資料介紹
描述
在這篇文章中,我們將討論如何使用我們的手機(jī)通過(guò)使用 ESP8266 NodeMCU Web 服務(wù)器來(lái)控制我們的電子元件。我們通過(guò)手機(jī)瀏覽器連接到我們的網(wǎng)絡(luò)服務(wù)器并控制我們喜歡的任何組件。在這篇文章中,我們使用 LED 和無(wú)源蜂鳴器,但這可以擴(kuò)展到通過(guò)繼電器控制高壓電器。
鏈接到我的頁(yè)面ESP8266 NodeMCU Web Server:控制手機(jī)中的組件
請(qǐng)觀看以下視頻,了解我們將在這篇文章中做什么的演示。
什么是 ESP8266 NodeMCU Web 服務(wù)器?
在深入探討如何通過(guò)手機(jī)控制組件之前,讓我們先討論一下什么是 Web 服務(wù)器。

來(lái)自維基百科,“網(wǎng)絡(luò)服務(wù)器是服務(wù)器軟件,或?qū)S糜谶\(yùn)行該軟件的硬件,可以滿足萬(wàn)維網(wǎng)上的客戶請(qǐng)求。
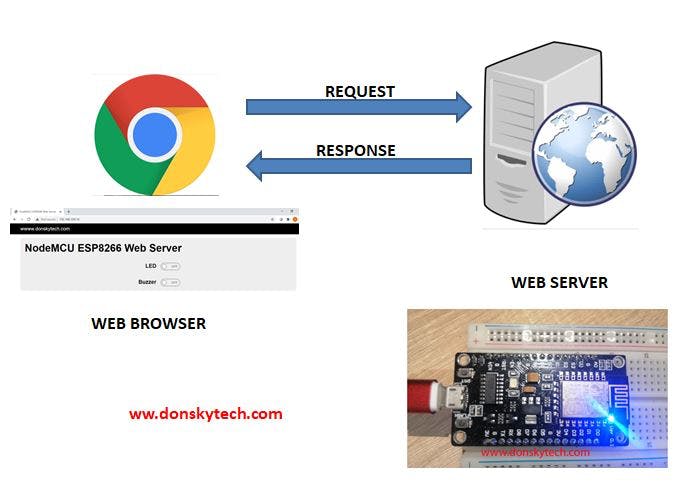
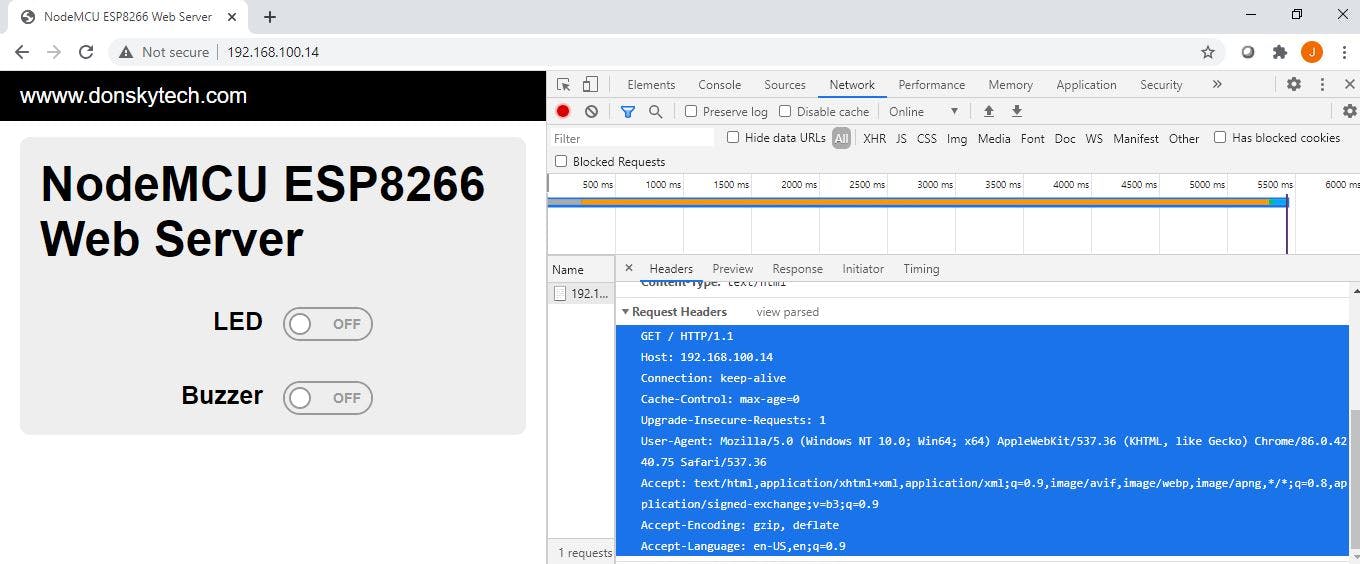
在我們的案例中,我們使用 NodeMCU ESP8266 的功能充當(dāng)我們的 Web 服務(wù)器并托管我們的網(wǎng)站。我們?cè)跒g覽器中輸入 Web 服務(wù)器的地址時(shí)發(fā)出“請(qǐng)求”,我們收到了 html 標(biāo)記形式的“響應(yīng)”。下圖是我們的瀏覽器發(fā)送到我們的 Web 服務(wù)器的 HTTP GET 請(qǐng)求的示例。

NodeMCU ESP8266 Web 服務(wù)器接收到這個(gè)請(qǐng)求并回復(fù)一個(gè) HTML 響應(yīng)。它還處理我們組件的接口,因此它檢查來(lái)自 Web 瀏覽器的請(qǐng)求并采取相應(yīng)的行動(dòng)。
ESP8266 芯片及其最新的 ESP32 芯片都是關(guān)于 wifi 和連接性的。這使其非常適合我們的物聯(lián)網(wǎng) (IOT) 項(xiàng)目。
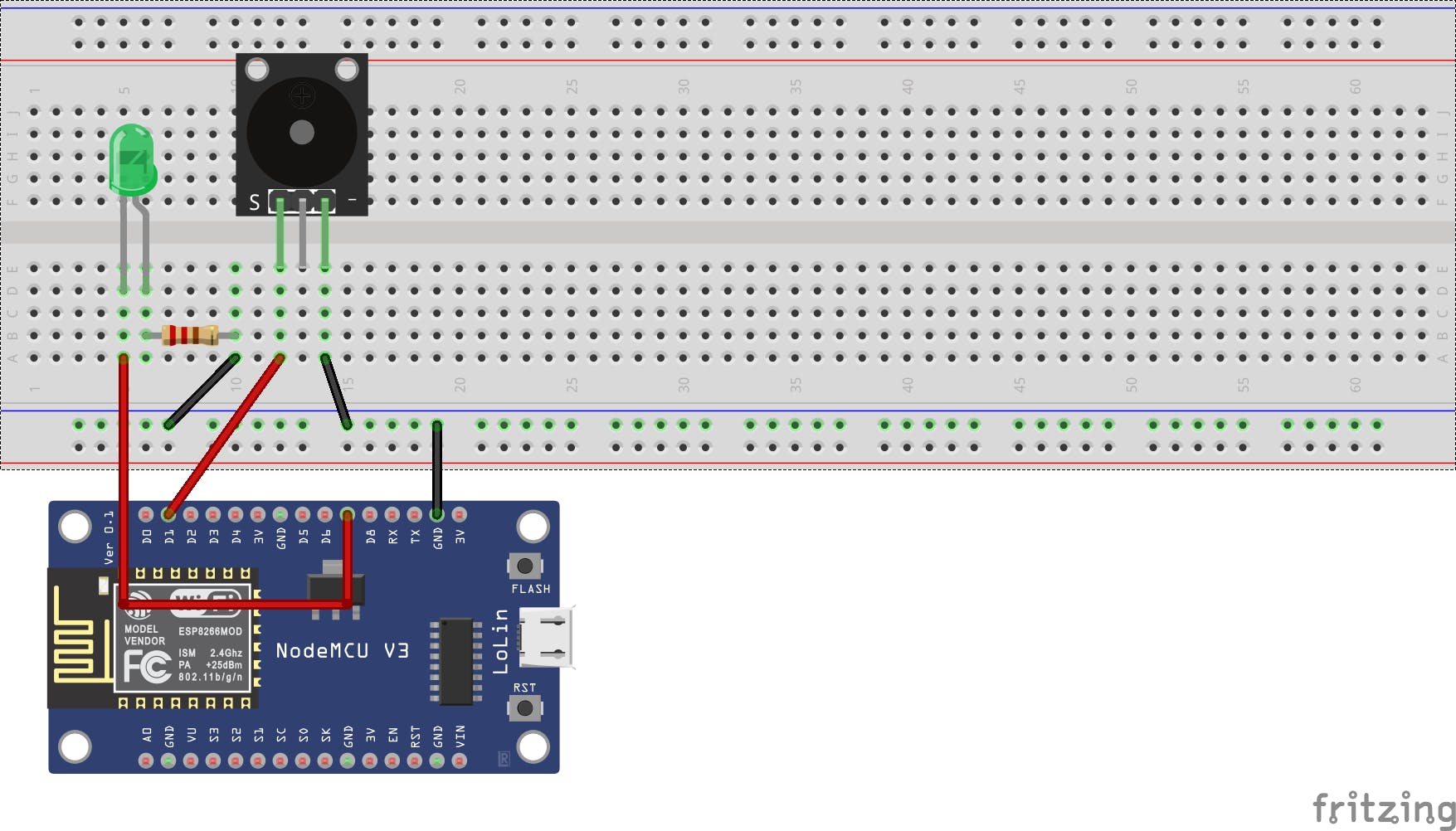
接線圖

NodeMCU ESP8266 組件 D1 無(wú)源蜂鳴器信號(hào)引腳 D7 LED 陽(yáng)極 GND 面包板 GND 導(dǎo)軌
注意:在 LED 上添加一個(gè) 220 歐姆的限流電阻,并確保將蜂鳴器和引導(dǎo)至面包板導(dǎo)軌的接地。
代碼
該項(xiàng)目的代碼在我的github帳戶中,如下所示。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
void loop() {
server.handleClient();
}
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}
String prepareHTML() {
String html = ""
""
""
"UTF-8\">"
"viewport\" content="width=device-width, initial-scale=1\">"
"NodeMCU ESP8266 Web Server "
""
""
""
"
""
""
""
"container\">"
"hero\">"
"NodeMCU ESP8266 Web Server
"
"flex-container\">"
" flex-child magenta\">"
"component-label\">LED"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (LEDStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" checked onclick="window.location.href='toggleLED'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="ledSwitch\" tabindex="0\" onclick="window.location.href='toggleLED'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
"flex-container\">"
" flex-child magenta\">"
"component-label\">Buzzer"
" "
" flex-child green\">"
"grid-child green\">"
"display: inline\">"
"onoffswitch\">";
if (buzzerStatus)
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" checked onclick="window.location.href='toggleBuzzer'\">";
else
html = html + "checkbox\" name="onoffswitch\" class="onoffswitch-checkbox\" id="buzzerSwitch\" tabindex="0\" onclick="window.location.href='toggleBuzzer'\">";
html = html +
"
"onoffswitch-inner\">"
"onoffswitch-switch\">"
""
""
""
""
" "
""
""
""
""
"";
return html;
}
讓我們逐行討論代碼。
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
/********** PLEASE CHANGE THIS *************************/
const char* ssid = "" ;
const char* password = "" ;
包括必要的頭文件。我們正在使用ESP8266 Core for Arduino對(duì)我們的 NodeMCU 進(jìn)行編程。如果您不知道這是如何完成的,請(qǐng)查看我關(guān)于如何安裝此插件的步驟的另一篇文章。請(qǐng)更改 ssid 和密碼以匹配您的 wifi 設(shè)置。
ESP8266WebServer server(80);
uint8_t LEDPin = D7;
bool LEDStatus = LOW;
uint8_t buzzerPin = D1;
bool buzzerStatus = LOW;
我們?cè)谶@里制作了一個(gè) ESP8266 NodeMCU Web 服務(wù)器,因此我們定義了一個(gè)可以同時(shí)處理一個(gè)客戶端的服務(wù)器。有關(guān)更多詳細(xì)信息,請(qǐng)參閱ESP8266 Arduino Core github 項(xiàng)目上的以下鏈接。我們定義了 LED 引腳和蜂鳴器引腳,并將兩個(gè)組件的初始狀態(tài)設(shè)置為低電平。
void setup() {
Serial.begin(115200);
pinMode(LEDPin, OUTPUT);
pinMode(buzzerPin, OUTPUT);
Serial.println("Connecting to ");
Serial.println(ssid);
//connect to your local wi-fi network
WiFi.begin(ssid, password);
//check wi-fi is connected to wi-fi network
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected..!");
Serial.print("Got IP: "); Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggleLED", updateLED);
server.on("/toggleBuzzer", updateBuzzerSound);
server.onNotFound(handleNotFound);
server.begin();
Serial.println("HTTP server started");
}
我們首先將引腳設(shè)置為輸出,然后連接到我們的 Wifi。之后,我們?yōu)槲覀兊?Web 服務(wù)器設(shè)置 url 目標(biāo)。我們定義了三個(gè) url 鏈接,我們將使用它們來(lái)訪問(wèn)我們的 web 服務(wù)器。對(duì)于每個(gè)鏈接,我們?cè)O(shè)置了一個(gè)函數(shù),一旦請(qǐng)求該 url,就會(huì)調(diào)用該函數(shù)。
-
http://
/ -> 顯示我們的根頁(yè)面 -
http://
/toggleLED -> 切換我們的 LED 值 -
http://
/toggleBuzzer -> 打開和關(guān)閉蜂鳴器。
void loop() {
server.handleClient();
}
服務(wù)器等待來(lái)自我們手機(jī)的任何 GET 請(qǐng)求。它只接受一個(gè)同時(shí)的客戶。稍后我們將創(chuàng)建一篇文章,使其更具動(dòng)態(tài)性并處理更多請(qǐng)求。
void handleRoot() {
server.send(200, "text/html", prepareHTML());
}
void updateLED() {
Serial.println("Updating LED Status....");
LEDStatus = !LEDStatus;
digitalWrite(LEDPin, LEDStatus);
server.send(200, "text/html", prepareHTML());
}
void updateBuzzerSound() {
Serial.println("Updating Buzzer Status....");
buzzerStatus = !buzzerStatus;
if (buzzerStatus)
tone(buzzerPin, 1200);
else
noTone(buzzerPin);
server.send(200, "text/html", prepareHTML());
}
void handleNotFound() {
server.send(404, "text/plain", "Not found");
}
當(dāng)調(diào)用我們 Web 服務(wù)器中的特定 url 時(shí)調(diào)用的函數(shù)。每個(gè)函數(shù)都會(huì)調(diào)用prepareHTML()方法,該方法會(huì)返回一個(gè) HTML 標(biāo)記。

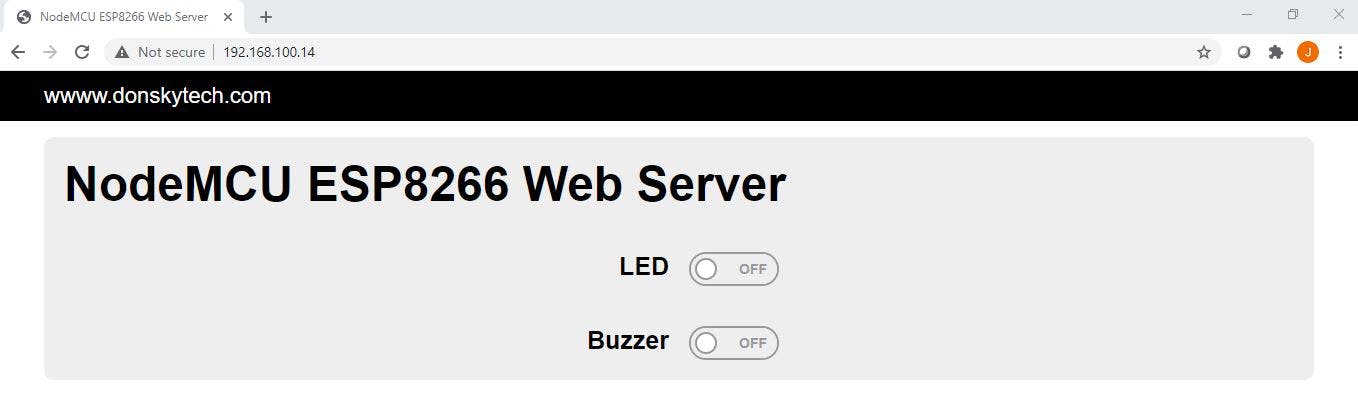
handleRoot函數(shù)創(chuàng)建初始 html,并在客戶端調(diào)用我們的默認(rèn) Web 服務(wù)器 IP 地址和端口時(shí)顯示。
當(dāng)我們滑動(dòng)LED 切換按鈕時(shí)會(huì)調(diào)用updateLED 。它將 LED 的輸出設(shè)置為 HIGH 或 LOW
updateBuzzerSound在我們滑動(dòng)Buzzer 切換按鈕時(shí)被調(diào)用。它調(diào)用tone和noTone函數(shù)來(lái)控制無(wú)源蜂鳴器。
當(dāng)訪問(wèn)的 url 不等于我們的根頁(yè)面、toggleLED 或 toggleBuzzer 時(shí)會(huì)調(diào)用 handleNotFound,并且只會(huì)在我們的瀏覽器中返回一條文本消息。
String prepareHTML() {
String html = "html>"
"<html>"
"<head>"
"<meta charset=\"UTF-8">"
"<meta name=\"viewport" content=\"width=device-width, initial-scale=1\">"
"<title>NodeMCU ESP8266 Web Servertitle>"
.
.
.
函數(shù)prepareHTML()是有趣的部分,因?yàn)檫@是我們創(chuàng)建 html 頁(yè)面并使用級(jí)聯(lián)樣式表 (css) 和 Javascript 來(lái)創(chuàng)建用戶界面的地方。如果您想查看原始代碼,請(qǐng)單擊此鏈接。我使用mincss框架為我們的頁(yè)面設(shè)置樣式,以便它在我們的手機(jī)中看起來(lái)不錯(cuò)。為了創(chuàng)建滑動(dòng)切換按鈕,我使用了https://proto.io/freebies/onoff/ ,這是一種使用純 CSS 的 html 用戶界面。所有權(quán)利都屬于他們,因?yàn)樗麄兿氤隽诉@么好的工具和 html UI。沒(méi)有侵犯版權(quán),因?yàn)槲以诠雀枭纤阉鬟^(guò)!
這個(gè)函數(shù)中有趣的部分就在這行中。
if (LEDStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" checked onclick="window.location.href='toggleLED'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="ledSwitch" tabindex="0" onclick="window.location.href='toggleLED'">";
if (buzzerStatus)
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" checked onclick="window.location.href='toggleBuzzer'">";
else
html = html + ""checkbox" name="onoffswitch" class="onoffswitch-checkbox" id="buzzerSwitch" tabindex="0" onclick="window.location.href='toggleBuzzer'">";
注意“ checked ”屬性。如果存在此屬性,則表示切換滑塊按鈕為ON ,否則為OFF 。
我們添加了一個(gè)“onclick ”屬性并使用 javascript 向我們預(yù)定義的toggleLED和toggleBuzzer url 端點(diǎn)發(fā)出 GET 請(qǐng)求。
而已!
快樂(lè)探索!
如果你喜歡我的帖子,那么請(qǐng)考慮分享這個(gè)。謝謝!
- 使用ESP8266(NodeMCU)控制遠(yuǎn)程電源插座
- 使用ESP8266 NodeMCU編程ESP12F 8次下載
- 基于ESP8266的Web服務(wù)器 1次下載
- NodeMCU ESP8266啟用AJAX的Web服務(wù)器
- 簡(jiǎn)單的NodeMCU WiFi控制汽車(ESP8266)
- 調(diào)用Lua新建的WEB服務(wù)器 操作Nodemcu esp8266 控制繼電器實(shí)現(xiàn)物聯(lián)網(wǎng)
- esp8266(nodeMCU)+web控制點(diǎn)陣屏上下左右移動(dòng)
- esp8266 nodeMCU arduino開發(fā)環(huán)境
- NodeMCU ESP8266開發(fā)入門
- ESP8266-NodeMCU項(xiàng)目(二):ESP8266-NodeMCU+bl
- ESP8266(NodeMCU)建立最簡(jiǎn)單的網(wǎng)頁(yè)
- Esp8266(NodeMCU)連接阿里云服務(wù)器
- ESP8266-NodeMCU
- ESP8266 Nodemcu學(xué)習(xí)心得②
- 如何建立一個(gè)帶Arduino IDE的ESP8266 Web服務(wù)器 2次下載
- 使用CW32單片機(jī)通過(guò)ESP8266連接OneNET物聯(lián)網(wǎng)平臺(tái) 1594次閱讀
- ESP8266紅外信號(hào)收發(fā)實(shí)驗(yàn) 2013次閱讀
- ESP8266硬件 4865次閱讀
- 基于ESP32的簡(jiǎn)易web服務(wù)器設(shè)計(jì) 3990次閱讀
- ESP8266/ESP32自動(dòng)下載原理 4741次閱讀
- 如何使用ESP8266制作可配置的Web服務(wù)器 1.3w次閱讀
- 如何利用ESP8266制作一個(gè)簡(jiǎn)單的四軸飛行器 5115次閱讀
- 如何利用ESP8266和Neopixel Ring實(shí)現(xiàn)時(shí)鐘的彩色顯示 2863次閱讀
- 如何利用ESP8266實(shí)現(xiàn)智能手表的設(shè)計(jì) 3369次閱讀
- STM32系列設(shè)計(jì),ESP8266聯(lián)網(wǎng)授時(shí)時(shí)鐘 8097次閱讀
- esp8266中文資料匯總(esp8266引腳圖_與單片機(jī)連接_串口wifi實(shí)例) 22.5w次閱讀
- ESP8266 Wi-Fi到底傳多遠(yuǎn)_esp8266 wifi信號(hào)強(qiáng)度測(cè)距 5.2w次閱讀
- 遠(yuǎn)程控制通訊--基于Arduino + ESP8266控制LED燈 4w次閱讀
- esp8266 at指令集詳解 14.3w次閱讀
- esp8266串口wifi實(shí)例 1.9w次閱讀
下載排行
本周
- 1DD3118電路圖紙資料
- 0.08 MB | 1次下載 | 免費(fèi)
- 2AD庫(kù)封裝庫(kù)安裝教程
- 0.49 MB | 1次下載 | 免費(fèi)
- 3PC6206 300mA低功耗低壓差線性穩(wěn)壓器中文資料
- 1.12 MB | 1次下載 | 免費(fèi)
- 4網(wǎng)絡(luò)安全從業(yè)者入門指南
- 2.91 MB | 1次下載 | 免費(fèi)
- 5DS-CS3A P00-CN-V3
- 618.05 KB | 1次下載 | 免費(fèi)
- 6海川SM5701規(guī)格書
- 1.48 MB | 次下載 | 免費(fèi)
- 7H20PR5電磁爐IGBT功率管規(guī)格書
- 1.68 MB | 次下載 | 1 積分
- 8IP防護(hù)等級(jí)說(shuō)明
- 0.08 MB | 次下載 | 免費(fèi)
本月
- 1貼片三極管上的印字與真實(shí)名稱的對(duì)照表詳細(xì)說(shuō)明
- 0.50 MB | 103次下載 | 1 積分
- 2涂鴉各WiFi模塊原理圖加PCB封裝
- 11.75 MB | 89次下載 | 1 積分
- 3錦銳科技CA51F2 SDK開發(fā)包
- 24.06 MB | 43次下載 | 1 積分
- 4錦銳CA51F005 SDK開發(fā)包
- 19.47 MB | 19次下載 | 1 積分
- 5PCB的EMC設(shè)計(jì)指南
- 2.47 MB | 16次下載 | 1 積分
- 6HC05藍(lán)牙原理圖加PCB
- 15.76 MB | 13次下載 | 1 積分
- 7802.11_Wireless_Networks
- 4.17 MB | 12次下載 | 免費(fèi)
- 8蘋果iphone 11電路原理圖
- 4.98 MB | 6次下載 | 2 積分
總榜
- 1matlab軟件下載入口
- 未知 | 935127次下載 | 10 積分
- 2開源硬件-PMP21529.1-4 開關(guān)降壓/升壓雙向直流/直流轉(zhuǎn)換器 PCB layout 設(shè)計(jì)
- 1.48MB | 420064次下載 | 10 積分
- 3Altium DXP2002下載入口
- 未知 | 233089次下載 | 10 積分
- 4電路仿真軟件multisim 10.0免費(fèi)下載
- 340992 | 191390次下載 | 10 積分
- 5十天學(xué)會(huì)AVR單片機(jī)與C語(yǔ)言視頻教程 下載
- 158M | 183342次下載 | 10 積分
- 6labview8.5下載
- 未知 | 81588次下載 | 10 積分
- 7Keil工具M(jìn)DK-Arm免費(fèi)下載
- 0.02 MB | 73815次下載 | 10 積分
- 8LabVIEW 8.6下載
- 未知 | 65989次下載 | 10 積分
 電子發(fā)燒友App
電子發(fā)燒友App

















 創(chuàng)作
創(chuàng)作 發(fā)文章
發(fā)文章 發(fā)帖
發(fā)帖  提問(wèn)
提問(wèn)  發(fā)資料
發(fā)資料 發(fā)視頻
發(fā)視頻 上傳資料賺積分
上傳資料賺積分









評(píng)論