1.1 HarmonyOS和諧美學
在鴻蒙數字世界中,從光的設計元素出發,解構真實世界的光、形、色,并沉淀在系統底座組件能力中。同時,對力的解構,從既有的“引力動效”開始,進一步構建時間和空間的秩序。從“光、形、色,力、時、空”這一系統體驗特征的角度,遵循自然物理法則,構建 HarmonyOS 的和諧美學秩序。
UI Design Kit 是長期致力于傳遞 HarmonyOS 系統特征性及設計美感的組件能力集合,將基于底座能力構建出的設計規格傳遞給開發者,助力生態快捷開發、調用,與 HarmonyOS 一同構建生態體驗的精致度體驗。
1.2 新設計:空間感組件集
UI Design Kit 中的組件強調應用界面內的空間關系,在 HdsNavigation 和 HdsTabs 組件中,繼承細膩的模糊材質效果,并且組件的模糊過渡、色彩變化過程也更加跟手,模糊材質與提亮算法可以更好的凸顯界面內容的層次感與可讀性。
組件提供了可開箱即用的默認效果,開發者也可以設置不同屬性來實現動態模糊、跟手顯隱等精致交互效果,接入方式更為便利。以 HdNavigation 為例,只需在scrollEffectOpts 參數中配置 ScrollEffectType 類型,即可實現標題欄在跟手滑動時的模糊效果,提升頁面滑動的沉浸感體驗。同時我們也提供了通用模糊、過渡模糊和漸變模糊三種樣式,適用于不同場景類型下的界面效果,過渡模糊更適用于界面過渡場景下,從沉浸到有明確標題欄的場景;漸變模糊更適用于全沉浸場景,標題欄與界面內容融合度更高的界面類型。
此次也增加了空間感秩序的懸浮工具組件 ActionBar,配置屬性更加靈活,強調聚焦界面內的重點功能和核心操作選項。作為空間感秩序的懸浮類組件,能夠更好的適配一多設備的開發與適配,降低界面適配難度。可靈活配置核心操作按鈕樣式、尺寸以及數量,包括展開方式和方向。
1.3 一多開發:面向全場景設備體驗
UI Design Kit 中的組件均面向一多設備提供,構建組件在不同設備上的最佳體驗。以 HdsNavigation 為例,在PC設備上支持側邊分欄模式,也支持配置動態分欄、懸浮分欄多種樣式,更符合PC設備上的效率交互。
HdsListItem組件也滿足在不同設備上的配置項,包括左右不同的配置資源和結構,參數化的管理格式確保了組件在對應設備上最佳顯示效果,包括字號大小、適老化設計、無障礙設計等問題。
1.4 新能力:開放光場體驗
UI Design Kit 也將鴻蒙獨特的光場體驗開放給開發者,如控制中心和鎖屏界面點擊時的控件發光能力、各種背景流光和邊緣流光能力等。通過與軟硬芯一體整合,UI Design Kit 的光場體驗效果在保證精致效果的同時,實現低功耗的性能表現。在控件發光能力中,開發者僅需設置 pointlight 屬性即可在指定控件上實現邊緣、內容、羽化等發光效果。
同時,在流光能力上,UI Design Kit 提供 shaderEffect 接口能力,支持開發者自行設置流光的時長、曲線、幀率等效果信息,自定義精致的背景流光和邊緣能力效果。
1.5 新套件:極簡接入鴻蒙設計
HarmonyOS 生態持續完善,官方推出的全鏈路賦能套件——涵蓋標準化API、開發指南、最佳實踐及場景化Sample,為開發者帶來“開箱即用”的高效體驗。UI Design Kit 承載鴻蒙空間感、一多開發、光場等設計語言,低碼開發提供高性能組件能力,更多API文檔、指南、技術文章等賦能產品歡迎點擊【閱讀原文】訪問開發者網站獲取。
-
鴻蒙
+關注
關注
60文章
2617瀏覽量
44021 -
HarmonyOS
+關注
關注
80文章
2126瀏覽量
32946
原文標題:【HarmonyOS亮點新特性介紹】UI Design Kit助力精致開發體驗
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
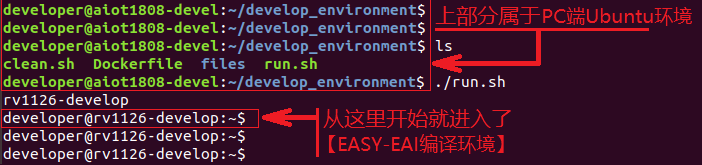
基于RV1126開發板實現簡單的UI開發示例






 UI Design Kit助力精致開發體驗
UI Design Kit助力精致開發體驗














評論