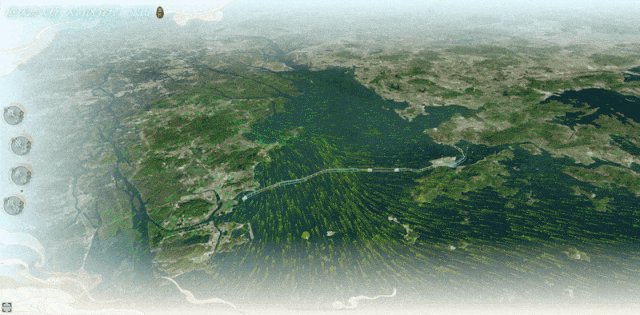
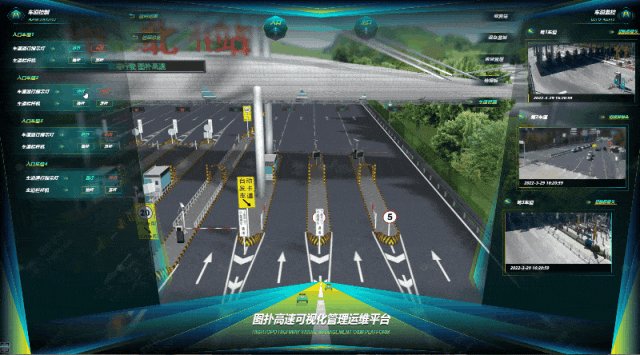
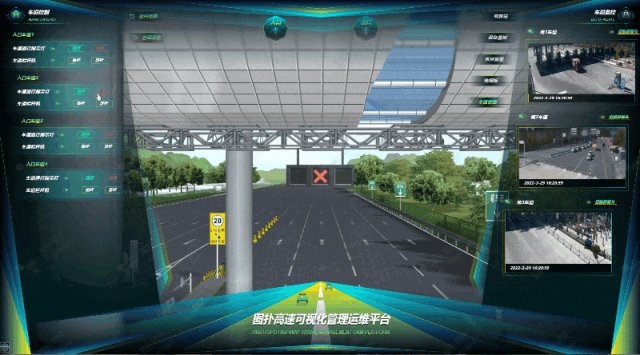
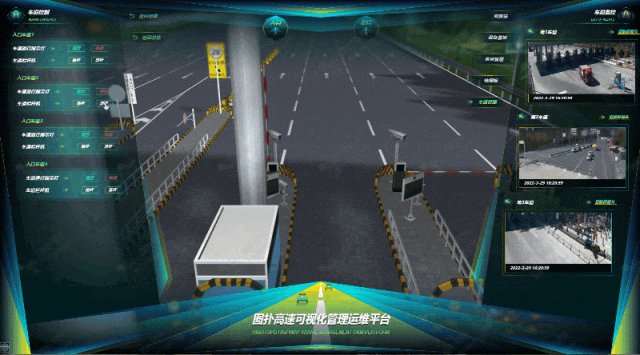
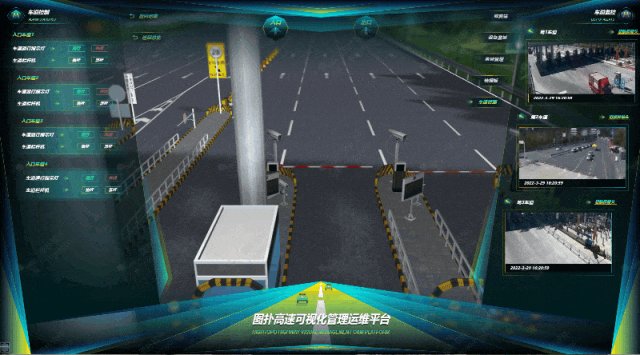
l 地理信息集成:在公路場景中,HT 可疊加 GIS 底圖數據,通過坐標轉換接口實現道路模型與真實地理環境的精準對齊,結合道路監控攝像頭數據,在三維場景中標記交通事件(如擁堵、事故)的位置與影響范圍,為交通調度提供空間參考。

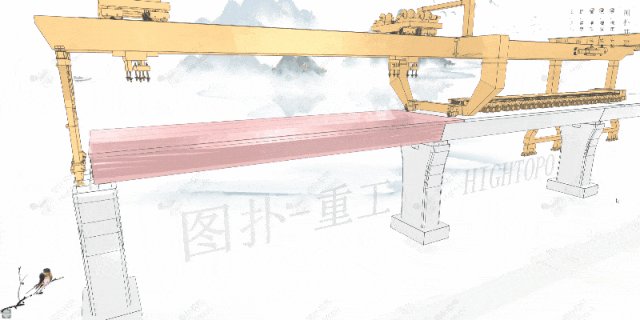
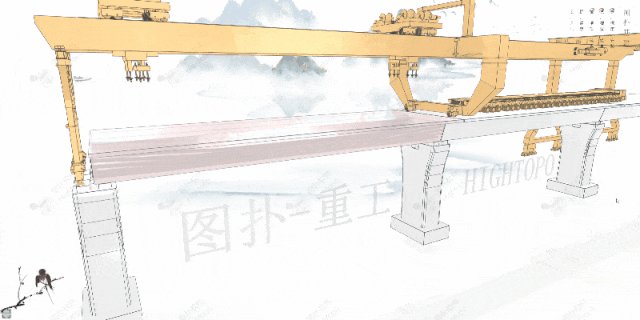
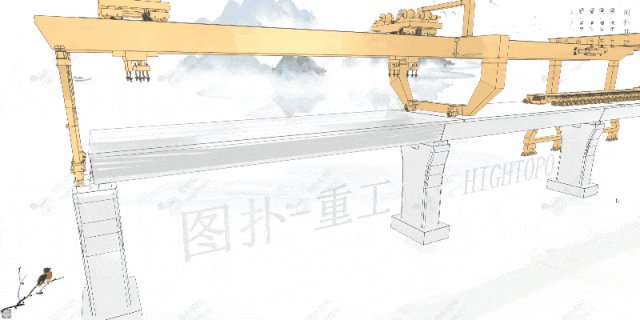
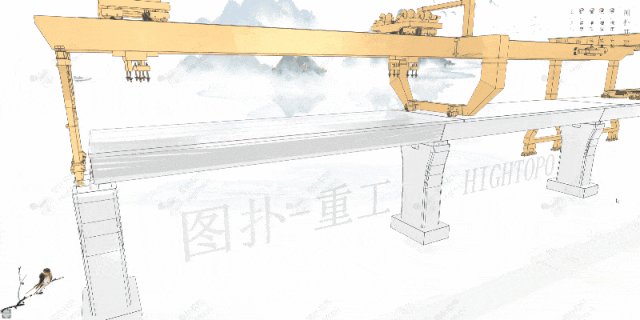
l 施工過程模擬:針對橋梁施工場景,利用 HT 的動畫接口定義施工步驟關鍵幀,通過 JavaScript 控制動畫播放進度,模擬樁基澆筑、梁體架設等施工流程,輔助施工方案驗證與技術培訓。

技術優勢與應用價值
HT 在智慧交通領域的技術優勢集中體現為:
l 跨平臺兼容性:基于 Web 技術棧開發,無需安裝客戶端,可在瀏覽器中直接運行,支持 PC 端與移動端訪問,滿足交通管理人員隨時隨地監控的需求。
l 決策效率提升:通過可視化技術將交通系統的復雜數據轉化為直觀的圖形化信息,減少數據解讀成本,使管理人員能快速把握交通態勢,提升應急響應與資源調配的決策效率。

綜上,HT 以 WebGL 與 Canvas 為技術基石,通過 JavaScript API 的便捷調用方式,為智慧交通數字孿生提供了從底層渲染到上層應用的完整技術支撐,其輕量化、可擴展的特性,正在成為交通系統數字化轉型中的重要技術工具。
審核編輯 黃宇
-
三維可視化
+關注
關注
0文章
288瀏覽量
9766 -
可視化
+關注
關注
1文章
1262瀏覽量
21857 -
智慧交通
+關注
關注
5文章
764瀏覽量
27428 -
數字孿生
+關注
關注
4文章
1484瀏覽量
12840
發布評論請先 登錄
VirtualLab:光學系統的三維可視化
解析智慧校園三維可視化數字孿生管理系統
三維激光掃描儀的數據可視化技術
數字孿生:智慧交通三維可視化運維平臺
智慧園區的未來:三維可視化系統建設策略
三維可視化技術:引領多領域創新與發展
三維可視化技術主要領域及其具體運用
智慧建筑三維可視化與數字孿生樓宇管控






 基于 HT 技術的智慧交通三維可視化技術架構與實踐
基于 HT 技術的智慧交通三維可視化技術架構與實踐












評論