qss樣式表學(xué)習(xí)
在QT中要使界面的風(fēng)格統(tǒng)一,則不得不提到樣式表(qss),其實(shí)qss是借鑒css的靈感, Qt也聲援Qt自己的css, 簡(jiǎn)稱(chēng)qss。同css相仿,qss的首要性能與最終目標(biāo)都是能使界面的體現(xiàn)與界面的元素分手,即質(zhì)與形的分開(kāi),就好像自己可以在不同的時(shí)候穿上不同的衣服一樣,css機(jī)制的引入,使得設(shè)計(jì)一種皮膚與界面控件分別的軟件成為可能,利用過(guò)程也能像web界面那樣隨便地變換外表。
QT樣式表單
建立步驟:
1、建立文本文件,寫(xiě)入樣式表內(nèi)容,更改文件后綴名為qss;
2、在工程中新建資源文件*.qrc,添加前綴文件(/名稱(chēng)),將qss文件加入前綴文件中;
3、通過(guò)傳入路徑/文件名的方式創(chuàng)建一個(gè)QFile對(duì)象,以readonly的方式打開(kāi),然后readAll,最后qApp-》setStyleSheet就可以使qss生效。
QT的樣式表單允許我們?cè)趯?duì)程序不做任何代碼上的更改的情況下輕松改變應(yīng)用程序的外觀。
其思想來(lái)源于網(wǎng)頁(yè)設(shè)計(jì)中的CSS,即可以將功能設(shè)計(jì)和美學(xué)設(shè)計(jì)分開(kāi)。
它的語(yǔ)法和概念和HTML CSS也是差不多的。
其原理可簡(jiǎn)單理解為:QT內(nèi)部存在一個(gè)CSS語(yǔ)法解析器,我們將我們的樣式控制以CSS語(yǔ)法定義到外部文件,CSS語(yǔ)法解析器解析后在調(diào)用相應(yīng)的功能模塊以完成樣式變化。(其實(shí)這部分功能我們完全可以通過(guò)代碼實(shí)現(xiàn),只是這么做既麻煩而且一旦更改會(huì)很不方便)
比如:我在CSS定義字體顏色和大小,那么CSS語(yǔ)法解析器解讀出我的意圖后,可能就會(huì)調(diào)用freetype模塊來(lái)實(shí)現(xiàn)此功能。
好處:
? ? ? ? 1.將功能設(shè)計(jì)和美學(xué)設(shè)計(jì)分開(kāi)
2.CSS設(shè)計(jì)資源多,查找容易
說(shuō)明:QT Style 樣式語(yǔ)法雖然和CSS語(yǔ)法差不多,但是其功能是其子集,在使用QT style時(shí)需具備CSS語(yǔ)法知識(shí)
QSS樣式表學(xué)習(xí)
1. 替換QcomboBox背景
1)。什么也沒(méi)設(shè)置效果:

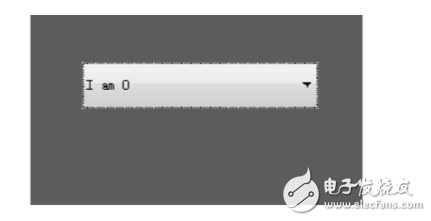
2)。設(shè)置背景透明效果

設(shè)置代碼:
m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(0 , 0 , 0 , 50%);”
“min-width: 12em;”//最小寬度①
“}”
① :最小寬度指的是整個(gè)QCombobox的寬度比較一下兩圖

3)。設(shè)置背景圖片效果

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“}”
需要注意的是,設(shè)置背景圖片和設(shè)置背景顏色必須要同時(shí)使用,否則背景圖片顯示不出來(lái)。
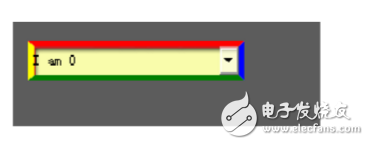
4)。設(shè)置邊框顏色

m_Comb-》setStyleSheet(
“QComboBox”
“{”
“background-color:rgba(255,255,255,50%);”
“background-image:url(:/in.png);”
“border:5pxsolidred;”
“border-color:redbluegreenyellow;” “}”
注釋?zhuān)篵order有三個(gè)參數(shù),1.畫(huà)筆像素2.畫(huà)筆樣式3.畫(huà)筆顏色
Border-color后面可以跟一個(gè)、兩個(gè)、三個(gè)、四個(gè)參數(shù),分別控制4個(gè)邊框的顏色。
5)。更改右邊的按下按鈕

m_Comb-》setStyleSheet(
“QComboBox” “{”
“background-color:rgba(255 , 255 , 255 , 50%);”
“background-image: url(:/in.png);”
“border: 5px solid red;”
“ border-color: red blue green yellow ;”
“QComboBox::drop-down”//默認(rèn)向下按鈕
“{”
“image: url(:/1.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“QComboBox::drop-down:pressed”//鼠標(biāo)按下改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;” “}”
“QComboBox::drop-down:hover”//鼠標(biāo)懸浮,改變向下按鈕 “{”
“image: url(:/0.png);” “ max-width: 12px;” “ max-height: 12px;”
“}”
“}”
需要注意的是,drop-down和down-arrow的區(qū)別
drop-down:指的是向下的按鈕,
down-arrow:是指向下的箭頭,
注意這兩者的區(qū)別,drop-down有hover屬性,down-arrow沒(méi)有

Background分別有4個(gè)參數(shù)。
1. 畫(huà)刷,可以是顏色值,可以是漸變
2. 圖片路徑,可以為當(dāng)前可視控件加載一個(gè)背景圖
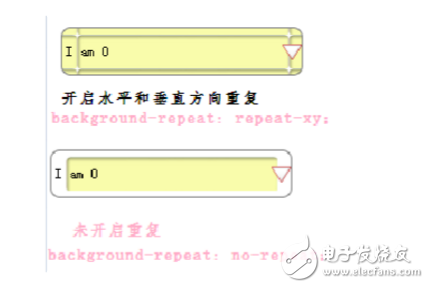
3. 重復(fù)值,可以水平重復(fù),可以垂直重復(fù)。效果如下:

4.圖片的位置。
- 第 1 頁(yè):qss樣式表學(xué)習(xí)
- 第 2 頁(yè):QScrollBar樣式
本文導(dǎo)航
非常好我支持^.^
(5) 100%
不好我反對(duì)
(0) 0%
相關(guān)閱讀:
- [電子說(shuō)] TP-LINK的QSS按鈕一些介紹 2019-06-08
- [通信技術(shù)] 如何用QSS快速連接路由器 2018-03-06
- [通信技術(shù)] qss功能是什么意思 2018-03-06
- [通信技術(shù)] qss功能需要開(kāi)啟嗎 2018-03-06
( 發(fā)表人:李倩 )