大屏有時純粹是為了好看,領(lǐng)導(dǎo)的說法是“花花綠綠的效果不錯”。尤其放到展廳里,整面墻壁都是大屏那種,色彩十分艷麗。我嘗試了一下。不是專業(yè)的前端,所以用vue模板修改,前后端分離。后端使用fastapi,爬取的數(shù)據(jù)存入數(shù)據(jù)庫。效果圖如下,點擊看全屏效果
 ?下面這張是網(wǎng)上下載的vue大屏,我根據(jù)它來修改的修改內(nèi)容包括:
?下面這張是網(wǎng)上下載的vue大屏,我根據(jù)它來修改的修改內(nèi)容包括:- 更換背景大圖,形成"暗黑"星空風(fēng)格
- Apache ECharts官網(wǎng)找適合的效果圖,并修改
- 刪除詞云和中間的飛行地圖等,把自己的內(nèi)容排版進去

數(shù)據(jù)來源
說明
- 這里只介紹右邊的“降水量預(yù)報”。值越大,氣球越大

- 采用scrapy爬取數(shù)據(jù)
- 數(shù)據(jù)爬自weather.cma.cn
-
定義要爬的url,降水量相加得到某地未來一天的降雨量

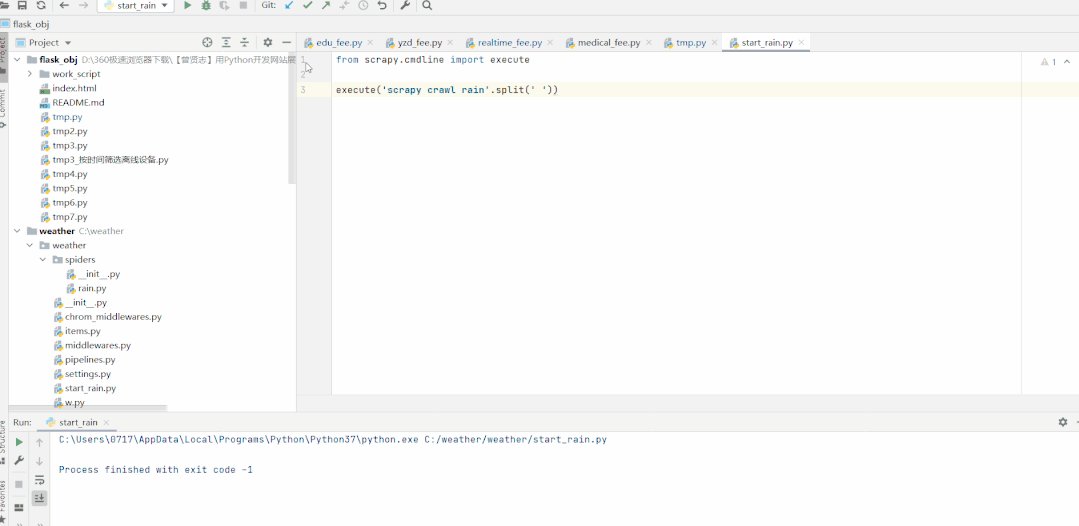
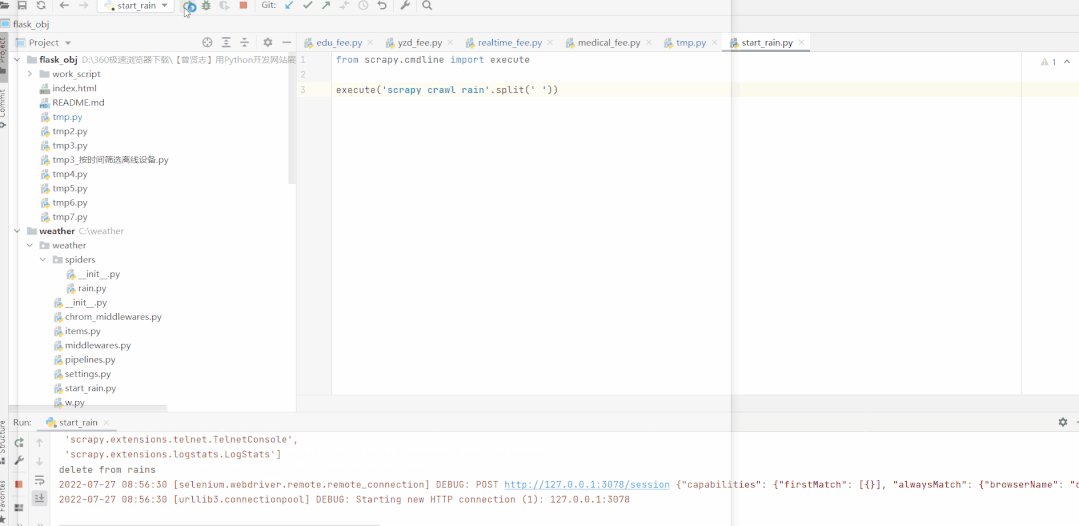
運行過程

爬蟲腳本
參考 ssw的小型文檔網(wǎng)站后端接口
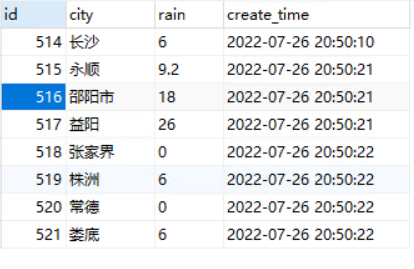
數(shù)據(jù)庫的爬蟲數(shù)據(jù)

fastapi
-
接口url:
- http://localhost:5000/rain/
- 腳本:
fromfastapiimportFastAPI fromfastapi.responsesimportJSONResponse importpymysql app=FastAPI() defconn_mysql(sql): dbparam={ 'host':'127.0.0.1', 'port':3306, 'user':'root', 'password':'1024', 'database':'alerts', 'charset':'utf8' } conn=pymysql.connect(**dbparam) cursor=conn.cursor() try: cursor.execute(sql) res=cursor.fetchall() exceptExceptionase: print('入庫失敗',e) conn.rollback() finally: cursor.close() conn.close() returnres defget_rains_from_db(): sql='SELECTcity,rainfromrains' res=conn_mysql(sql) returnres @app.get('/rain') defrain(): res=get_rains_from_db() foriinres: city=i[0].strip() if(city=='益陽'): yys=i elif(city=='永順'): xxz=i elif(city=='長沙'): css=i elif(city=='張家界'): zjjs=i elif(city=='邵陽市'): sys=i elif(city=='株洲'): zzs=i elif(city=='常德'): cds=i elif(city=='婁底'): ld=i returnJSONResponse({'data':{'ld':ld,'css':css,'sys':sys,'yys':yys,'zjjs':zjjs, 'xxz':xxz,'cds':cds,'zzs':zzs}})
前端展示
vue部分目錄結(jié)構(gòu)
文件已上傳,下載地址. ├──public │└──json │└──430000.json └──src ├──api │├──http.js │├──index.js │└──options.js ├──components │├──companySummary ││└──rain.vue │└──index.js ├──main.js ├──router │└──index.js └──views └──alerts.vue
文件說明
router/index.js編寫路由constroutes=[ { path:'/alerts', name:'alerts', component:()=>import('@/views/alerts.vue'), meta:{ title:'告警' } }, ] main.js
- 導(dǎo)入router/index.js中的路由
-
導(dǎo)入components/index.js中定義的組件,方便其它文件引用。如在alerts.vue中寫上
importVuefrom'vue' importrouterfrom'./router' importVcompfrom'./components/index'// Vue.use(Vcomp) components/index.js組件在這個文件進行匯總
importrainfrom'./companySummary/rain'//區(qū)域雨量 constcomponents={ rain,//指components/companySummary/rain.vue } constVcomp={ ...components, install }; exportdefaultVcomp components/companySummary/rain.vue
import{mapOptions}from'@/api/options.js' exportdefault{ name:'rain', } views/alerts.vue這里引用rain.vue組件
...省略
-
向fastapi接口發(fā)送請求
exportconstrainInfo=(params)=>{ returnaxios.get('http://localhost:5000/rain/') } api/options.js
-
向fastapi接口發(fā)送請求
-
mapOptions在rain.vue被引用,被apache echarts使用
$.ajax({ type:"GET", url:"http://localhost:5000/rain/", dataType:'json', async:false, success:function(res){ varxxx=[ {name:'婁底市',value:parseFloat(res.data.ld[1])}, {name:'長沙市',value:parseFloat(res.data.css[1])}, {name:'邵陽市',value:parseFloat(res.data.sys[1])}, {name:'益陽市',value:parseFloat(res.data.yys[1])}, {name:'張家界市',value:parseFloat(res.data.zjjs[1])}, {name:'湘西土家族苗族自治州',value:parseFloat(res.data.xxz[1])}, {name:'常德市',value:parseFloat(res.data.cds[1])}, {name:'株洲市',value:parseFloat(res.data.zzs[1])}, ]; }}) exportfunctionmapOptions(mapType){ vargeoCoordMap={//坐標(biāo)數(shù)據(jù) '婁底市':[112.008497,27.728136], '長沙市':[112.982279,28.19409], '邵陽市':[111.46923,27.237842], '益陽市':[112.355042,28.570066], '張家界市':[110.479921,29.127401], '湘西土家族苗族自治州':[109.739735,28.314296], '常德市':[111.691347,29.040225], '株洲市':[113.151737,27.835806], }; ...省略 }
總結(jié)
- 通過這次嘗試,簡單實現(xiàn)了大屏效果。條形圖、折線圖、飛行地圖、詞云等,還可以去Apache ECharts官網(wǎng)找資源加入到大屏。如果你對threejs很了解,甚至可以把它的3D效果加入進來
- 有些大屏用html編寫,一大段一大段的代碼讓人失去修改的興趣,相比來說vue更簡潔、代碼少、修改快。
審核編輯 :李倩
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
數(shù)據(jù)庫
+關(guān)注
關(guān)注
7文章
3926瀏覽量
66214 -
代碼
+關(guān)注
關(guān)注
30文章
4900瀏覽量
70731 -
爬蟲
+關(guān)注
關(guān)注
0文章
83瀏覽量
7505
原文標(biāo)題:太帥了!我用炫酷大屏展示爬蟲數(shù)據(jù)!
文章出處:【微信號:AI科技大本營,微信公眾號:AI科技大本營】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
熱點推薦
樹莓派GUI應(yīng)用開發(fā):從零到炫酷的魔法之旅!
的GUI應(yīng)用開發(fā)有多好玩、多實用!樹莓派+GUI:不只是“好看”那么簡單!你可能已經(jīng)知道,樹莓派是一款性價比超高的開發(fā)板,但你有沒有想過,給它加上一個炫酷的圖形界

啟明智顯兩位數(shù)高性價比4.3寸觸摸串口屏,帶WIFI/藍牙
Model3E核心板方案觸摸串口屏,工業(yè)級設(shè)計,2D加速,PNG/JPEG編解碼,不到百元也可呈現(xiàn)復(fù)雜炫酷UI

透明幻境:用玻璃穹頂打造的樹莓派透明顯示器!
經(jīng)典的“佩珀爾幻象”效果是這款酷炫透明屏幕背后的原理。RaspberryPi最酷的方面之一是其與各種硬件的兼容性。例如,創(chuàng)客們使用各種屏幕,從超寬觸摸屏到電子墨水屏。然而,YouTub

用樹莓派Pico重現(xiàn)《戰(zhàn)爭游戲》經(jīng)典:打造服務(wù)器機架上的‘WOPR’LED矩陣!
時不時地,你會發(fā)現(xiàn)一些創(chuàng)客喜歡用RaspberryPi來裝飾他們的硬件,而我們也非常支持這種做法。今天,我們展示的是由創(chuàng)客兼開發(fā)者Aforsberg(他們在Printables上的昵稱)組裝的一個酷

爬蟲數(shù)據(jù)獲取實戰(zhàn)指南:從入門到高效采集
爬蟲數(shù)據(jù)獲取實戰(zhàn)指南:從入門到高效采集 ? ? 在數(shù)字化浪潮中,數(shù)據(jù)已成為驅(qū)動商業(yè)增長的核心引擎。無論是市場趨勢洞察、競品動態(tài)追蹤,還是用戶行為分析,爬蟲技術(shù)都能助你快速捕獲目標(biāo)信息。

IP地址數(shù)據(jù)信息和爬蟲攔截的關(guān)聯(lián)
IP地址數(shù)據(jù)信息和爬蟲攔截的關(guān)聯(lián)主要涉及到兩方面的內(nèi)容,也就是數(shù)據(jù)信息和爬蟲。IP 地址數(shù)據(jù)信息的內(nèi)容豐富,包括所屬地域、所屬網(wǎng)絡(luò)運營商、訪
什么是大屏數(shù)據(jù)可視化?特點有哪些?
大屏數(shù)據(jù)可視化是指通過大屏幕展示大量數(shù)據(jù)和信息,以直觀、可視化的方式幫助用戶理解和分析數(shù)據(jù)。這種展示
全球視野下的海外爬蟲IP:趨勢、機遇與風(fēng)險
在全球視野下,海外爬蟲IP的使用呈現(xiàn)出一系列趨勢,同時也伴隨著機遇與風(fēng)險。
詳細解讀爬蟲多開代理IP的用途,以及如何配置!
爬蟲多開代理IP是一種在爬蟲開發(fā)中常用的技術(shù)策略,主要用于提高數(shù)據(jù)采集效率、避免IP被封禁以及獲取地域特定的數(shù)據(jù)。
聚徽-什么是數(shù)據(jù)大屏
數(shù)據(jù)大屏是一種基于可視化技術(shù)的數(shù)據(jù)展示工具,它通過大屏幕為媒介,利用智能顯示技術(shù),在屏幕范圍內(nèi)同時呈現(xiàn)多個圖表,將各種數(shù)據(jù)和關(guān)鍵指標(biāo)以直觀、
大屏展示駕駛艙,實現(xiàn)動態(tài)炫酷效果
可視化大屏 駕駛艙作為一種數(shù)據(jù)展示和決策支持工具,在當(dāng)今信息化時代扮演著舉足輕重的角色。其特點包括信息集成性、實時性、可視化展示、交互性等,優(yōu)勢在于全面監(jiān)控、決策支持、團隊協(xié)同和效益提
可視化數(shù)據(jù)大屏的制作流程
制作可視化數(shù)據(jù)大屏是一項涵蓋數(shù)據(jù)分析、設(shè)計和技術(shù)實現(xiàn)的復(fù)雜任務(wù)。從數(shù)據(jù)處理到展示呈現(xiàn),每個步驟都至關(guān)重要。下面將詳細介紹可視化





 用炫酷大屏展示爬蟲數(shù)據(jù)!
用炫酷大屏展示爬蟲數(shù)據(jù)!











評論