背景介紹
近幾年,由于半導(dǎo)體行業(yè)的大力發(fā)展,配備圖形界面的嵌入式設(shè)備已經(jīng)越來(lái)越多的出現(xiàn)在我們的生活中。傳統(tǒng)家電,比如洗衣機(jī)、微波爐,原始的機(jī)械按鍵都逐漸被顯示觸控按鍵替代;穿戴設(shè)備,配備顯示屏的電子款手表手環(huán),開(kāi)始占據(jù)越來(lái)越大的市場(chǎng)份額;汽車領(lǐng)域,開(kāi)始使用觸控屏按鍵取代傳統(tǒng)機(jī)械按鍵,LCD儀表盤(pán)也幾乎將指針儀表盤(pán)淘汰。因此,能夠進(jìn)行界面顯示、交互的微控制器也越來(lái)越受市場(chǎng)的青睞。
恩智浦i.MX RT系列MCU性能強(qiáng)大、主頻高,并且其中部分MCU配備了圖形處理外設(shè),是繪制圖形界面非常好的選擇。
本文通過(guò)一個(gè)基于恩智浦推出的LVGL圖形設(shè)計(jì)工具GUI Guider,和運(yùn)行在i.MX RT1170上的圖形界面工程,來(lái)介紹在i.MX RT系列MCU上進(jìn)行圖形界面的設(shè)計(jì)。
工程演示視頻如下所示:
界面設(shè)計(jì)軟件GUI Guider
GUI Guider是恩智浦為L(zhǎng)VGL推出的一個(gè)GUI軟件設(shè)計(jì)工具,旨在讓客戶在使用恩智浦芯片開(kāi)發(fā)LVGL圖形界面工程時(shí),能夠更方便的設(shè)計(jì)出精美的界面。
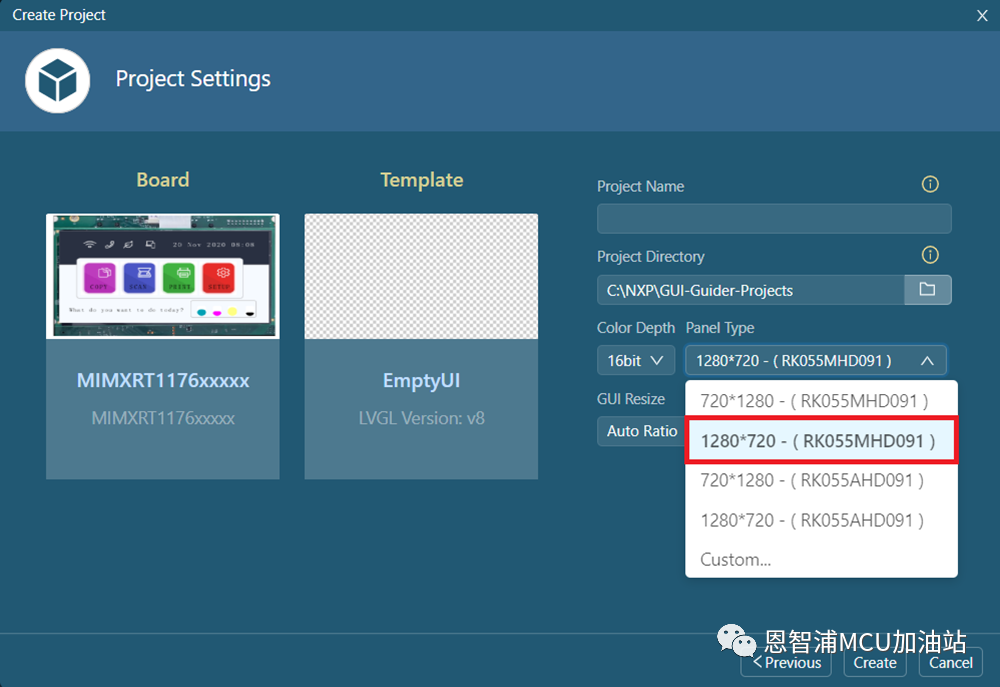
打開(kāi)工具,選擇新建項(xiàng)目,接著可以選擇你所用的LVGL版本以及你所用的MCU、顯示屏、項(xiàng)目模板等。需要注意的是,本項(xiàng)目選用1280*720的顯示屏(即landscape模式),在設(shè)備選擇時(shí)注意不要選成720*1280。

圖1. GUI Guider工程創(chuàng)建&屏幕選擇
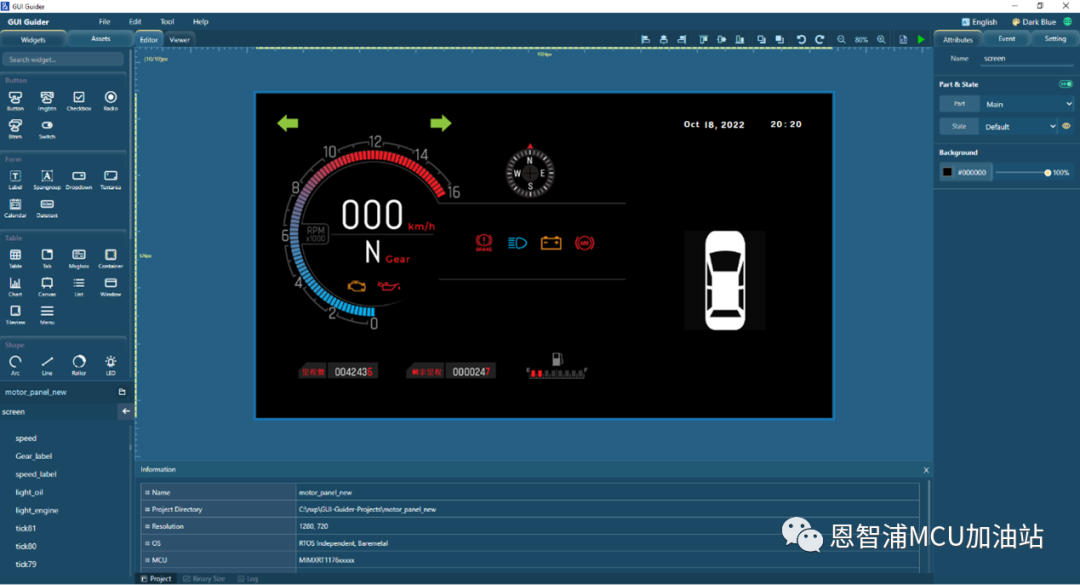
在界面基本創(chuàng)建好之后,GUI Guider工程如下圖所示:

圖2. 界面創(chuàng)建完成
本文只用GUI Guider做界面布局,界面的圖標(biāo)都用了貼圖控件,并未選擇工具中的其他功能控件。
如果想了解GUI Guider的用法以及各種控件的知識(shí),可以翻閱本站前期的文章和NXP官方網(wǎng)站,在此不對(duì)GUI Guider做過(guò)多的介紹。
功能任務(wù)
在GUI Guider工程創(chuàng)建完成后,可以在對(duì)應(yīng)的文件夾下找到創(chuàng)建好的工程文件(GUI-Guider-Projectsxxxxgenerated),其中包含了在工具中繪制的界面文件、添加的事件文件及圖片字體的存儲(chǔ)文件等。
值得注意的是,當(dāng)我們創(chuàng)建好界面工程,開(kāi)始添加自己的邏輯功能代碼時(shí),需要放在’custom’文件夾中,如果放在了你工程的源文件中(GUI-Guider-ProjectsxxxxsdkCoresource),那么當(dāng)你不小心進(jìn)行了工程的更新之后,你所寫(xiě)的邏輯功能代碼將會(huì)被覆蓋,別問(wèn)我是怎么知道的。。。
介紹完了在GUI Guider中創(chuàng)建工程的注意事項(xiàng)之后,開(kāi)始介紹本文的功能任務(wù)。
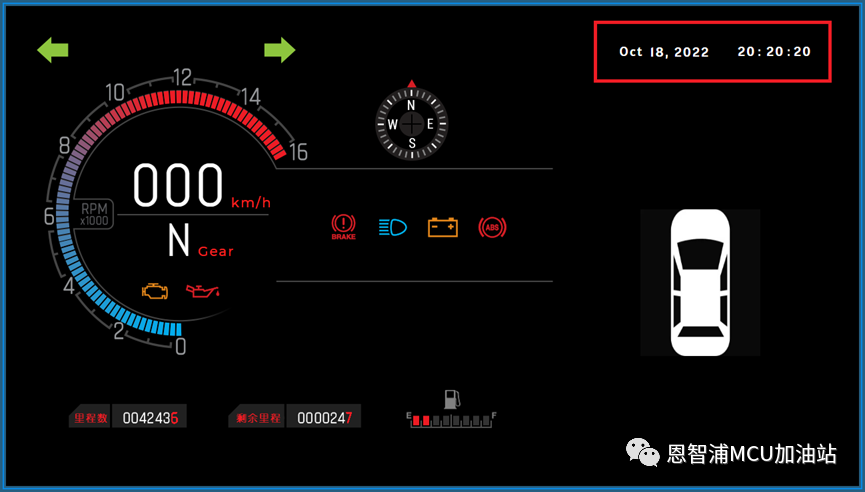
1、LVGL任務(wù) 利用GUI Guider創(chuàng)建的LVGL工程,可以參考SDK中的“SDK_2_12_0_MIMXRT1170-EVKoardsevkmimxrt1170lvgl_exampleslvgl_guider”,兩者具有相同的結(jié)構(gòu)。 在前面的演示視頻中,可以看到,本工程模擬一個(gè)汽車儀表盤(pán),在開(kāi)機(jī)以及行駛過(guò)程中的顯示情景。本工程用于展示其顯示功能并未展示GUI的交互功能,絕大部分都是用了貼圖來(lái)進(jìn)行界面的填充,想要達(dá)到動(dòng)畫(huà)的效果,可以通過(guò)創(chuàng)建、刪除圖像控件或者對(duì)圖像控件進(jìn)行透明度設(shè)定來(lái)實(shí)現(xiàn)。 在LVGL中參考如下兩種方法:
lv_obj_create(lv_obj_t * obj) //創(chuàng)建對(duì)象
lv_obj_del(lv_obj_t * obj) //刪除對(duì)象,結(jié)合創(chuàng)建對(duì)象功能以實(shí)現(xiàn)動(dòng)畫(huà)效果;
lv_style_set_img_opa(lv_style_t * style, lv_opa_t value) //設(shè)置某個(gè)樣式的透明度值
lv_obj_add_style(lv_obj_t * obj, lv_style_t * style, lv_style_selector_t selector) //給所選的圖像添加透明度為0或者1的樣式,以實(shí)現(xiàn)動(dòng)畫(huà)效果;
本工程所選用的方式為設(shè)置圖像透明度。先利用GUI Guider工具將所需要的全部圖像按照上下層順序貼好,注意,一定要確定好放置的次序,否則在后續(xù)添加邏輯代碼實(shí)現(xiàn)動(dòng)畫(huà)效果時(shí)會(huì)與預(yù)期效果不同。
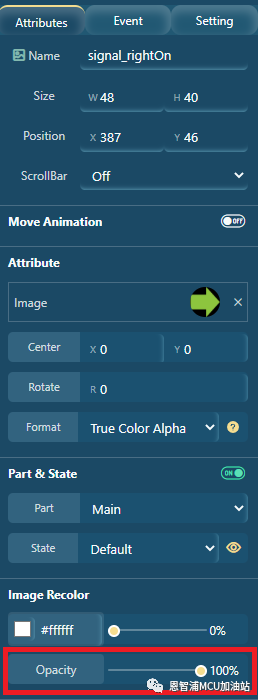
比如界面中的右轉(zhuǎn)向燈,在設(shè)置相應(yīng)的位置后,在工具右側(cè)‘Attributes’欄下面,可以通過(guò)‘Opacity’選項(xiàng)設(shè)置其初始透明度。

圖3.設(shè)置對(duì)象透明度
在后續(xù)程序運(yùn)行中,再通過(guò)邏輯函數(shù)修改各圖像控件的透明度來(lái)達(dá)到動(dòng)畫(huà)的效果。
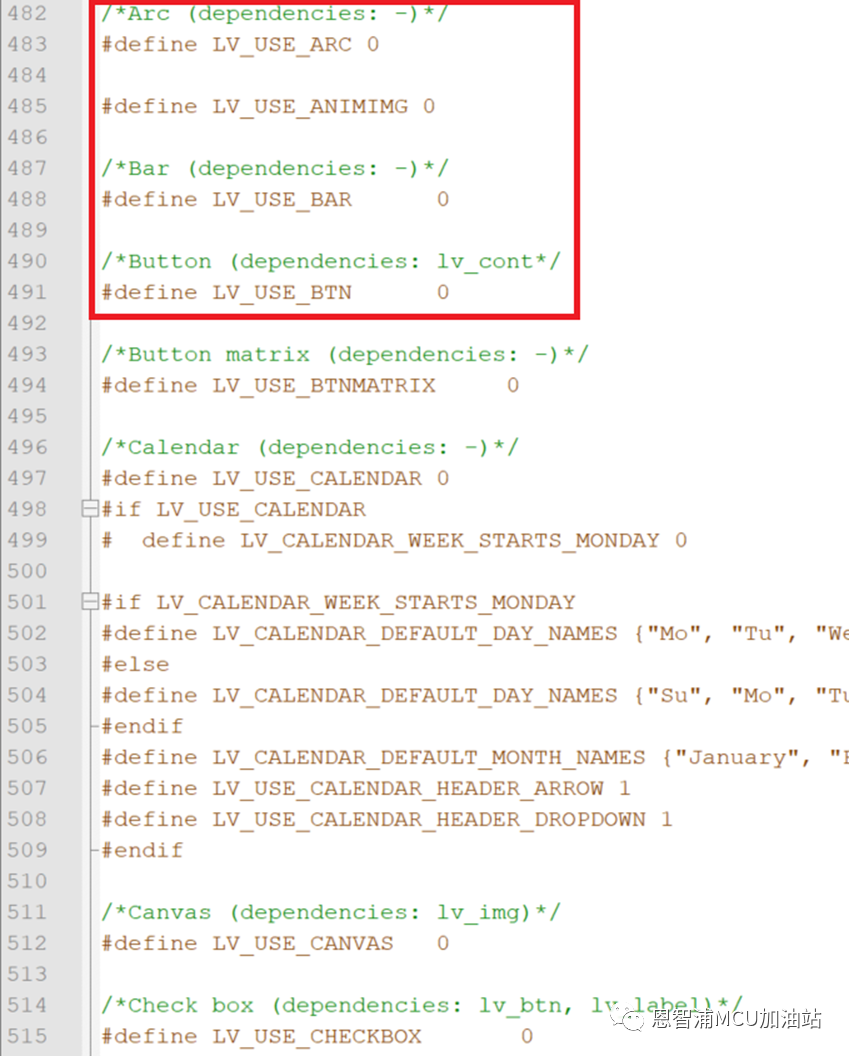
為了充分利用有限的存儲(chǔ)空間,我們往往需要將代碼進(jìn)行最大化的“瘦身”。而在LVGL工程中,很重要的一點(diǎn),就是將我們沒(méi)有用到的模塊裁剪掉。打開(kāi)’ sdkCoresource’文件夾下的lv_conf.h文件,我們可以看到有許多開(kāi)關(guān)宏,LVGL中的控件都通過(guò)這些開(kāi)關(guān)宏來(lái)確定是否加入編譯。這里我們將沒(méi)有用到的控件,比如Arc, Bar, Checkbox等都關(guān)閉其宏定義,這樣可以減少編譯的文件,從而給代碼“瘦身”。

圖4. 進(jìn)行LVGL控件裁剪
2.RTC任務(wù)
在常見(jiàn)的汽車儀表盤(pán)中,都會(huì)有日期時(shí)間的顯示。本工程中在界面繪制時(shí)也添加上了此模塊。在上面視頻演示中可以看到,在初始開(kāi)機(jī)界面沒(méi)有添加此部分,而后在表盤(pán)界面就添加上。我們需要做的是在GUI Guider布局界面時(shí),在對(duì)應(yīng)位置添加上對(duì)應(yīng)格式的文本控件。

圖5. 添加日期、時(shí)間對(duì)象
在界面布局完成后,添加我們的邏輯代碼。首先進(jìn)行RTC模塊的初始化,通過(guò)宏設(shè)定初始的日期以及時(shí)間,添加時(shí)鐘任務(wù),并設(shè)定好每一秒鐘進(jìn)行計(jì)時(shí)的更新。再添加時(shí)間文本轉(zhuǎn)換函數(shù)以及文本更新函數(shù),就可以開(kāi)始進(jìn)行日期、時(shí)鐘的顯示。
但是,我總不能每次都通過(guò)修改宏來(lái)設(shè)定時(shí)間吧?別急,本工程還添加了運(yùn)行中修改時(shí)間的功能。接著往下看。
3. SHELL命令任務(wù)
SHELL命令任務(wù)可以幫助在程序運(yùn)行時(shí)候進(jìn)行負(fù)載分析等功能。本工程中添加了通過(guò)SHELL命令設(shè)置時(shí)間的功能,現(xiàn)在就來(lái)以此功能為例,講講SHELL命令任務(wù)的添加。
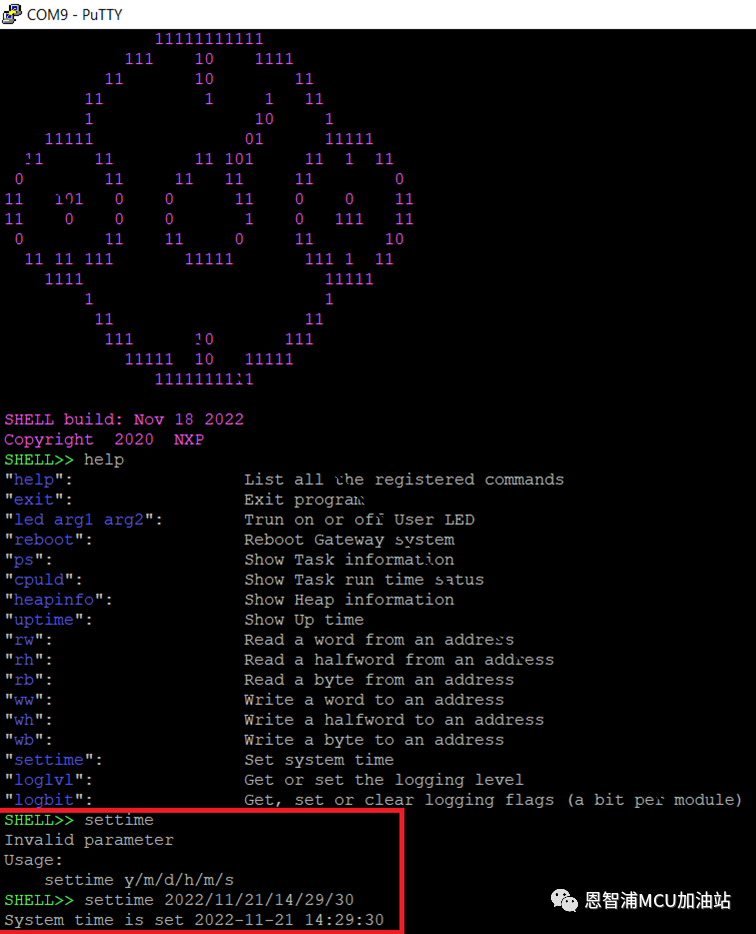
首先添加一個(gè)SHELL_TASK線程,在此線程中,進(jìn)行虛擬串口的配置,SHELL命令的添加等操作。在’settime’命令中,以“settime y/m/d/h/m/s”的格式進(jìn)行日期及時(shí)間的設(shè)置,之后你所設(shè)置的文本將被傳到RTC任務(wù)中設(shè)置時(shí)間的函數(shù)中,這樣就達(dá)成了利用SHELL命令,通過(guò)USB口設(shè)置當(dāng)前時(shí)間的功能。

圖6. SHELL命令修改界面時(shí)間
為了配合SHELL命令任務(wù),在時(shí)鐘任務(wù)中,需要將更新時(shí)間函數(shù)分為手動(dòng)更新和自動(dòng)更新。手動(dòng)更新時(shí),SHELL任務(wù)中配置一個(gè)值,當(dāng)時(shí)鐘任務(wù)判定這個(gè)值為手動(dòng)配置信號(hào)時(shí),將SHELL任務(wù)中更新的日期時(shí)間值傳到時(shí)鐘任務(wù)中,完成時(shí)間修改操作;自動(dòng)更新則是當(dāng)時(shí)鐘任務(wù)判定到非手動(dòng)更新信號(hào),則進(jìn)行時(shí)間的自動(dòng)更新,不過(guò)需要注意的是,當(dāng)我們進(jìn)行自動(dòng)更新,調(diào)用更新函數(shù)時(shí),需要在界面配置函數(shù)完成日期時(shí)間文本控件的創(chuàng)建之后,否則函數(shù)運(yùn)行會(huì)出錯(cuò),這里也通過(guò)一個(gè)來(lái)自LVGL任務(wù)中創(chuàng)建日期時(shí)間文本控件之后的值,來(lái)進(jìn)行時(shí)間自動(dòng)更新的操作。
if (g_timeupdated) {
/* Set RTC time to default time and date and start the RTC*/
SNVS_HP_RTC_StopTimer(SNVS);
SNVS_HP_RTC_SetDatetime(SNVS, &g_rtcdate);
SNVS_HP_RTC_StartTimer(SNVS);
rtcDate = g_rtcdate;
g_timeupdated = 0;
}
else {
/* Get date time */
SNVS_HP_RTC_GetDatetime(SNVS, &rtcDate);
if (s_time_initialized){
draw_date_Time_update();
}
}
總結(jié)
在創(chuàng)建圖形界面工程的時(shí)候,我們可以先利用GUI Guider工具將所需要的界面布局設(shè)計(jì)好,對(duì)于各控件,可以在工具中修改其各項(xiàng)參數(shù),但值得注意的是,工具中并未包含所有的參數(shù),有些時(shí)候我們可以通過(guò)自己修改代碼來(lái)進(jìn)行界面的設(shè)置。之后將沒(méi)有用到的模塊裁剪掉,以減少代碼的大小。
在界面創(chuàng)建完成之后,我們可以添加自己的邏輯代碼,實(shí)現(xiàn)自己想要的效果。
本文以一個(gè)汽車儀表盤(pán)圖形界面的工程為例,給出了其開(kāi)發(fā)的過(guò)程以供參考。
審核編輯:湯梓紅
-
mcu
+關(guān)注
關(guān)注
146文章
17821瀏覽量
359918 -
恩智浦
+關(guān)注
關(guān)注
14文章
5944瀏覽量
112759 -
RT
+關(guān)注
關(guān)注
0文章
73瀏覽量
40407 -
GUI
+關(guān)注
關(guān)注
3文章
674瀏覽量
40711 -
圖形界面
+關(guān)注
關(guān)注
0文章
38瀏覽量
7522
原文標(biāo)題:在i.MX RT平臺(tái)上開(kāi)發(fā)圖形界面工程
文章出處:【微信號(hào):NXP_SMART_HARDWARE,微信公眾號(hào):恩智浦MCU加油站】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
在i.MX RT的FreeRTOS MCUXpresso工程中添加runtime

i.Mx RT平臺(tái)內(nèi)存建議
基于i.MX 6系列的智能設(shè)備SABRE開(kāi)發(fā)平臺(tái)
i.MX RT1050平臺(tái)的相關(guān)資料推薦
01:i.MX RT的市場(chǎng)應(yīng)用和參考解決方案

恩智浦i.MX RT1170在將該系列帶上了更高的層面
在i.MX RT10XX系列平臺(tái)上進(jìn)行OTA
【044】SylixOS 正式支持 i.MX RT1050平臺(tái)

i.MX RT開(kāi)發(fā)筆記-08 | i.MX RT1062嵌套中斷向量控制器NVIC(按鍵中斷檢測(cè))

RT-Thread & NXP 發(fā)布 i.MX RT 系列 BSP 新框架






 在i.MX RT平臺(tái)上開(kāi)發(fā)圖形界面工程
在i.MX RT平臺(tái)上開(kāi)發(fā)圖形界面工程












評(píng)論