在過去的一年里,Angular 團隊刪除了 Angular 的傳統編譯器和渲染管道,因此在過去幾個月里 Angular 改進了一系列與開發者體驗相關的內容。Angular v15 則是進一步推動了這項工作,它有幾十項改進,使開發者有更好的體驗和性能。
獨立 API 脫離開發者預覽版
在 Angular 14 中,引入了新的獨立 API,使開發者能夠在不使用 NgModules 的情況下構建應用程序。如今在 Angular 15 中,這些 API 已經脫離了開發者預覽,現在是穩定的 API 的一部分。從現在開始,我們將按照語義版本的方式逐步改進它們。
Directive composition API
指令組合式 API(Directive composition API) 將代碼重用帶到了另一個層次,這項功能的靈感來自于 GitHub 上最受歡迎的功能請求(feature request),該請求要求提供向宿主元素(Host Element)添加指令的功能。 指令組合式 API 使開發者能夠用指令來增強宿主元素,并為 Angular 配備了強大的代碼重用策略,指令組合 API 只適用于獨立的指令。
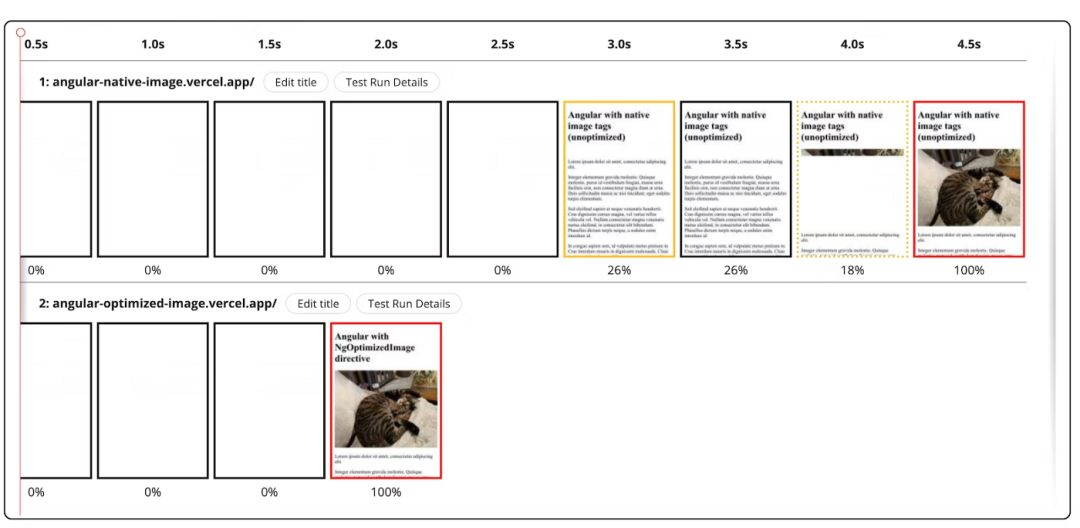
Image 指令現在穩定了
在 Angular 14.2 中,Angular 帶來了與 Chrome Aurora 合作開發的 Angular image 指令的開發者預覽版。

如今在 Angular 15 中,該指令現在已經達到穩定了,Land's End 對這一功能進行了實驗,在 lighthouse lab 測試中觀察到 LCP 有 75% 的改善。
更好的堆棧跟蹤
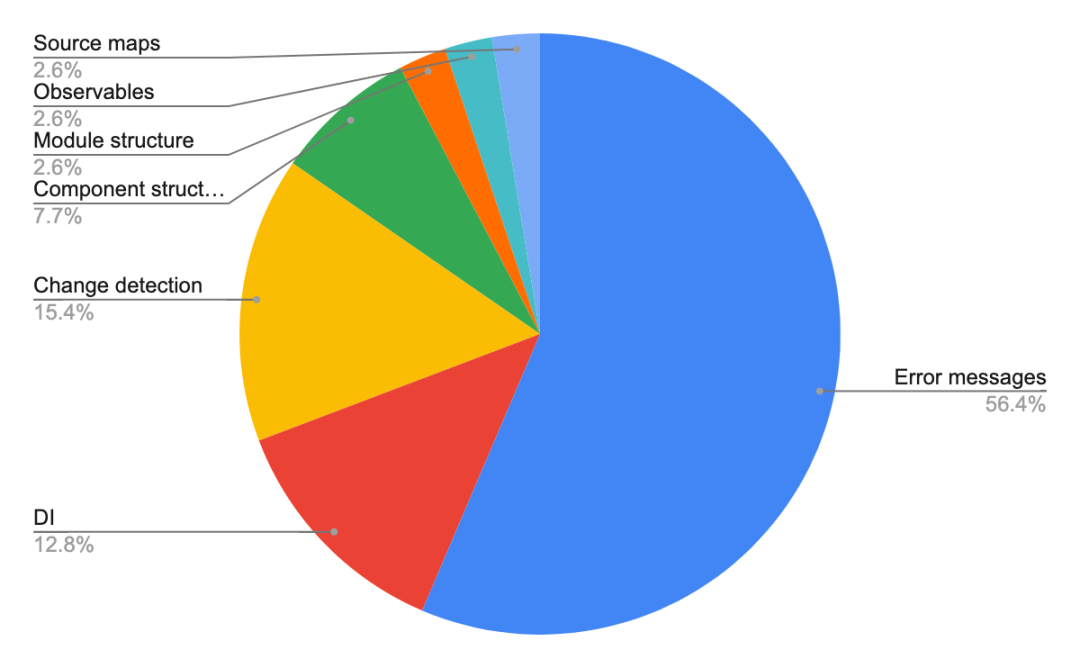
Angular 團隊從每年的開發者調查中得到了很多啟示,在深入研究開發者面臨的調試難題后,團隊發現錯誤信息可能需要得到一些改進。

餅狀圖顯示,大多數開發者在理解 Angular 中的錯誤信息時都很困難。因此 Angular 與 Chrome DevTools 合作來解決這個問題。 示例:
ERROR Error: Uncaught (in promise): Error Error at app.component.ts11 at Generator.next (
只有一行對應于開發人員編寫的代碼。其他一切都來自第三方依賴項(Angular 框架、Zone.js、RxJS)
沒有關于導致錯誤的用戶交互的信息
Chrome DevTools 團隊創建了一種機制,通過 Angular CLI 注釋 source maps 來忽略來自node_modules的腳本。還合作開發了一個異步堆棧標記 API,允許我們將獨立的、預定的異步任務連接成一個堆棧跟蹤。
將基于 MDC 的組件發布到穩定版
我們很高興地宣布,基于 Material Design Components for Web(MDC)的 Angular material 組件的重構工作已經完成。這一變化使 Angular 更加接近 Material Design 規范。 對于許多組件,Angular 更新了樣式和 DOM 結構,而其他組件則從頭開始重寫了。Angular 為新組件保留了大部分 TypeScript API 和組件 / 指令選擇器,與舊的實現方式相同。
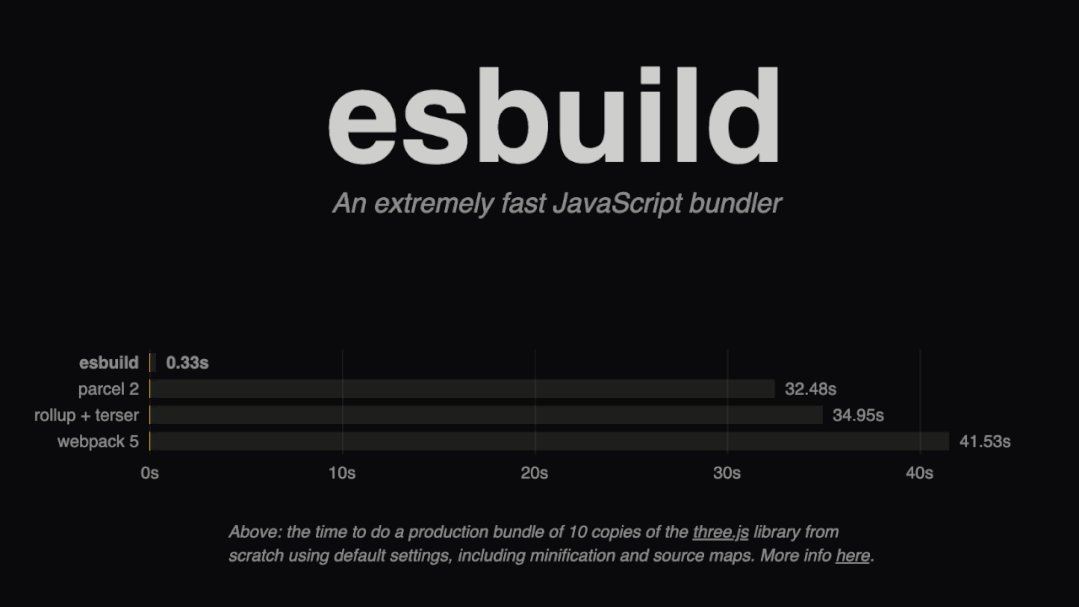
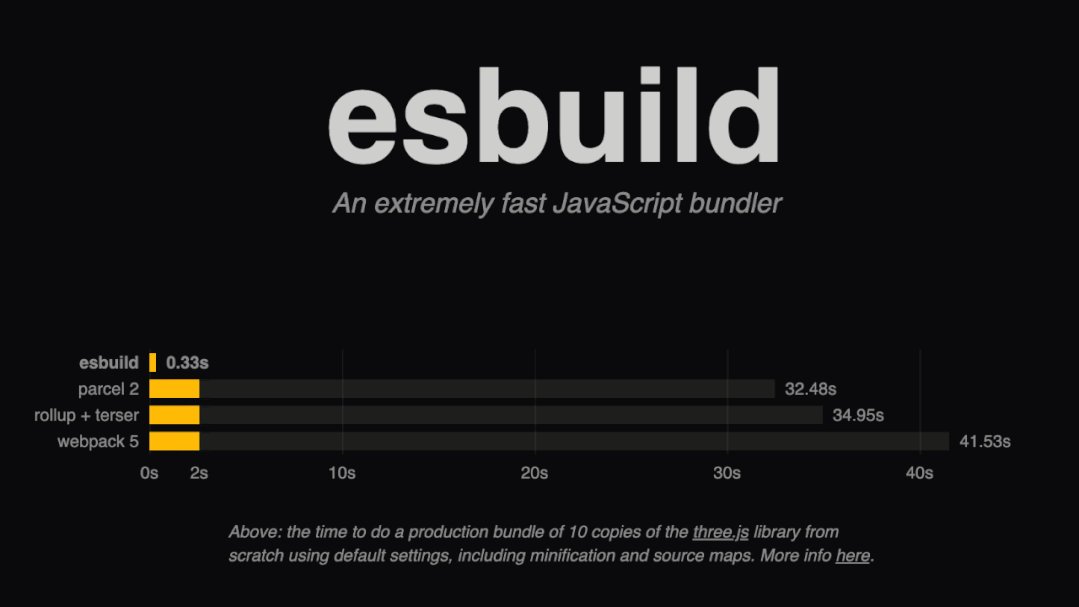
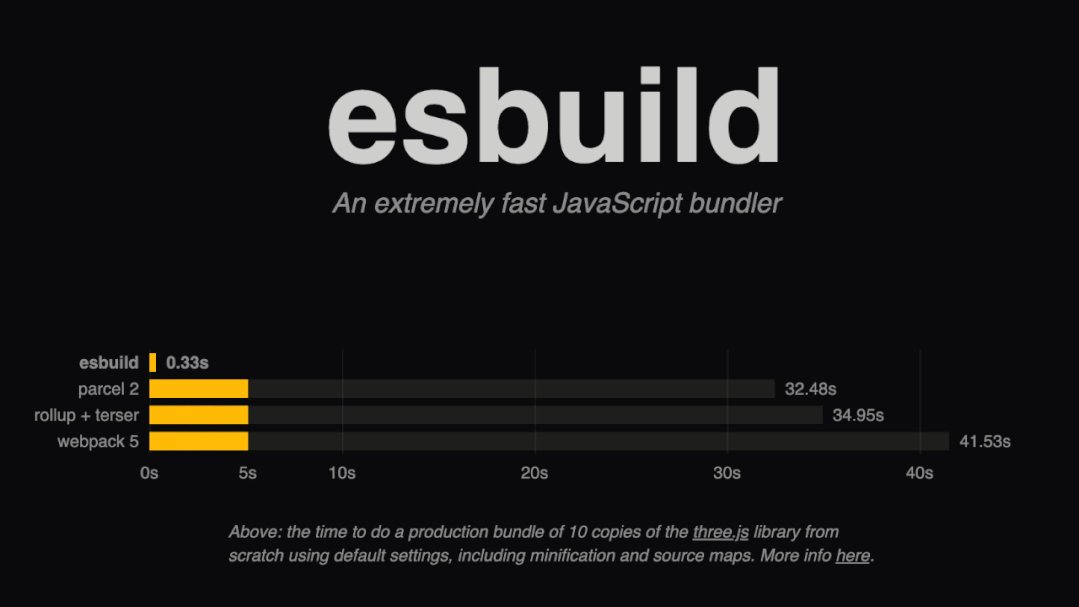
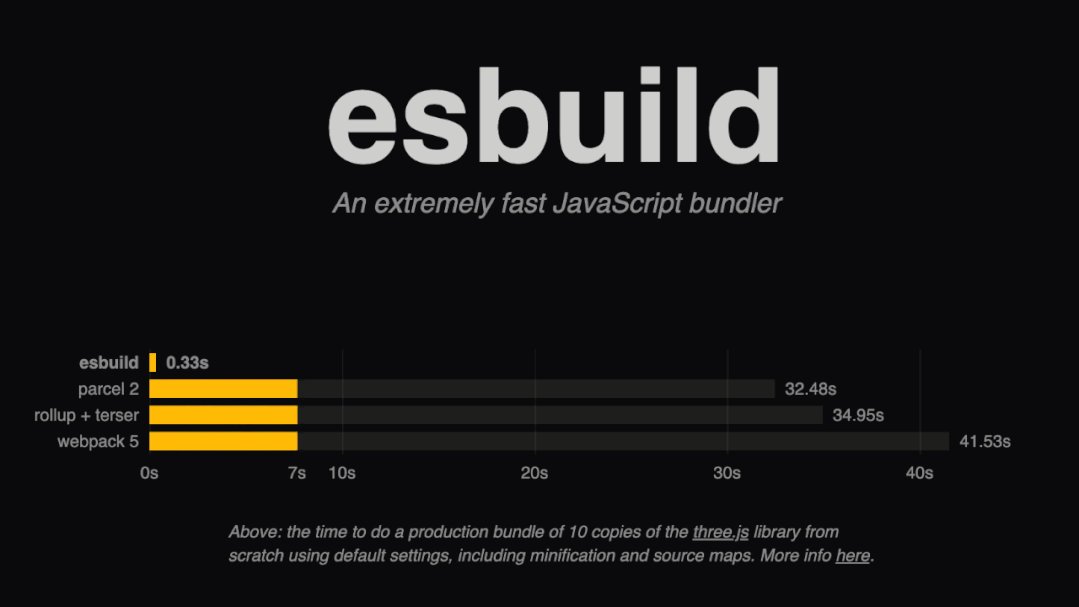
實驗性 esbuild 支持的改進

在 Angular 14 中,Angular 帶來了在ng build中實驗性地支持 esbuild,以實現更快的構建時間并簡化 Angular 管道。 在 v15 中,現在有了實驗性的 Sass、SVG 模板、文件替換和ng build --watch支持。
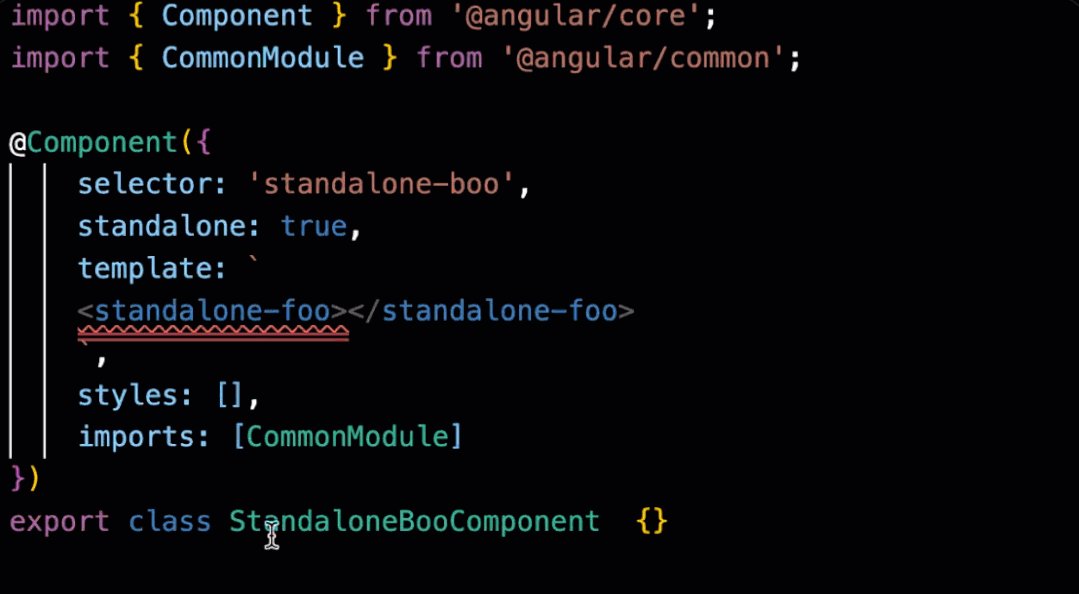
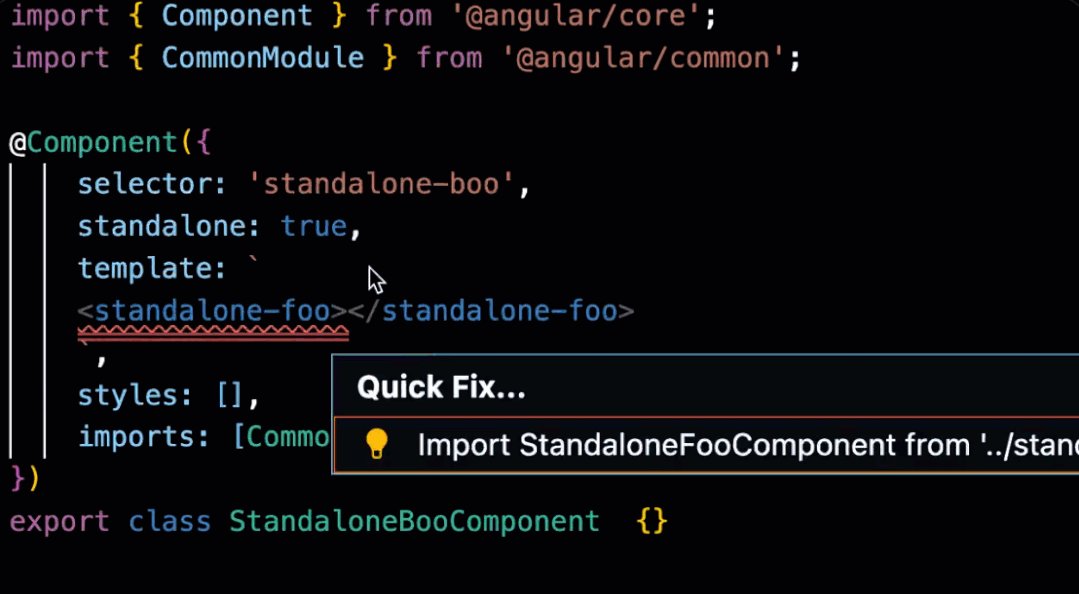
語言服務中的自動導入
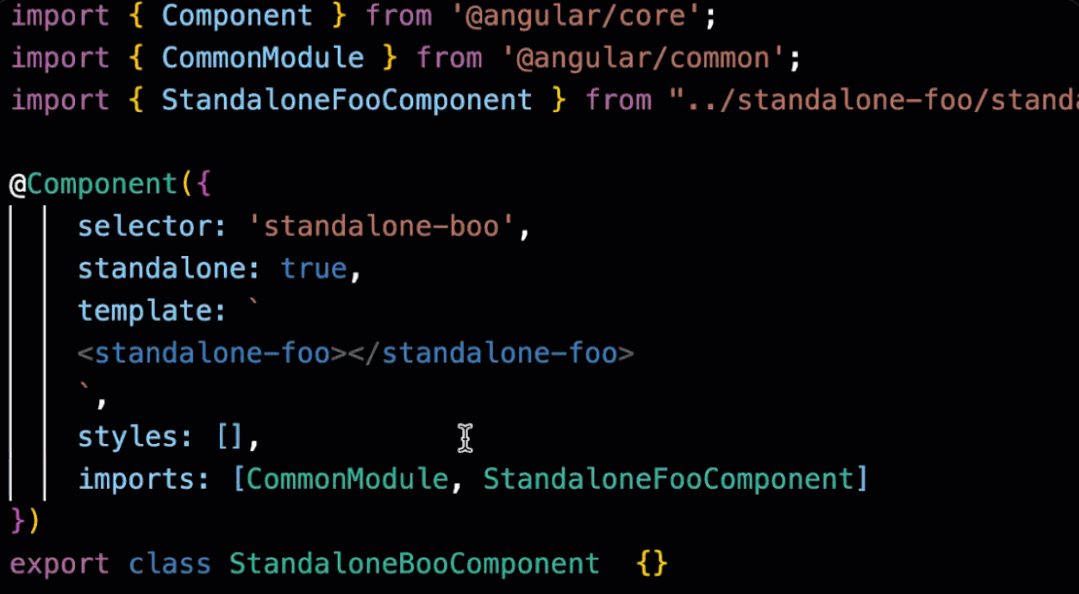
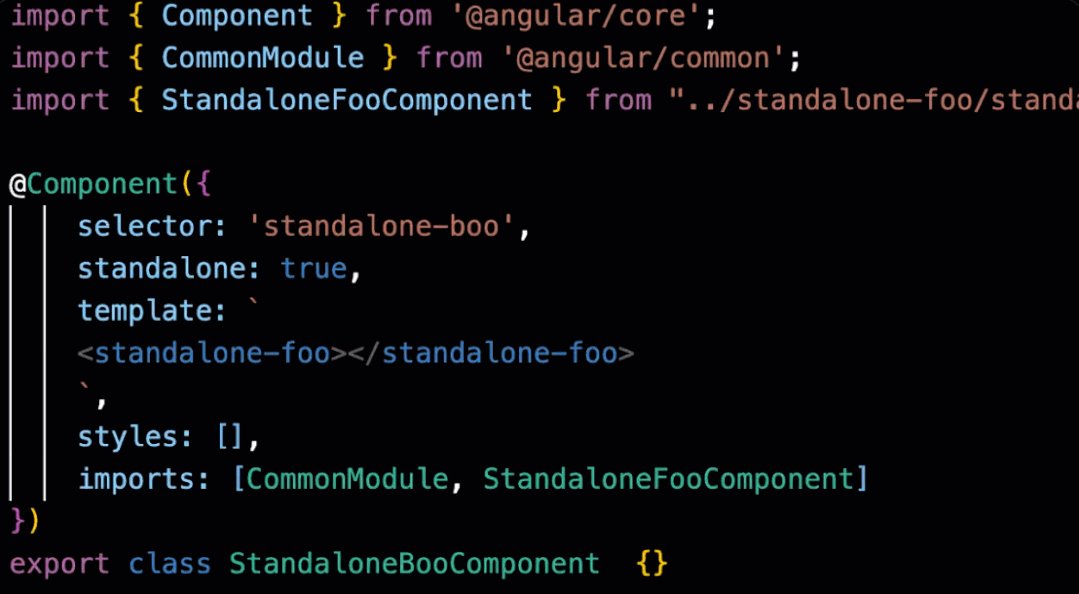
語言服務現在可以自動導入你在模板中使用但沒有添加到獨立組件或 NgModule 中的組件。

CLI 改進
在 Angular CLI 中,引入了對獨立穩定 API 的支持。現在你可以通過ng g component --standalone生成一個新的獨立組件。 Angular 也在進行簡化ng new輸出的任務。作為第一步,通過刪除test.ts、polyfills.ts和environments來減少配置。現在你可以直接在angular.json中的polyfills部分指定你的 polyfills。
"polyfills": [ "zone.js" ]為了進一步減少配置開銷,現在使用.browserlist來讓你定義目標 ECMAScript 版本。
社區貢獻
自 v14 發布以來,Angular 收到了 210 多人對框架、組件和 CLI 的貢獻。
-
API
+關注
關注
2文章
1559瀏覽量
63490 -
指令
+關注
關注
1文章
614瀏覽量
36206 -
編譯器
+關注
關注
1文章
1654瀏覽量
49844 -
組件
+關注
關注
1文章
528瀏覽量
18280 -
angular
+關注
關注
0文章
4瀏覽量
3111
原文標題:Angular v15 正式發布
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
雷軍:小米玄戒O1、小米15S Pro 正式發布,小米YU7 技術發布

PFD15-18S12V2A3(C)2 PFD15-18S12V2A3(C)2

FD6-18S15V2A3 FD6-18S15V2A3

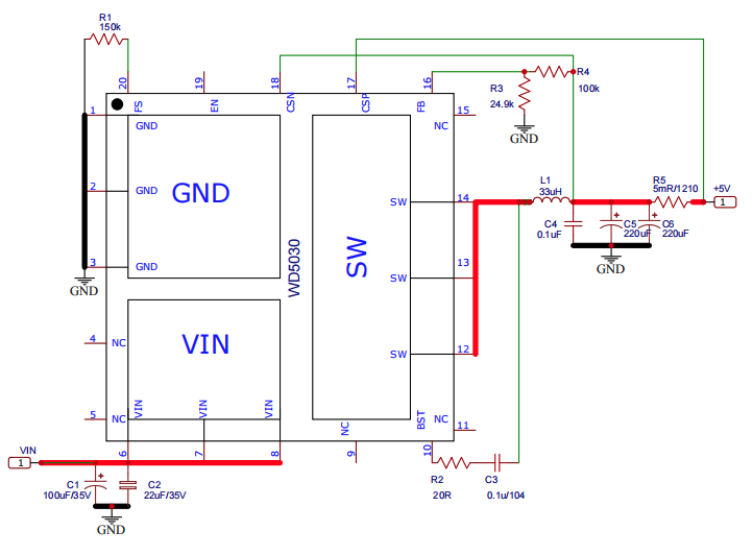
WD5030 DC/DC15A30V 高效同步降壓轉換器技術手冊:30V輸入15A輸出,85-300KHz開關頻率

詳解deepin 25 Preview的Treeland窗口合成器

電流是ADS1256內部采樣電容的充電電流,那么方向應該是流進輸入腳而不是流出,這到底是怎么回事?
基于TPS40055的設計在15安培時將12V總線轉換為1.8V

機器視覺 歡創播報 小米15系列正式發布

ACDC電源模塊 BAE10W15W 單雙輸出5V 12V 15V 24V隔離穩壓BOSHIDA電源模塊
小米15系列及新品發布會官宣
具有3.3V/5V輸入和12V/15V輸出的信號和電源隔離






 Angular v15 正式發布
Angular v15 正式發布










評論