4.生命周期
4.1生命周期是什么
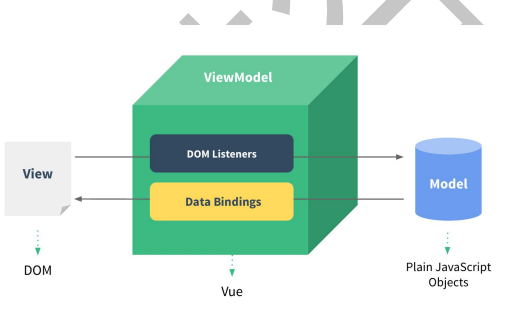
Vue的生命周期, 就是Vue實例從創建到銷毀的過程.
- 完整過程包含: 開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、銷毀
vue生命周期含8步驟(有8個溝子函數):創建、掛載、更新、銷毀
created() 創建后
mounted() 掛載后
4.2生命周期流程



聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
編程
+關注
關注
88文章
3679瀏覽量
94835 -
前端
+關注
關注
1文章
214瀏覽量
18133 -
vue
+關注
關注
0文章
58瀏覽量
8127
發布評論請先 登錄
相關推薦
熱點推薦
ServiceAbility的生命周期介紹
ServiceAbility的生命周期
開發者可以根據業務場景重寫生命周期相關接口。ServiceAbility生命周期接口說明見下表。
表1 ServiceAbility生命周期接
發表于 05-28 08:22
vue嵌入瀏覽器的相關資料推薦
vue嵌入瀏覽器 Vue-ico (vue-ico)Dead easy, Google Material Icons for Vue. 太簡單了,V
發表于 12-21 08:20
Vue框架的教程資料免費下載
Vue是一套用于構建用戶界面的漸進式JavaScript框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,方便與第三方庫或既有項目整合。
發表于 03-18 08:00
?0次下載

關于React和Vue產生一定的認知
Vue2 相較 Vue3 版本而言牢牢占據著大部分 Vue 開發者的視野,但是因為 Vue 官方已經把 Vue3 作為默認的版本,所以在此同
Vue入門之Vue定義
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。
Vue 的核心庫只關注視圖層,也就是只處理頁面。
Vue提供的一套JS框架,通常稱為

Vue在非瀏覽器環境下的嘗試是什么
Vue本身就是用javascript開發的,從源碼中可以看出它是一個用function來定義的類,多個生命周期通過Mixin混入進去,充分利用的javascript開發的特點,又將代碼很好的分開來的。






 Vue入門Vue的生命周期
Vue入門Vue的生命周期












評論