QScrollBar樣式 - qss樣式表學習
QScrollBar樣式
滾動條在Qt里叫做QScrollBar,使用樣式設置控件的外觀很方便,這里分享一下滾動條的樣式設置。例如下面的樹形控件的滾動條的樣式。
const QString VSCROLLBAR_STYLE =
“QScrollBar:vertical {margin: 13px 0px 13px 0px;background-color: rgb(255, 255, 255, 100); border: 0px; width: 12px;}\
.QScrollBar::handle:vertical {background-color: purple; width: 12px; }\ 。
QScrollBar::add-page:vertical {background-color: pink; }\ 。
QScrollBar::sub-page:vertical {background-color: orange; }\
.QScrollBar::sub-line:vertical {subcontrol-origin: margin; border: 1px solid red; height:13px}\
.QScrollBar::up-arrow:vertical { subcontrol-origin: margin; background-color: blue; height:13px}\
.QScrollBar::down-arrow:vertical { background-color: yellow; }\
.QScrollBar::add-line:vertical {subcontrol-origin: margin; border: 1px solid green; height:13px}“;

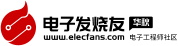
QScrollBar分為sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle幾個部分,這幾個相應的部位都己經在上面畫出來了。sub-line包含了up-arrow,而add-line則包含了down-arrow區域。
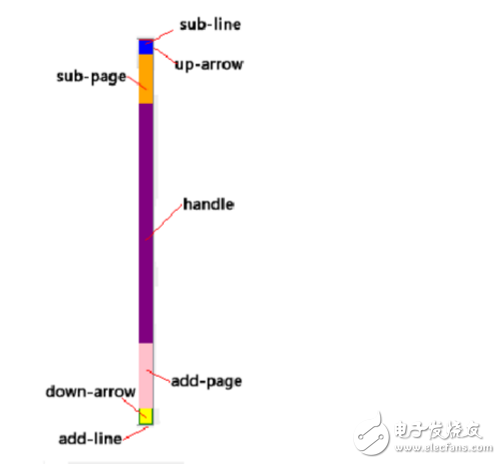
需要注意的是,如果不對sub-line、add-line設置subcontrol的話,會出現下面的問題。如果不設置整個QScrollBar的marg-left和margin-bottom話,則不能定制add-line和sub-line區域。

沒有定義sub-control為margin

沒有定義margin-top和margin-bottom
- 第 1 頁:qss樣式表學習
- 第 2 頁:QScrollBar樣式
本文導航
非常好我支持^.^
(5) 100%
不好我反對
(0) 0%
相關閱讀:
- [電子說] TP-LINK的QSS按鈕一些介紹 2019-06-08
- [通信技術] 如何用QSS快速連接路由器 2018-03-06
- [通信技術] qss功能是什么意思 2018-03-06
- [通信技術] qss功能需要開啟嗎 2018-03-06
( 發表人:李倩 )