
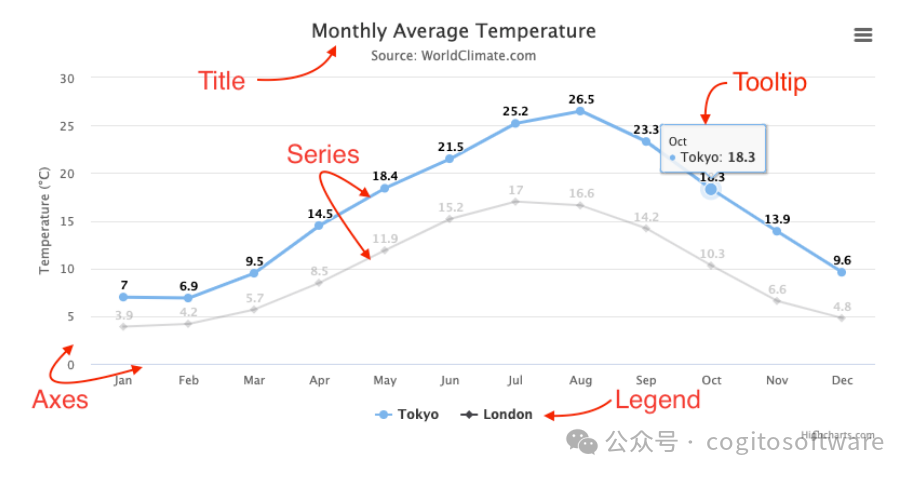
標(biāo)題
描述圖表的文本。通常位于圖表的頂部。
系列
圖表上顯示的一個(gè)或多個(gè)數(shù)據(jù)序列。
提示框
將鼠標(biāo)懸停在圖表上的序列或點(diǎn)上時(shí),您可以獲得描述圖表特定部分中的值的工具提示。
傳說(shuō)
圖例在圖表中顯示數(shù)據(jù)系列,并允許您啟用和禁用一個(gè)或多個(gè)系列。
軸
大多數(shù)圖表(如典型的笛卡爾折線(xiàn)圖和柱形圖)都有兩個(gè)軸來(lái)度量和分類(lèi)數(shù)據(jù):垂直軸(y 軸)和水平軸(x 軸)。3D 圖表具有第三個(gè)軸,即深度軸(z 軸)。極坐標(biāo)圖(也稱(chēng)為雷達(dá)圖)只有一個(gè)軸,該軸跨越圖表的周邊。儀表圖(也稱(chēng)為速度計(jì)圖)甚至可以具有單個(gè)值軸。但是,餅圖沒(méi)有軸。
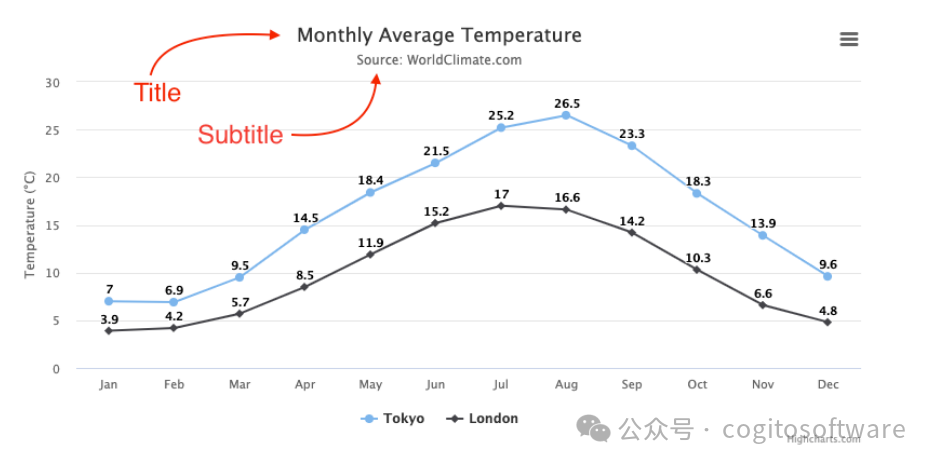
標(biāo)題和副標(biāo)題
默認(rèn)情況下,標(biāo)題顯示在圖表頂部,其下方可以顯示可選的副標(biāo)題。

標(biāo)題和副標(biāo)題可以設(shè)置,如下例所示。
title: {
text: 'My custom title'
},
subtitle: {
text: 'My custom subtitle'
}
默認(rèn)情況下,從版本 12 開(kāi)始,標(biāo)題和副標(biāo)題具有自適應(yīng)對(duì)齊功能,以最好地適應(yīng)文本的長(zhǎng)度和圖表的寬度。以下規(guī)則適用:
標(biāo)題與短文本的中心對(duì)齊。
如果標(biāo)題即將溢出,則會(huì)縮小它以適應(yīng),直到達(dá)到選項(xiàng)中設(shè)置的限制。它默認(rèn)為 0.67,這是標(biāo)題與副標(biāo)題具有相同的字體大小時(shí)的比例。title.minScale
如果縮小后標(biāo)題仍然不合適,則會(huì)將其換行為多行。現(xiàn)在,文本左對(duì)齊,外觀更簡(jiǎn)潔。
默認(rèn)情況下(和動(dòng)態(tài)地)副標(biāo)題應(yīng)用與主標(biāo)題相同的對(duì)齊方式。
所有這些規(guī)則都可以通過(guò)顯式設(shè)置 title 或 subtitle 屬性來(lái)覆蓋,例如,將 設(shè)置為 1 以禁止縮小。aligntitle.minScale
標(biāo)題和副標(biāo)題也可以通過(guò)標(biāo)題和副標(biāo)題選項(xiàng)(、、、)的默認(rèn)屬性來(lái)移動(dòng)。有關(guān)所有可用選項(xiàng),請(qǐng)參閱 options.title 和 options.subtitle。alignfloatmarginverticalAlignxy
渲染后可以通過(guò) Chart.setTitle 方法動(dòng)態(tài)修改標(biāo)題。
軸標(biāo)簽可以沿軸找到,顯示它對(duì)應(yīng)的數(shù)據(jù)的值。還可以使用格式字符串或格式化程序函數(shù)自定義標(biāo)簽:
yAxis: {
labels: {
format: '{value}%', // provides the same result as:
formatter: function() {
return this.value + ' %';
}
},
},
上面的示例采用 y 軸標(biāo)簽的值,并在其末尾添加一個(gè) % 符號(hào)。
網(wǎng)格線(xiàn)
網(wǎng)格線(xiàn)是將圖表劃分為網(wǎng)格的水平(和/或垂直)線(xiàn)的集合,從而更容易讀取圖表的值。
要啟用或禁用 x 軸或 y 軸的網(wǎng)格線(xiàn),請(qǐng)?jiān)O(shè)置相應(yīng)軸的 gridLineWidth:
xAxis: {
gridLineWidth: 1
},
yAxis: {
gridLineWidth: 1
}
默認(rèn)情況下,y 軸的網(wǎng)格線(xiàn)處于啟用狀態(tài) (),而 x 軸的網(wǎng)格線(xiàn) () 默認(rèn)處于禁用狀態(tài)。gridLineWidth: 1gridLineWidth: 0
網(wǎng)格線(xiàn)的其他選項(xiàng)可以在 x 軸和 y 軸的 API 參考中找到。
次網(wǎng)格線(xiàn)是可以通過(guò)設(shè)置 minorTickInterval 選項(xiàng)來(lái)啟用的中間線(xiàn)。
多軸
可以有多個(gè)軸并將它們與不同的數(shù)據(jù)序列鏈接。為此,需要?jiǎng)?chuàng)建多個(gè)軸,如下所示:
yAxis: [{ //--- Primary yAxis
title: {
text: 'Temperature'
}
}, { //--- Secondary yAxis
title: {
text: 'Rainfall'
},
opposite: true
}],
series: [{
yAxis: 0,
data: [
49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1,
95.6, 54.4
]
},{
yAxis: 1,
data: [
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6
]
}]
請(qǐng)注意,多個(gè)軸是使用列表創(chuàng)建的,因此第一個(gè)軸以索引 0 開(kāi)頭。該選項(xiàng)將軸放在圖表的右側(cè)。yAxisopposite: true
對(duì)齊刻度
當(dāng)使用多個(gè)軸時(shí),通常需要對(duì)齊刻度,以避免多組網(wǎng)格線(xiàn)弄亂圖表。chart.alignTicks 選項(xiàng)是默認(rèn)的。對(duì)齊的缺點(diǎn)是每個(gè)軸都預(yù)先確定與其他軸具有相同的即時(shí)報(bào)價(jià)量,因此即時(shí)報(bào)價(jià)的擬合可能不是最佳的。另一種方法是關(guān)閉并設(shè)置為 0。truealignTicksgridLineWidth
對(duì)齊閾值
從 v10 開(kāi)始,可以通過(guò) chart.alignThresholds 選項(xiàng)對(duì)齊多個(gè)軸的閾值。這與確保零級(jí)別或其他類(lèi)型的閾值保持一致,但更進(jìn)一步。alignTicks
軸標(biāo)題
軸標(biāo)題,顯示在軸線(xiàn)旁邊。默認(rèn)情況下,此標(biāo)題對(duì)于 y 軸,默認(rèn)情況下,此標(biāo)題對(duì) x 軸處于隱藏狀態(tài)。有關(guān)完整的選項(xiàng)集,請(qǐng)參閱 xAxis.title。
軸類(lèi)型
軸可以是線(xiàn)性、對(duì)數(shù)、日期時(shí)間或類(lèi)別。軸類(lèi)型設(shè)置如下:
// The types are 'linear', 'logarithmic' and 'datetime'
yAxis: {
type: 'linear',
}
// Categories are set by using an array
xAxis: {
categories: ['Apples', 'Bananas', 'Oranges']
}
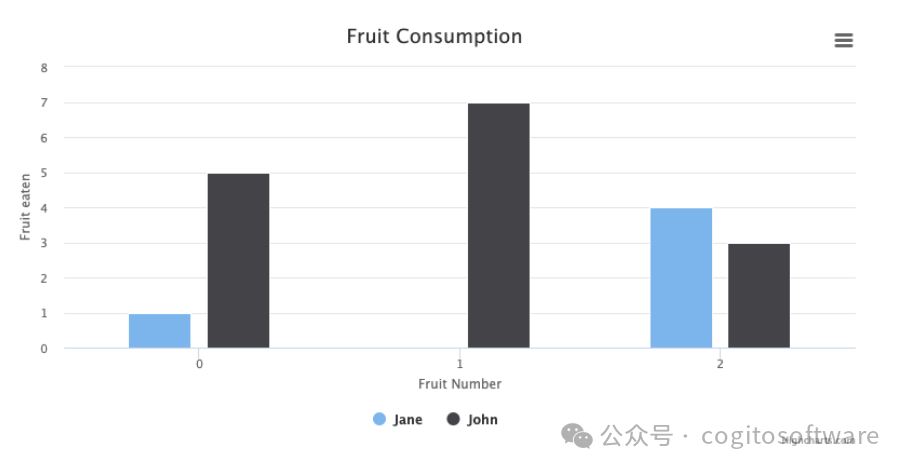
線(xiàn)性
沿軸的數(shù)字是線(xiàn)性比例的。這是默認(rèn)的軸類(lèi)型。如果數(shù)據(jù)序列中僅存在 y 值,則 x 軸將從 0 到 y 值的數(shù)量進(jìn)行標(biāo)記(顯示 y 值的數(shù)組索引):
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'column'
},
title: {
text: 'Fruit Consumption'
},
xAxis: {
title: {
text: 'Fruit Number'
},
tickInterval: 1
},
yAxis: {
title: {
text: 'Fruit eaten'
},
tickInterval: 1
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
}});

對(duì)數(shù)的
在對(duì)數(shù)軸上,沿軸的數(shù)字呈對(duì)數(shù)遞增,軸根據(jù)圖表中存在的數(shù)據(jù)序列自行調(diào)整。
請(qǐng)注意,在對(duì)數(shù)軸上,tickInterval 選項(xiàng)基于冪,因此 tickInterval 為 1 表示 0.1、1、10、100 等各有一個(gè)刻度。tickInterval 為 2 表示 tick 為 0.1、10、1000 等。tickInterval 為 0.2 時(shí),在 0.1、0.2、0.4、0.6、0.8、1、2、4、6、8、10、20、40 等上打勾。
需要注意的另一件事是,對(duì)數(shù)軸永遠(yuǎn)不會(huì)變?yōu)樨?fù)數(shù),因?yàn)槊總€(gè)完整的軸單位都是前一個(gè)單位的十分之一。因此,Highcharts 將刪除與軸關(guān)聯(lián)的 0 或負(fù)點(diǎn),如果您嘗試將 axis.min 選項(xiàng)設(shè)置為 0 或負(fù)數(shù),它將失敗并顯示錯(cuò)誤。
在 Highcharts 中在對(duì)數(shù)軸上繪制零值和負(fù)值的技巧
讓我們首先深入研究對(duì)數(shù)的核心概念。當(dāng)我們有一個(gè)像 10 這樣的方程,它等于 Z 的冪時(shí),我們說(shuō) L 是 Z 以 10 為底的對(duì)數(shù)。如果 L 是負(fù)數(shù),則表示 Z 是小于 1.0 的正分?jǐn)?shù)。在 L 等于零的情況下,Z 恰好為 1.0。另一方面,如果 L 大于 0,則 Z 超過(guò) 1.0。必須強(qiáng)調(diào)的是,無(wú)論 L 的值是多少,Z 都不可能為零或負(fù)數(shù)。對(duì)數(shù)沒(méi)有針對(duì)此類(lèi)情況的定義值,它們僅對(duì)正數(shù)進(jìn)行操作。
如果您想在 Highcharts 中在對(duì)數(shù)軸上顯示零值和負(fù)值,唯一可行的方法是使用自定義插件。此插件允許在對(duì)數(shù)軸上模擬負(fù)值。重要的是要記住,得到的刻度在數(shù)學(xué)上并不精確,因?yàn)檎嬲膶?duì)數(shù)軸永遠(yuǎn)不會(huì)觸及或越過(guò)零。自定義插件可以在此演示中找到。
日期時(shí)間
日期時(shí)間軸以適當(dāng)?shù)拈g隔打印舍入日期值的標(biāo)簽。在內(nèi)部,日期時(shí)間軸是基于自 1970 年 1 月 1 日午夜以來(lái)的毫秒數(shù)的線(xiàn)性數(shù)字軸,由 JavaScript Date 對(duì)象指定。根據(jù)比例,datetime 標(biāo)簽將表示為時(shí)間或日期。
在日期時(shí)間軸上,所有時(shí)間設(shè)置都可以以毫秒、日期字符串(自 v12 起)或 Date 對(duì)象的形式給出。這包括 和 、 參數(shù) 等選項(xiàng)以及 和 等相關(guān)選項(xiàng)。日期字符串被解析并分配當(dāng)前時(shí)區(qū),如圖表級(jí) time.timezone 選項(xiàng)中給出的時(shí)區(qū),或分配給時(shí)間字符串本身中指示的時(shí)區(qū)。minmaxAxis.setExtremespoint.xseries.pointStart
在 Highcharts Stock 中,x 軸始終是日期時(shí)間軸。
-
圖表
+關(guān)注
關(guān)注
0文章
33瀏覽量
9012
原文標(biāo)題:了解 Highcharts
文章出處:【微信號(hào):哲想軟件,微信公眾號(hào):哲想軟件】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
一文了解微型電機(jī)及其特點(diǎn)
一文帶你了解電源測(cè)試系統(tǒng)的功能!

一文了解電壓諧波

一文帶你了解工業(yè)計(jì)算機(jī)尺寸

什么是氨氣傳感器,一文了解!
一文解析工業(yè)互聯(lián)網(wǎng)
一文了解鋁基覆銅板

一文了解Android UDP通信
一文了解射頻功率

一文帶你了解什么是SD NAND存儲(chǔ)芯片
一文了解激光測(cè)距傳感器
一文帶你了解IP地址別名
一文帶你了解IP版本

一文帶你了解半導(dǎo)體公司的各個(gè)崗位

一文了解MySQL索引機(jī)制






 一文了解Highcharts
一文了解Highcharts











評(píng)論