定時器是個常用的功能,AWTK 串口屏提供了豐富的定時器函數,用于定時器的啟動、停止、暫停、恢復、修改和重置等功能,本文以計時器的例子來介紹定時器的基本用法。定時器也是一個常用的功能,在 AWTK 串口屏中,可以給每個控件(包括窗口)創建一個定時器,定時器到點后觸發 v-on:timer 事件。在 AWTK 串口屏中,提供了 6 個定時器相關函數:
- start_timer啟動定時器。
- stop_timer停止定時器。
- suspend_timer暫停定時器。
- resume_timer恢復暫停的定時器。
- reset_timer重置定時器。
- modify_timer修改定時器的時間。
這些函數第一個參數為控件的名字,如果不指定,則默認為當前控件。
1. 功能
本文以計時器的例子來介紹定時器的使用方法。在這里例子中,模型(也就是數據)里只有一個計時變量:
變量名 | 數據類型 | 功能說明 |
計時 | 整數 | 無 |
2. 創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/timer 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
3. 制作界面
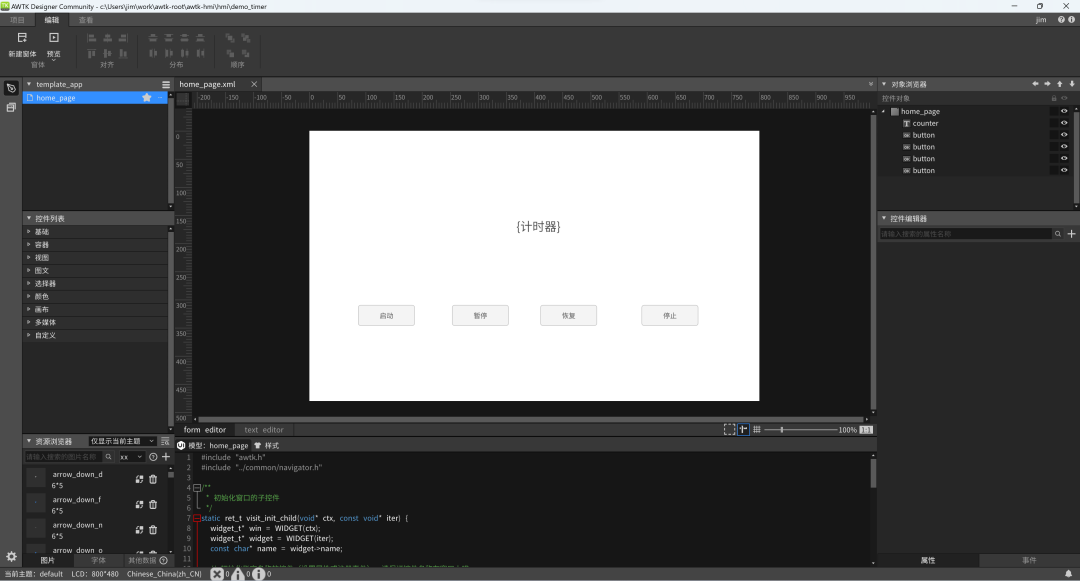
用 AWStudio 打開上面 timer 目錄下的 project.json 文件。里面有一個空的窗口,在上面加入下面的控件:
靜態文本
- 4 個按鈕
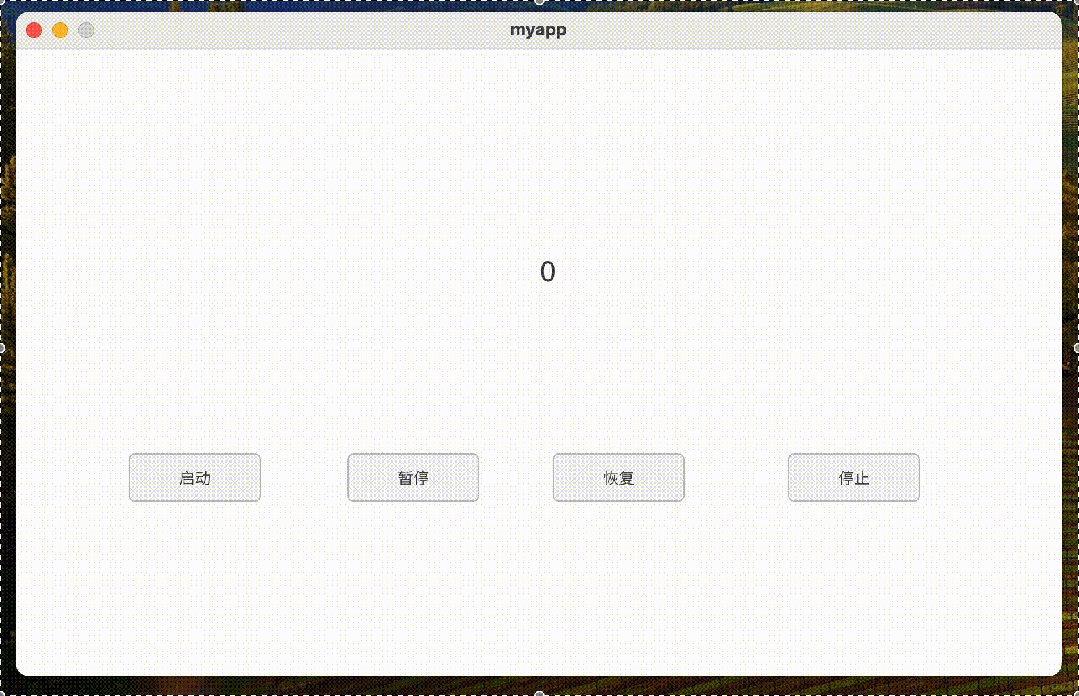
做出類似下面的界面。

定時器設置在靜態文本上,所以必須給它取一個在當前窗口內唯一的名稱,這里就叫 “tick”。
4. 添加綁定規則
將靜態文本綁定到計時變量。添加自定義的屬性v-data:value,將值設置為{計時}。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {計時} | 變量要用英文大括號括起來。 |
v-on:timer | {fscript, Args=set(計時,計時+1)} | 定時器事件,增加計時 |
在啟動按鈕的點擊事件啟動定時器。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=start_timer(‘tick’, 1000);} | 1000 表示定時器的時間間隔為 1000 毫秒。 |
在暫停按鈕的點擊事件暫停定時器。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=suspend_timer(‘tick’)} | 無 |
在恢復按鈕的點擊事件恢復定時器。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=resume_timer(‘tick’)} | 無 |
在停止按鈕的點擊事件停止定時器。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=stop_timer(‘tick’);set(計時,0)} | 停止定時器,并將計時清零 |
同樣指定窗口的模型為 default。
綁定屬性 | 綁定規則 | 說明 |
v-model | default | default 不需要用大括號括起來。 |
5. 初始化數據
修改資源文件 design/default/data/default_model.json, 將其內容改為:
{ "計時":0}
注意:
- 如果文件內容有中文(非 ASCII 字符),一定要保存為 UTF-8 格式。
- 重新打包資源才能生效。
6. 編譯運行
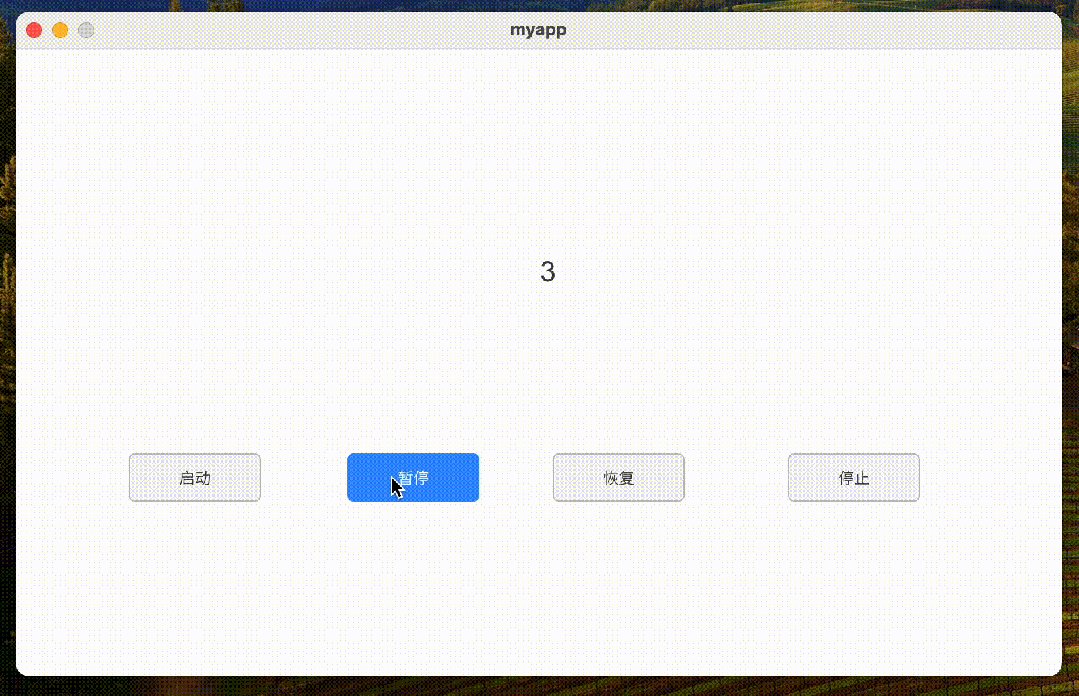
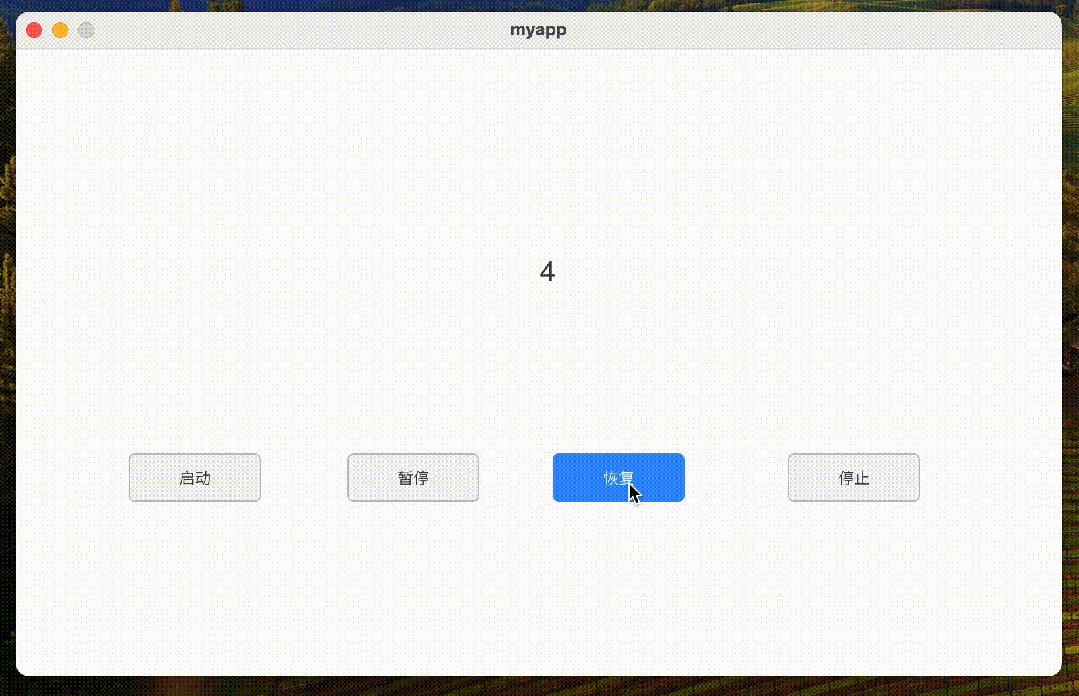
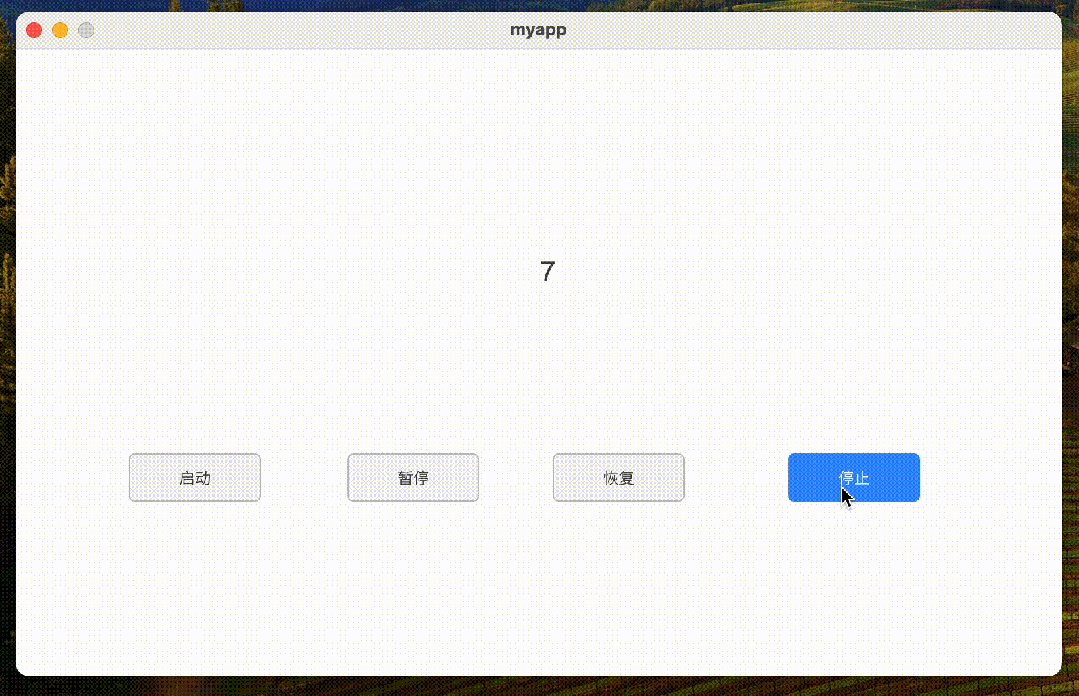
運行 bin 目錄下的 demo 程序,啟動定時器后,計時自動增加。

7. 注意
本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
-
定時器
+關注
關注
23文章
3285瀏覽量
117113 -
開源
+關注
關注
3文章
3577瀏覽量
43426 -
串口屏
+關注
關注
8文章
578瀏覽量
38077
發布評論請先 登錄
【產品應用】用 AWTK 和 AWPLC 快速開發嵌入式應用程序 (3)- 定時器

AWTK 開源串口屏開發(9) - 用戶和權限管理

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運行

AWTK 開源串口屏開發(10) - 告警信息的高級用法

AWTK 開源串口屏開發(11) - 天氣預報






 AWTK 開源串口屏開發(6) - 定時器的用法
AWTK 開源串口屏開發(6) - 定時器的用法











評論