資料介紹
描述
您在理解如何使用 Python Zerynth studio編程 ESP32 以及使用Zerynth App通過無線網絡連接或控制您的設備時遇到過問題嗎?該項目旨在讓初學者逐步了解如何構建簡單的分壓器。
為簡單起見,本文將分為三個部分。每個部分都有自己的目標:
第 1 部分:通過控制臺讀取輸出電壓。
第 2部分:通過使用Zerynth 應用程序無線讀取結果,將項目提升到更高的水平。
第 3 部分:使用來自JQWidgets 的“jqxKnob”元素的圖形界面推進數據讀取 。
所需材料
首先,你需要一塊板子。您可以選擇Zerynth 支持的 32 位微控制器設備之一。我們選擇了NodeMCU ESP-32S ,這是一款非常流行的開發板,內置 WI-FI,用于創建物聯網項目。
最后但并非最不重要的一點是,您需要:
組裝
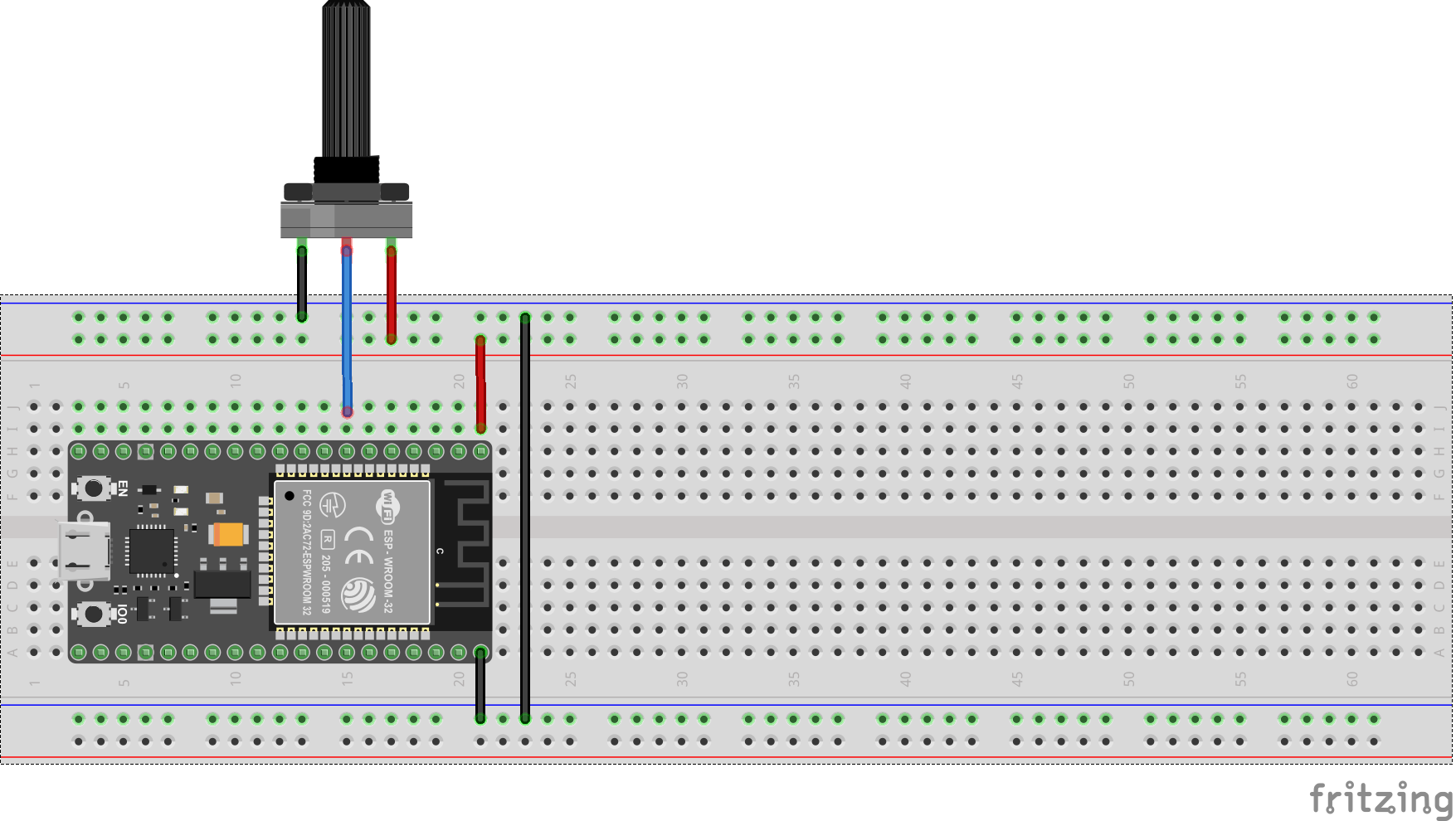
只需將 USB 為面包板上的 ESP-32 供電并連接可變電阻器,如圖所示:

?
第 1 部分:通過控制臺讀取輸出電壓。
安裝 Zerynth Studio并創建 Zerynth 用戶后,您必須注冊并虛擬化開發板。看看Zerynth 官方文檔 NodeMCU ESP-32S 快速入門。
現在您可以開始用Python對您的電路板進行編程了!
創建一個新項目并編輯main.py文件如下:
import streams
# import the Analog to digital converter driver
import adc
streams.serial()
while True:
# Read Analog data from port A0 and convert it to Digital data (A0 is 12bit-(4096))
value = adc.read(A0)
# Convert the input to volt
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Reading:",volt,"Volt")
sleep(1000)
這是一個非常簡單的 python 程序,用于從 ADC 端口 A0 讀取模擬輸入并將其轉換為實際電壓值。ADC 端口是一個 12 位端口(2 的 12 次方=4096),使用公式 volt=value*(3.3/4095) 將數字數據轉換為實際電壓值。最后,我們使用命令“print”在控制臺上打印結果
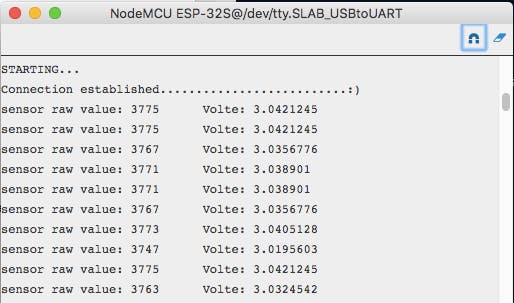
至此,我們已經完成了第一部分。您現在可以將項目上傳到您的設備。打開控制臺并開始更改電阻值并查看控制臺上的輸出電壓。
?
第2 部分:通過使用Zerynth App以無線方式讀取結果,將項目提升到更高水平。
在這部分中,除了控制臺之外,還將無線發送電壓讀數數據到智能手機。
我們將需要完成以下步驟:
1 -在 ESP-32 上啟用無線:為了通過NodeMCU ESP-32S啟用 WI-FI ,您需要導入 WI-FI 庫并啟動連接。您可以在 espressif 的 Zerynth 工作室示例下閱讀有關啟用 WI-FI 的更多信息。
# import the WI-FI library
from wireless import wifi
from espressif.esp32net import esp32wifi as wifi_driver
import streams
import adc
streams.serial()
sleep(1000)
print("STARTING...")
################### WIFI Connection Setup #############################
wifi_driver.auto_init()
try:
for i in range(0,5):
try:
wifi.link("Your WI-FI name",wifi.WIFI_WPA2,"Your WI-FI password")
print("Connection established..........................:)")
break
except Exception as e:
print("Can't link",e)
else:
print("Impossible to link!")
while True:
sleep(1000)
except Exception as e:
print(e)
################### Volt Reading Setup #############################
while True:
value = adc.read(A0)
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Volte:",volt)
sleep(300)
從上面的代碼中,您需要導入 Wi-Fi 庫。在這個項目中,我們導入了 espressif.esp32net 因為我們使用的是NodeMCU ESP-32S 。如果您有不同的開發人員,則需要導入正確的 FW-FI 庫。
在 WI-FI 連接部分,您將找到設置 ESP32 以連接到您的無線網絡的代碼。您需要將“您的 WI-FI 名稱”和“您的 WI-FI 密碼”分別更改為您的無線網絡名稱和密碼。
現在將項目上傳到您的設備。打開控制臺,檢查 ESP32 網絡連接是否已建立

至此,我們的 ESP32 已經成功連接到 WI-FI,我們將進入下一步,配置我們的 ESP32 連接到 Zerynth App。
2 -連接到 Zerynth 應用程序:這是最有趣和最有趣的部分,您可以通過無線方式發送數據并通過智能手機讀取數據。
通過添加以下內容更改您的代碼:
一、導入Zerynth ADM
# import Zerynth App
from zadm import zadm
其次,配置您的設備 UID 和“設備令牌”。您必須創建一個“已連接設備”并將“zerynthapp”實例鏈接到它。然后您必須創建一個模板并將其鏈接到已連接設備。看看“更多詳細信息,請參閱本教程的“創建和設置連接的設備”和“創建、上傳和設置模板”步驟。
################### Zerynth App Configuration #########################
z = zadm.Device(DEVICE UID HERE", "DEVICE TOKEN HERE")
z.start()
第三, 您需要使用命令 z.send_event 將數據發送到 Zerynth App。此命令有 2 個參數,第一個是數據名稱,第二個是值。數據名稱由您選擇。
# send the voltage value to the zerynth App
z.send_event({"Voltage":volt})
以下是完整的 Python 代碼:
from wireless import wifi
from espressif.esp32net import esp32wifi as wifi_driver
import streams
import adc
# import Zerynth App
from zadm import zadm
streams.serial()
sleep(1000)
print("STARTING...")
################### WIFI Connection Setup #############################
wifi_driver.auto_init()
try:
for i in range(0,5):
try:
wifi.link("iPhone XS",wifi.WIFI_WPA2,"1234.saif")
print("Connection established..........................:)")
break
except Exception as e:
print("Can't link",e)
else:
print("Impossible to link!")
while True:
sleep(1000)
except Exception as e:
print(e)
################### Zerynth App Configuration #########################
z = zadm.Device(DEVICE UID HERE", "DEVICE TOKEN HERE")
z.start()
################### Volt Reading Setup #############################
while True:
value = adc.read(A0)
volt=value*(3.3/4095.0)
print("sensor raw value:", value," Volte:",volt)
# send the voltage value to the zerynth App
z.send_event({"Voltage":volt})
sleep(300)
第四,創建您的 HTML 模板并將其上傳到 Zerynth 服務器。文檔中提供了基本模板。
在 HTML 模板中更改on_event行以顯示電壓值。這個“電壓”字符串必須與上面 Python 代碼中寫入的數據名稱相同:
on_event: function(evt){$("#status1").html(JSON.stringify(evt.payload.Voltage)+" Volt");},
最終的 HTML 代碼如下:
html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Volt Dividertitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">script>
<script src="https://api.zerynth.com/zadm/latest/z.js">script>
head>
<body style="text-align:center">
<div> <h1 id="status" style="background:#ddd;font-weight:bold">h1>div>
<div> <h1 id="status1" style="background:#ddd;font-weight:bold">h1>div>
<script>
$(document).ready(function() {
Z.init({
on_connected: function(){$("#status").html("CONNECTED")},
on_error: function(){$("#status").html("ERROR")},
on_disconnected: function(){$("#status").html("DISCONNECTED"); return true},
on_online: function(evt){$("#status").html("ONLINE");},
on_offline: function(evt){$("#status").html("OFFLINE");},
on_event: function(evt){$("#status1").html(JSON.stringify(evt.payload.Voltage)+" Volt");},
on_notify: function(evt){$("#status").html("NOTIFICATION! "+JSON.stringify(evt));}
})
});
script>
body>
html>
現在在您的智能手機上運行您的Zerynth 應用程序,您應該會看到正在運行的數據
?
?
?
第 3 部分:使用來自JQWidgets 的“jqxKnob”元素的圖形界面推進數據讀取 。
在這最后一部分中,我們將使用JQWidgets 的“jqxKnob”元素將結果轉換為圖形用戶界面。您只需要通過導入 JQWidgets 庫來更改 HTML 模板并添加樣式代碼。新的 HTML 文件如下所示
HTML 模板:
html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Voltage Dividertitle>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js">script>
<script src="https://api.zerynth.com/zadm/latest/z.js">script>
<link rel="stylesheet" href="https://jqwidgets.com/public/jqwidgets/styles/jqx.base.css" type="text/css" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1 maximum-scale=1 minimum-scale=1" />
<script type="text/javascript" src="https://jqwidgets.com/public/scripts/jquery-1.11.1.min.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxcore.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxdraw.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxknob.js">script>
<script type="text/javascript" src="https://jqwidgets.com/public/jqwidgets/jqxnumberinput.js">script>
<style type="text/css">
#container {
position: relative;
}
.inputField {
left: 110px; //change the voltage reading location input field
top: 123px;
position: absolute;
background: transparent;
border: none;
}
text.jqx-knob-label {
font-size: 13px;
}
.inputField .jqx-input-content {
background: transparent;
font-size: 20px;
color: grey;
}
style>
<script type="text/javascript">
$(document).ready(function () {
$('#container').jqxKnob({
width: 300, //Gadget size
value: 0, // Change the voltage from here
min: 0,
max: 3.3,
startAngle:120,
endAngle: 420,
snapToStep: false, //false to show voltage in decimal point
allowValueChangeOnClick: false,
allowValueChangeOnDrag: false,
allowValueChangeOnMouseWheel: false,
rotation: 'clockwise',
style: { stroke: '#dfe3e9', strokeWidth: 3, fill: { color: '#fefefe', gradientType: "linear", gradientStops: [[0, 1], [50, 0.9], [100, 1]] } },
marks: {
colorRemaining: { color: 'grey', border: 'grey' },
colorProgress: { color: '#00a4e1', border: '#00a4e1' },
type: 'line',
offset: '71%',
thickness: 3,
size: '6%',
majorSize: '9%',
majorInterval: .5,
minorInterval: .1,
},
labels: {
offset: '88%',
step: .5,
visible: true
},
progressBar: {
style: { fill: '#00a4e1', stroke: 'grey' },
size: '9%',
offset: '60%',
background: { fill: 'grey', stroke: 'grey' }
},
pointer: { type: 'arrow', style: { fill: '#00a4e1', stroke: 'grey' }, size: '59%', offset: '49%', thickness: 20 }
});
var input = $('');
$('#container').append(input);
var inputOptions = {
width: 80,
height: 500,
decimal: 0, // starting value same as widget
min: 0, // same as widget
max: 3.3, // same as widget
textAlign: 'center',
decimalDigits: 2,
inputMode: 'simple'
};
$(input).jqxNumberInput(inputOptions);
$('#container').on('change', function (event) {
if (event.args.changeSource == 'propertyChange' || event.args.changeSource == 'val') { return; }
$(input).val(event.args.value);
})
});
script>
head>
<body class='default' style="text-align:center">
<div> <h1 id="status" style="background:#ddd;font-weight:bold">h1>div>
<div id='container' style="width: 200px; height: 200px; margin:0 auto;"> div>
<script>
$(document).ready(function() {
Z.init({
on_connected: function(){$("#status").html("CONNECTED")},
on_error: function(){$("#status").html("ERROR")},
on_disconnected: function(){$("#status").html("DISCONNECTED"); return true},
on_online: function(evt){$("#status").html("ONLINE");},
on_offline: function(evt){$("#status").html("OFFLINE");},
on_event: function(evt){
var val = JSON.stringify(evt.payload.Voltage);
$('#container').val(val);},
on_notify: function(evt){$("#status").html("NOTIFICATION! "+JSON.stringify(evt));}
})
});
script>
body>
html>
上傳 THML 文件并在您的智能手機上運行 Zerynth 應用程序。
?
?
?
?
?
快來了
?
?
?
- 優化比較器輸入端上的電阻分壓器
- 簡單的觸摸傳感器電路構建
- 電阻分壓計算小工具 44次下載
- 分壓器的相關知識
- DCDC轉換器中電阻式反饋分壓器設計
- 基于LM2733升壓變換器電路設計 6次下載
- 基于電阻串聯分壓的電子電路計算器 61次下載
- 電源設計中的分壓器,用于調節輸出電壓資料下載
- 基于主題模型和變分自編器的自適應知識方法 5次下載
- 電阻分壓計算器應用程序免費下載 47次下載
- 特高壓直流輸電工程直流分壓器動態特性 9次下載
- 脈沖電阻分壓器的性能分析和電感補償 13次下載
- 電阻分壓計算器 136次下載
- 一種測量脈沖高電壓的電容分壓器
- 實用電阻分壓器
- 電容分壓器電路計算示例 1767次閱讀
- 如何分壓和征服分壓器:實用的電阻分壓器變得簡單 1250次閱讀
- 電源中的分壓器 940次閱讀
- 基于音頻分壓計DS1808實現音頻應用系統的設計 1985次閱讀
- 分壓式電壓互感器的原理及應用 7601次閱讀
- 分壓器怎么認識 4163次閱讀
- 一文看懂水力分壓器設計及選型 7643次閱讀
- 分壓器工作原理及種類詳解 3.5w次閱讀
- 一文看懂阻容分壓器原理是什么 2.1w次閱讀
- 交直流分壓器是什么_交直流分壓器有什么特點_交直流分壓器使用方法 5545次閱讀
- 分壓法和限流法的區別_分壓式與限流式的選擇 11.9w次閱讀
- 電阻分壓簡單電路圖(電阻串聯分壓/分壓電阻采樣) 16.1w次閱讀
- 什么是電阻分壓?電阻分壓的工作原理是什么?電阻分壓和限流是一個概念嗎? 2.4w次閱讀
- 分壓式偏置電路經典設計 5.1w次閱讀
- 電容分壓器是什么?電容分壓器詳解:電容分壓器定義和電容分壓器工作原理以及電容分壓器電路 1.3w次閱讀
下載排行
本周
- 1DD3118電路圖紙資料
- 0.08 MB | 1次下載 | 免費
- 2AD庫封裝庫安裝教程
- 0.49 MB | 1次下載 | 免費
- 3PC6206 300mA低功耗低壓差線性穩壓器中文資料
- 1.12 MB | 1次下載 | 免費
- 4網絡安全從業者入門指南
- 2.91 MB | 1次下載 | 免費
- 5DS-CS3A P00-CN-V3
- 618.05 KB | 1次下載 | 免費
- 6海川SM5701規格書
- 1.48 MB | 次下載 | 免費
- 7H20PR5電磁爐IGBT功率管規格書
- 1.68 MB | 次下載 | 1 積分
- 8IP防護等級說明
- 0.08 MB | 次下載 | 免費
本月
- 1貼片三極管上的印字與真實名稱的對照表詳細說明
- 0.50 MB | 103次下載 | 1 積分
- 2涂鴉各WiFi模塊原理圖加PCB封裝
- 11.75 MB | 89次下載 | 1 積分
- 3錦銳科技CA51F2 SDK開發包
- 24.06 MB | 43次下載 | 1 積分
- 4錦銳CA51F005 SDK開發包
- 19.47 MB | 19次下載 | 1 積分
- 5PCB的EMC設計指南
- 2.47 MB | 16次下載 | 1 積分
- 6HC05藍牙原理圖加PCB
- 15.76 MB | 13次下載 | 1 積分
- 7802.11_Wireless_Networks
- 4.17 MB | 12次下載 | 免費
- 8蘋果iphone 11電路原理圖
- 4.98 MB | 6次下載 | 2 積分
總榜
- 1matlab軟件下載入口
- 未知 | 935127次下載 | 10 積分
- 2開源硬件-PMP21529.1-4 開關降壓/升壓雙向直流/直流轉換器 PCB layout 設計
- 1.48MB | 420064次下載 | 10 積分
- 3Altium DXP2002下載入口
- 未知 | 233089次下載 | 10 積分
- 4電路仿真軟件multisim 10.0免費下載
- 340992 | 191390次下載 | 10 積分
- 5十天學會AVR單片機與C語言視頻教程 下載
- 158M | 183342次下載 | 10 積分
- 6labview8.5下載
- 未知 | 81588次下載 | 10 積分
- 7Keil工具MDK-Arm免費下載
- 0.02 MB | 73815次下載 | 10 積分
- 8LabVIEW 8.6下載
- 未知 | 65989次下載 | 10 積分
 電子發燒友App
電子發燒友App

















 創作
創作 發文章
發文章 發帖
發帖  提問
提問  發資料
發資料 發視頻
發視頻 上傳資料賺積分
上傳資料賺積分









評論