前言
本Demo基于JS UI實(shí)現(xiàn)視頻播放,可以通過(guò)video自帶的控制欄進(jìn)行播放、暫停等操作。
過(guò)程
從以下地址下載代碼
https://gitee.com/qinyunti/applications_app_samples
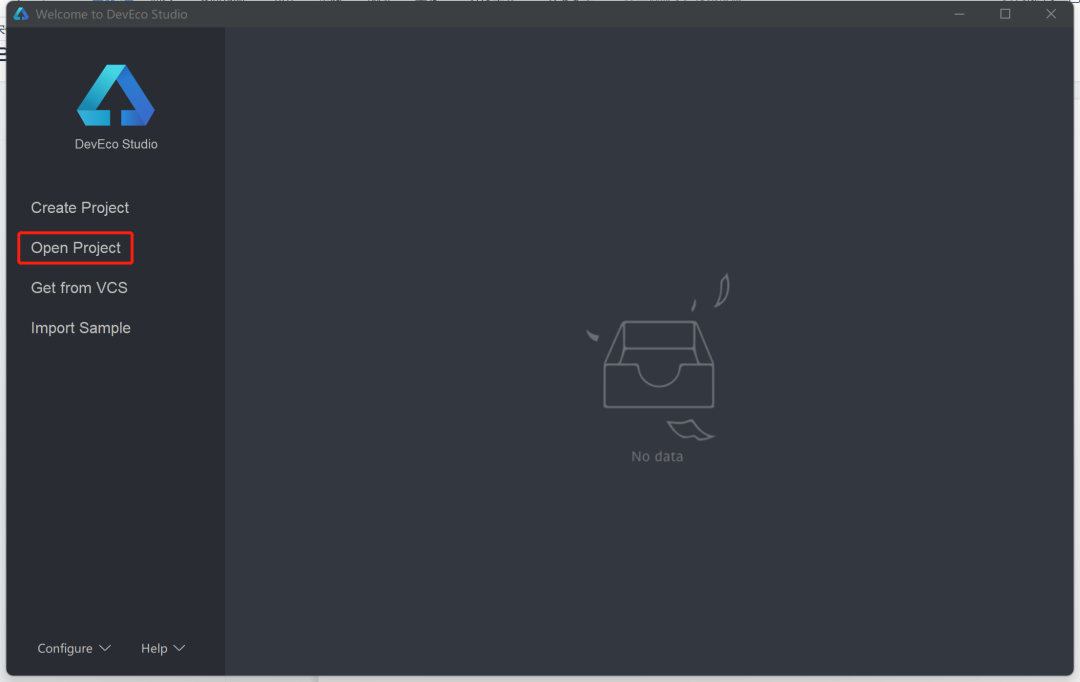
打開(kāi)DevEco Studio 3.0.0.993

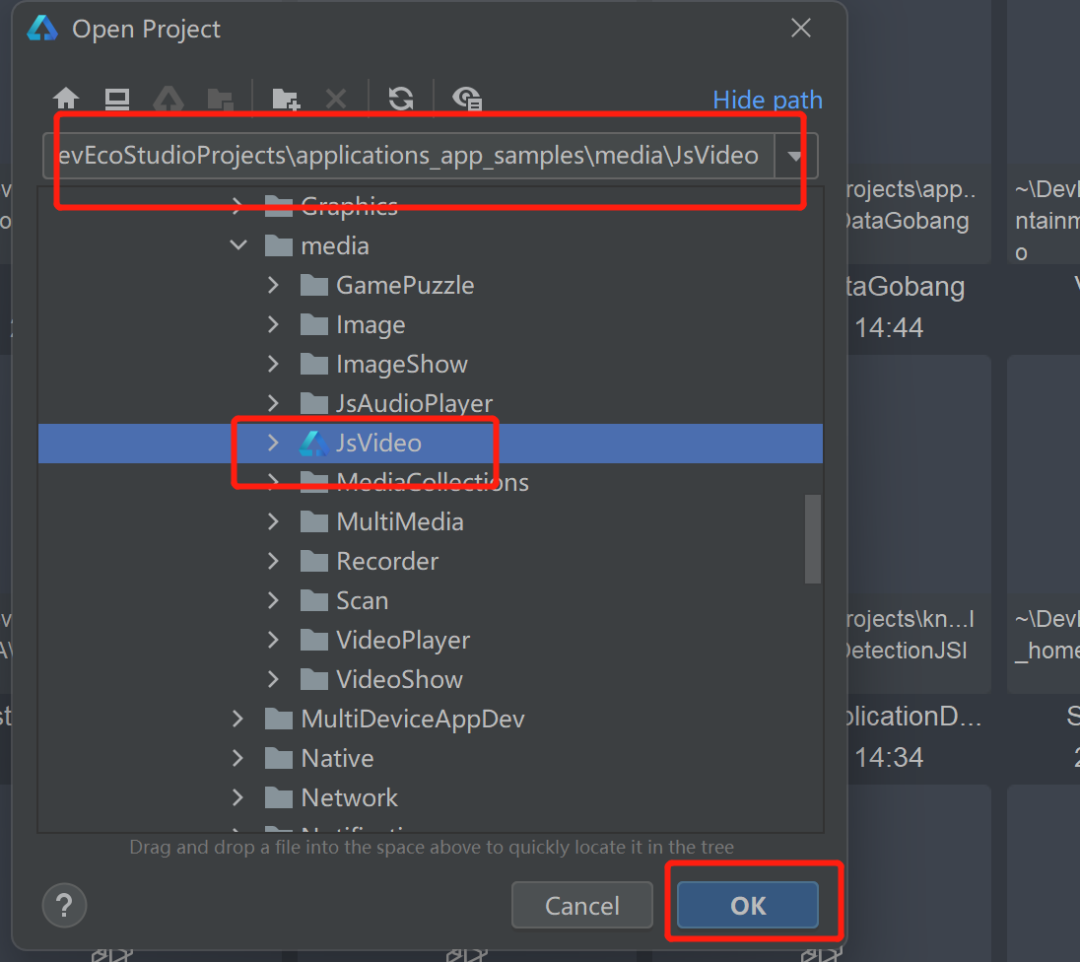
打開(kāi)工程:

更新:

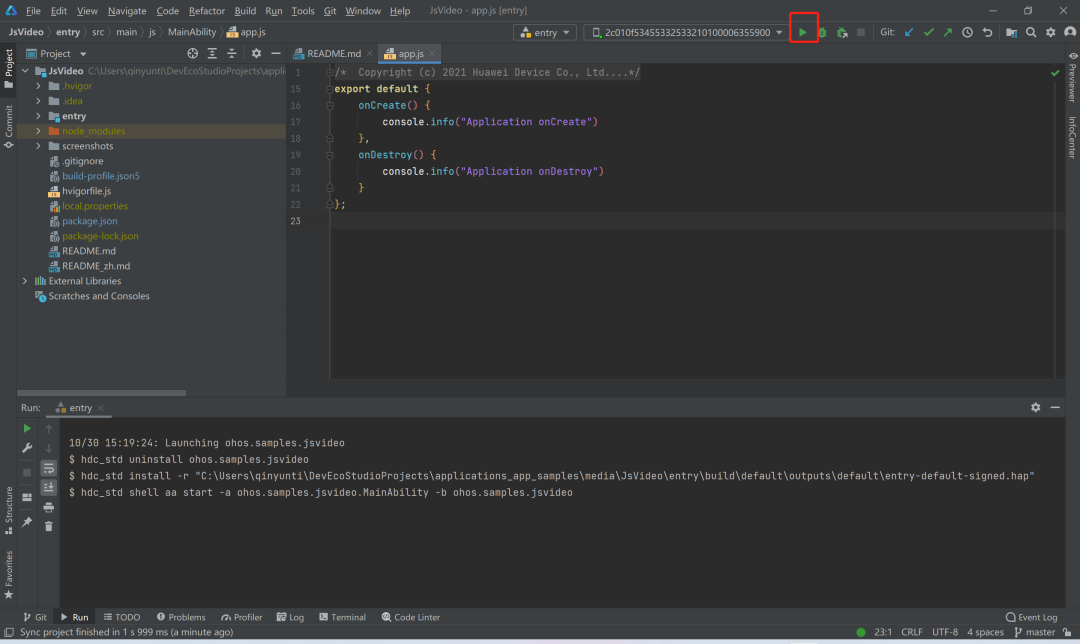
點(diǎn)擊Run:

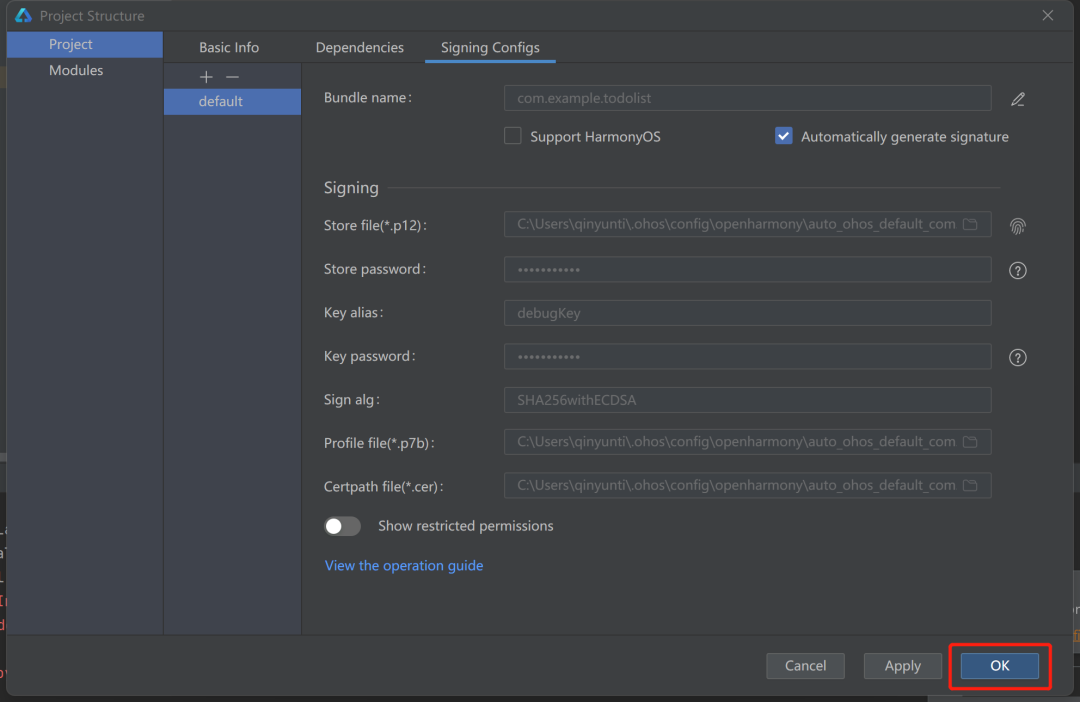
有如下提示按圖配置即可:


代碼分析
程序入口
src/main/js/MainAbility/app.js
(左右移動(dòng)查看全部?jī)?nèi)容)
布局
src/main/js/MainAbility/pages/index/index.hml
src/main/js/MainAbility/pages/index/index.css
(左右移動(dòng)查看全部?jī)?nèi)容)
代碼
src/main/js/MainAbility/pages/index/index.js
(左右移動(dòng)查看全部?jī)?nèi)容)
import prompt from '@ohos.prompt';
import router from '@ohos.router';
export default {
data: {
// 是否自動(dòng)播放
autoplay: false,
// 視頻地址
url: '/common/video/1.mp4',
// 是否顯示控制欄
controlShow: true,
// 是否循環(huán)播放
loop: false,
// 播放開(kāi)始時(shí)間
startTime: 0,
// 播放速度
speed: 0.3,
isStart: false
},
// 視頻準(zhǔn)備完成時(shí)觸發(fā)該事件
prepared(e) {
this.showPrompt(this.$t('strings.video_duration') + e.duration + this.$t('strings.second'))
},
// 視頻開(kāi)始播放
start() {
this.showPrompt(this.$t('strings.video_start'))
this.isStart = true
},
// 視頻暫停播放
pause() {
this.showPrompt(this.$t('strings.video_pause'))
this.isStart = false
},
// 視頻播放完成
playFinish() {
this.$element('confirmDialog').show()
},
// 拖動(dòng)進(jìn)度條調(diào)用
playSeeked(e) {
this.showPrompt(this.$t('strings.video_seeked') + e.currenttime + this.$t('strings.second'))
},
// 播放進(jìn)度變化調(diào)用
timeUpdate(e) {
},
// dialog確定
confirm() {
this.$element('video').start()
this.$element('confirmDialog').close()
},
// dialog取消
cancel() {
this.$element('confirmDialog').close()
},
// 彈框
showPrompt(msg) {
prompt.showToast({
message: msg,
duration: 1000
})
},
// 點(diǎn)擊視頻
onClick() {
if (this.isStart) {
this.$element('video').pause()
this.isStart = false
} else {
this.$element('video').start()
this.isStart = true
}
},
// 長(zhǎng)按視頻
longPress() {
router.replace({
url: 'pages/index/index'
})
}
}
(左右移動(dòng)查看全部?jī)?nèi)容)
視頻文件位于/common/video/1.mp4可以替換。
總結(jié)
基于JS UI框架能狗開(kāi)蘇卡法視頻播放應(yīng)用,十分便捷。
提示:本文由電子發(fā)燒友社區(qū)發(fā)布,轉(zhuǎn)載請(qǐng)注明以上來(lái)源。如需社區(qū)合作及入群交流,請(qǐng)?zhí)砑游⑿臙EFans0806,或者發(fā)郵箱[email protected]。
更多熱點(diǎn)文章閱讀
- 鴻湖萬(wàn)聯(lián)產(chǎn)品推薦官招募!啟鴻OpenHarmony開(kāi)發(fā)板免費(fèi)體驗(yàn)
- 華為開(kāi)發(fā)者大會(huì) 2022 亮點(diǎn)搶先看,新技術(shù)新體驗(yàn)等你探索!
- 全球首家支持OpenHarmony的3D引擎,Cocos Creator 3.6.1社區(qū)版發(fā)布
- 廣和通LTE Cat.1模組L610通過(guò)OpenHarmony兼容性測(cè)評(píng)
- 基于 Ubuntu 服務(wù)器安裝物聯(lián)網(wǎng)平臺(tái) ThingsBoard
END
想了解更多開(kāi)源技術(shù)?后臺(tái)留言,立刻安排!就喜歡獎(jiǎng)勵(lì)一個(gè)“”和“在看”唄~
原文標(biāo)題:鴻湖萬(wàn)聯(lián)“競(jìng)”開(kāi)發(fā)板:基于JS UI框架的視頻播放應(yīng)用
文章出處:【微信公眾號(hào):電子發(fā)燒友開(kāi)源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
鴻蒙
+關(guān)注
關(guān)注
60文章
2620瀏覽量
44047 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3854瀏覽量
18605 -
鴻湖萬(wàn)聯(lián)
+關(guān)注
關(guān)注
1文章
83瀏覽量
841
原文標(biāo)題:鴻湖萬(wàn)聯(lián)“競(jìng)”開(kāi)發(fā)板:基于JS UI框架的視頻播放應(yīng)用
文章出處:【微信號(hào):HarmonyOS_Community,微信公眾號(hào):電子發(fā)燒友開(kāi)源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
軟通動(dòng)力攜手鴻湖萬(wàn)聯(lián)亮相華為開(kāi)發(fā)者大會(huì)2025
九聯(lián)開(kāi)鴻亮相2025開(kāi)源鴻蒙開(kāi)發(fā)者大會(huì)
軟通動(dòng)力攜手鴻湖萬(wàn)聯(lián)亮相華為中國(guó)合作伙伴大會(huì)2025
軟通動(dòng)力攜手鴻湖萬(wàn)聯(lián)亮相2025武漢鴻蒙產(chǎn)業(yè)發(fā)展交流會(huì)
軟通動(dòng)力和鴻湖萬(wàn)聯(lián)蒞臨開(kāi)放原子開(kāi)源基金會(huì)參觀交流
微展世與鴻湖萬(wàn)聯(lián)攜手發(fā)布WeOS開(kāi)源鴻蒙工業(yè)操作系統(tǒng)
?軟通動(dòng)力子公司鴻湖萬(wàn)聯(lián)攜手南方科技大學(xué) 共筑開(kāi)源鴻蒙人才培養(yǎng)新高地

榮膺多項(xiàng)殊榮!軟通動(dòng)力攜子公司鴻湖萬(wàn)聯(lián)亮相2024開(kāi)放原子開(kāi)發(fā)者大會(huì)

軟通動(dòng)力攜鴻湖萬(wàn)聯(lián)與微展世簽署戰(zhàn)略合作協(xié)議
鴻湖萬(wàn)聯(lián)攜手南方科技大學(xué)推動(dòng)開(kāi)源鴻蒙生態(tài)發(fā)展
鴻湖萬(wàn)聯(lián)亮相OpenHarmony人才生態(tài)大會(huì)2024
原生鴻蒙發(fā)布!軟通動(dòng)力子公司鴻湖萬(wàn)聯(lián)智能成果獲媒體報(bào)道關(guān)注

軟通動(dòng)力子公司鴻湖萬(wàn)聯(lián)發(fā)布SwanLinkOS 5
軟通動(dòng)力子公司鴻湖萬(wàn)聯(lián)榮獲礦鴻OSV生態(tài)合作伙伴授牌






 鴻湖萬(wàn)聯(lián)“競(jìng)”開(kāi)發(fā)板:基于JS UI框架的視頻播放應(yīng)用
鴻湖萬(wàn)聯(lián)“競(jìng)”開(kāi)發(fā)板:基于JS UI框架的視頻播放應(yīng)用











評(píng)論