No.1****簡(jiǎn)介
在實(shí)際生活中,也存在適配器的使用場(chǎng)景,比如:港式插頭轉(zhuǎn)換器、電源適配器和 USB 轉(zhuǎn)接口。而在軟件工程中,適配器模式的作用是解決兩個(gè)軟件實(shí)體間的接口不兼容的問(wèn)題。使用適配器模式之后,原本由于接口不兼容而不能工作的兩個(gè)軟件實(shí)體就可以一起工作。
No.2****優(yōu)缺點(diǎn)
優(yōu)點(diǎn)
? 將目標(biāo)類和適配者類解耦,通過(guò)引入一個(gè)適配器類來(lái)重用現(xiàn)有的適配者類,而無(wú)須修改原有代碼。
? 增加了類的透明性和復(fù)用性,將具體的實(shí)現(xiàn)封裝在適配者類中,對(duì)于客戶端類來(lái)說(shuō)是透明的,而且提高了適配者的復(fù)用性。
? 靈活性和擴(kuò)展性都非常好,通過(guò)使用配置文件,可以很方便地更換適配器,也可以在不修改原有代碼的基礎(chǔ)上增加新的適配器類,符合開(kāi)閉原則。
缺點(diǎn)
? 過(guò)多地使用適配器,會(huì)讓系統(tǒng)非常零亂,不易整體進(jìn)行把握。
No.3****應(yīng)用場(chǎng)景
? 系統(tǒng)需要使用現(xiàn)有的類,而這些類的接口不符合系統(tǒng)的需要。
? 想要建立一個(gè)可以重復(fù)使用的類,用于與一些彼此之間沒(méi)有太大關(guān)聯(lián)的一些類,包括一些可能在將來(lái)引進(jìn)的類一起工作。
No.4
模式結(jié)構(gòu)
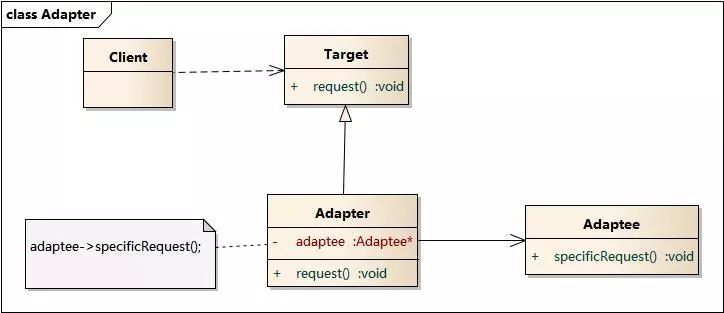
適配器模式包含以下角色:
? Target:目標(biāo)抽象類
? Adapter:適配器類
? Adaptee:適配者類
? Client:客戶類
適配器模式有對(duì)象適配器和類適配器兩種實(shí)現(xiàn),這里我們主要介紹對(duì)象適配器。
對(duì)象適配器:

No.5
實(shí)戰(zhàn)
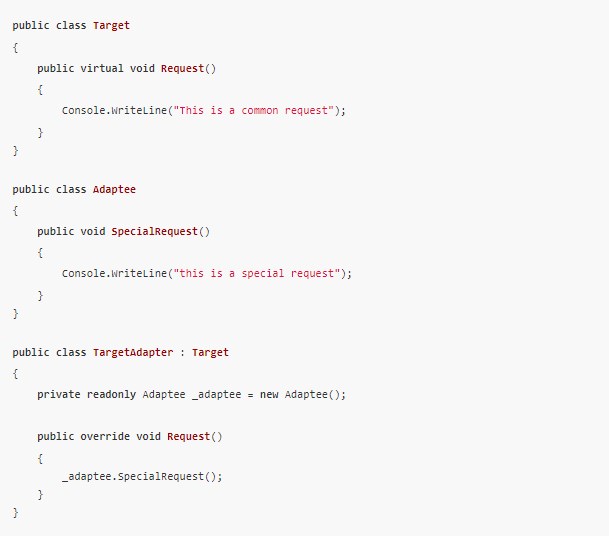
具體實(shí)現(xiàn)
定義 Target 接口
interface Target {
request(): void;
}創(chuàng)建 Adaptee(適配者) 類
class Adaptee {
public specificRequest(): void {
console.log("specificRequest of Adaptee is being called");
}
}創(chuàng)建 Adapter(適配器)類
class Adapter implements Target {
public request(): void {
console.log("Adapter's request method is being called");
var adaptee: Adaptee = new Adaptee();
adaptee.specificRequest();
}
}使用示例
function show(): void {
const adapter: Adapter = new Adapter();
adapter.request();
}為了更好地理解適配器模式的作用,我們來(lái)舉一個(gè)實(shí)際的應(yīng)用示例。假設(shè)你現(xiàn)在擁有一個(gè)日志系統(tǒng),該日志系統(tǒng)會(huì)將應(yīng)用程序生成的所有信息保存到本地文件,具體如下:
interface Logger {
info(message: string): Promisevoid>;
}
class FileLogger implements Logger {
public async info(message: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with FileLogger');
}
}基于上述的 FileLogger 類,我們就可以在 NotificationService 通知服務(wù)中使用它:
class NotificationService {
protected logger: Logger;
constructor (logger: Logger) {
this.logger = logger;
}
public async send(message: string): Promisevoid> {
await this.logger.info(`Notification sended: ${message}`);
}
}
(async () => {
const fileLogger = new FileLogger();
const notificationService = new NotificationService(fileLogger);
await notificationService.send('Hello Semlinker, To File');
})();以上代碼成功運(yùn)行后會(huì)輸出以下結(jié)果:
Notification sended: Hello Semlinker
This Message was saved with FileLogger但是現(xiàn)在我們需要使用一種新的方式來(lái)保存日志,因?yàn)殡S著應(yīng)用的增長(zhǎng),我們需要將日志保存到云服務(wù)器上,而不再需要保存到本地磁盤中。因此我們需要使用另一種實(shí)現(xiàn),比如:
interface CloudLogger {
sendToServer(message: string, type: string): Promisevoid>;
}
class AliLogger implements CloudLogger {
public async sendToServer(message: string, type: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with AliLogger');
}
}但這時(shí)對(duì)于我們來(lái)說(shuō),要使用這個(gè)新類,我們就可能需要重構(gòu)舊的代碼以使用新的日志存儲(chǔ)方式。為了避免重構(gòu)代碼,我們可以考慮使用適配器來(lái)解決這個(gè)問(wèn)題。
class CloudLoggerAdapter implements Logger {
protected cloudLogger: CloudLogger;
constructor (cloudLogger: CloudLogger) {
this.cloudLogger = cloudLogger;
}
public async info(message: string): Promisevoid> {
await this.cloudLogger.sendToServer(message, 'info');
}
}在定義好 CloudLoggerAdapter 適配器之后,我們就可以這樣使用:
(async () => {
const aliLogger = new AliLogger();
const cloudLoggerAdapter = new CloudLoggerAdapter(aliLogger);
const notificationService = new NotificationService(cloudLoggerAdapter);
await notificationService.send('Hello Kakuqo, To Cloud');
})();以上代碼成功運(yùn)行后會(huì)輸出以下結(jié)果:
Notification sended: Hello Kakuqo, To Cloud
This Message was saved with AliLogger如你所見(jiàn),適配器模式是一個(gè)非常有用的模式,對(duì)于任何開(kāi)發(fā)人員來(lái)說(shuō),理解這種模式都是至關(guān)重要的。
日志系統(tǒng)適配器完整示例
接口定義
interface Logger {
info(message: string): Promisevoid>;
}
interface CloudLogger {
sendToServer(message: string, type: string): Promisevoid>;
}日志實(shí)現(xiàn)類
class AliLogger implements CloudLogger {
public async sendToServer(message: string, type: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with AliLogger');
}
}適配器
class CloudLoggerAdapter implements Logger {
protected cloudLogger: CloudLogger;
constructor (cloudLogger: CloudLogger) {
this.cloudLogger = cloudLogger;
}
public async info(message: string): Promisevoid> {
await this.cloudLogger.sendToServer(message, 'info');
}
}通知服務(wù)類
class NotificationService {
protected logger: Logger;
constructor (logger: Logger) {
this.logger = logger;
}
public async send(message: string): Promisevoid> {
await this.logger.info(`Notification sended: ${message}`);
}
}使用示例
(async () => {
const aliLogger = new AliLogger();
const cloudLoggerAdapter = new CloudLoggerAdapter(aliLogger);
const notificationService = new NotificationService(cloudLoggerAdapter);
await notificationService.send('Hello Kakuqo, To Cloud');
})();-
轉(zhuǎn)換器
+關(guān)注
關(guān)注
27文章
9065瀏覽量
151836 -
USB接口
+關(guān)注
關(guān)注
9文章
707瀏覽量
56996 -
適配器
+關(guān)注
關(guān)注
9文章
2054瀏覽量
69740 -
電源適配器
+關(guān)注
關(guān)注
14文章
674瀏覽量
44176
發(fā)布評(píng)論請(qǐng)先 登錄
適配器模式和代理模式的區(qū)別
適配器模式實(shí)現(xiàn)
引適配器模式的作用
缺省適配器模式基本概念
對(duì)象適配器模式基本概念
什么是硬件適配器模式
適配器模式、裝飾器模式、代理模式的區(qū)別

適配器模式和代理模式的區(qū)別

適配器模式和裝飾模式的區(qū)別

java適配器模式實(shí)例
JavaScript設(shè)計(jì)模式之適配器模式

大話設(shè)計(jì)模式之愛(ài)你一萬(wàn)年:第六章 結(jié)構(gòu)型模式:適配器模式:i7愛(ài)妻:為愛(ài)找份工作:4.適配器模式之缺省適配器

大話設(shè)計(jì)模式之愛(ài)你一萬(wàn)年:第六章 結(jié)構(gòu)型模式:適配器模式:i7愛(ài)妻:為愛(ài)找份工作:3.適配器模式之對(duì)象適配器

設(shè)計(jì)模式-適配器模式-以電壓適配器為例






 TypeScript設(shè)計(jì)模式之適配器模式介紹
TypeScript設(shè)計(jì)模式之適配器模式介紹












評(píng)論