本項目Gitee倉地址:深入淺出eTs學(xué)習(xí): 帶大家深入淺出學(xué)習(xí)eTs (gitee.com)
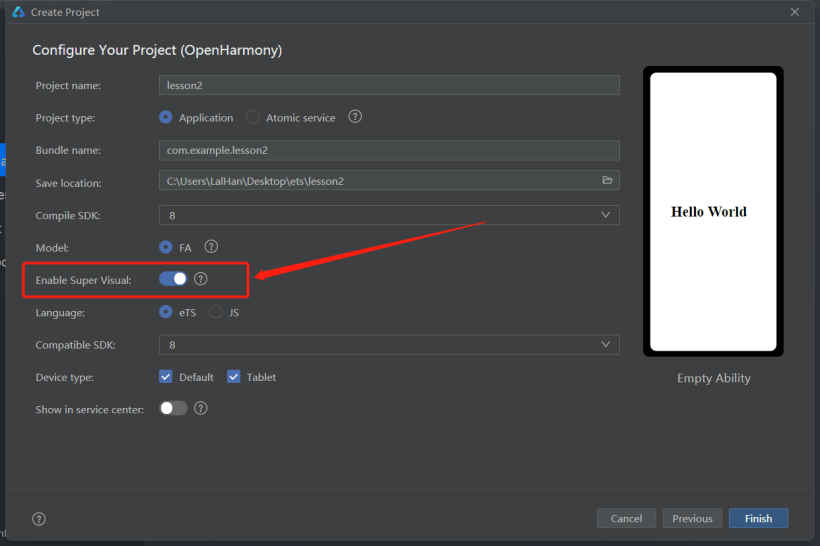
一、創(chuàng)建支持Super Visual的工程

在這里選擇直尺Super Visual的選項,調(diào)整當(dāng)前路徑,進入繪制界面
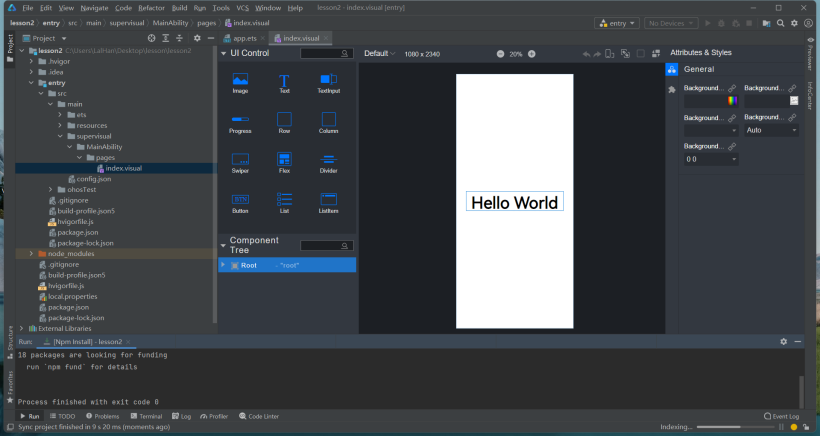
二、UI設(shè)計界面介紹

在左側(cè)是路徑(即文件管理器),右側(cè)是UI的設(shè)計窗口,可以通過直接拖動的方式實現(xiàn)控件繪制,但目前這里面所支持的控件比較少,包括圖片、標(biāo)簽、輸入框、進度條、橫豎布局、窗口、分隔條、按鈕、列表等幾個類型,本次僅介紹標(biāo)簽和按鈕
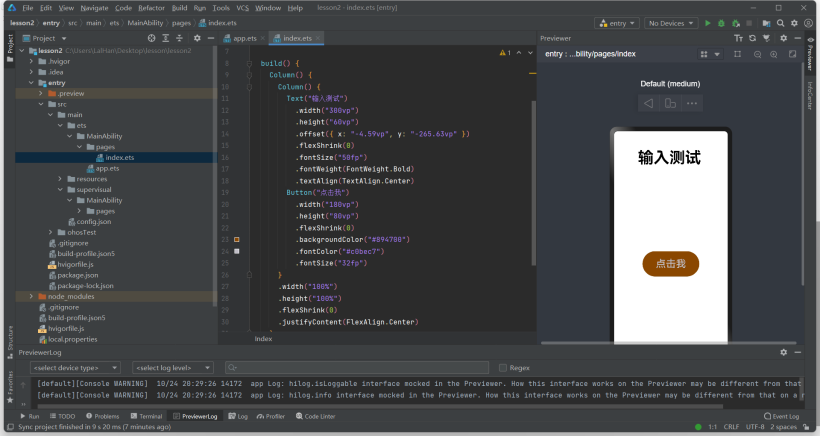
eTS工程目錄介紹
-
entry:OpenHarmony工程模塊,編譯構(gòu)建生成一個HAP包。
- src > main > ets:用于存放ets源碼。
- src > main > ets > MainAbility:應(yīng)用/服務(wù)的入口。
- src > main > ets > MainAbility > pages:MainAbility包含的頁面。
- src > main > ets > MainAbility > pages > index.ets:pages列表中的第一個頁面,即應(yīng)用的首頁入口。
- src > main > ets > MainAbility > app.ets:承載Ability生命周期。
- src > main > resources:用于存放應(yīng)用/服務(wù)所用到的資源文件,如圖形、多媒體、字符串、布局文件等。
- src > main > config.json:模塊配置文件。主要包含HAP包的配置信息、應(yīng)用/服務(wù)在具體設(shè)備上的配置信息以及應(yīng)用/服務(wù)的全局配置信息。
- build-profile.json5:當(dāng)前的模塊信息 、編譯信息配置項,包括buildOption、targets配置等。
- hvigorfile.js:模塊級編譯構(gòu)建任務(wù)腳本,開發(fā)者可以自定義相關(guān)任務(wù)和代碼實現(xiàn)。
- build-profile.json5:應(yīng)用級配置信息,包括簽名、產(chǎn)品配置等。
- hvigorfile.js:應(yīng)用級編譯構(gòu)建任務(wù)腳本。
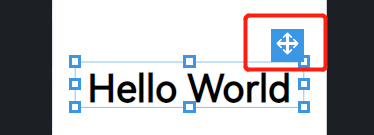
三、標(biāo)簽和按鈕控件介紹

在點擊控件后,右上角出現(xiàn)一個可移動的符號,按住這個符號即可對UI進行拖拽

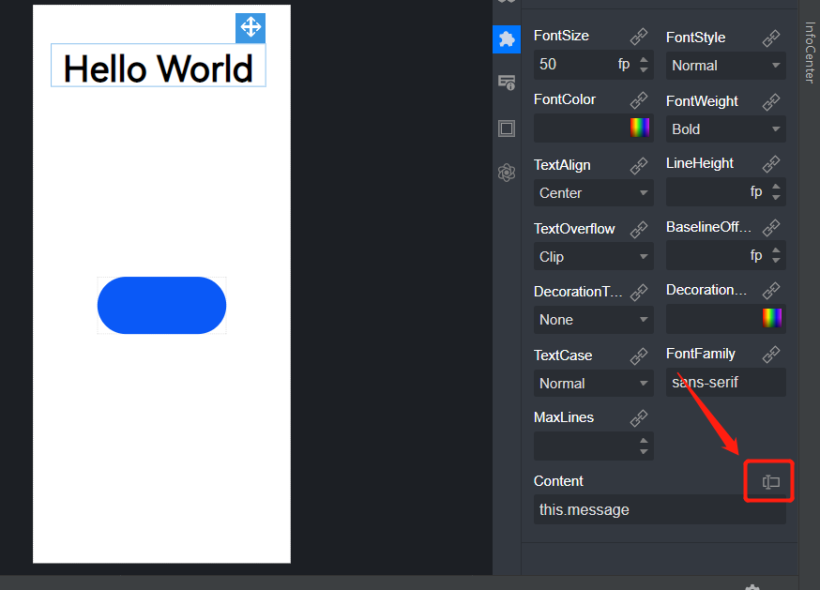
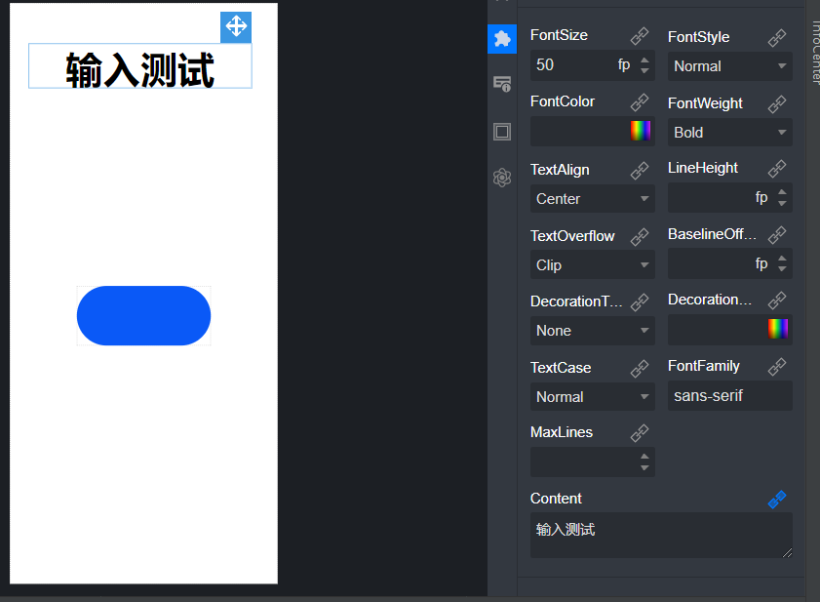
在點擊標(biāo)簽后,右邊選擇第二個,出現(xiàn)Content內(nèi)容,點擊這個轉(zhuǎn)換內(nèi)容后,可以直接輸入想顯示的內(nèi)容(此時可以直接在圖中間進行顯示)

這里輸入:輸入測試,即在圖中間已經(jīng)更新顯示


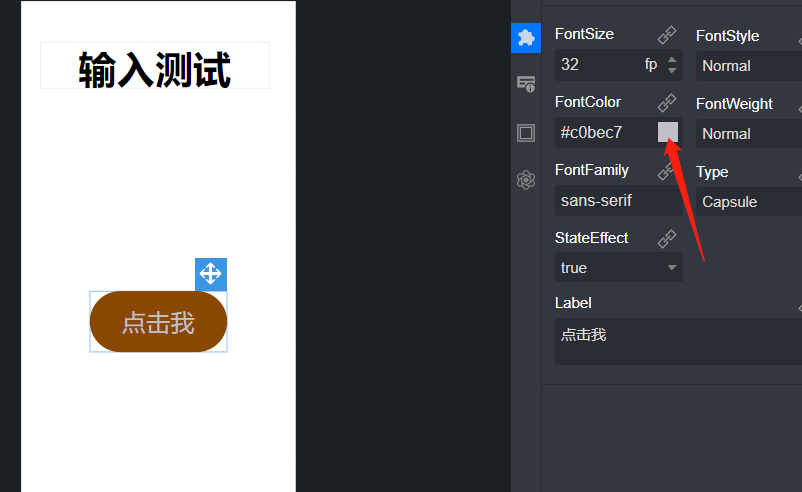
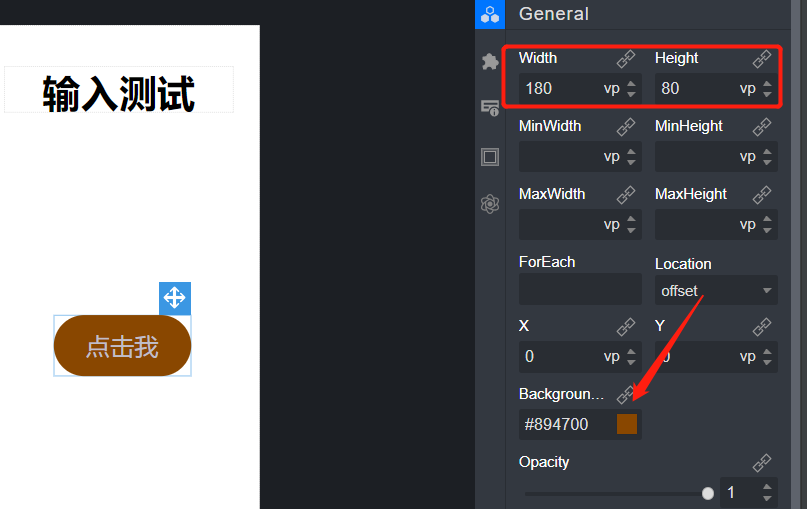
拖入一個按鈕后(在左側(cè)鼠標(biāo)左鍵點住拖入右邊),可以在右邊進行字號、寬度、高度、粗細、類型、文本內(nèi)容、背景顏色、文本顏色等等的內(nèi)容的直接選擇
這里還有其它很多的元素,就不一一介紹了,大家可以直接上手測試,還是挺好玩的!
四、轉(zhuǎn)換為eTs文件

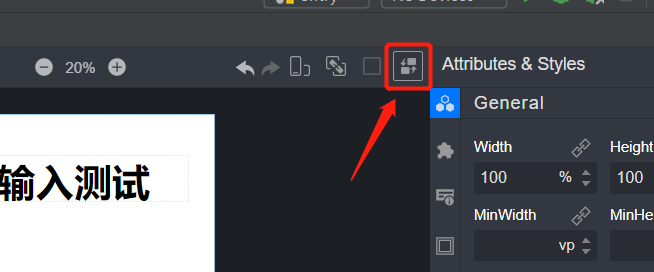
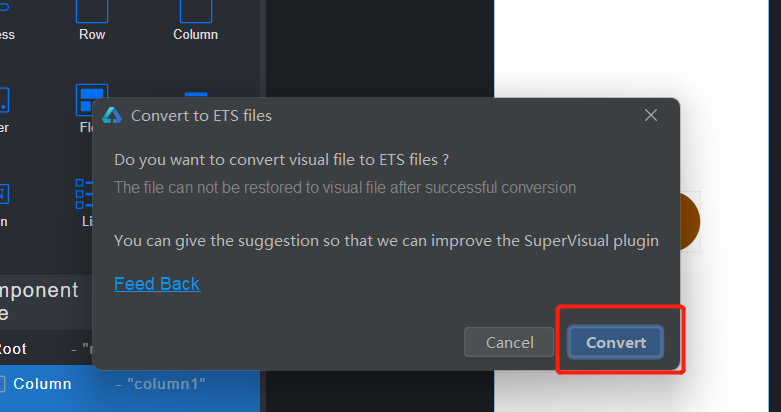
在簡單的UI界面設(shè)計好以后,點擊這里的轉(zhuǎn)換符號,可以將當(dāng)前的UI設(shè)計框架轉(zhuǎn)化為eTs文件

按照提示進行下一步

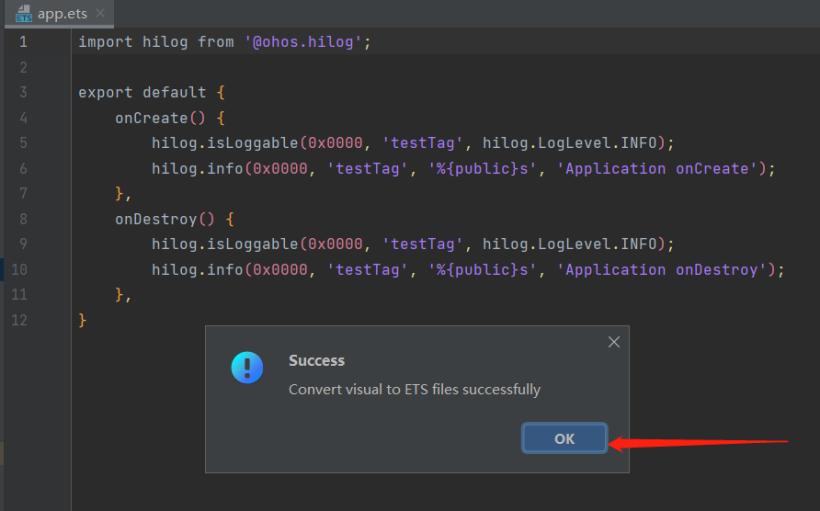
提示轉(zhuǎn)換成功
五、模擬器測試

打開模擬器后,發(fā)現(xiàn)得到的界面就是UI設(shè)計框的界面
編輯:黃飛
-
模擬器
+關(guān)注
關(guān)注
2文章
894瀏覽量
44379 -
ets
+關(guān)注
關(guān)注
0文章
20瀏覽量
1801 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3851瀏覽量
18582
發(fā)布評論請先 登錄
#深入淺出學(xué)習(xí)eTs#(九)變紅碼?專屬二維碼生成

#深入淺出學(xué)習(xí)eTs#(一)模擬器/真機環(huán)境搭建
#深入淺出學(xué)習(xí)eTs#(二)拖拽式UI
#深入淺出學(xué)習(xí)eTs#(三)UI布局
#深入淺出學(xué)習(xí)eTs#(四)登陸界面UI
#深入淺出學(xué)習(xí)eTs#(五)eTs語言初識
#深入淺出學(xué)習(xí)eTs#(六)編寫eTs第一個控件
#深入淺出學(xué)習(xí)eTs#(七)判斷密碼是否正確
深入淺出學(xué)習(xí)eTs(一)模擬器/真機環(huán)境搭建






 深入淺出學(xué)習(xí)eTs(二)拖拽式UI
深入淺出學(xué)習(xí)eTs(二)拖拽式UI















評論