Vant 4.0 上周發(fā)布了正式版。發(fā)布公告寫道,這是 Vant 自 2017 年開源以來發(fā)布的第四個重要版本。
在本次迭代中,Vant 支持了深色模式,增加五個新組件,改善工具函數(shù) API 并重構 Picker 等組件,同時繼續(xù)在輕量化和易用性方面做出改進。
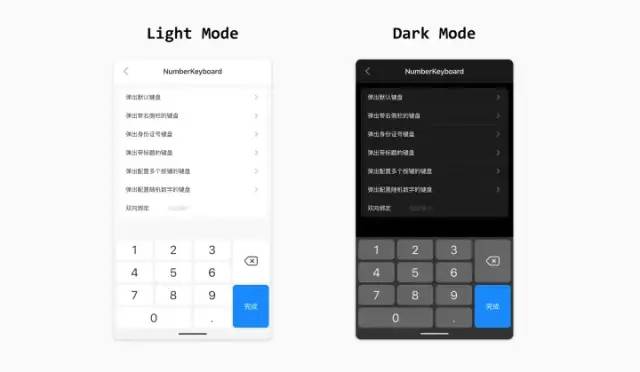
支持深色模式
Vant 4.0 支持切換所有組件為深色模式。
只需要把ConfigProvider 組件的theme屬性設置為dark,即可切換為深色模式,將頁面上的所有 Vant 組件變成深色風格。
<van-config-providertheme="dark">
van-config-provider>
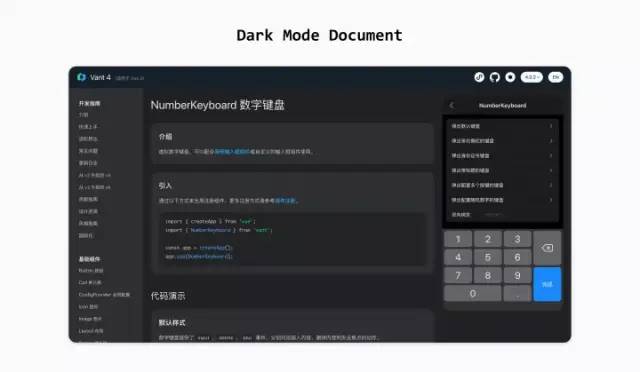
 同時,Vant 4.0 文檔也已支持切換為深色模式:
同時,Vant 4.0 文檔也已支持切換為深色模式:
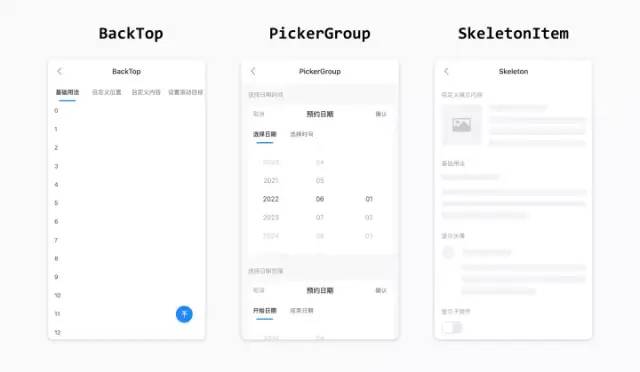
幾個新組件
Vant 4.0 包含以下新組件:-
BackTop 回到頂部:返回頁面頂部的操作按鈕。
-
TimePicker 時間選擇器:用于時間選擇,包括時、分、秒。
-
DatePicker 日期選擇器:用于日期選擇,包括年、月、日。
-
PickerGroup 選擇器組:用于結合多個 Picker 選擇器組件,在一次交互中完成多個值的選擇。
-
Skeleton 骨架屏子組件:通過 SkeletonTitle、SkeletonImage、SkeletonAvatar 等子組件來自定義骨架屏。

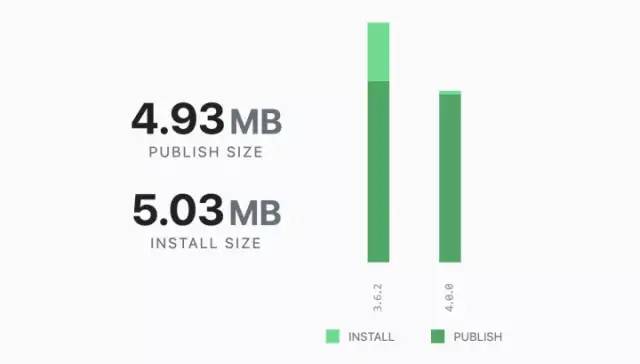
保持輕量
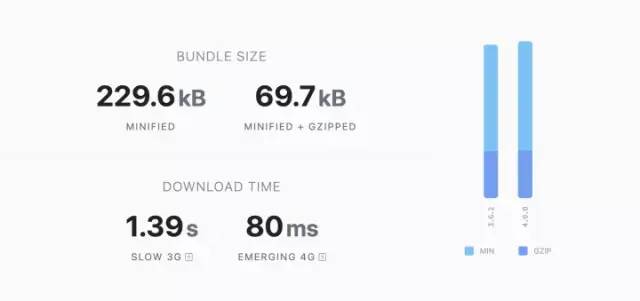
Vant 4.0 的安裝體積降低 30%,包體積保持輕量。隨著 npm 生態(tài)的發(fā)展,node_modules 正在吞噬我們的磁盤空間。為了緩解 node_modules 黑洞、加快安裝速度,我們對 Vant 的 npm 依賴和構建產(chǎn)物進行了優(yōu)化。相較于 Vant 3.6.2 版本,Vant 4.0.0 版本的安裝體積由 7MB 下降至 5MB。作為對比,社區(qū)中主流組件庫的安裝體積普遍在 15MB ~ 80MB。你可以通過packagephobia來查詢 npm 包的安裝體積。 在包體積上,本次更新依然加量不加價,Minified + Gzipped 后的體積保持在 70KB 以下:
在包體積上,本次更新依然加量不加價,Minified + Gzipped 后的體積保持在 70KB 以下:
統(tǒng)一主色調(diào)
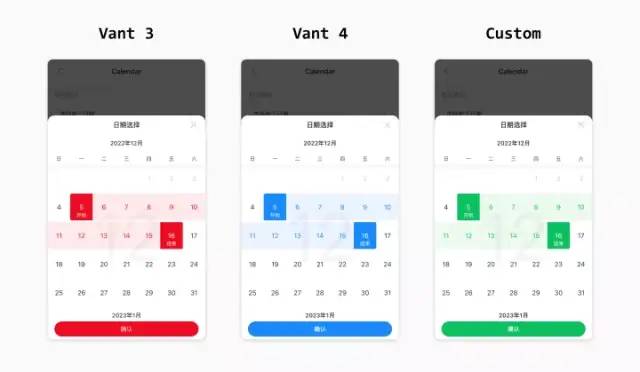
Vant 4.0 統(tǒng)一了所有組件的主色調(diào)。在之前的版本中,Vant 組件有兩種主色調(diào),部分組件采用藍色#1989fa作為主色調(diào),另一部分則采用紅色#ee0a24。為了保持色彩規(guī)范的一致性,我們在 Vant 4 中對主色調(diào)進行統(tǒng)一,所有組件均采用藍色作為主色調(diào)。 統(tǒng)一主色調(diào)后,主題定制會變得更加容易。比如,你可以覆蓋
統(tǒng)一主色調(diào)后,主題定制會變得更加容易。比如,你可以覆蓋--van-primary-color這個 CSS 變量,將所有組件的主色調(diào)設置為綠色:
:root {
--van-primary-color: #07c160;
}
按需引入方式調(diào)整
Vant 4.0 不再使用 babel-plugin-import 實現(xiàn)按需引入。在早期,組件庫大多使用babel-plugin-import實現(xiàn)按需引入,這意味著組件庫會強依賴 Babel 編譯。從 Vant 4.0 開始,將不再支持babel-plugin-import,主要帶來以下收益:-
不再強依賴 Babel 編譯,項目可以使用 SWC、esbuild 等現(xiàn)代編譯工具,進而提升編譯效率。

-
不再受到
babel-plugin-import的 import 限制,可以從 Vant 中導入除組件以外的內(nèi)容,比如 Vant 4 中新增的showToast方法,或是buttonProps對象:
import { showToast, buttonProps } from 'vant';
在包體積方面,移除babel-plugin-import對項目的 JS 體積不會有影響,因為 Vant 默認支持通過 Tree Shaking 來移除不需要的 JS 代碼,而 CSS 代碼可以通過unplugin-vue-components插件實現(xiàn)按需引入,詳細用法請參考「快速上手」。樣式變量類型提示
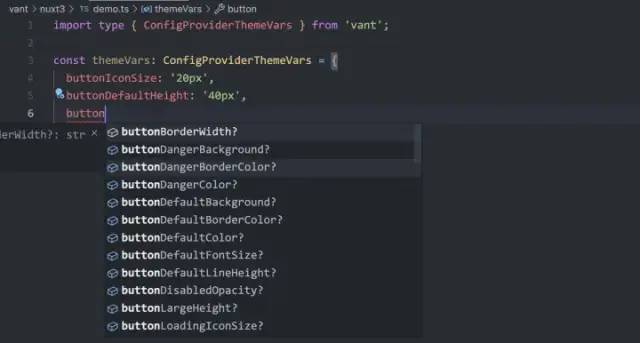
Vant 4.0 提供了樣式變量的類型提示。Vant 提供了 700 多個樣式變量,你可以通過 CSS 代碼或ConfigProvider組件修改這些樣式變量。在 Vant 4.0 中,我們新增了ConfigProviderThemeVars類型,以提供樣式變量的類型提示。因此在編寫 TypeScript 代碼時,你可以通過類型提示來補全主題變量名稱:
Picker 組件重構
Vant 4.0 重構了 Picker 組件,以及基于 Picker 的 Area 和 DatetimePicker 組件。在之前的版本中,Picker組件的 API 設計不夠合理,導致大家在使用時經(jīng)常遇到問題,比如:-
Picker 的 columns 數(shù)據(jù)格式不合理,容易產(chǎn)生誤解。
-
Picker 的數(shù)據(jù)流不清晰,暴露了過多的實例方法來對數(shù)據(jù)進行操作。
-
DatetimePicker 的邏輯過于復雜,經(jīng)常在邊界場景下出現(xiàn) bug。
Picker組件進行了重構,同時也重構了基于Picker派生出的Area和DatetimePicker組件。如果你的項目中使用了這三個組件,請閱讀「升級指南」進行升級。組件工具函數(shù)調(diào)整
Vant 4.0 調(diào)整了組件工具函數(shù)的用法,使其更符合直覺。Vant 3 提供了一些組件工具函數(shù),比如調(diào)用Dialog()函數(shù),可以快速喚起全局的彈窗組件,而Dialog.Component才是Dialog對應的組件對象。
// 函數(shù)調(diào)用
Dialog({ message: 'Hello World!' });
// 組件注冊
app.use('van-dialog', Dialog.Component);
以上 API 設計導致 Dialog 等支持工具函數(shù)的組件與常規(guī)組件存在用法差異,容易被誤用;同時也導致unplugin-vue-components無法自動引入 Dialog 等組件。為了更符合直覺,我們在 Vant 4 中調(diào)整了組件工具函數(shù)的調(diào)用方式,受影響的函數(shù)包括Dialog()、Toast()、Notify()和ImagePreview()。以 Dialog 為例,我們將Dialog()函數(shù)重命名為showDialog(),并讓Dialog直接指向組件對象。
// 函數(shù)調(diào)用
showDialog({ message: 'Hello World!' });
// 組件注冊
app.use('van-dialog', Dialog);
為了便于存量代碼遷移至 Vant 4.0,我們提供了兼容方案,你可以使用@vant/compat中導出的Dialog()函數(shù)來兼容原有代碼。
import { Dialog } from '@vant/compat';
Dialog({ message: 'Hello World!' });
@vant/compat中導出的Dialog()與 Vant 3 中的Dialog()擁有完全一致的 API 和行為,因此在升級時,你只需要修改它的引用路徑,其余代碼可以保持不變。在項目完成升級到 Vant 4.0 后,建議在迭代中逐步替換為新的showDialog()等方法,并移除@vant/compat包。事件命名調(diào)整
Vant 4.0 將事件名改為駝峰格式。從 Vant 4 開始,所有的事件均采用 Vue 官方推薦的駝峰格式進行命名。
// Vant 3
emit('click-input');
// Vant 4
emit('clickInput');
這項改動不影響原有的模板代碼,Vue 會自動在模板中對事件名進行格式轉(zhuǎn)換,因此你無須做任何更改。
<van-field@click-input="onClick"/>
如果你在 JSX 中使用 Vant 組件,需要將監(jiān)聽的事件名調(diào)整為駝峰格式,原有的中劃線格式將不再生效,新的監(jiān)聽方式更加符合 JSX 本身的規(guī)范:
// Vant 3
<Field onClick-input={onClick} />
// Vant 4
<Field onClickInput={onClick} />
移除 Less 變量
Vant 4.0 不再支持通過 Less 變量定制主題。目前 Vant 已經(jīng)支持基于 CSS 變量的主題定制,相較于 Less 定制更加靈活。因此,Vant 4 將不再提供基于 Less 的主題定制。這意味著 Vant 的 npm 包中將不再會包含.less樣式源文件,僅會提供編譯后的.css樣式文件。如果你的項目正在使用舊版的 Less 主題定制,請使用ConfigProvider 全局配置進行替換。Vant Cli 5.0
本次更新同步發(fā)布了 Vant Cli 5.0 版本。Vant Cli是 Vant 底層的組件庫構建工具,本次更新內(nèi)容有:-
升級 Vite 到 3.0 版本,并對相關的 Vite 插件進行升級。
-
不再默認安裝
stylelint和@vant/stylelint-config依賴,需要的話可以自行安裝:
npm add stylelint@13 @vant/stylelint-config
-
不再默認安裝
gh-pages依賴,請按照如下方式更新 package.json:
- "release:site": "pnpm build:site && gh-pages -d site-dist",
+ "release:site": "pnpm build:site && npx gh-pages -d site-dist",
版本信息
目前Vant 官網(wǎng)和 npm latest 標簽均已指向 Vant 4.0。我們?yōu)?Vant 4.0 準備了完整的升級指南,請閱讀從 v3 升級到 v4進行升級。同時,Vant 3.x 也會進入維護狀態(tài),后續(xù) Vant 各個版本的維護狀態(tài)如下:| 名稱 | 框架 | 發(fā)布時間 | 維護狀態(tài) |
|---|---|---|---|
| Vant 4 | Vue 3 | 2022.12 | 持續(xù)迭代新功能 |
| Vant 3 | Vue 3 | 2020.12 | 停止迭代新功能,bug 會被處理和修復 |
| Vant 2 | Vue 2 | 2019.06 | 停止迭代新功能,重要 bug 會被處理和修復 |
| Vant 1 | Vue 2 | 2018.03 | 停止維護,不再接受 PR |
-
組件
+關注
關注
1文章
532瀏覽量
18419 -
輕量化
+關注
關注
0文章
26瀏覽量
8232
原文標題:Vant 4.0正式發(fā)布,基于Vue 3的移動組件庫
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
如何在Unified IDE中創(chuàng)建視覺庫HLS組件

全新STM32MP257開發(fā)板震撼發(fā)布!異核架構x接口豐富x邊緣AI,助力ARM嵌入式工業(yè)4.0應用!
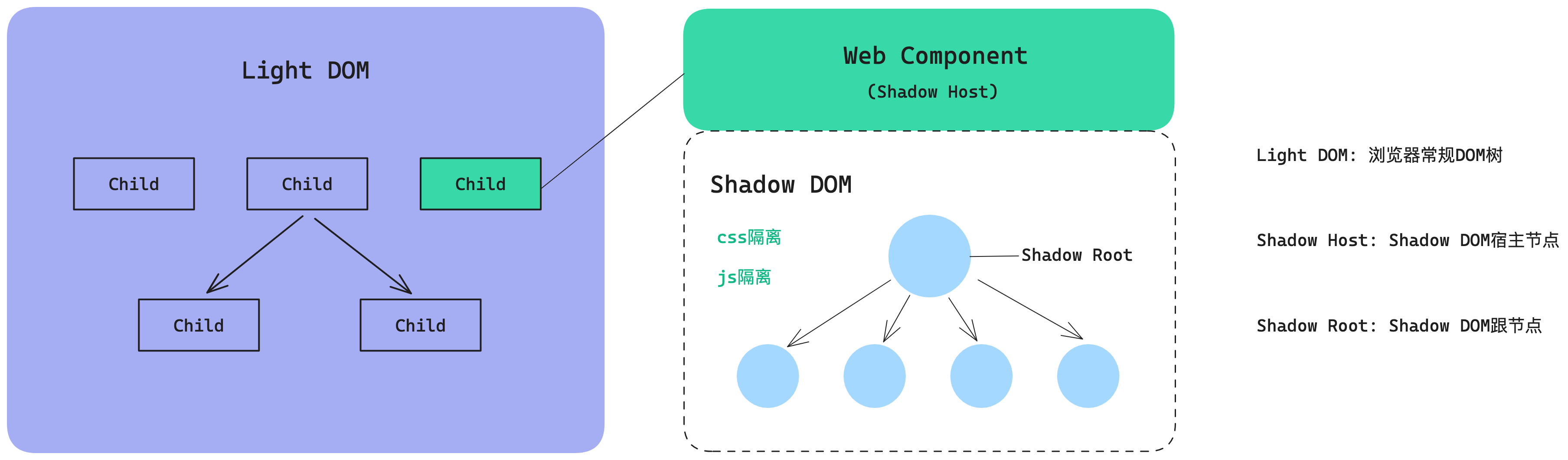
Web Components實踐:如何搭建一個框架無關的AI組件庫

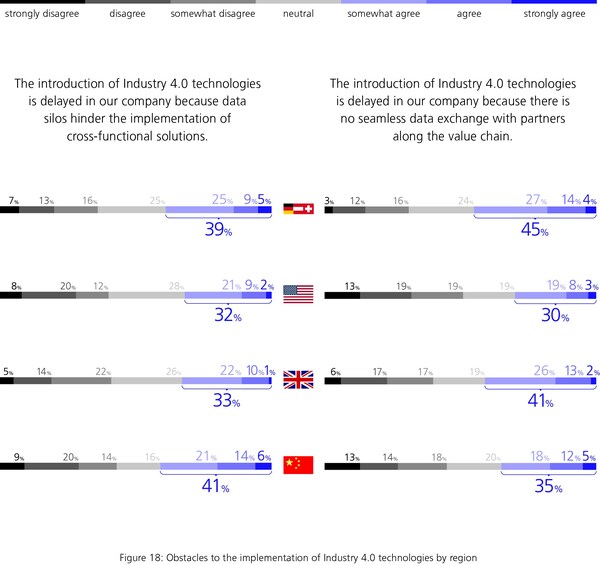
MHP和慕尼黑LMU發(fā)布《2025年工業(yè)4.0晴雨表》

SQLite數(shù)據(jù)訪問組件

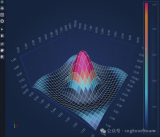
SciChart 3D for WPF圖表庫

InterBase和Firebird數(shù)據(jù)訪問組件介紹






 Vant 4.0正式發(fā)布,基于Vue 3的移動組件庫
Vant 4.0正式發(fā)布,基于Vue 3的移動組件庫











評論