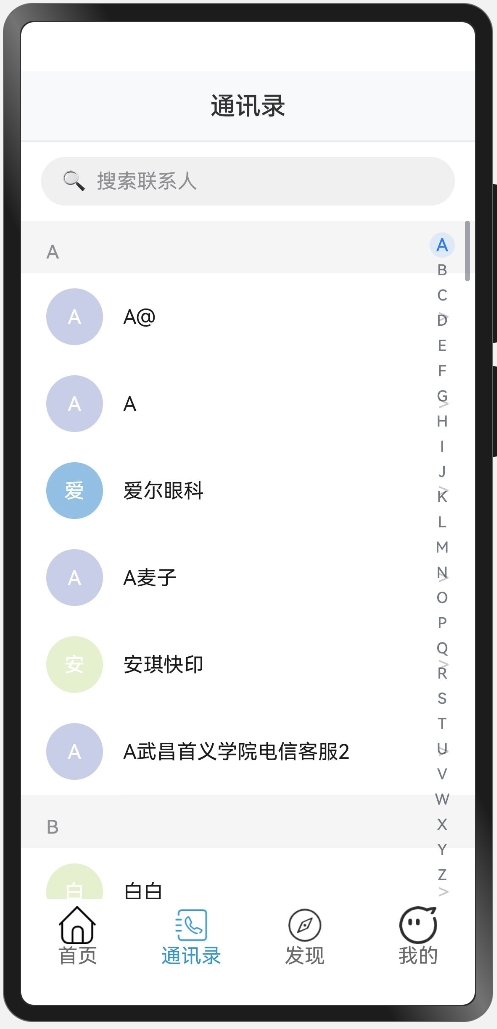
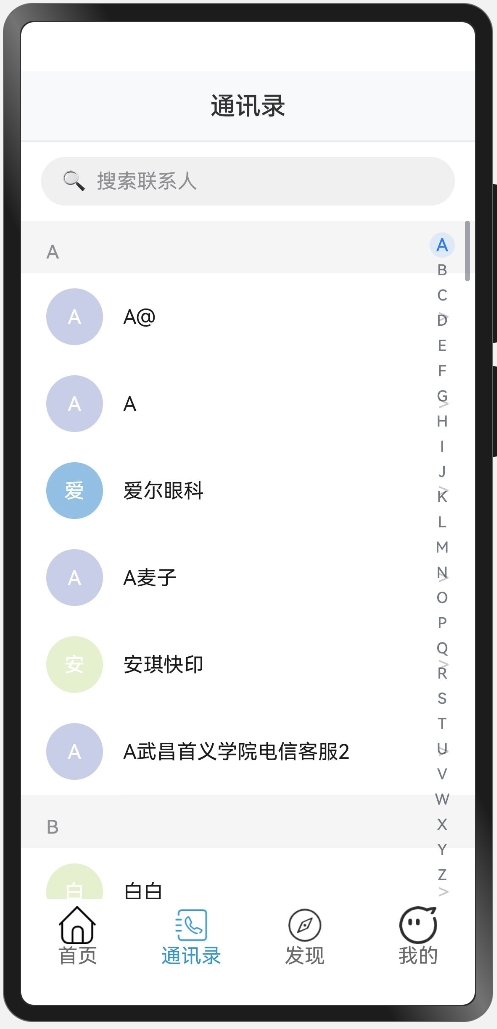
先看效果圖

這個頁面的核心問題在于右邊的字母索引功能的實現,右邊這個組件AlphabetIndexer,說實話我覺得這是文檔的一個bug,完全沒有給他命名,如果要搜都不知道怎么去搜,他是在ArkUI文檔的信息展示里的第一個(因為按字母排序),官方的描述是“可以與容器組件聯動用于按邏輯結構快速定位容器顯示區域的組件。”,這么去描述倒是也沒問題……但是我真的為了找這個組件翻了很久的文檔。
首先我們還是先通過interface來定義數據的規范,在model文件夾里創建一個_Contact.ets文件,通過觀察頁面可以看到,我們這里并沒有用聯系人的頭像,而是用了每個聯系的第一個字。具體分組的時候,是按照第一個字的首字母分組,然后每個組里就是對應的人名。所以這個數據規范的話,首先是一個組名(按照A-Z的字符串),然后是一個全是姓名也就是字符串的數組,對應的代碼如下:
export interface Contact{
group:string;
namesList:string[];
}
然后data文件夾里創建一個_Contact.ets用來放置測試用的模擬數據,這個頁面也要先從modal里import對應的數據規范,具體代碼如下
import {Contact} from '../model/_Contact'
export const contactListArr:Contact[] = [
{group:'A',namesList:['A1','A','愛','A麥子','安琪','A2']},
{group:'B',namesList:['白白','冰藍']},
{group:'C',namesList:['晨曦','赤焰','初雪','蒼月','彩蝶']},
{group:'D',namesList:['黛玉','丹青','冬陽','獨舞','斷橋']},
{group:'E',namesList:['恩熙','風鈴','飛鴻','梵音','繁星']},
];
以上代碼只寫了部分的測試數據,只是從A-E,那么實際項目中,我們其實還需要對從后端獲取的數據進行處理、分組。因為你在保存用戶數據的時候,不可能讓用戶自己去輸入自己的第一個字的首字母的,沒有哪個項目是這么做的。如何獲取第一個字的首字母,后面我會單獨出一個三方庫來演示實現。
然后我們去做這個頁面
首先是通過import,把前面設置好的數據規范和測試數據import進來,并進行賦值
代碼如下:
import {Contact} from '../model/_Contact'
import {contactListArr} from '../data/_Contact'
contactListArr:Contact[] = contactListArr
然后定義一下字母列表,即有哪些字母
alphabets: string[] = ['A', 'B', 'C', 'D', 'E', 'F', 'G',
'H', 'I', 'J', 'K', 'L', 'M', 'N',
'O', 'P', 'Q', 'R', 'S', 'T', 'U',
'V', 'W', 'X', 'Y', 'Z'];
接著定義一下控制器,因為點擊右邊的AlphabetIndexer組件后,左邊的列表會同步滾動到對應字母的組的位置,所以對于List組件是要加一個控制器的,代碼如下:
scroller:Scroller = new Scroller();
再然后,我們可以看到,每個名字前面都有一個圓形,里面顯示的是姓名的第一個字,這里不是簡單的[0]去獲取第一個字符,因為如果是字母的話,是有可能為小寫的,如果是小寫的字母,就要轉成大寫字母來顯示,如果直接[0]的話,是沒辦法區分中文英文的,就做不到這個小寫字母轉大寫的操作,這里的話,是用charAt……那為什么用charAt不用[0]呢……因為萬一有的人的名字是空呢……charAt還能返回空,[0]就直接undefined了……再通過正則判斷是不是英文,是的話轉大寫,具體代碼如下:
getInitial(name:string):string{
if (name.length === 0) return '';
const firstChar = name.charAt(0);
if (/[a-zA-Z]/.test(firstChar)) {
return firstChar.toUpperCase();
}
return firstChar;
}
……
后續代碼請看下一篇
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2620瀏覽量
44042
發布評論請先 登錄
基于鴻蒙Next模擬電話通訊錄及電話撥打
HarmonyOS NEXT 原生應用開發:社交通訊錄界面實現
鴻蒙ArkTS+ArkUI仿微信消息列表頁制作
蘋果手機咋備份通訊錄,如何導出手機通訊錄聯系人?

企業節能更厚味-智慧能源通訊錄
基于openharmony適配移植的仿通訊錄UI顯示控件
C語言程序設計--通訊錄系統
鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【2】






 鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【1】
鴻蒙ArkTS+ArkUI仿微信通訊錄頁面制作【1】












評論