在互聯(lián)網(wǎng)的發(fā)展進程中,前端技術(shù)扮演著至關(guān)重要的角色,它從最初簡單的網(wǎng)頁呈現(xiàn),逐步演變?yōu)槿缃翊蛟熵S富、交互性強的數(shù)字體驗的核心力量。回顧前端技術(shù)的發(fā)展歷程,宛如一場精彩絕倫的科技進化之旅。
早期的網(wǎng)頁,僅僅是簡單的文本和靜態(tài)圖片的組合,HTML(超文本標記語言)是構(gòu)建網(wǎng)頁的主要工具。它通過一系列的標簽,定義了網(wǎng)頁的基本結(jié)構(gòu),如標題、段落、列表等。那時的網(wǎng)頁功能單一,主要以信息展示為主,用戶與網(wǎng)頁之間幾乎沒有交互。隨著互聯(lián)網(wǎng)的發(fā)展,人們對網(wǎng)頁的需求逐漸提高,希望網(wǎng)頁能夠更加生動、有趣。于是,CSS(層疊樣式表)應(yīng)運而生。CSS 的出現(xiàn),讓網(wǎng)頁的樣式設(shè)計成為可能,開發(fā)者可以通過 CSS 對網(wǎng)頁的字體、顏色、布局等進行精確控制,網(wǎng)頁開始變得更加美觀和多樣化。
然而,真正讓網(wǎng)頁具備交互性的是 JavaScript 的誕生。JavaScript 是一種輕量級的編程語言,它允許開發(fā)者在網(wǎng)頁中添加動態(tài)功能,如表單驗證、圖片切換、鼠標交互等。有了 JavaScript,網(wǎng)頁不再是靜態(tài)的信息展示平臺,而是成為了能夠與用戶進行實時交互的動態(tài)界面。這一時期,前端技術(shù)開始逐漸形成 HTML、CSS 和 JavaScript 三足鼎立的局面,它們共同構(gòu)成了現(xiàn)代網(wǎng)頁開發(fā)的基礎(chǔ)。
進入 21 世紀,隨著互聯(lián)網(wǎng)應(yīng)用的日益復雜,前端技術(shù)也迎來了新的挑戰(zhàn)和機遇。為了提高開發(fā)效率和代碼的可維護性,各種前端框架和庫如雨后春筍般涌現(xiàn)。其中,jQuery 是最為知名的前端庫之一。它簡化了 JavaScript 的操作,使得開發(fā)者能夠更加便捷地處理 DOM(文檔對象模型)操作、事件綁定、動畫效果等。借助 jQuery,開發(fā)者可以用更少的代碼實現(xiàn)更強大的功能,大大提高了前端開發(fā)的效率。
隨著移動互聯(lián)網(wǎng)的興起,前端技術(shù)面臨著新的變革。為了適應(yīng)不同尺寸的移動設(shè)備屏幕,響應(yīng)式設(shè)計理念應(yīng)運而生。通過使用媒體查詢等技術(shù),開發(fā)者可以讓網(wǎng)頁在不同的設(shè)備上都能呈現(xiàn)出最佳的顯示效果。同時,為了滿足移動應(yīng)用的需求,混合開發(fā)框架如 PhoneGap、Cordova 等開始流行。它們允許開發(fā)者使用 HTML、CSS 和 JavaScript 開發(fā)移動應(yīng)用,然后通過封裝技術(shù)將其打包成原生應(yīng)用,大大降低了移動應(yīng)用的開發(fā)成本和門檻。
近年來,隨著人工智能、虛擬現(xiàn)實、增強現(xiàn)實等新興技術(shù)的發(fā)展,前端技術(shù)也在不斷拓展其邊界。WebGL 技術(shù)使得在網(wǎng)頁上實現(xiàn) 3D 圖形渲染成為可能,為虛擬現(xiàn)實和增強現(xiàn)實應(yīng)用的開發(fā)提供了基礎(chǔ)。同時,人工智能技術(shù)也開始融入前端開發(fā),如智能聊天機器人、智能推薦系統(tǒng)等,為用戶帶來更加個性化的體驗。
如今,前端技術(shù)已經(jīng)成為一個龐大而復雜的生態(tài)系統(tǒng)。從基礎(chǔ)的 HTML、CSS 和 JavaScript,到各種先進的框架、庫和工具,再到與新興技術(shù)的融合,前端技術(shù)不斷推動著互聯(lián)網(wǎng)應(yīng)用的發(fā)展和創(chuàng)新。展望未來,隨著技術(shù)的不斷進步,前端技術(shù)將繼續(xù)發(fā)揮其重要作用,為我們帶來更加精彩、豐富的數(shù)字體驗。
審核編輯 黃宇
-
前端
+關(guān)注
關(guān)注
1文章
214瀏覽量
18278
發(fā)布評論請先 登錄
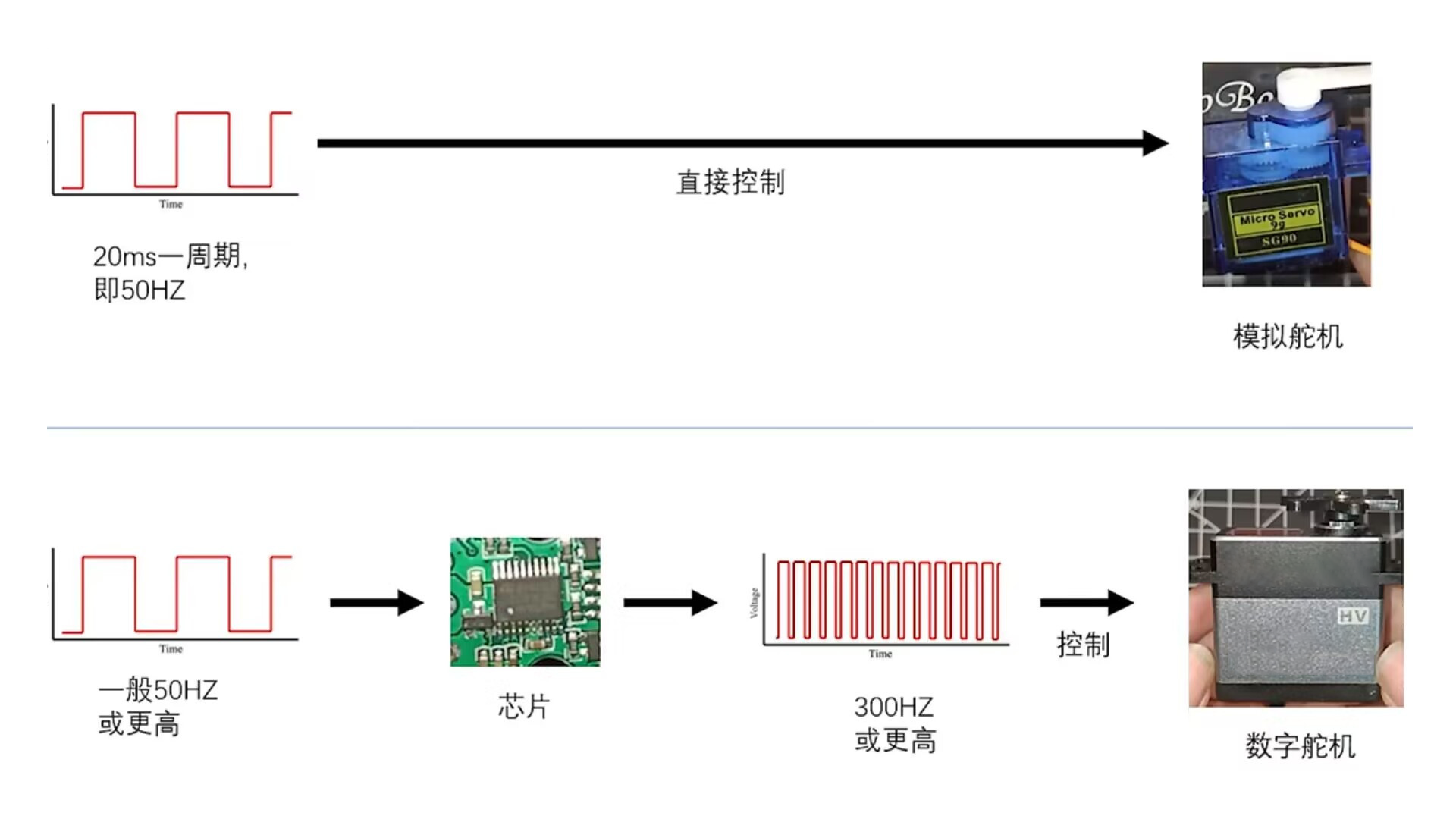
從模擬到數(shù)字:舵機控制技術(shù)的飛躍!

從“設(shè)計到生產(chǎn)”的蛻變:華秋DFM如何讓工程師們“輕松上陣”?
數(shù)字電路設(shè)計中:前端與后端的差異解析
前端性能優(yōu)化:提升用戶體驗的關(guān)鍵策略
前端技術(shù)的未來趨勢:擁抱創(chuàng)新,塑造無限可能
前端技術(shù)在不同領(lǐng)域的應(yīng)用:全方位賦能各行業(yè)數(shù)字化轉(zhuǎn)型
藍牙技術(shù)的發(fā)展歷程和工作原理
京東方聯(lián)合故宮博物院打造沉浸式數(shù)字體驗展
技術(shù)前沿:半導體先進封裝從2D到3D的關(guān)鍵

光耦合器的前世今生:從誕生到現(xiàn)代應(yīng)用的演變

虹科干貨 三代CAN技術(shù)演進:從CAN CC到CAN XL的創(chuàng)新路徑(上篇)
藍牙模塊技術(shù)發(fā)展歷程,連接未來,智享生活

從“人治”到“數(shù)智”,二廣高速過風崖隧道的數(shù)字化蛻變

NAND閃存的發(fā)展歷程
從C端到B端:我的前端技術(shù)進階之路






 前端技術(shù):從網(wǎng)頁誕生到數(shù)字體驗先鋒的蛻變歷程
前端技術(shù):從網(wǎng)頁誕生到數(shù)字體驗先鋒的蛻變歷程











評論