步驟1:入門
首先,您需要安裝Node.js
Cordova和ionic命令行工具:
$ npm install -g cordova ionic.
(您可能必須以root用戶身份運行它,因此如果它是不起作用,請嘗試使用sudo)。
和Android的平臺依賴項
現在,您都可以創建第一個項目。
$ ionic start myApp blank
空白是來自的模板項目離子,您還可以選擇選項卡,這是一個已進一步開發的項目。
好,讓我們看看離子產生了什么。
$ cd myApp
$ ionic platform add android
$ ionic serve
這將在localhost/8100打開一個網頁,顯示該應用程序的外觀。當然,這實際上并不是它在移動設備上的外觀,因此讓我們看一下如何顯示它。
步驟2:測試應用

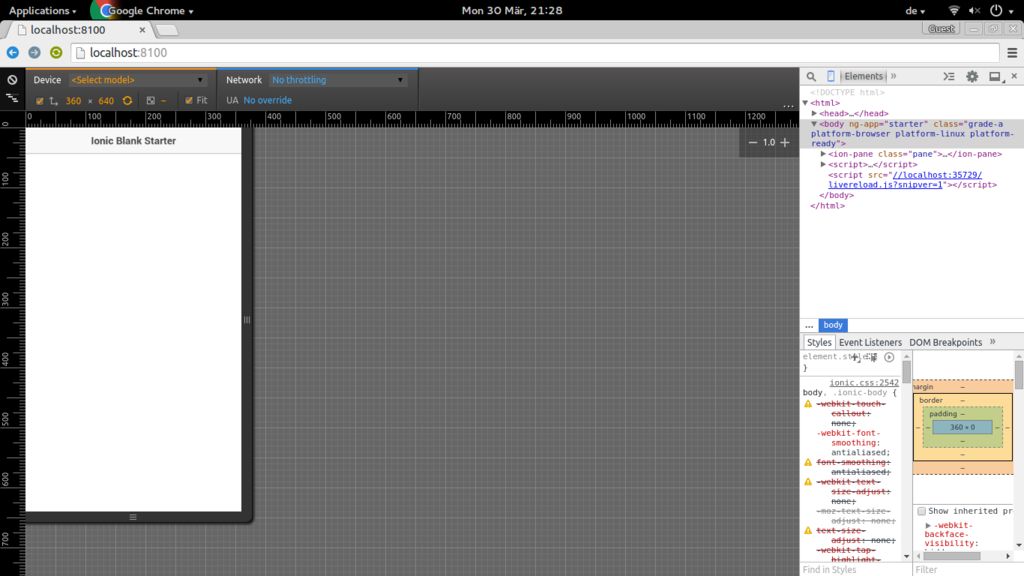
有幾種測試應用程序的方法:第一種方法是僅打開使用google chrome在上一步中使用serve創建的網頁。點擊F12打開檢查菜單。
在此菜單的左上角(元素旁邊),您可以看到電話圖標。如果單擊此按鈕,瀏覽器將進入移動模式,您可以看到應用程序的真正外觀。單擊右側第二個按鈕,將檢查菜單移至屏幕右側。您可以通過在設備下拉列表中選擇要模擬的設備來進行選擇。
注意:此處的外觀與真實設備上的外觀相同,但是某些應用可能在此處運行但在手機上不起作用,這是因為chrome比手機更能容忍小錯誤,或者由于某些設備特定的問題。
因此要進行全面測試,請使用仿真器或真實的android設備。
要使用仿真器,只需運行
$ ionic emulate android 。
要在您自己的設備上對其進行測試:通過USB將其插入,請確保已在設備上啟用了調試功能(如果未啟用)知道該怎么做,Google是您最好的朋友),然后運行$ ionic run android。
您會看到您有一個帶標題的空白頁。
步驟3:了解我們的應用程序結構

讓我們了解Ionic創建了哪些文件:
對我們而言重要的地圖(我們將在其中創建應用程序的位置是www/),其他所有文件都是Ionic用于創建最終產品的文件,因此,讓我們仔細看看該文件。
對于已經創建了某些網頁的用戶這似乎很熟悉。您將擁有一個包含應用程序靜態信息的html文件,一個包含用于動態信息的Java腳本文件的js映射以及一個包含樣式元素的css映射。
步驟4:在Index.html

,因此,如果我們看一下index.html文件,就會看到這一點。
在head標簽之間,我們將顯示我們的內容所必需的信息:css樣式表的鏈接,angularjs,cordova的鏈接以及Java Script文件的鏈接。
在放置內容的body標簽之間。在這里,您可以看到一個離子窗格,它只是一種離子數據容器,其中包含帶有標題的標題欄。
步驟5:創建主頁并添加側面菜單




現在讓我們真正開始在應用程序上創建漂亮的主頁和頁面導航窗格。最好的方法是不開始將所有內容放到index.html頁中,而是將單獨的模板文件放到templates文件夾中。
在新的index.html中,并沒有太大變化:應用程序的名稱和標題已被刪除。 Ion-nav-view已添加,這是一個加載app.js中定義的默認模板的類。
在這里您可以看到我已經創建了一些狀態,這些狀態用于在您的應用中導航。側菜單是一種抽象狀態,這意味著它不能直接使用,而只能通過使用屬于該狀態的子狀態(例如家庭)來使用。當我們使用home時,會同時加載home.html和side-menu.html。
$urlRouterProvider.otherwise(‘/side/home’)
這是應用程序采用的默認路由:換句話說,這是打開應用程序時將加載的頁面。
在側面菜單中您可以看到側面菜單的代碼。您將創建一個范圍副菜單,其中包含副菜單和內容。內容包含在頁面頂部的導航欄。
側面菜單包含側面菜單中的信息,在這種情況下,列表包含指向不同頁面的鏈接和標題欄。
在home.html中,您可以看到使用了一個視圖,這會更改導航欄中的文本,在本例中為“歡迎”。
步驟6:看一下我們所做的事情
這是當前歡迎屏幕的外觀。向右滑動時,您會看到左側菜單帶有不同顏色的標題。這些顏色是通過使用正色表示藍色和紅色表示紅色來選擇的。對于其他顏色,您可以查看離子文檔
步驟7:使用Google API創建地圖





出于多種原因,您可能希望在應用中安裝地圖,因此Google提供了一個API來輕松實現此目的。
首先,我們需要在index.html中包含API,我們這樣做的方式與我們包含自己的js文件的方式相同。
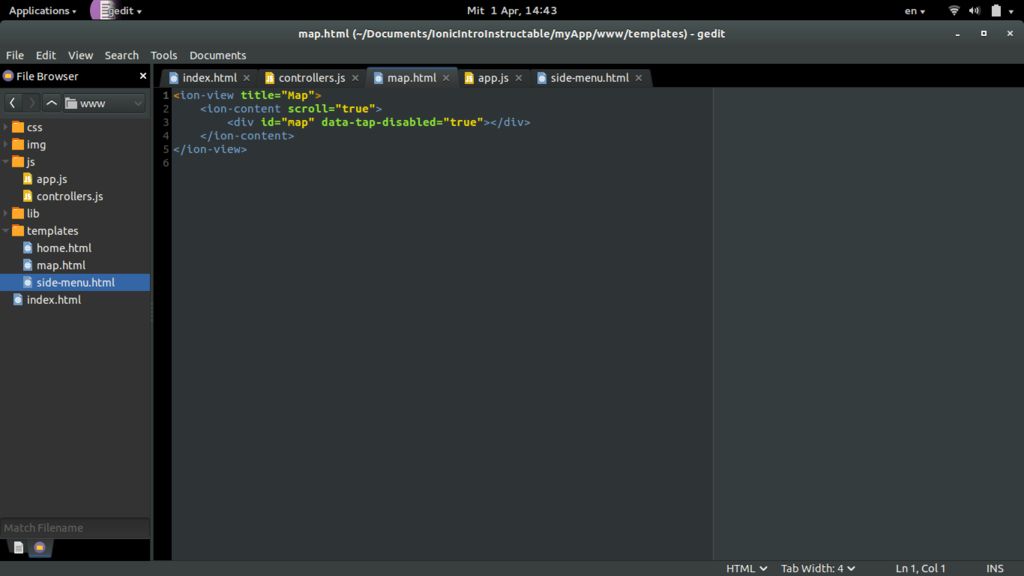
下一步,添加一個新模板map.html。在這個新的html文件中,我們創建一個名為Navigation的視圖,并在此視圖中創建一個帶有自定義類映射的字段。這是將放置Google地圖的畫布。在我們的css文件中,我們創建一個規則#map來匹配我們剛剛使用的類,并將大小設置為100%,這樣,該地圖將占用所有可能的空間。
制作該地圖最困難的部分是控制器。我們通常將控制器放在單獨的文件中,因此在js映射中創建一個名為controllers.js的文件。該文件的第一行將其聲明為myApp上下文中具有名稱控制器的Angular js模塊。接下來是控制器NavCtrl,它將處理地圖。我們定義了一個intitialize函數,它將初始化地圖并將其繪制在畫布上。地理位置用于獲取當前位置。然后使用您的位置和縮放系數10創建地圖。要在現在的位置放置標記,我們定義一個新的Marker對象,其中包含位置,要使用的地圖和名稱。
在控制器的末尾,行
ionic.Platform.ready(initialize)
等待,直到Ionic準備讀取文件,然后調用初始化函數。這比僅調用Initialize更安全。因為這樣應用程序可能會正確執行,也可能無法正確執行。創建控制器時將執行此行。但是我們還沒有使用它,所以讓我們將其鏈接到map.html頁面。
為此,我們在app.js中創建了一個新狀態,在該視圖中我們加載了map.html頁面并控制器:NavCtrl。
現在剩下的就是將側邊欄中的“導航”指向此狀態。為此,我們向side-menu.html中的鏈接添加了ui-sref屬性。 sref代表狀態引用,因此無需引用url,而如果決定更改url,則必須更改它,而只是使用狀態。
步驟8:就是這樣
真的很簡單。
我知道屏幕截圖并不總是很清晰,但是Instructables不允許我在文本中插入HTML代碼
-
Android
+關注
關注
12文章
3973瀏覽量
130239
發布評論請先 登錄
Android 16更新亮點介紹
ArkUI-X通過Stage模型開發Android端應用指南(一)
ArkUI-X與Android聯動編譯開發指南
ArkUI-X構建Android平臺AAR及使用
ArkUI-X與Android消息通信
ArkUI-X添加到現有Android項目中
ArkUI-X添加到現有Android項目中
一文掌握RK3568開發板Android13掛載Windows共享目錄
【技術案例】Android in Docker

Android 16有哪些變更
Spire.XLS for Android via Java組件說明

Android XR:耳機和眼鏡進入 Gemini 時代
android手機上emulate應用程序的方法
丟掉數據線,你還會調試Android設備嗎?






 如何使用Ionic創建Android應用
如何使用Ionic創建Android應用











評論