一、介紹
HUAWEI DevEco Studio(后文簡(jiǎn)稱(chēng):IDE)自2020年9月首次發(fā)布以來(lái),經(jīng)10次迭代升級(jí),不斷為HarmonyOS應(yīng)用開(kāi)發(fā)增強(qiáng)能力。3月31日,IDE再度升級(jí)到DevEco Studio 3.0 Beta3版本。新版本具有一站式信息獲取、多設(shè)備工程模板、實(shí)時(shí)動(dòng)態(tài)雙向預(yù)覽、全新構(gòu)建工具一鍵編譯打包、一鍵式自動(dòng)化簽名、低代碼開(kāi)發(fā)等能力。
其中低代碼開(kāi)發(fā)是IDE為開(kāi)發(fā)者提供的可視化界面開(kāi)發(fā)方式,具有豐富的UI界面編輯功能。開(kāi)發(fā)者可自由拖拽組件、快速預(yù)覽界面效果、所見(jiàn)即所得、有效降低時(shí)間成本和提升構(gòu)建UI界面的效率。接下來(lái)就由開(kāi)發(fā)者賈佳豪為大家展示如何用低代碼實(shí)現(xiàn)一個(gè)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能,讓你一看就會(huì),一做就對(duì)!
二、效果預(yù)覽
首先我們先看一下效果圖。如圖1所示,效果圖主要由兩個(gè)頁(yè)面組成,點(diǎn)擊第一個(gè)頁(yè)面的“一鍵入門(mén)”按鈕即可跳轉(zhuǎn)到第二個(gè)頁(yè)面,再點(diǎn)擊第二個(gè)頁(yè)面的“返回”按鈕即可返回到第一個(gè)頁(yè)面。

圖1 效果圖
下面讓我們跟隨賈佳豪的開(kāi)發(fā)指導(dǎo),一起動(dòng)手嘗試一下吧。
三、開(kāi)發(fā)過(guò)程
1. 安裝DevEco Studio
根據(jù)HarmonyOS應(yīng)用開(kāi)發(fā)官網(wǎng)文檔安裝DevEco Studio 3.0 Beta3 for OpenHarmony。DevEco Studio 3.0 Beta3 for OpenHarmony地址:https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta_openharmony
2. 創(chuàng)建新工程
工具下載完成后,我們就可以開(kāi)始創(chuàng)建支持低代碼開(kāi)發(fā)的新工程了,操作如下:
(1) 打開(kāi)DevEco Studio創(chuàng)建一個(gè)新工程 (File 》 New 》Create Project) 。
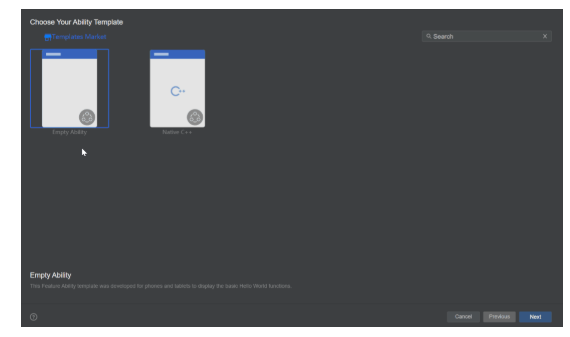
(2) 如圖2所示,在工程模板選擇Empty Ability,然后點(diǎn)擊Next進(jìn)行下一步。
(3) 填寫(xiě)工程配置信息,打開(kāi)Enable Super Visual開(kāi)關(guān),UI Syntax選擇JS,其余配置保持默認(rèn)即可。
(4) 最后在工程配置信息界面,點(diǎn)Finish,工程的創(chuàng)建就完成啦。

圖2 創(chuàng)建新工程
新工程創(chuàng)建完成后,我們?cè)倭私庖幌碌痛a工程目錄中的index.js和index.visual文件。

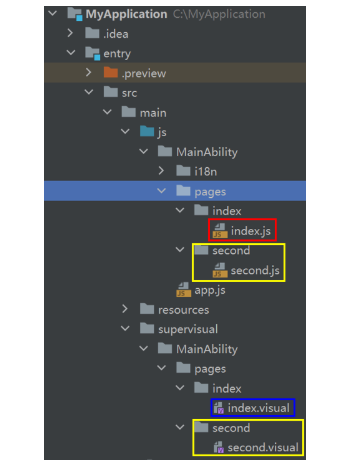
圖3 低代碼工程目錄
index.js是低代碼頁(yè)面的邏輯描述文件(如紅框所示),它定義了頁(yè)面里所用到的所有的邏輯關(guān)系,比如數(shù)據(jù)、事件等,后文預(yù)覽中實(shí)現(xiàn)頁(yè)面跳轉(zhuǎn)就是在此文件中定義。注:使用低代碼頁(yè)面開(kāi)發(fā)時(shí),其關(guān)聯(lián)js文件的同級(jí)目錄中不能包含hml和css頁(yè)面,否則出現(xiàn)編譯錯(cuò)誤。
index.visual是存儲(chǔ)低代碼頁(yè)面的數(shù)據(jù)模型文件(如藍(lán)框所示),雙擊該文件即可打開(kāi)低代碼頁(yè)面,進(jìn)行可視化開(kāi)發(fā)設(shè)計(jì)。
如果創(chuàng)建了多個(gè)低代碼頁(yè)面,則pages目錄下會(huì)生成多個(gè)頁(yè)面文件夾及對(duì)應(yīng)的js或visual文件(如黃框所示),后文的“開(kāi)發(fā)第二個(gè)頁(yè)面”部分將會(huì)具體介紹。
了解完index.js和index.visual文件,下面我們正式進(jìn)入低代碼開(kāi)發(fā)。
3. 開(kāi)發(fā)第一個(gè)頁(yè)面
我們先開(kāi)發(fā)第一個(gè)頁(yè)面,如圖4所示,第一個(gè)頁(yè)面是在容器中展示“低代碼入門(mén)”文本和“一鍵入門(mén)”按鈕,它們分別可以通過(guò)Div、Text、和Button組件來(lái)實(shí)現(xiàn)。下面一起跟隨開(kāi)發(fā)步驟完成第一個(gè)頁(yè)面的開(kāi)發(fā)。

圖4 第一個(gè)頁(yè)面
步驟1:刪除畫(huà)布原有模板組件。
如圖5所示,新工程創(chuàng)建完成后,第一個(gè)頁(yè)面會(huì)默認(rèn)顯示文本(Hello World) ,它是由容器組件和文本組件構(gòu)成的,可以直接使用,但為了讓大家清晰地看到每個(gè)組件的使用方法,我們打開(kāi)index.visual文件,選中畫(huà)布中的組件,單擊鼠標(biāo)右鍵,選擇Delete刪除畫(huà)布原有模板組件,從零開(kāi)始。

圖5 刪除畫(huà)布原有模板組件
步驟2:添加Div容器組件:
刪除畫(huà)布原有模板組件后,我們重新給畫(huà)布添加Div容器,并設(shè)置Div容器的樣式和屬性。
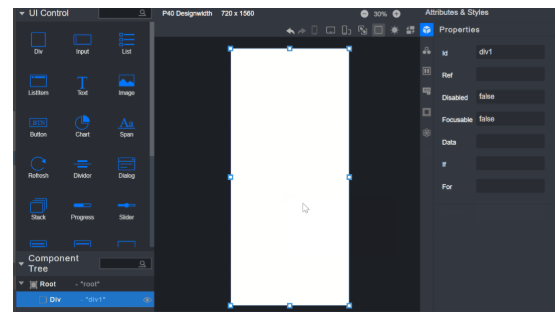
(1) 如圖6所示,選中UI Control中的Div組件,將其拖至畫(huà)布。
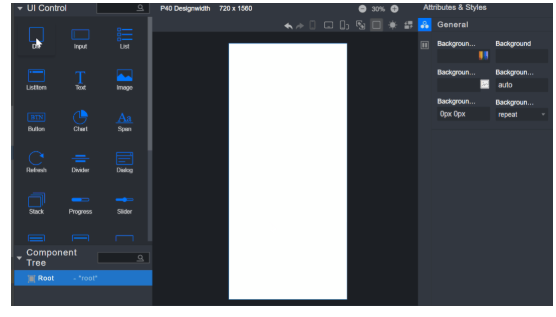
(2) 點(diǎn)擊右側(cè)屬性樣式欄中的樣式圖標(biāo)(General),設(shè)置Div組件的高度Height為100%,使其占滿屏幕。
(3) 點(diǎn)擊右側(cè)屬性樣式欄中的樣式圖標(biāo)(Flex),設(shè)置Div組件的FlexDirection樣式為column,使Div的主軸垂直;設(shè)置Div組件的JustifyContent樣式為center,使得其子組件在主軸上居中顯示;設(shè)置Div組件的Alignltems樣式為center,使得其子組件在交叉軸上居中顯示。

圖6 設(shè)置容器樣式和屬性
步驟3:添加Text文本組件:
接下來(lái)我們?cè)贒iv容器中加入text組件,以便添加文本。
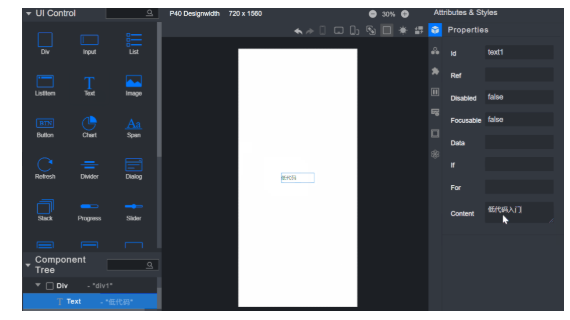
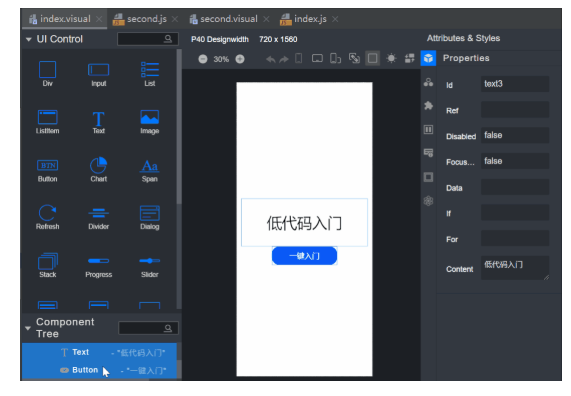
(1) 如圖7所示,選中UI Control中的Text組件,將其拖至Div組件的中央?yún)^(qū)域。
(2) 點(diǎn)擊右側(cè)屬性樣式欄中的屬性圖標(biāo)(Properties),設(shè)置Text組件的Content屬性為“低代碼入門(mén)” 。
(3) 點(diǎn)擊右側(cè)屬性樣式欄中的樣式圖標(biāo)( Feature),設(shè)置組件的FontSize樣式為60px, 使得其文字放大;設(shè)置組件的TextAlign樣式為center,使得組件文字居中顯示。
(4) 再選中畫(huà)布上的Text組件,拖動(dòng)放大。

圖7 添加文本
步驟4:添加Button按鈕組件:
接下來(lái)我們?cè)谖谋鞠旅嫣砑覤utton組件,為頁(yè)面增加一個(gè)按鈕。
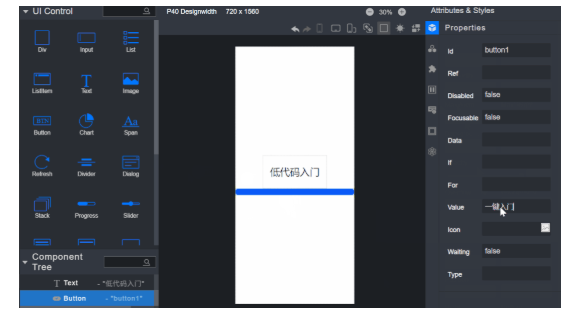
(1) 如圖8所示,選中UI Control中的Button組件,將其拖至Text組件下面。
(2) 點(diǎn)擊右側(cè)屬性樣式欄中的屬性圖標(biāo)(Properties),設(shè)Button組件的Value屬性為“一鍵入門(mén)”。
(3) 點(diǎn)擊右側(cè)屬性樣式欄中的樣式圖標(biāo) (Feature),設(shè)置組件的FontSize樣式為40px,使得其文字放大;再選中畫(huà)布上的Button組件,拖動(dòng)放大。

圖8 添加按鈕
步驟5:查看預(yù)覽效果:
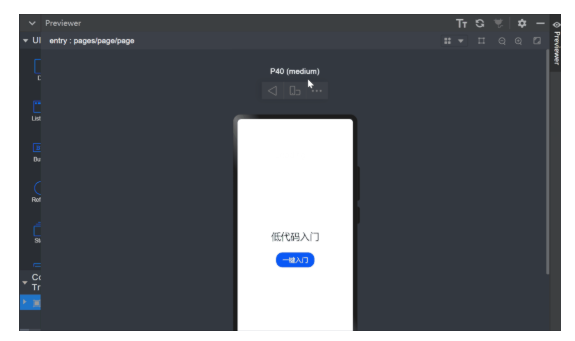
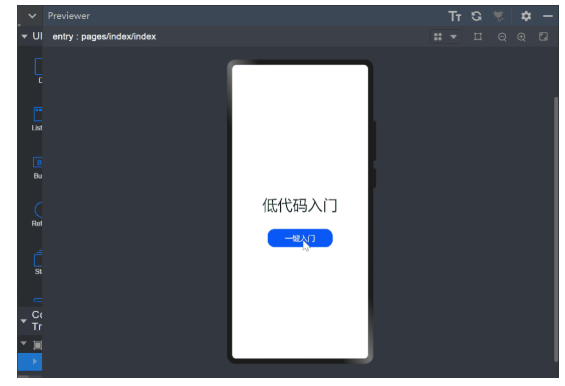
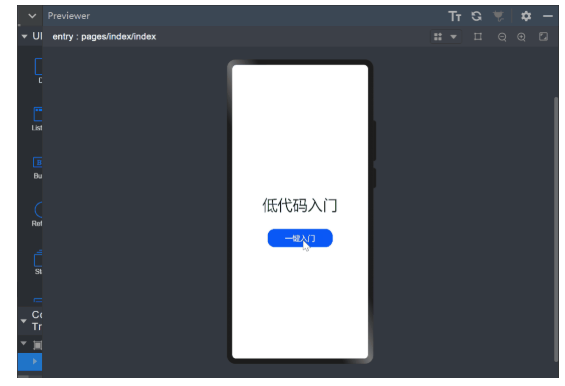
如圖9所示,所有步驟完成后,打開(kāi)預(yù)覽器查看效果。

圖9 第一個(gè)預(yù)覽效果圖
簡(jiǎn)單幾步就完成第一個(gè)頁(yè)面開(kāi)發(fā),是不是超級(jí)簡(jiǎn)單?接下來(lái)讓我們一起開(kāi)發(fā)第二個(gè)頁(yè)面。
4. 開(kāi)發(fā)第二個(gè)頁(yè)面
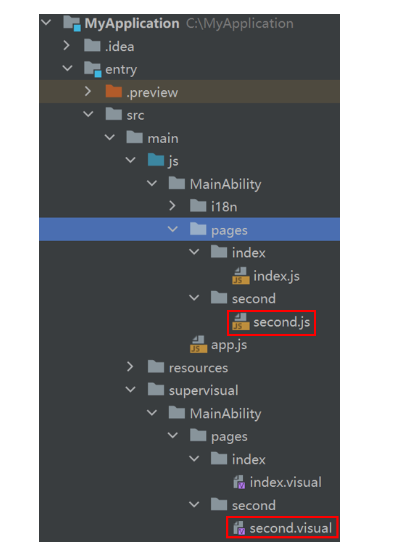
在開(kāi)發(fā)第二個(gè)頁(yè)面之前需要先創(chuàng)建第二個(gè)頁(yè)面的second.js和second.visual文件,用于存儲(chǔ) 第二個(gè)頁(yè)面的邏輯和數(shù)據(jù)。如圖10所示,右鍵點(diǎn)擊pages文件夾,選擇New 》Visual,命名為second,單擊Finish,就完成了第二個(gè)頁(yè)面的second.js和second.visual文件的創(chuàng)建。

圖10 第二個(gè)頁(yè)面的second.js和second.visual文件
由于第二個(gè)頁(yè)面的第一個(gè)頁(yè)面的開(kāi)發(fā)步驟一模一樣,故此處不再贅述,直接為大家展示第二個(gè)頁(yè)面效果(如圖11所示):

圖11 第二個(gè)頁(yè)面效果圖
兩個(gè)頁(yè)面完成之后,那么如何實(shí)現(xiàn)兩個(gè)頁(yè)面之間的跳轉(zhuǎn)呢?請(qǐng)繼續(xù)往下看。
5. 第一個(gè)頁(yè)面的跳轉(zhuǎn)
在第一個(gè)頁(yè)面中,將跳轉(zhuǎn)按鈕綁定onclick方法,點(diǎn)擊按鈕時(shí),即可跳轉(zhuǎn)到第二頁(yè)。操作如下:
(1) 首先需要在index.viusal中,給畫(huà)布上的Button組件選擇onclick方法。操作如圖12所示,打開(kāi)index.visual,選中畫(huà)布上的Button組件。點(diǎn)擊右側(cè)屬性樣式欄中的事件圖標(biāo)(Events),鼠標(biāo)點(diǎn)擊Click事件的輸入框,選擇onclick方法。

圖12 onclick設(shè)置
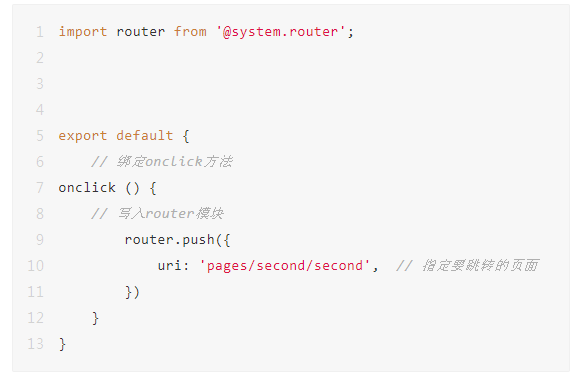
(2) 然后在index.js當(dāng)中綁定onclick方法,并在onclick方法中寫(xiě)入router模塊,index.js代碼如下:

完成上述兩步后,即可實(shí)現(xiàn)從第一個(gè)頁(yè)面跳轉(zhuǎn)到第二個(gè)頁(yè)面。
6. 第二個(gè)頁(yè)面的返回
接下來(lái)我們看下如何從第二個(gè)頁(yè)面返回到第一個(gè)頁(yè)面,和上一個(gè)跳轉(zhuǎn)類(lèi)似,在第二個(gè)頁(yè)面中,返回按鈕綁定back方法,點(diǎn)擊按鈕時(shí),即可返回到第一頁(yè)。操作如下:
(1) 如圖13所示,首先打開(kāi)second.visual,選中畫(huà)布上的Button組件,點(diǎn)擊右側(cè)屬性樣式欄中的事件圖標(biāo)(Events),點(diǎn)擊Click事件的輸入框,選擇back。

圖13 back設(shè)置
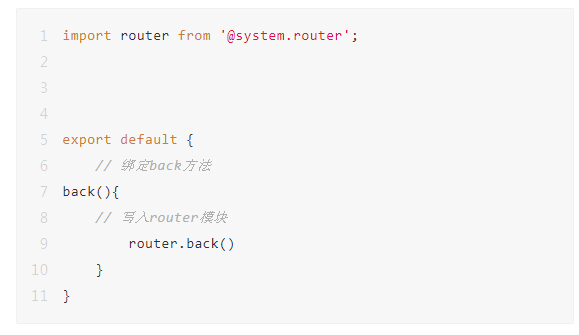
(2) 然后在second.js中綁定back方法,并在back方法中寫(xiě)入router模塊,second.js 代碼如下:

7. 查看最終效果
至此,我們的兩個(gè)頁(yè)面已經(jīng)開(kāi)發(fā)好,頁(yè)面跳轉(zhuǎn)也已經(jīng)設(shè)置好,接下來(lái)就可以點(diǎn)擊預(yù)覽器查看最終效果啦(如圖14所示)。

圖14 最終效果
四、結(jié)語(yǔ)
以上就是使用低代碼實(shí)現(xiàn)一個(gè)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能的全部介紹啦,感興趣的小伙伴趕緊動(dòng)手嘗試一下吧,期待大家用低代碼開(kāi)發(fā)出更多精彩、有趣的應(yīng)用。
-
容器
+關(guān)注
關(guān)注
0文章
511瀏覽量
22447 -
代碼
+關(guān)注
關(guān)注
30文章
4900瀏覽量
70674 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
32968
發(fā)布評(píng)論請(qǐng)先 登錄
HarmonyOS開(kāi)發(fā)案例:【UIAbility內(nèi)和UIAbility間頁(yè)面的跳轉(zhuǎn)】

bindsheet+鍵盤(pán)在頁(yè)面跳轉(zhuǎn)時(shí)的bug及處理思路
HarmonyOS實(shí)現(xiàn)頁(yè)面跳轉(zhuǎn)
跳轉(zhuǎn)到鴻蒙-在HarmonyOS手機(jī)應(yīng)用實(shí)現(xiàn)圖片文字布局與頁(yè)面跳轉(zhuǎn)功
#HarmonyOS征文#—頁(yè)面之間的跳轉(zhuǎn)
HarmonyOS應(yīng)用開(kāi)發(fā)-ArkUI聲明式UI頁(yè)面布局、跳轉(zhuǎn)與返回的實(shí)現(xiàn)
小白福利!教你用低代碼實(shí)現(xiàn)一個(gè)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能
哎嘿!我實(shí)現(xiàn)了頁(yè)面跳轉(zhuǎn)功能!
小白指南:手把手教你用低代碼開(kāi)發(fā)一個(gè)應(yīng)用頁(yè)面
HarmonyOS 管理頁(yè)面跳轉(zhuǎn)及瀏覽記錄導(dǎo)航
如何用低代碼實(shí)現(xiàn)一個(gè)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能
小白指南:手把手教你用低代碼開(kāi)發(fā)一個(gè)應(yīng)用頁(yè)面
HarmonyOS開(kāi)發(fā)案例:【Ability內(nèi)頁(yè)面間的跳轉(zhuǎn)】

鴻蒙Ability Kit(程序框架服務(wù))【UIAbility內(nèi)和UIAbility間頁(yè)面的跳轉(zhuǎn)】

鴻蒙Ability Kit(程序框架服務(wù))【Ability內(nèi)頁(yè)面間的跳轉(zhuǎn)】






 如何用低代碼實(shí)現(xiàn)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能
如何用低代碼實(shí)現(xiàn)簡(jiǎn)單的頁(yè)面跳轉(zhuǎn)功能











評(píng)論