一、什么是子面板?
子面板是LabVIEW中的一種容器類型控件,借助這個控件可以在當前VI前面板上動態加載并運行另一個VI的前面板。它和選項卡類似,但又不同于選項卡控件,如子面板控件沒有選項卡控件的頁選擇器,一次只能顯示一個頁面,但它可以在內存中動態加載已運行的子程序,且一個在內存中被加載的子程序(模板程序)可以被多個子面板控件同時加載運行。

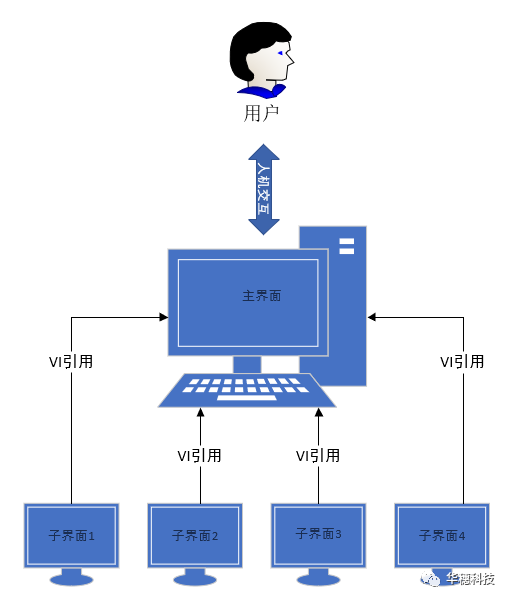
如上圖所示,子面板的使用方法其實就是主界面先獲取到各子界面的VI引用,然后利用子面板插入子界面的VI前面板。這樣一來主界面不僅可以用來響應所有用戶操作,還能顯示各個子界面狀態,并且各個子界面是相互獨立的,可以劃分為不同的模塊進行開發。
二、為什么用子面板?
在MVC架構中使用子面板主要有以下兩點原因:
1、使用子面板可以實現主面板程序與子面板程序的分離編寫,便于大型軟件、復雜軟件的多人協作分工完成,符合AF架構模塊化和多人協作的編程思路;
2、MVC架構中規定要把所有和界面顯示相關的工作都放到View中實現,這就注定了View必須處理所有的界面,但是各個子界面其實都在它本身所在的Actor中,這就需要將各個Actor中的界面傳到View中結合子面板進行處理。
三、設計實現
1、創建操作者

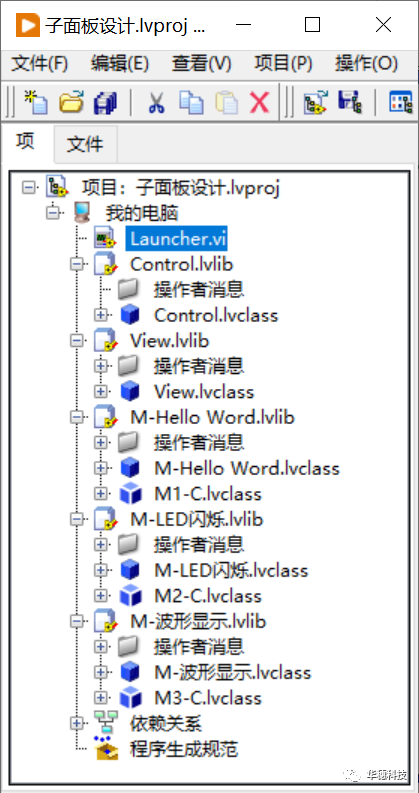
如上圖所示,該項目創建了一個Control,一個View,三個Module。其中View是主界面,用來做所有和界面顯示相關的工作;三個Module分別是實現不同功能的模塊,并且它們都擁有自己的界面;而Control是根操作者,也是整個項目的控制器,用來控制界面顯示和各模塊功能執行。

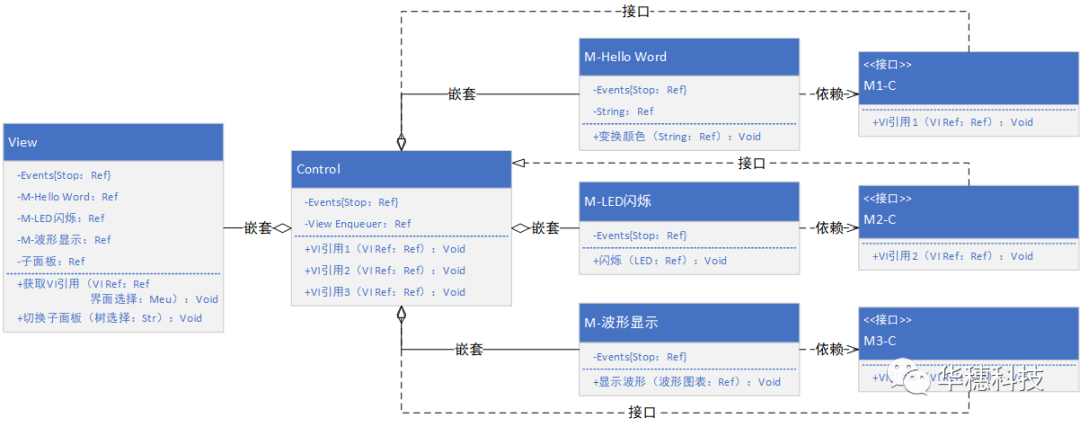
如上圖所示,該UML圖展示了這些操作者之間的邏輯關系。Control作為根操作者,嵌套調用了三個Module和一個View。嵌套操作者給根操作者發送消息使用接口(發送方只需要向接口中寫消息,而接收方只要繼承接口就可以通過實例化接口消息以實現消息的傳遞,這樣做可以消除消息發送方和接收方的耦合關系)。每個操作者都擁有自己的一些私有屬性和方法,感興趣的小伙伴們可以閱讀UML圖并結合源代碼了解此項目的設計功能。
2、Module功能設計
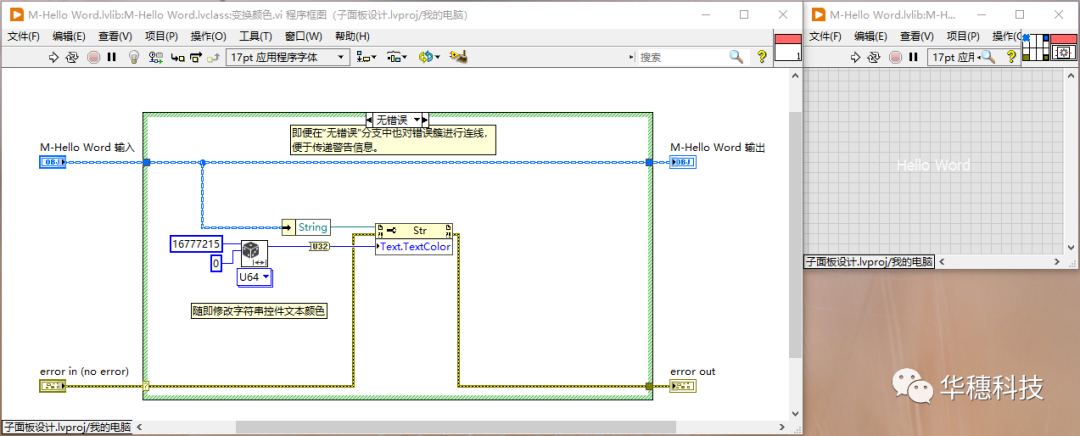
操作者“M-Hello Word”實現顯示“Hello Word”并不斷變換文本顏色。

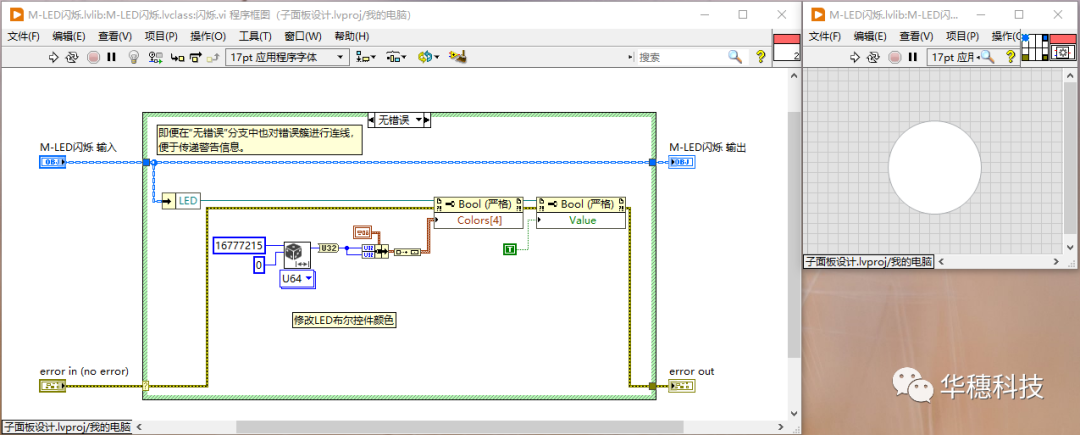
操作者“M-LED閃爍”實現LED燈的顏色變換。

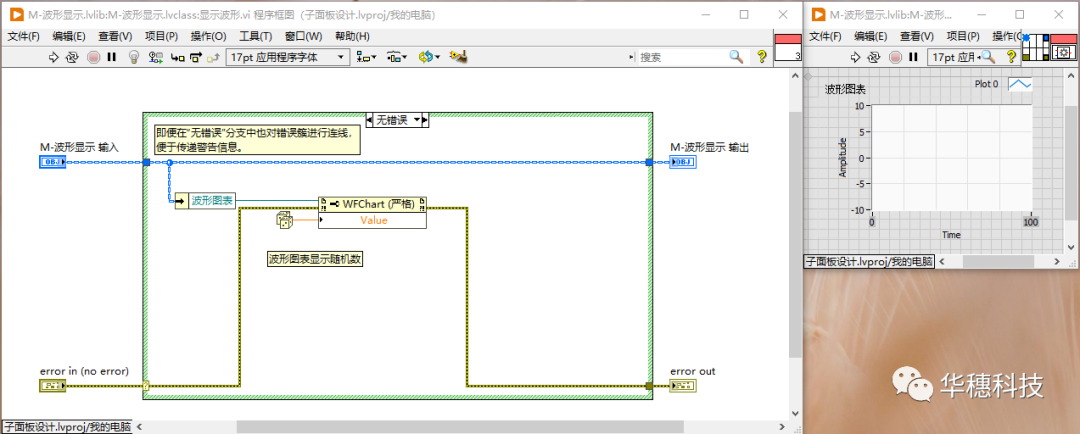
操作者“M-波形顯示”實現波形圖表顯示隨機數。

每個Actor的功能都在自己的Actor中獨立實現,不依賴于其他模塊。
3、使用接口消息傳遞VI引用
三個Module分別使用接口消息給Control發送自己Actor Core的VI引用,Control接收到接口消息后立即將VI引用以消息的方式傳遞給View。
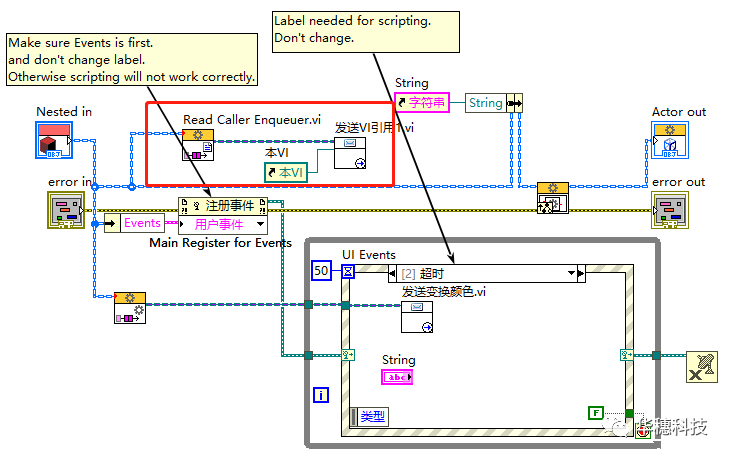
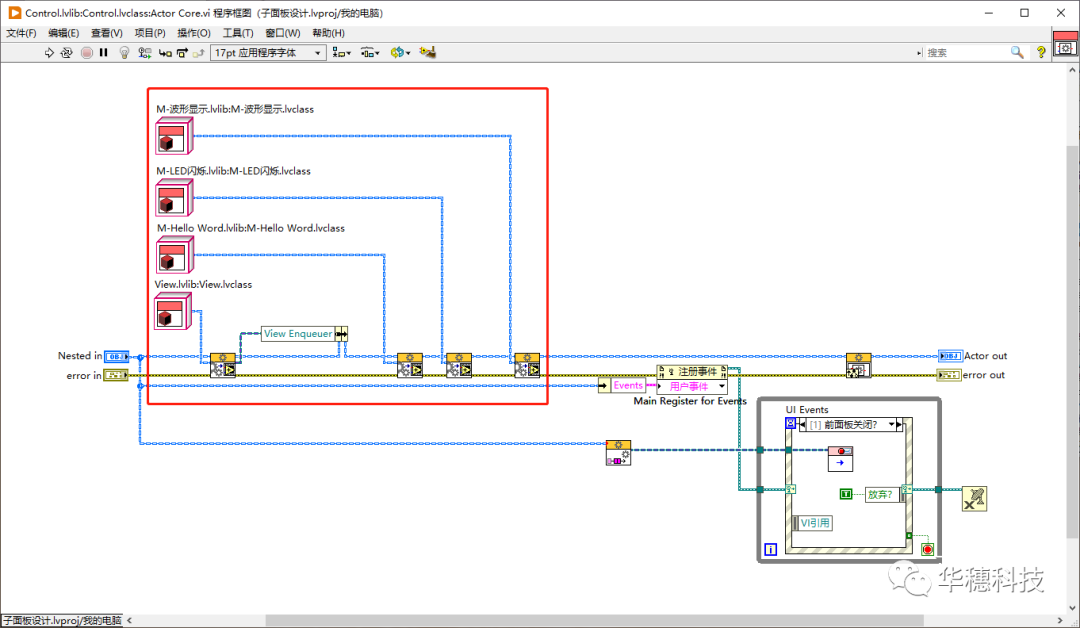
下圖為某個Module的Actor Core,紅色框部分代碼就是當此操作者啟動后使用接口消息給它的根操作者(Control)傳遞Actor Core VI引用。

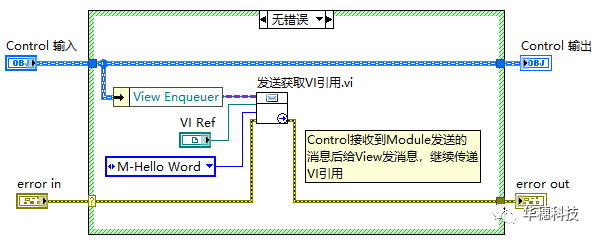
下圖為Control實例化(重寫)接口消息的程序框圖,可以看到Control將Module傳遞來的VI引用直接通過View的消息隊列傳遞給了View,并且在傳遞消息的同時還告訴它這個VI引用來自于哪個Module。

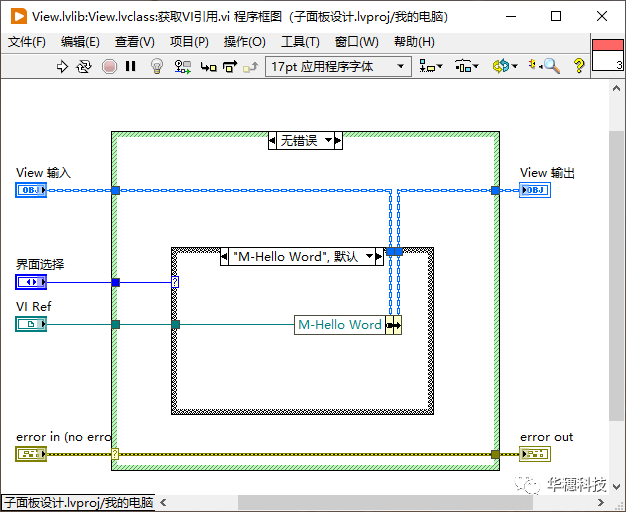
下圖為View從Control接收到傳遞VI引用的消息后,先判斷這個VI引用屬于哪個子界面,然后分別將各個子界面的VI引用放到自己的私有屬性中,方便后續使用子面板切換操作子界面。

4、View主界面設計
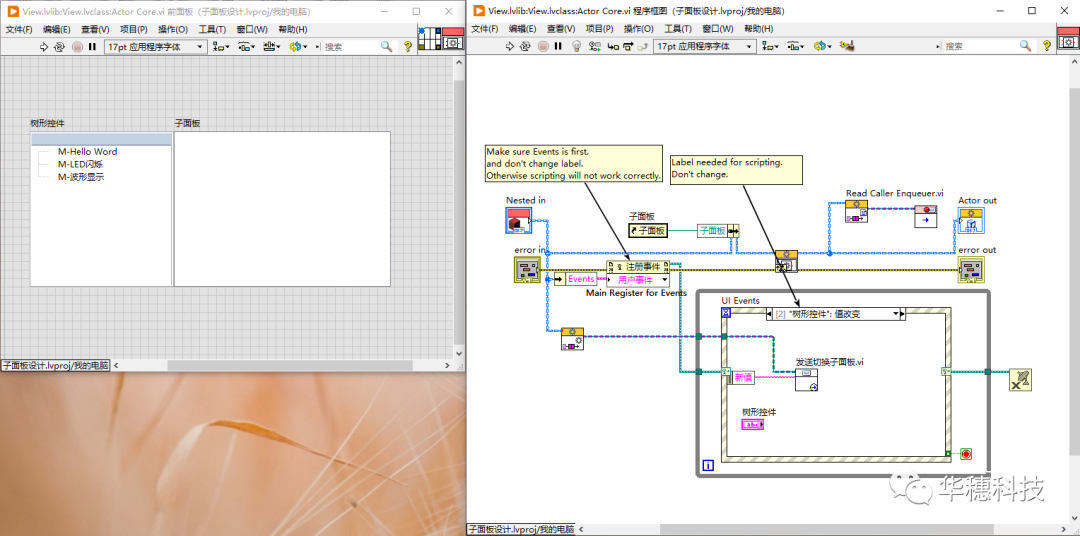
如下圖所示,先看前面板,主界面由一個樹形控件和一個子面板控件組成,設計功能為通過選定樹形控件來控制子面板切換顯示不同的子界面。再看程序框圖,當發生樹形控件值改變事件時給自己發送一個消息,去執行對應的“切換子面板”功能代碼。
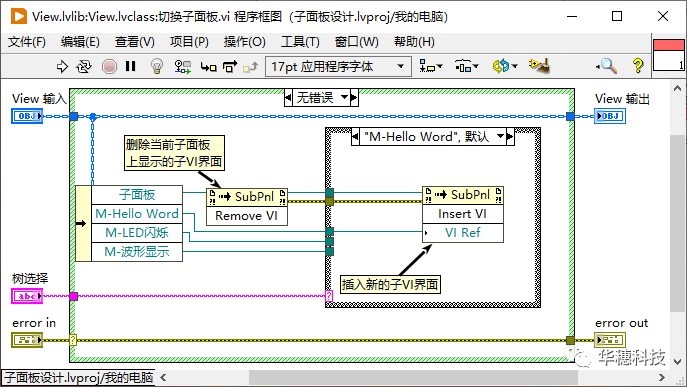
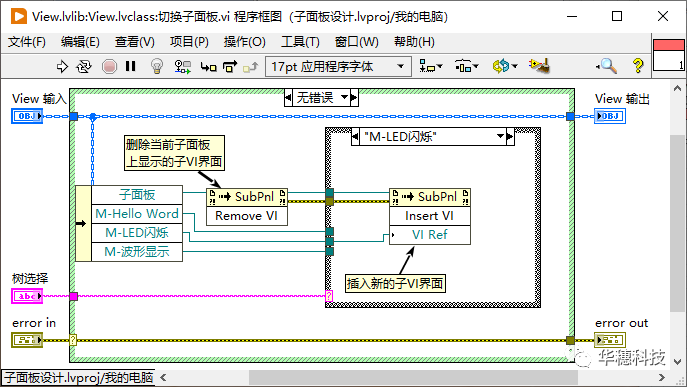
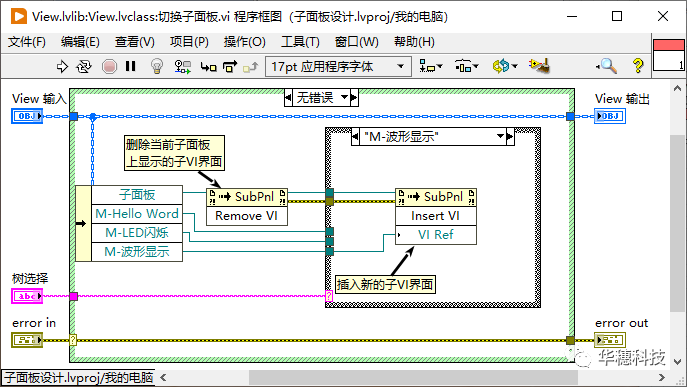
“切換子面板”功能代碼如下圖所示,在使用子面板插入VI時需要注意在插入前先刪除當前子面板上的VI界面,然后再插入新的VI界面。該VI根據“樹選擇”的不同值選擇插入不同Module的界面。



5、Control控制器設計
如下圖所示,Control是根操作者,紅色框圖部分代碼是它嵌套調用了其他操作者并且將View的消息隊列存入自己的私有屬性中,方便給View發送消息。
 ?
?
審核編輯:劉清
-
控制器
+關注
關注
114文章
16955瀏覽量
182768 -
LabVIEW
+關注
關注
1994文章
3670瀏覽量
332831 -
UML
+關注
關注
0文章
122瀏覽量
31094 -
MVC
+關注
關注
0文章
73瀏覽量
14054
原文標題:教程 | Actor Framework中MVC架構的子面板設計
文章出處:【微信號:華穗科技,微信公眾號:華穗科技】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄





 求一種Actor Framework中MVC架構的子面板設計方案
求一種Actor Framework中MVC架構的子面板設計方案










評論