說明:從 API Version 7 開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標(biāo)單獨標(biāo)記該內(nèi)容的起始版本。
導(dǎo)入模塊:
import curves from ‘@ohos.curves’
curves.init
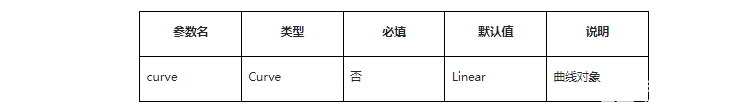
init(curve?: Curve): Object
插值曲線的初始化函數(shù),可以根據(jù)入?yún)?chuàng)建一個插值曲線對象。
參數(shù):

返回值:
曲線對象Object。
curves.steps
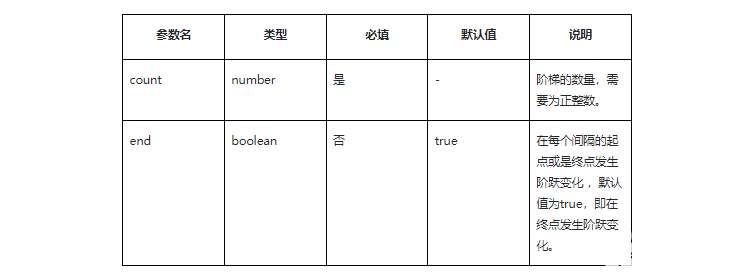
steps(count: number, end: boolean): Object
構(gòu)造階梯曲線對象。
參數(shù):

返回值:
曲線對象Object。
curves.cubicBezier
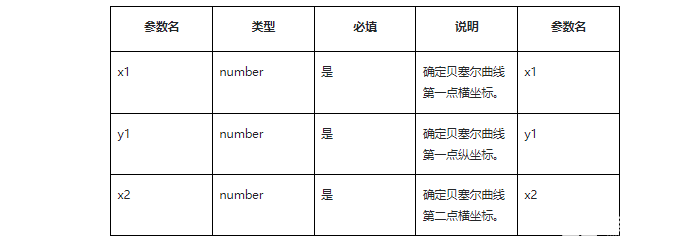
cubicBezier(x1: number, y1: number, x2: number, y2: number): Object
構(gòu)造三階貝塞爾曲線對象,曲線的值必須處于0-1之間。
參數(shù):

返回值:
曲線對象Object。
curves.spring
spring(velocity: number, mass: number, stiffness: number, damping: number): Object
構(gòu)造彈簧曲線對象。
參數(shù):

返回值:
曲線對象Object。
示例:
import Curves from '@ohos.curves'
@Entry
@Component
struct ImageComponent {
@State widthSize: number = 200
@State heightSize: number = 200
build() {
Column() {
Text()
.margin({top:100})
.width(this.widthSize)
.height(this.heightSize)
.backgroundColor(Color.Red)
.onClick(()=> {
let curve = Curves.cubicBezier(0.25, 0.1, 0.25, 1.0);
this.widthSize = curve.interpolate(0.5) * this.widthSize;
this.heightSize = curve.interpolate(0.5) * this.heightSize;
})
.animation({duration: 2000 , curve: Curves.spring(0.25, 0.1, 0.25, 1.0)})
}.width("100%").height("100%")
}
}
復(fù)制
審核編輯:湯梓紅
-
計算
+關(guān)注
關(guān)注
2文章
453瀏覽量
39349 -
曲線
+關(guān)注
關(guān)注
1文章
82瀏覽量
21151 -
HarmonyOS
+關(guān)注
關(guān)注
80文章
2126瀏覽量
33067
發(fā)布評論請先 登錄
【HarmonyOS 5】金融應(yīng)用開發(fā)鴻蒙組件實踐

【 HarmonyOS 5 入門系列 】鴻蒙HarmonyOS示例項目講解

HarmonyOS入門指南
華為正式啟動HarmonyOS 6開發(fā)者Beta
HarmonyOS 代碼工坊的指尖開發(fā),讓 APP 開發(fā)所見即所得

UI開發(fā)概述
HarmonyOS應(yīng)用閃屏問題性能優(yōu)化一
HarmonyOS 應(yīng)用開發(fā)賦能套件:鴻蒙原生應(yīng)用開發(fā)的 “神助攻”
請問DAC39J84內(nèi)部插值方式是插值0嗎?
《HarmonyOS第一課》煥新升級,賦能開發(fā)者快速掌握鴻蒙應(yīng)用開發(fā)
HarmonyOS開發(fā)指導(dǎo)類文檔更新速遞(下)

HarmonyOS開發(fā)指導(dǎo)類文檔更新速遞(上)






 HarmonyOS應(yīng)用開發(fā)TS動畫插值計算體驗
HarmonyOS應(yīng)用開發(fā)TS動畫插值計算體驗











評論