在開(kāi)發(fā)和測(cè)試過(guò)程中,以及在演示和培訓(xùn)過(guò)程中,經(jīng)常需要偽數(shù)據(jù)。 今天,猿妹就和大家推薦一個(gè)專(zhuān)門(mén)用于生成偽數(shù)據(jù)的神器——faker.js,使用faker.js模塊可以輕松地在多個(gè)域和多個(gè)區(qū)域生成偽數(shù)據(jù)。
Faker.js是一個(gè)JavaScript庫(kù),每周下載量超過(guò)140萬(wàn)。大概八年前就已經(jīng)被創(chuàng)建了,如今有200多個(gè)貢獻(xiàn)者。它公開(kāi)了生成隨機(jī)數(shù)據(jù)的函數(shù),通常調(diào)用這些函數(shù)就可以生成JSON或CSV文件的值,而且數(shù)據(jù)生成的速度很快,并且易于使用。
下面舉一個(gè)通過(guò)faker.js生成偽數(shù)據(jù)的例子:
const faker = require(‘faker’);
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Employee: ${firstName} ${lastName}`);
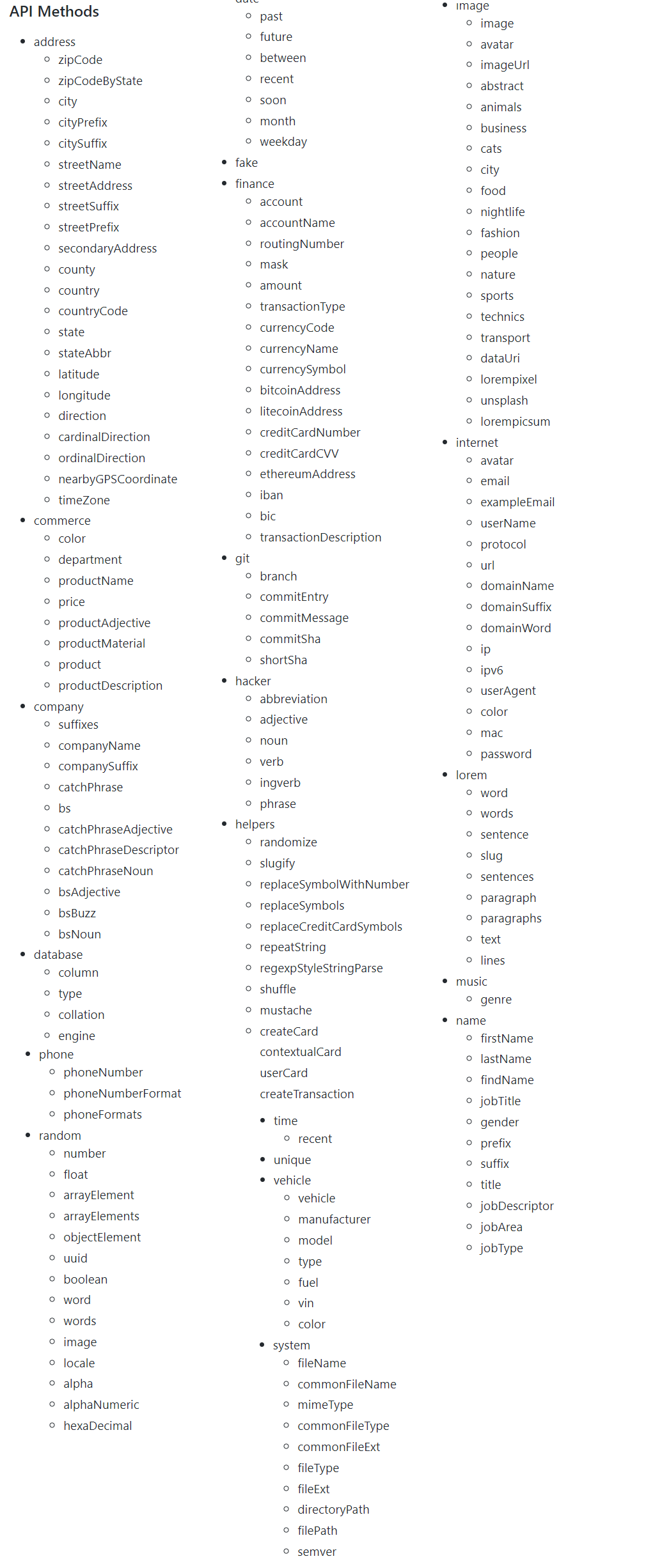
域和語(yǔ)言環(huán)境 數(shù)據(jù)是由faker.js為許多不同的域或名稱(chēng)空間生成的。每個(gè)域提供多個(gè)數(shù)據(jù)類(lèi)型,比如“名稱(chēng)”可以生成一下值:
名字
姓氏
職稱(chēng)
工作領(lǐng)域
工作類(lèi)型
。..。..
這些是faker.js當(dāng)前支持的域:名稱(chēng),地址,公司,日期,時(shí)間,商務(wù),財(cái)務(wù),電話(huà),數(shù)據(jù)庫(kù),Internet,Git,系統(tǒng),黑客等,這些加起來(lái)一共有70多種偽數(shù)據(jù)類(lèi)型。

faker.js生成的數(shù)據(jù)雖說(shuō)是偽數(shù)據(jù),但也是正確的數(shù)據(jù),比如國(guó)家名稱(chēng)雖說(shuō)是隨機(jī)生成的,但并不是偽造的,城市和街道的名稱(chēng)看起來(lái)也足夠真是,電子郵件地址也會(huì)有正確的格式。
某些數(shù)據(jù)僅在特定語(yǔ)言中才具有實(shí)際意義,國(guó)家名稱(chēng),工作日和顏色因語(yǔ)言而異,并且郵政編碼,電話(huà)號(hào)碼和街道地址的格式也因國(guó)家而異。Faker.js支持特定于語(yǔ)言環(huán)境的數(shù)據(jù)生成。你可以在生成數(shù)據(jù)之前設(shè)置所需的語(yǔ)言環(huán)境,F(xiàn)aker.js支持近40種語(yǔ)言環(huán)境。 faker.js入門(mén) faker.js入門(mén)也是十分簡(jiǎn)單,你可以直接在瀏覽器端的JavaScript代碼中使用faker.js:
《script src = “faker.js” type = “text/javascript”》《/script》
《script》
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // [email protected]
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
《/script》
這里再舉一個(gè)簡(jiǎn)單的代碼片段,它需要faker.js模塊生成一系列偽數(shù)據(jù):
const faker = require(‘faker’);
let phone = faker.phone.phoneNumber();
console.log(`Phone: ${phone}`);
console.log(`Vehicle: ${faker.vehicle.model()} ${faker.vehicle.type()}`)
console.log(`Credit Card: ${faker.finance.creditCardNumber()}`)
faker.locale = “ru”;
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Pаботник: ${firstName} ${lastName}`);
let month = faker.date.month();
let recentDate = faker.date.recent();
console.log(`Month ${month} and Date ${recentDate} `)
faker.locale = “nl”;
// use faker moustache expressions as placeholders for generated data
const fakePerson = { “name” :“{{name.firstName}} {{name.lastName}}”
, “address” : { “street” :“{{address.streetName}} {{random.number}}”
, “city” :“{{address.city}}”
, “country”:“{{address.country}}”
}
, “birthdate” : “{{date.past}}”
}
// feed stringified representation of JSON object to faker.fake to replace moustache expressions with generated data
const person = JSON.parse( faker.fake( JSON.stringify(fakePerson)))
console.log(JSON.stringify(person))
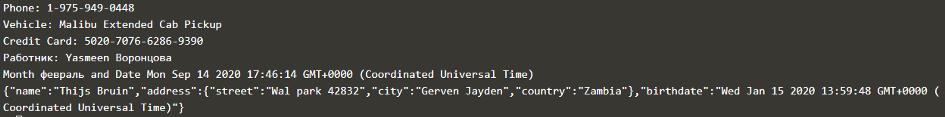
該代碼片段的輸出結(jié)果如下:

運(yùn)行此代碼段,結(jié)果都是不同的-因?yàn)樗请S機(jī)生成的。如果你也對(duì)faker.js感興趣可以嘗試一下哦~
原文標(biāo)題:Github標(biāo)星27.1k,可大批量生成假數(shù)據(jù),這個(gè)工具忒牛
文章出處:【微信公眾號(hào):人工智能與大數(shù)據(jù)技術(shù)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
責(zé)任編輯:haq
-
數(shù)據(jù)
+關(guān)注
關(guān)注
8文章
7255瀏覽量
91812 -
GitHub
+關(guān)注
關(guān)注
3文章
483瀏覽量
17667
原文標(biāo)題:Github標(biāo)星27.1k,可大批量生成假數(shù)據(jù),這個(gè)工具忒牛
文章出處:【微信號(hào):TheBigData1024,微信公眾號(hào):人工智能與大數(shù)據(jù)技術(shù)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
AIWA HS-JS415維修手冊(cè)
腦電偽跡系列之腦電偽跡處理與技術(shù)剖析

腦電偽跡全解析:類(lèi)型、成因與影響

Bun 1.2震撼發(fā)布:全力挑戰(zhàn)Node.js生態(tài)的JavaScript運(yùn)行時(shí)新星

是否有專(zhuān)門(mén)應(yīng)用于energy monitoring的高速ADC?
AWTK-WEB 快速入門(mén)(4) - JS Http 應(yīng)用程序

ADS8867 spi主機(jī)為dsp2812發(fā)送偽數(shù)據(jù),但是接收不到數(shù)據(jù),是什么原因?
Node.js小科普和Node.js安裝常見(jiàn)管理工具

鴻蒙跨端實(shí)踐-JS虛擬機(jī)架構(gòu)實(shí)現(xiàn)

推薦一個(gè)支持js的嵌入式設(shè)備開(kāi)發(fā)平臺(tái)
德國(guó)進(jìn)口蔡司工業(yè)CT去散射偽影技術(shù)

ADS8284 18位、1 MSPS、偽雙極性差分SAR ADC數(shù)據(jù)表

ADC141S628-Q偽差分模數(shù)轉(zhuǎn)換器(ADC)數(shù)據(jù)表






 專(zhuān)門(mén)用于生成偽數(shù)據(jù)的神器faker.js推薦
專(zhuān)門(mén)用于生成偽數(shù)據(jù)的神器faker.js推薦











評(píng)論