構建第一個頁面
使用文本組件
工程同步完成后,在 Project 窗口,點擊 entry > src > main > ets > pages ,打開 Index.ets 文件,可以看到頁面由Row、Column、Text組件組成。 index.ets 文件的示例如下:@Entry @Component struct Index { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) } .width('100%') } .height('100%') } }@Entry修飾符表示一個頁面的入口,它需要在main_pages.json配置才可以在設備上正常顯示,@Component修飾符表示Index是一個組件,@State是一個狀態標識符,當它修飾的變量值改變時ArkUI開發框架會調用build()方法進行頁面的刷新。添加按鈕
在默認頁面基礎上,我們添加一個Button組件,作為按鈕接受用戶點擊的動作,從而實現計數器自增操作。 " index.ets " 文件的示例如下:@Entry @Component struct Index { @State count: number = 0; // 狀態數據 build() { Stack({alignContent: Alignment.BottomEnd}) { // 堆疊式布局 Text(this.count.toString()) // 顯示文本 .fontSize(50) // 文字大小 .margin(50) // 外邊距 .size({width: '100%', height: '100%'}) // 控件大小 Button('+') // 顯示一個+按鈕 .size({width: 80, height: 80}) // 按鈕大小 .fontSize(50) // 按鈕文字大小 .onClick(() = > { // 按鈕點擊事件 this.count++; // count累加,觸發build()方法回調 }) .margin(50) } .width('100%') .height('100%') } }打開預覽器
在編輯窗口右上角的側邊工具欄,點擊 Previewer ,然后點擊頁面加號按鈕,頁面運行效果如下圖所示:
學習文檔參考:[docs.qq.com/doc/DUmN4VVhBd3NxdExK]

根據運行截圖,我們點擊了加號按鈕,觸發按鈕的 onClick 事件回調,由于在回調里執行了 count++ 操作導致了 count 的值發生了改變,又因為 count 被 @State 修飾符修飾,所以ArkUI開發框架就會重新調用 build() 方法更新各組件的屬性值, Text 組件會更新 count 的值,然后頁面刷新,計數器的功能就實現了。
頁面的構建流程
讀者可能會對上述示例的頁面刷新過程感興趣,筆者簡單介紹一下,上述示例的頁面刷新過程可以分為兩個過程,一個是頁面渲染完畢沒有點擊按鈕過程,另一個是點擊點擊按鈕后頁面數據變化過程,筆者分別介紹一下這兩個過程:
- 頁面初次顯示過程
①、index.ets 源代碼通過編譯工具鏈編譯為帶有類型標志的目標文件,同時也包含了如何創建UI結構信息的指令流。
②、通過跨語言調用并生成了 C++ 層面的 Component 樹(UI描述層)。
③、通過 Component 樹進一步生成 Element 樹。 Element 是 Component 的實例,表示一個具體的組件節點,它形成的 Element 樹負責維持界面在整個運行時的樹形結構,方便計算更新時的局部更新算法等。
④、對于每個可顯示的 Element 都會為其創建對應的 RenderNode 。 RenderNode 負責一個節點的顯示信息,它形成的 Render 樹維護著整個界面渲染需要用到的信息,包括位置、大小、繪制命令等。后續的布局、繪制都是在 Render 樹上進行的。
⑤、實現真正的渲染并顯示繪制結果。 - 點擊按鈕顯示過程
⑥、點擊屏幕,事件傳遞到組件上,組件的 onClick 事件方法被觸發執行。
⑦、由于 onClick 事件方法中 @State 修飾的變量值改變了,相應的 getter / setting 函數會被觸發。
⑧、狀態管理模塊定位出與之關聯的UI組件。
⑨、狀態管理模塊更新相應的 Element 樹的信息。
⑩、狀態管理模塊更新相應的 RenderNode 樹的渲染信息。
?、刷新界面并顯示繪制結果。
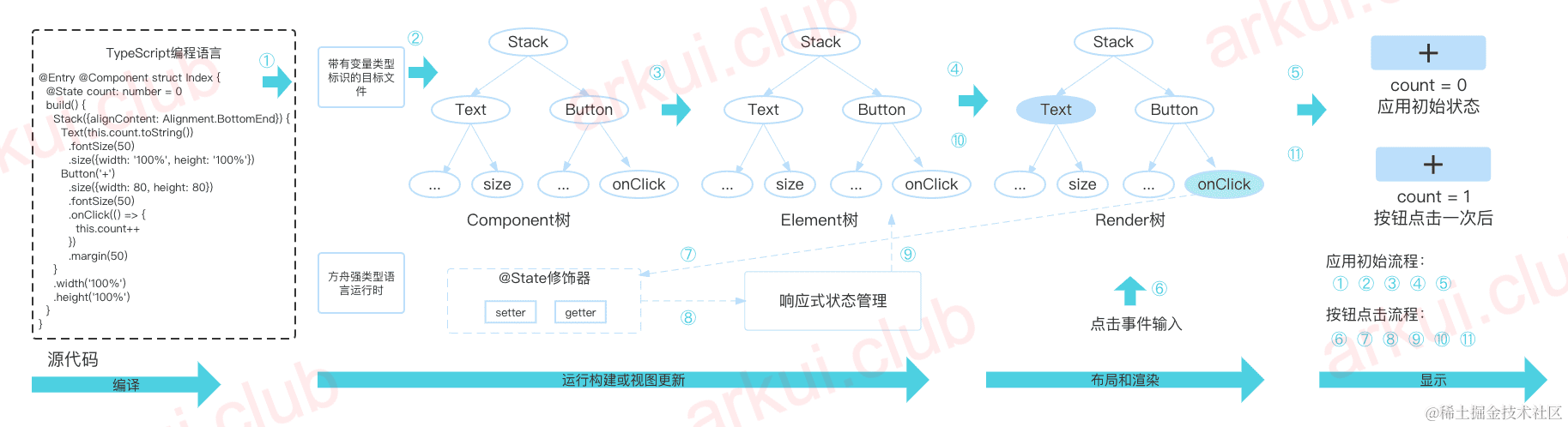
以上頁面整體構建流程如下圖所示:

小結
通過簡單計數器示例,讀者先了解一下 OpenHarmony 應用的組件、頁面布局,點擊事件以及 @State 修飾符的作用,最后給簡單介紹了一下 OpenHarmony 的頁面構建流程。
審核編輯 黃宇
-
計數器
+關注
關注
32文章
2291瀏覽量
96487 -
鴻蒙
+關注
關注
60文章
2631瀏覽量
44122 -
OpenHarmony
+關注
關注
30文章
3856瀏覽量
18701
發布評論請先 登錄
鴻蒙5開發寶藏案例分享---一多開發實例(音樂)
鴻蒙5開發寶藏案例分享---性能體驗設計
智能雷擊計數器的綜合行業解決方案

鴻蒙原生開發手記:01-元服務開發
鴻蒙Flutter實戰:10-常見問題集合
鴻蒙Flutter實戰:08-如何調試代碼
鴻蒙Flutter實戰:07混合開發
雷擊計數器的概述與應用分析

臺式塵埃粒子計數器的功能優勢與應用
基于ArkTS語言的OpenHarmony APP應用開發:簡易計數器
智能防雷計數器行業應用解決方案






 鴻蒙ArkUI開發實戰:制作一個【簡單計數器】
鴻蒙ArkUI開發實戰:制作一個【簡單計數器】












評論