組件說明:
是Text的子類,用來進行用戶輸入數(shù)據(jù)的
常見屬性:

《TextField ohos:id=“$+id:text” ohos:height=“50vp” ohos:width=“319vp” ohos:background_element=“#FFFFFF” ohos:hint=“請輸入信息” ohos:layout_alignment=“horizontal_center” ohos:text_alignment=“center” ohos:text_color=“#999999” ohos:text_size=“17fp” ohos:top_margin=“100vp”/》
2. TextField案例——獲取文本輸入框中的內(nèi)容并進行Toast提示
通過TextField獲取文本輸入框中的內(nèi)容并進行Toast提示
新建項目:TextFieldApplication
ability_main
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:background_element=“#F2F2F2” ohos:orientation=“vertical”》
《TextField ohos:id=“$+id:text” ohos:height=“50vp” ohos:width=“319vp” ohos:background_element=“#FFFFFF” ohos:hint=“請輸入信息” ohos:layout_alignment=“horizontal_center” ohos:text_alignment=“center” ohos:text_color=“#999999” ohos:text_size=“17fp” ohos:top_margin=“100vp”/》
《Button ohos:id=“$+id:but” ohos:height=“47vp” ohos:width=“319vp” ohos:background_element=“#21a8FD” ohos:layout_alignment=“center” ohos:text=“獲取信息” ohos:text_alignment=“center” ohos:text_color=“#FEFEFE” ohos:text_size=“24vp” ohos:top_margin=“77vp”/》
《/DirectionalLayout》
因為要在 onClick 方法中用到 TextField 和 Button 這兩個組件,所以要把這兩個組件移到成員位置,使其成為成員變量后,onClick 方法才能訪問的到
MainAbilitySlice
package com.xdr630.textfieldapplication.slice;
import com.xdr630.textfieldapplication.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.Button;import ohos.agp.components.Component;import ohos.agp.components.TextField;import ohos.agp.utils.LayoutAlignment;import ohos.agp.window.dialog.ToastDialog;
public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener {
TextField tf; Button but;
@Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到文本組件框?qū)ο?tf = (TextField) findComponentById(ResourceTable.Id_text); //找到按鈕組件對象 but = (Button) findComponentById(ResourceTable.Id_but);
//2.給按鈕綁定點擊事件 //當(dāng)點擊了按鈕之后,就要獲取文本輸入框的內(nèi)容 but.setClickedListener(this);
}
@Override public void onActive() { super.onActive(); }
@Override public void onForeground(Intent intent) { super.onForeground(intent); }
@Override public void onClick(Component component) { //當(dāng)點擊了按鈕之后,獲取文本輸入框的內(nèi)容 String message = tf.getText(); //利用一個Toast將信息彈出 ToastDialog td = new ToastDialog(this); //大小不用設(shè)置,默認(rèn)是包裹內(nèi)容的 //自動關(guān)閉不用設(shè)置,默認(rèn)到了時間之后就自動關(guān)閉 //默認(rèn)持續(xù)時間是 2秒
//設(shè)置Toast的背景 td.setTransparent(true); //位置(默認(rèn)居中) td.setAlignment(LayoutAlignment.BOTTOM); //設(shè)置一個偏移 td.setOffset(0,200); //設(shè)置Toast內(nèi)容 td.setText(message); //讓Toast出現(xiàn) td.show(); }}
運行:
3. TextField組件高級用法
3.1 密碼的密文展示
當(dāng)輸入密碼的時候會變成密文展示
ohos:text_input_type=“pattern_password”:表示輸入的密碼以密文的方式顯示
基本使用:
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:orientation=“vertical” ohos:background_element=“#F2F2F2”》
《TextField ohos:height=“50vp” ohos:width=“319vp” ohos:hint=“請輸入信息” ohos:text_size=“17fp” ohos:hint_color=“#999999” ohos:text_alignment=“center” ohos:top_margin=“100vp” ohos:layout_alignment=“horizontal_center” ohos:background_element=“#FFFFFF” ohos:text_input_type=“pattern_password”/》
《/DirectionalLayout》
3.2 基線的設(shè)置
有的時候文本輸入框并不是一個框,而是下面有一條橫線,這條線華為官方叫做 基線
把文本輸入框使用橫線表示,在上面加上一條基線,把輸入框的背景顏色去掉
《TextField ohos:height=“50vp” ohos:width=“319vp” ohos:hint=“請輸入信息” ohos:text_size=“17fp” ohos:hint_color=“#999999” ohos:text_alignment=“center” ohos:top_margin=“100vp” ohos:layout_alignment=“horizontal_center” ohos:text_input_type=“pattern_password” ohos:basement=“#000000” /》
如果以后看到一條基線,然后在輸入一些數(shù)字信息,這還是 TextField 文本輸入框組件,只不過是背景色沒有設(shè)置,讓它跟布局的顏色一致了,看不到背景而已
3.3 氣泡的設(shè)置
當(dāng)用鼠標(biāo)長按選中輸入的內(nèi)容后,就會選中內(nèi)容,前面的光標(biāo)和后面的光標(biāo),以及中間選中的內(nèi)容顏色會改變,華為官方給前、后的光標(biāo),以及沒有選中內(nèi)容狀態(tài)下出現(xiàn)的小氣球取名為氣泡
《TextField ohos:height=“50vp” ohos:width=“319vp” ohos:hint=“請輸入信息” ohos:text_size=“17fp” ohos:hint_color=“#999999” ohos:text_alignment=“center” ohos:top_margin=“100vp” ohos:layout_alignment=“horizontal_center” ohos:basement=“#000000” /》
可以設(shè)置左邊、右邊,以及沒有選中情況下的氣泡
氣泡的圖片、顏色都是可以自定義的
以下用到的圖片可自取:
https://www.aliyundrive.com/s/wT22d1Vb1BV
把左、右,以及中間沒有選中的氣泡圖片復(fù)制到 media 文件夾下
《TextField ohos:height=“50vp” ohos:width=“319vp” ohos:hint=“請輸入信息” ohos:text_size=“17fp” ohos:hint_color=“#999999” ohos:text_alignment=“center” ohos:top_margin=“100vp” ohos:layout_alignment=“horizontal_center” ohos:basement=“#000000” ohos:element_selection_left_bubble=“$media:left” ohos:element_selection_right_bubble=“$media:right” ohos:element_cursor_bubble=“$media:bubble” ohos:selection_color=“#FF0000” /》
ohos:element_selection_left_bubble、ohos:element_selection_right_bubble分別設(shè)置左右氣泡顯示的圖片
ohos:element_cursor_bubble:設(shè)置沒有選中時的氣泡圖片
ohos:selection_color:設(shè)置選中時內(nèi)容的顏色
運行:
4. TextField案例——長按查看密碼明文
在一些APP中,登錄界面密碼輸入框那里有個小眼睛,按住小眼睛后就可以看到密碼的明文展示,松開小眼睛又恢復(fù)到密文狀態(tài)了
把“小眼睛”改成Button組件,實現(xiàn)的邏輯原理也是一樣的
需求分析:
按住按鈕不松,將輸入框中的密碼變成明文
松開按鈕之后,輸入框中的密碼變回密文
新建項目:TextFieldApplication3
ability_main
《?xml version=“1.0” encoding=“utf-8”?》《DirectionalLayout xmlns:ohos=“http://schemas.huawei.com/res/ohos” ohos:height=“match_parent” ohos:width=“match_parent” ohos:orientation=“vertical” ohos:background_element=“#F2F2F2” 》
《TextField ohos:id=“$+id:text” ohos:height=“50vp” ohos:width=“319vp” ohos:hint=“請輸入密碼” ohos:text_size=“17fp” ohos:hint_color=“#999999” ohos:text_alignment=“center” ohos:top_margin=“100vp” ohos:layout_alignment=“horizontal_center” ohos:background_element=“#FFFFFF” ohos:text_input_type=“pattern_password”/》 《Button ohos:id=“$+id:but” ohos:height=“47vp” ohos:width=“319vp” ohos:text=“查看密碼” ohos:text_size=“24vp” ohos:text_color=“#FEFEFE” ohos:text_alignment=“center” ohos:background_element=“#21a8FD” ohos:top_margin=“77vp” ohos:layout_alignment=“center”/》
《/DirectionalLayout》
MainAbilitySlice
package com.xdr630.textfieldapplication3.slice;
import com.xdr630.textfieldapplication3.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.Button;import ohos.agp.components.Component;import ohos.agp.components.InputAttribute;import ohos.agp.components.TextField;import ohos.multimodalinput.event.TouchEvent;
public class MainAbilitySlice extends AbilitySlice implements Component.TouchEventListener {
TextField tf;
@Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main);
//1.找到兩個組件對象 tf = (TextField) findComponentById(ResourceTable.Id_text); Button but = (Button) findComponentById(ResourceTable.Id_but);
//2.要給按鈕綁定一個觸摸事件 //因為在觸摸事件中,才能獲取到按下不松或松開 //單擊事件——只能捕獲到點擊了一下 but.setTouchEventListener(this);
}
@Override public void onActive() { super.onActive(); }
@Override public void onForeground(Intent intent) { super.onForeground(intent); }
@Override //參數(shù)一:現(xiàn)在觸摸的按鈕 //參數(shù)二:動作對象 public boolean onTouchEvent(Component component, TouchEvent touchEvent) { int action = touchEvent.getAction();
if (action == TouchEvent.PRIMARY_POINT_DOWN){//表示按下不松的時候 //當(dāng)按下不送的時候,將文本框中密碼變成明文 tf.setTextInputType(InputAttribute.PATTERN_NULL); }else if (action == TouchEvent.PRIMARY_POINT_UP){//表示松開的時候 //當(dāng)松開的時候,將文本框中的密碼變回密文 tf.setTextInputType(InputAttribute.PATTERN_PASSWORD); } //true:表示觸摸事件的后續(xù)動作還會進行觸發(fā) //false:表示觸摸事件只觸發(fā)第一個按下不松 return true; }}
運行:
5. TextField案例——搭建登錄界面
新建項目:TextFieldApplication4
細節(jié)說明:
Text文本(忘記密碼了?)組件默認(rèn)是左邊放置的,加上 ohos:layout_alignment=“right”就是右邊放置了,同時也給個ohos:right_margin=“20vp”和右邊的屏幕有些距離。如果ohos:layout_alignment=“right”屬性不寫,直接寫ohos:right_margin=“20vp,那么ohos:layout_alignment=”right“屬性就會失效,因為組件默認(rèn)是放在左邊的。
ability_main
《?xml version=”1.0“ encoding=”utf-8“?》《DirectionalLayout xmlns:ohos=”http://schemas.huawei.com/res/ohos“ ohos:height=”match_parent“ ohos:width=”match_parent“ ohos:orientation=”vertical“ ohos:background_element=”#F2F2F2“》
《TextField ohos:id=”$+id:username“ ohos:height=”50vp“ ohos:width=”319vp“ ohos:hint=”請輸入用戶名“ ohos:text_size=”17fp“ ohos:hint_color=”#999999“ ohos:text_alignment=”center“ ohos:top_margin=”100vp“ ohos:layout_alignment=”horizontal_center“ ohos:background_element=”#FFFFFF“/》
《TextField ohos:id=”$+id:password“ ohos:height=”50vp“ ohos:width=”319vp“ ohos:hint=”請輸入密碼“ ohos:text_size=”17fp“ ohos:hint_color=”#999999“ ohos:text_alignment=”center“ ohos:top_margin=”10vp“ ohos:layout_alignment=”horizontal_center“ ohos:background_element=”#FFFFFF“ ohos:text_input_type=”pattern_password“/》 《Text ohos:height=”match_content“ ohos:width=”match_content“ ohos:text=”忘記密碼了?“ ohos:text_size=”17fp“ ohos:text_color=”#979797“ ohos:top_margin=”13vp“ ohos:layout_alignment=”right“ ohos:right_margin=”20vp“/》 《Button ohos:height=”47vp“ ohos:width=”319vp“ ohos:text=”登錄“ ohos:text_size=”24fp“ ohos:text_color=”#FEFEFE“ ohos:text_alignment=”center“ ohos:background_element=”#21a8FD“ ohos:top_margin=”77vp“ ohos:layout_alignment=”horizontal_center“/》
《Button ohos:height=”47vp“ ohos:width=”319vp“ ohos:text=”注冊“ ohos:text_size=”24fp“ ohos:text_color=”#FEFEFE“ ohos:text_alignment=”center“ ohos:background_element=”#21a8FD“ ohos:top_margin=”13vp“ ohos:layout_alignment=”horizontal_center“/》
《/DirectionalLayout》
責(zé)任編輯:haq
-
操作系統(tǒng)
+關(guān)注
關(guān)注
37文章
7061瀏覽量
124884 -
文本
+關(guān)注
關(guān)注
0文章
119瀏覽量
17351 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
2026瀏覽量
32058
原文標(biāo)題:【鴻蒙實戰(zhàn)】HarmonyOS實戰(zhàn)——TextField文本輸入框組件基本使用
文章出處:【微信號:gh_9b9470648b3c,微信公眾號:電子發(fā)燒友論壇】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
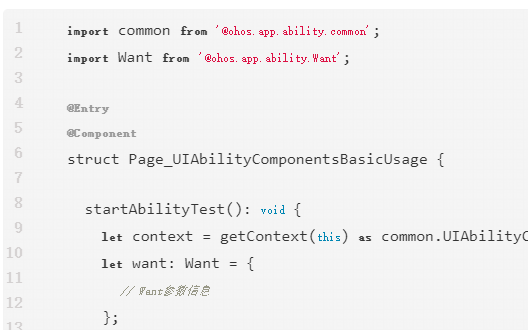
UIAbility組件基本用法說明
harmony OS NEXT-Navagation基本用法
KaihongOS操作系統(tǒng):Button按鈕組件介紹
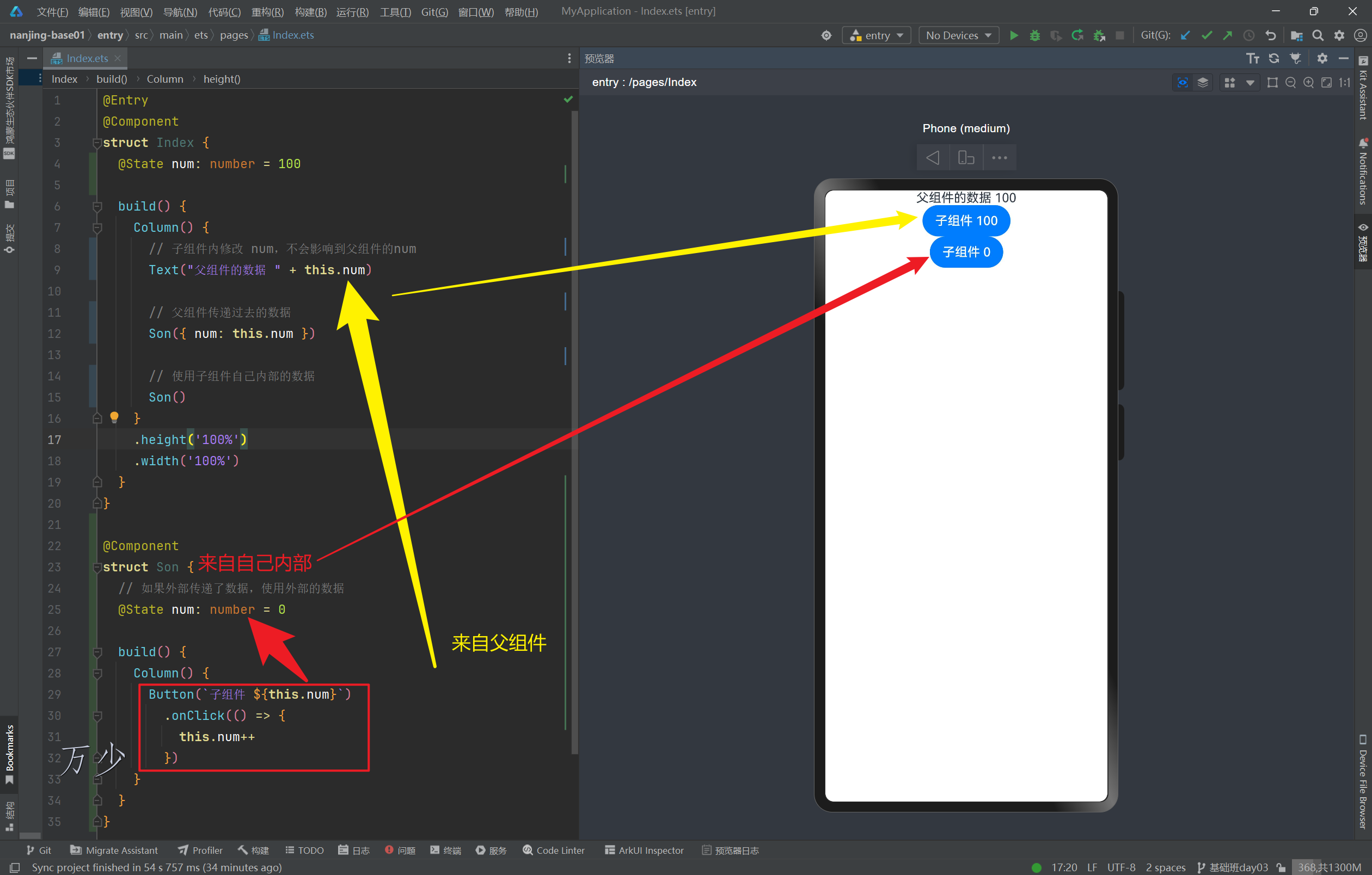
HarmonyOS Next V2 @Local 和@Param

HarmonyOS Next V2 @Event
「極速探索HarmonyOS NEXT 」閱讀體驗】+Web組件
解決HarmonyOS應(yīng)用中Image組件白塊問題的有效方案

華為發(fā)布鴻蒙HarmonyOS 5.0.2 Release
HarmonyOS Web頁面加載的原理和優(yōu)化方法

AWTK 最新動態(tài):支持鴻蒙系統(tǒng)(HarmonyOS Next)

華為HarmonyOS NEXT 10月8日開啟公測

華為“純血”鴻蒙系統(tǒng) HarmonyOS NEXT 將于9月底推出正式版
HarmonyOS NEXT Developer Beta1最新術(shù)語表
國產(chǎn)系統(tǒng)重要突破!深開鴻KaihongOS率先連接HarmonyOS Next,實現(xiàn)跨生態(tài)互聯(lián)

鴻蒙Ability Kit(程序框架服務(wù))【UIAbility組件基本用法】






 HarmonyOS系統(tǒng)TextField組件基本用法
HarmonyOS系統(tǒng)TextField組件基本用法










評論