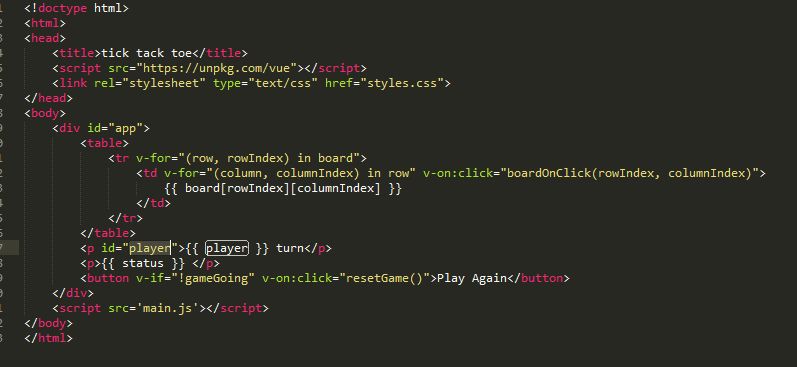
步驟1:添加HTML

將上述代碼添加到名為index.html的文件中。大部分是標準html。 v-for循環通過我們尚未創建的{{}}數組來顯示javascript變量。其他v標簽不言自明。還有一個針對vue.js cdn的腳本,它們是javascript,一個針對CSS的鏈接。
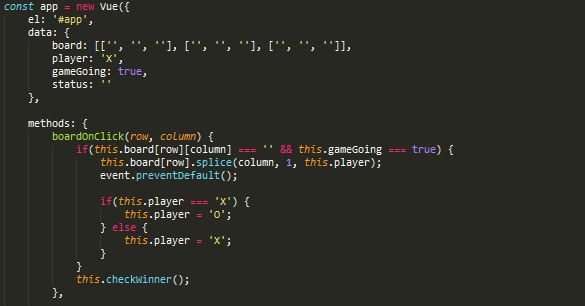
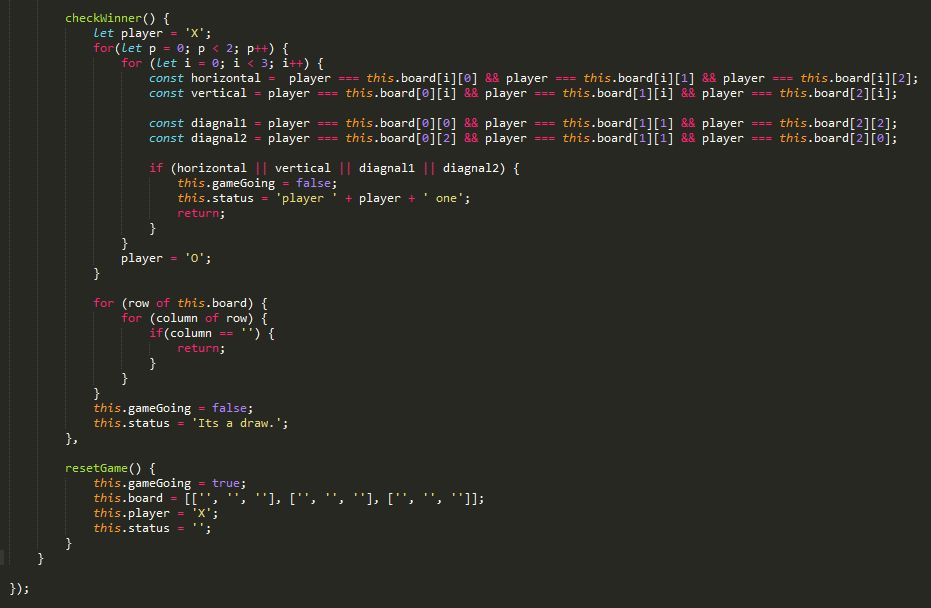
步驟2:添加Javascript


在javascript中,我們創建了一個新的Vue實例,我們將具有數據和方法的對象傳遞給該實例,在數據中,我們將板子放置在一個由3個空數組組成的數組中字符串。我們還為玩家提供了一個變量來確定轉彎。一個布爾值,用于定義游戲是否進行,狀態是一個字符串,我們將向您顯示誰獲勝。在方法中,我們提供了一種方法,用于單擊板時檢查是否有人擁有板并重置游戲。如果您知道javascript,那應該是可以自我解釋的。
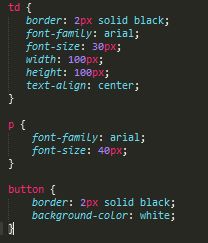
步驟3:添加CSS

只是一些快速的CSS,而el只是指向主div的id。使外觀看起來更好一點,您的工作完成了!!希望您能夠理解我沒有解釋的內容。
責任編輯:wv
-
HTML
+關注
關注
0文章
280瀏覽量
42487 -
javascript
+關注
關注
0文章
525瀏覽量
54812
發布評論請先 登錄
游戲黨的福音:支持ALLM自動低延遲模式的HDMI線推薦
CSS6404L 在物聯網設備中的應用優勢
JavaScript與Rust和WebAssembly集成

SciChart—高性能的JavaScript圖表和圖形庫

Spire.XLS for JavaScript——多功能JavaScript電子表格庫(一)

流暢游戲,超清影像,山澤HDMI 2.1線一線搞定
javascript:void(0) 是否影響SEO優化
javascript:void(0) 的作用是什么
DAC8760滿刻度輸出異常的原因?怎么解決?
Tailwind CSS v4.0發布首個Beta版本






 怎樣使用javascript html和css制作簡單刻度線游戲
怎樣使用javascript html和css制作簡單刻度線游戲













評論