距離 Svelte 3 發(fā)布已經(jīng)過去了四年多的時間,經(jīng)過幾個月的籌備,Svelte 4 穩(wěn)定版本于近日正式發(fā)布。
Svelte 是一款類似 React、Vue 的前端 UI 框架。如名字所言, Svelte 的體積非常小,其作者 Rich Harris 表示,他設(shè)計 Svelte 的核心思想在于“通過靜態(tài)編譯減少框架運(yùn)行時的代碼量”。

新版本 Svelte 4改進(jìn)了性能、優(yōu)化了開發(fā)者體驗(yàn),并大改了網(wǎng)站。Svelte 4 主要是一個維護(hù)版本,它為下一代的 Svelte 發(fā)布奠定了基礎(chǔ)。

性能
這個版本使 hydration 代碼更小更快。為了看到其影響,SvelteKit 用戶可以通過檢查
.svelte-kit/output/client/_app/immutable/nodes 文件夾來看到其編譯后的輸出尺寸縮小。
例如,在 kit.svelte.dev 上,整個網(wǎng)站生成的 JS 大小減少了 12.7%。
Svelte 4 將 Svelte 包的大小減少了近 75%,這意味著在 npm install 上的等待時間減少了。
對于第一次在 learn.svelte.dev 上加載交互式學(xué)習(xí)體驗(yàn)的用戶、Svelte REPL 的用戶以及網(wǎng)絡(luò)條件有限的用戶來說,這一改進(jìn)將尤為明顯。剩下的大部分軟件包大小是對 eslint 的支持,這就需要發(fā)布一個 CJS 構(gòu)建,一旦 eslint 重寫完成,Svelte 的軟件包大小可以再下降 50% 以上。
Svelte 中依賴的數(shù)量已經(jīng)從 61 個大大減少到 16 個。這意味著用戶下載速度更快,也更不容易受到供應(yīng)鏈攻擊的影響。
開發(fā)者體驗(yàn)
Svelte 4 使 Svelte 的創(chuàng)作體驗(yàn)更加直觀和一致:|local 現(xiàn)在是轉(zhuǎn)換的默認(rèn)值,以避免動畫阻礙頁面轉(zhuǎn)換,預(yù)處理程序現(xiàn)在更容易編寫,多項(xiàng)修正使 CSP 更容易設(shè)置和使用。
對于 Web 組件的用戶來說,最大的變化是對你使用 Svelte 編寫自定義元素的方式進(jìn)行了全面修改。通過改變它們的生成方式,可以消除了一大類錯誤和不一致的地方。
最后,還做了幾項(xiàng)改進(jìn) IDE 編寫的體驗(yàn):“cmd + 點(diǎn)擊” svelte 模塊現(xiàn)在可以帶你到實(shí)現(xiàn),而不是.d.ts 文件。從 svelte/internal 導(dǎo)入的文件現(xiàn)在被隱藏,不會干擾自動補(bǔ)全建議,自動導(dǎo)入現(xiàn)在更可靠。
更新了網(wǎng)站、文檔和教程
官方 svelte.dev 網(wǎng)站已經(jīng)進(jìn)行了大改。它現(xiàn)在被分割成多個頁面,并改進(jìn)了導(dǎo)航、更新了 TypeScript 文檔、黑暗模式和增強(qiáng)的 REPL。
SvelteKit 網(wǎng)站也在進(jìn)行更新,以與之匹配。還更新了所有的教程鏈接,以指向新的 learn.svelte.dev。舊的教程仍然適用于 Safari 16.3 及以前的用戶。
-
網(wǎng)絡(luò)
+關(guān)注
關(guān)注
14文章
7747瀏覽量
90295 -
框架
+關(guān)注
關(guān)注
0文章
404瀏覽量
17778 -
開發(fā)者
+關(guān)注
關(guān)注
1文章
616瀏覽量
17352
原文標(biāo)題:前端UI框架Svelte 4正式發(fā)布
文章出處:【微信號:OSC開源社區(qū),微信公眾號:OSC開源社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
用于小型蜂窩無線電的 5G NR TDD 4T4R 射頻前端參考設(shè)計 skyworksinc

UIAbility組件與UI的數(shù)據(jù)同步介紹
用于 4G 和 5G 應(yīng)用的 Sky5? UHB 前端模塊 skyworksinc

Sky5? 低、中、高頻段前端模塊,適用于 4G/5G 應(yīng)用 skyworksinc

用于 4G 和 5G 應(yīng)用的 Sky5? 前端模塊 skyworksinc

百度飛槳框架3.0正式版發(fā)布

大彩VisualTFT智能家居UI案例
Galaxy S25系列發(fā)布:One UI 7帶來創(chuàng)新功能
熱門前端框架:引領(lǐng)現(xiàn)代 Web 開發(fā)的潮流
簡述大前端技術(shù)棧的渲染原理
bootstrap框架和vue框架的區(qū)別
bootstrap框架介紹
bootstrap框架用什么軟件開發(fā)
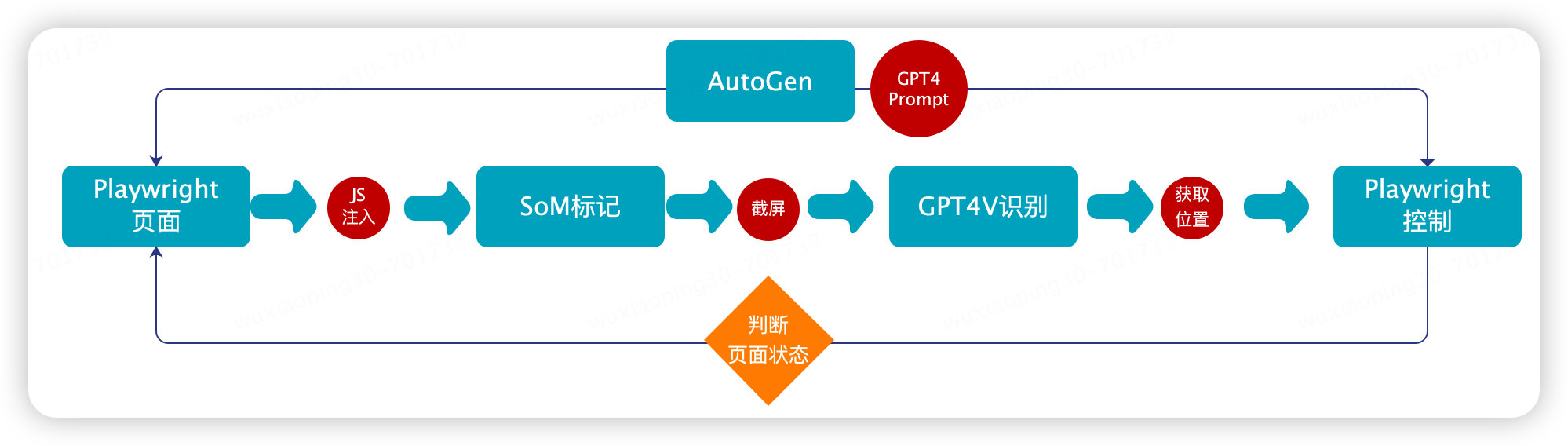
使用 GPT4V+AI Agent 做自動 UI 測試的探索

鴻蒙Ability Kit(程序框架服務(wù))【UIAbility組件與UI的數(shù)據(jù)同步】






 前端UI框架Svelte 4正式發(fā)布
前端UI框架Svelte 4正式發(fā)布










評論