很多伙伴對于 Openharmony 北向開發和南向開發感到困惑。南向開發就是硬件開發,這里我就和大家談談北向開發。
北向開發就是軟件應用開發,基于 ArkTS 語言開發。編譯器是 DevEco Studio。下面就講解一下編譯器安裝和具體情況。
DevEco Studio 的安裝
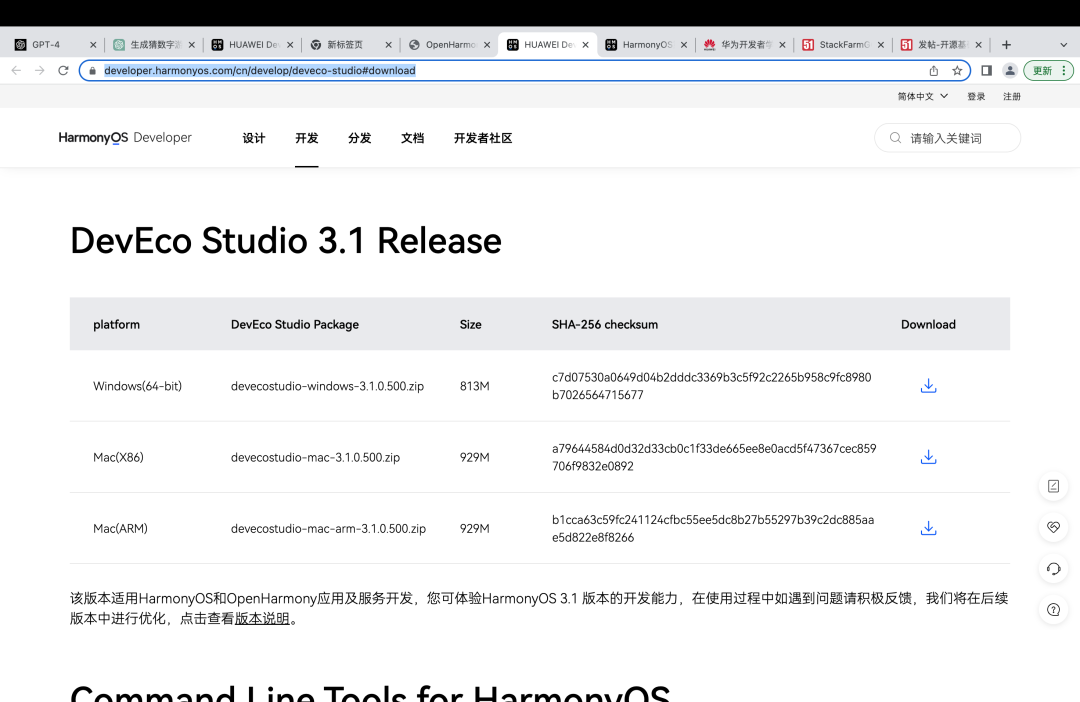
? ? 首先我們登錄官網:

這里需要注意的是你需要根據你的電腦進行安裝相應的版本。如果你是 win 系統你可以下載 Windows(64-bit),如果你是 Macos 請下載 Mac(ARM)。(具體根據自己的系統架構來區分下載版本)。
注:如果你的 mac 是 M1 或者 M2 芯片,請不要下載 X86 版本!請不要下載 X86 版本!請不要下載 X86 版本!
下載好之后點擊安裝,就會出現以下畫面(小編用的是 mac 系統可能會有點不一樣但大部分是一樣的):將其拖進 Application 就行了。
然后我們打開軟件,就會出現以下內容:

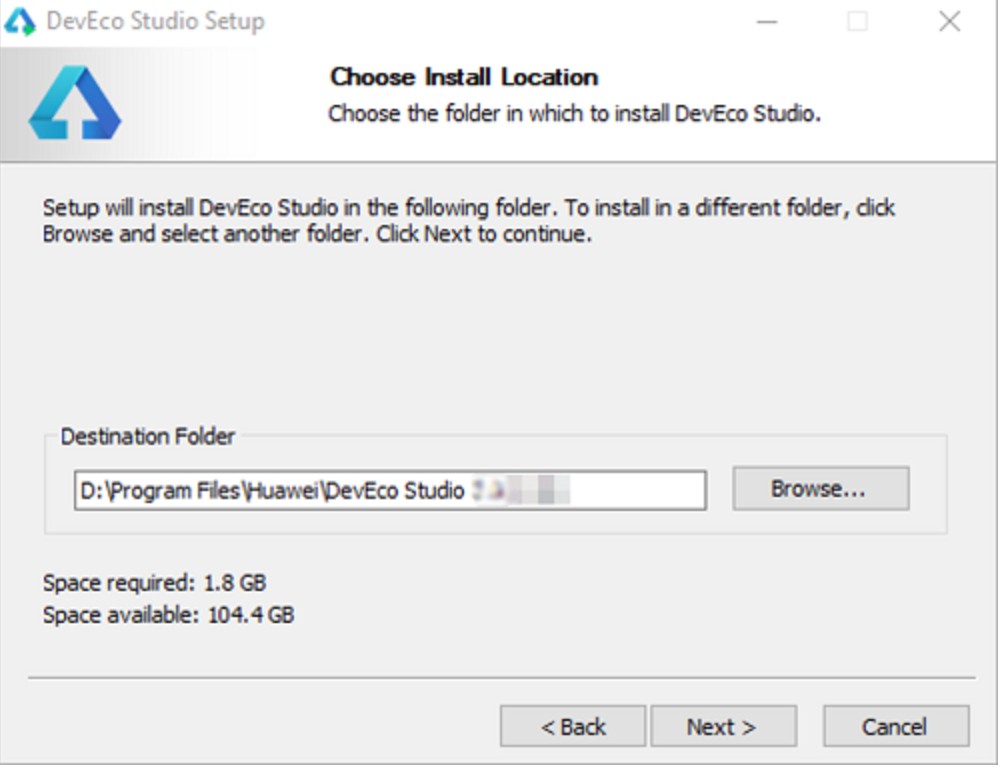
在這里把存儲地址選好然后點 next。

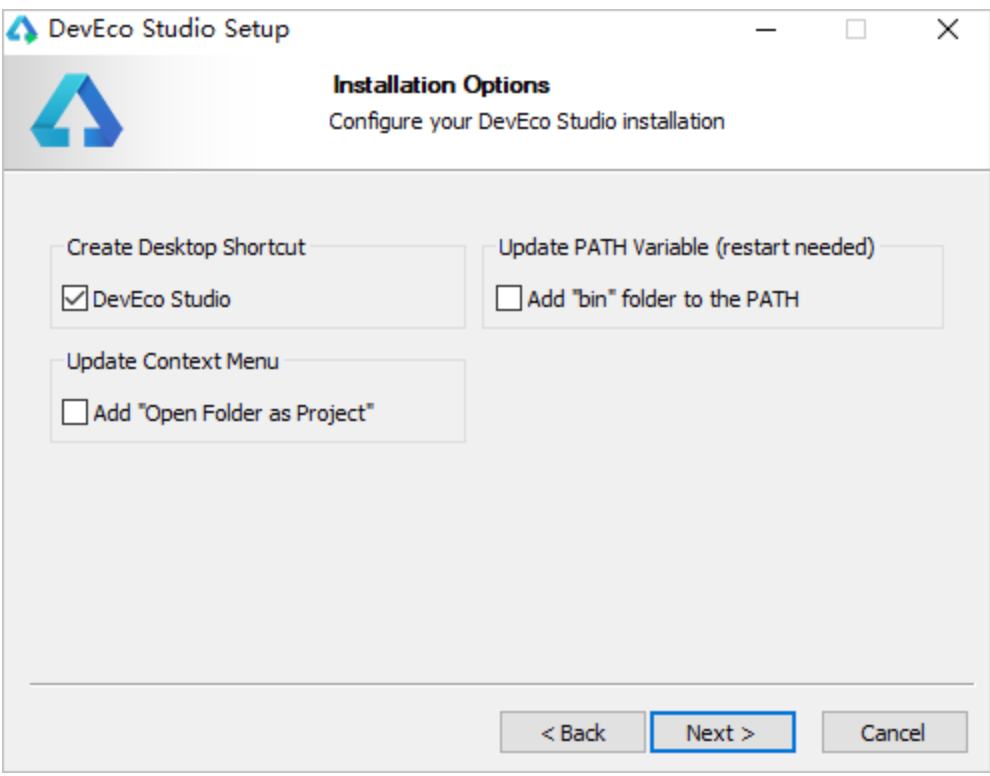
繼續點 next 就好了。

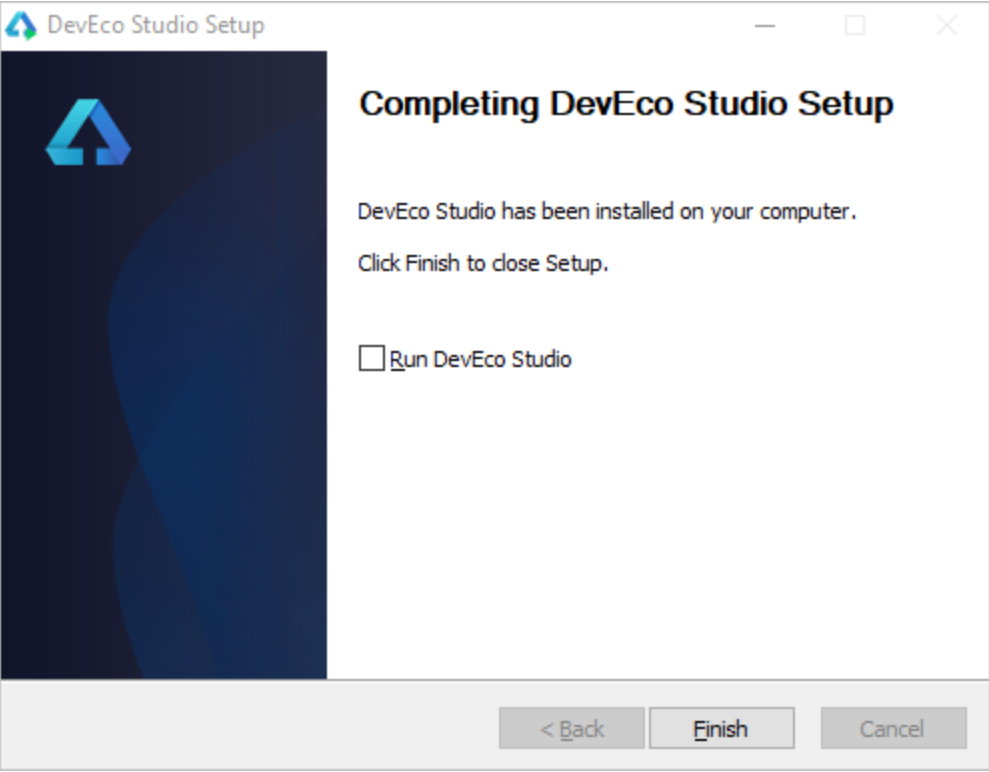
完成后點 finish 就行了。

這里點擊 agree 就行了。
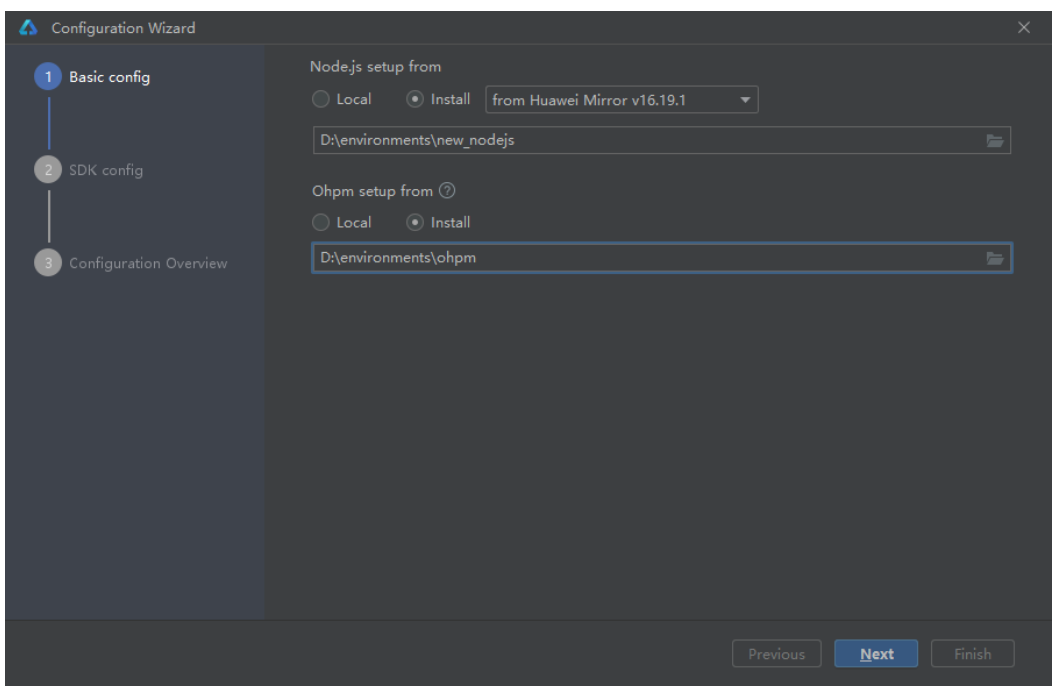
進入 DevEco Studio 配置頁面,首先需要進行基礎配置,包括 Node.js 與 Ohpm 的安裝路徑設置,選擇從華為鏡像下載至合適的路徑。

點擊 next 進行下一步。

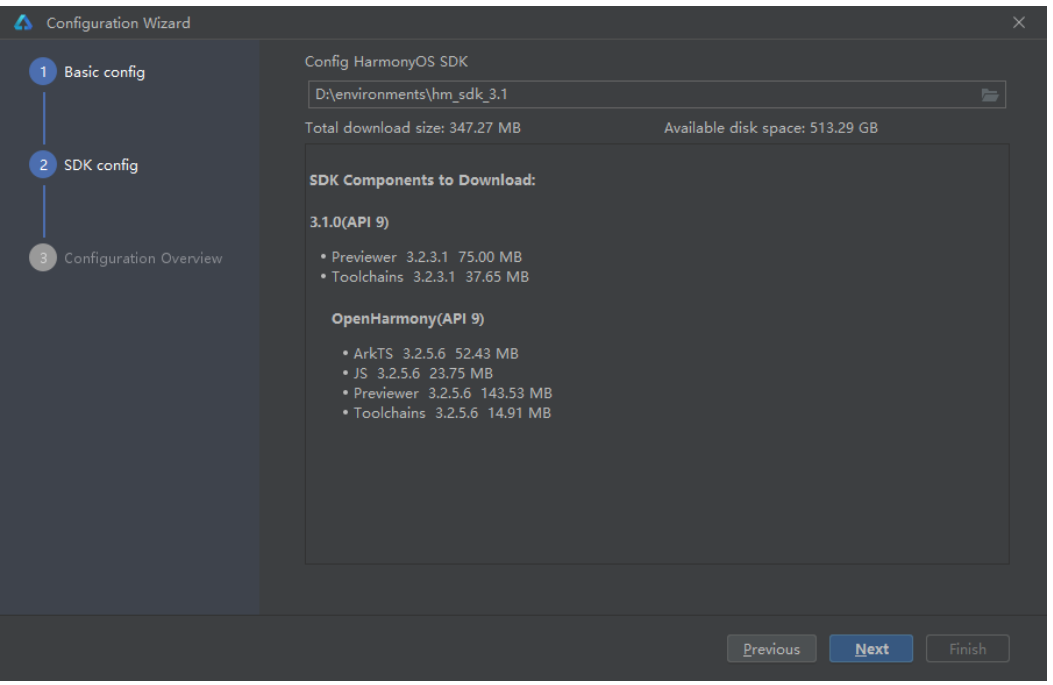
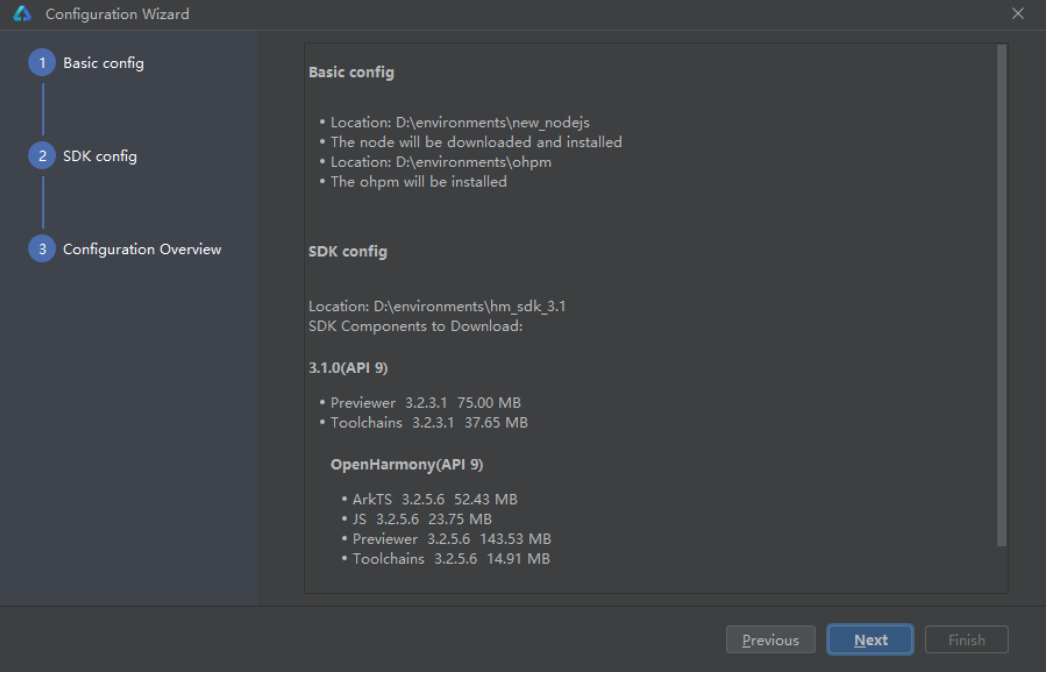
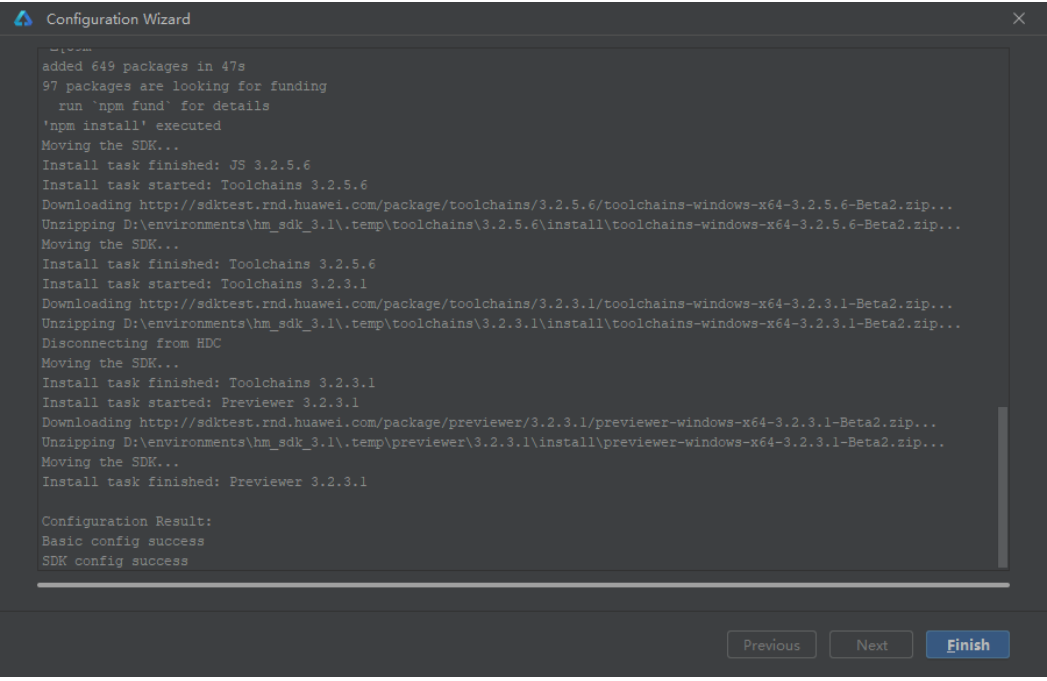
一直點 next 就行了。

完成后點擊 finish 就可以了。

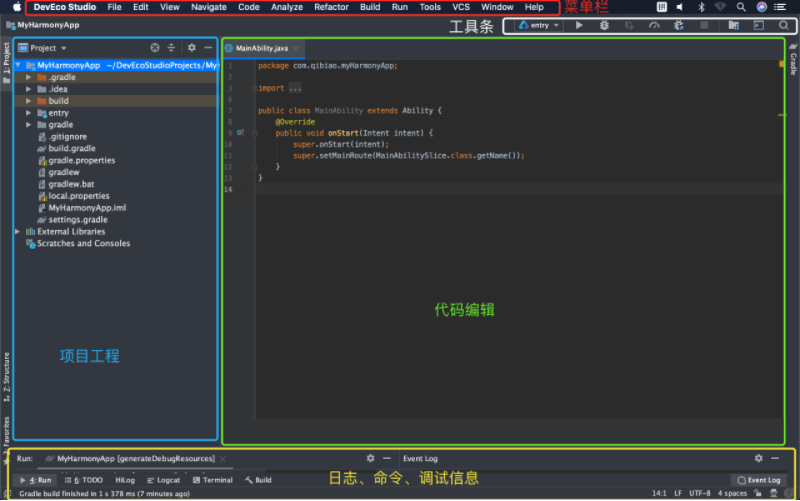
這樣我們的編譯器就安裝好了。
HarmonyOS?開發
①開發工具:DevEco Studio。
②開發語言:ArkTS,UI 框架 ArkUI
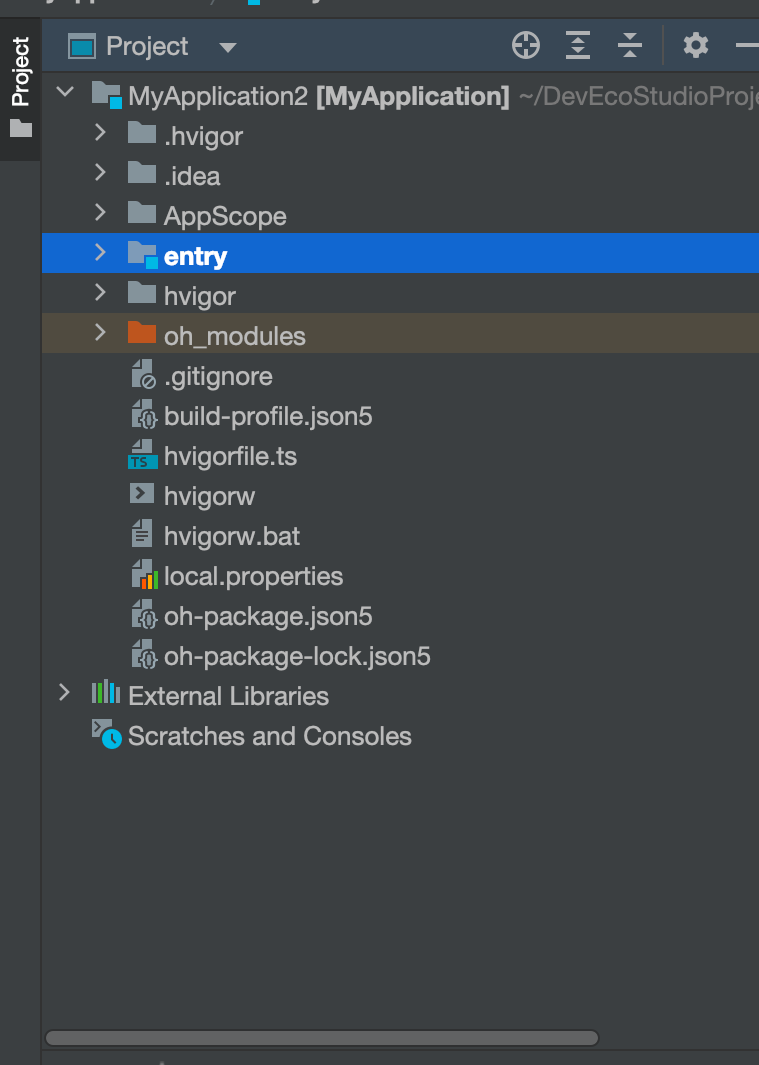
③工程級目錄

如下:
AppScope 中存放應用全局所需要的資源文件。
entry 是應用的主模塊,存放 HarmonyOS 應用的代碼、資源等。
oh_modules 是工程的依賴包,存放工程依賴的源文件。
build-profile.json5 是工程級配置信息,包括簽名、產品配置等。
hvigorfile.ts 是工程級編譯構建任務腳本,hvigor 是基于任務管理機制實現的一款全新的自動化構建工具,主要提供任務注冊編排,工程模型管理、配置管理等核心能力。
oh-package.json5 是工程級依賴配置文件,用于記錄引入包的配置信息。
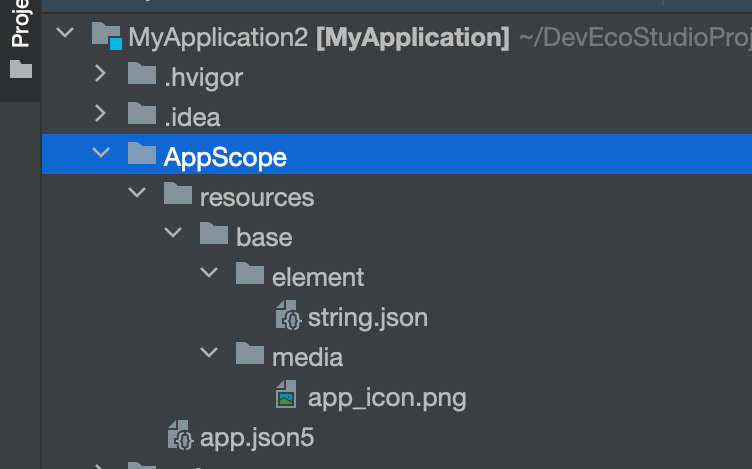
注:在 AppScope,其中有 resources 文件夾和配置文件 app.json5。
AppScope>resources>base 中包含 element 和 media 兩個文件夾。
其中 element 文件夾主要存放公共的字符串、布局文件等資源。media 存放全局公共的多媒體資源文件。

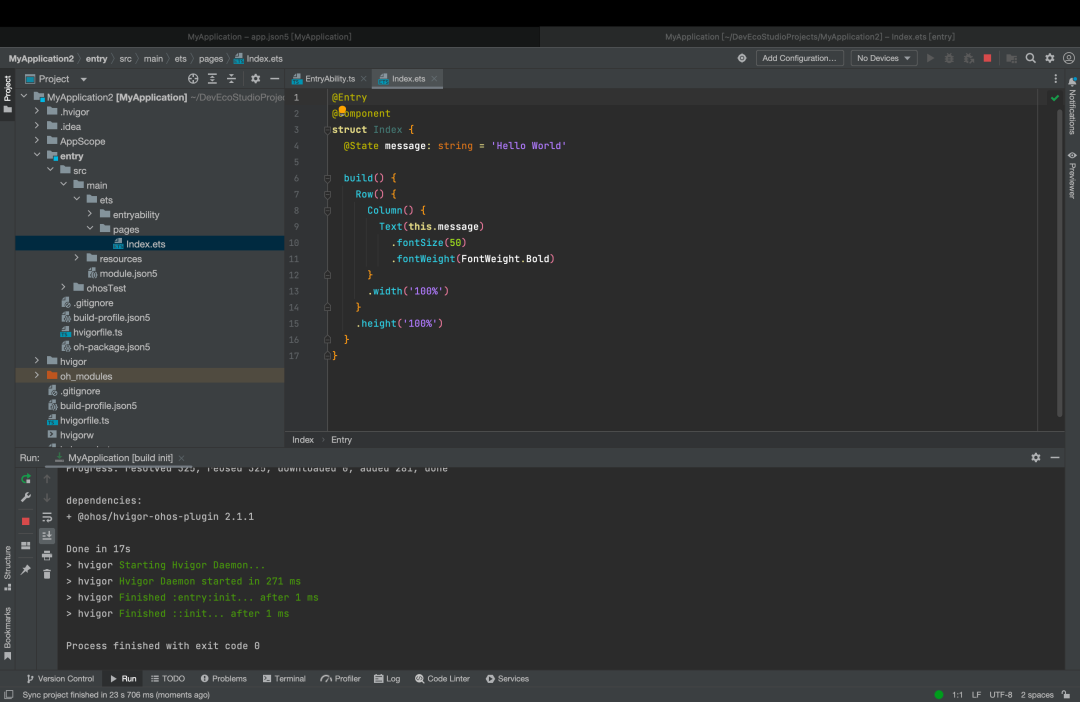
④模塊級目錄
①entry>src 目錄中主要包含總的 main 文件夾,單元測試目錄 ohosTest,以及模塊級的配置文件。
如下:
main 文件夾中,ets 文件夾用于存放 ets 代碼,resources 文件存放模塊內的多媒體及布局文件等,module.json5 文件為模塊的配置文件。
ohosTest 是單元測試目錄。
build-profile.json5 是模塊級配置信息,包括編譯構建配置項。
hvigorfile.ts 文件是模塊級構建腳本。
oh-package.json5 是模塊級依賴配置信息文件。
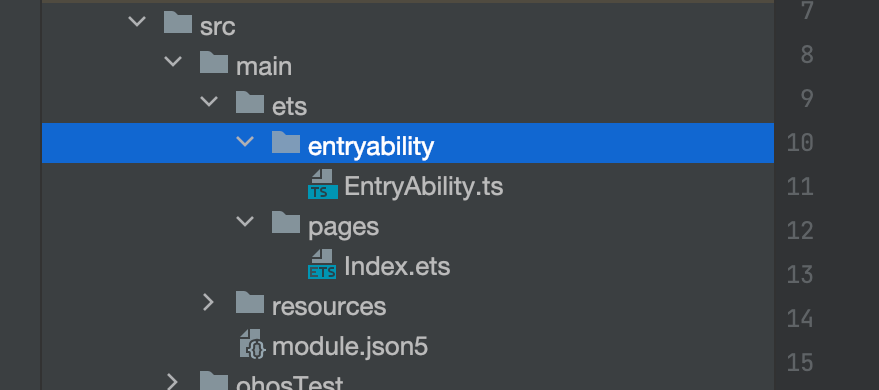
②進入 src>main>ets 目錄中,其分為 entryability、pages 兩個文件夾。
entryability 存放 ability 文件,用于當前 ability 應用邏輯和生命周期管理。pages 存放 UI 界面相關代碼文件,初始會生成一個 Index 頁面。

③resources 目錄下存放模塊公共的多媒體、字符串及布局文件等資源,分別存放在 element、media 文件夾中。
④app.jason5
?
{
??"app":?{
????"bundleName":?"com.example.myapplication",
????"vendor":?"example",
????"versionCode":?1000000,
????"versionName":?"1.0.0",
????"icon":?"$media:app_icon",
????"label":?"$string:app_name"
??}
}
?
AppScope>app.json5 是應用的全局的配置文件,用于存放應用公共的配置信息。
其中配置信息如下:
bundleName 是包名。
vendor 是應用程序供應商。
versionCode 是用于區分應用版本。
versionName 是版本號。
icon 對應于應用的顯示圖標。
label 是應用名。
⑤module.json5
entry>src>main>module.json5 是模塊的配置文件,包含當前模塊的配置信息。
?
{
??"module":?{
????"name":?"entry",
????"type":?"entry",
????"description":?"$string:module_desc",
????"mainElement":?"EntryAbility",
????"deviceTypes":?[
??????"phone"
????],
????"deliveryWithInstall":?true,
????"installationFree":?false,
????"pages":?"$profile:main_pages",
????"abilities":?[
??????{
????????"name":?"EntryAbility",
????????"srcEntry":?"./ets/entryability/EntryAbility.ts",
????????"description":?"$string:EntryAbility_desc",
????????"icon":?"$media:icon",
????????"label":?"$string:EntryAbility_label",
????????"startWindowIcon":?"$media:icon",
????????"startWindowBackground":?"$color:start_window_background",
????????"exported":?true,
????????"skills":?[
??????????{
????????????"entities":?[
??????????????"entity.system.home"
????????????],
????????????"actions":?[
??????????????"action.system.home"
????????????]
??????????}
????????]
??????}
????]
??}
?}
?
其中 module 對應的是模塊的配置信息,一個模塊對應一個打包后的 hap 包,hap 包全稱是 HarmonyOS Ability Package,其中包含了 ability、第三方庫、資源和配置文件。其具體屬性及其描述可以參照下表。
name:該標簽標識當前 module 的名字,module 打包成 hap 后,表示 hap 的名稱,標簽值采用字符串表示(最大長度 31 個字節),該名稱在整個應用要唯一。
type:表示模塊的類型,類型有三種,分別是 entry、feature 和 har。
srcEntry:當前模塊的入口文件路徑。
description:當前模塊的描述信息。
mainElement:該標簽標識 hap 的入口 ability 名稱或者 extension 名稱。只有配置為 mainElement 的 ability 或者 extension 才允許在服務中心露出。
deviceTypes:該標簽標識 hap 可以運行在哪類設備上,標簽值采用字符串數組的表示。
deliveryWithInstall:標識當前 Module 是否在用戶主動安裝的時候安裝,表示該 Module 對應的 HAP 是否跟隨應用一起安裝。- true:主動安裝時安裝。- false:主動安裝時不安裝。
installationFree:標識當前 Module 是否支持免安裝特性。- true:表示支持免安裝特性,且符合免安裝約束。- false:表示不支持免安裝特性。
pages:對應的是 main_pages.json 文件,用于配置 ability 中用到的 page 信息。
abilities:是一個數組,存放當前模塊中所有的 ability 元能力的配置信息,其中可以有多個 ability。
⑥main_pages.json
?
{
??"src":?[
????"pages/Index"
??]
}
?
src/main/resources/base/profile/main_pages.json 文件保存的是頁面 page 的路徑配置信息,所有需要進行路由跳轉的 page 頁面都要在這里進行配置。
運行一個hello world
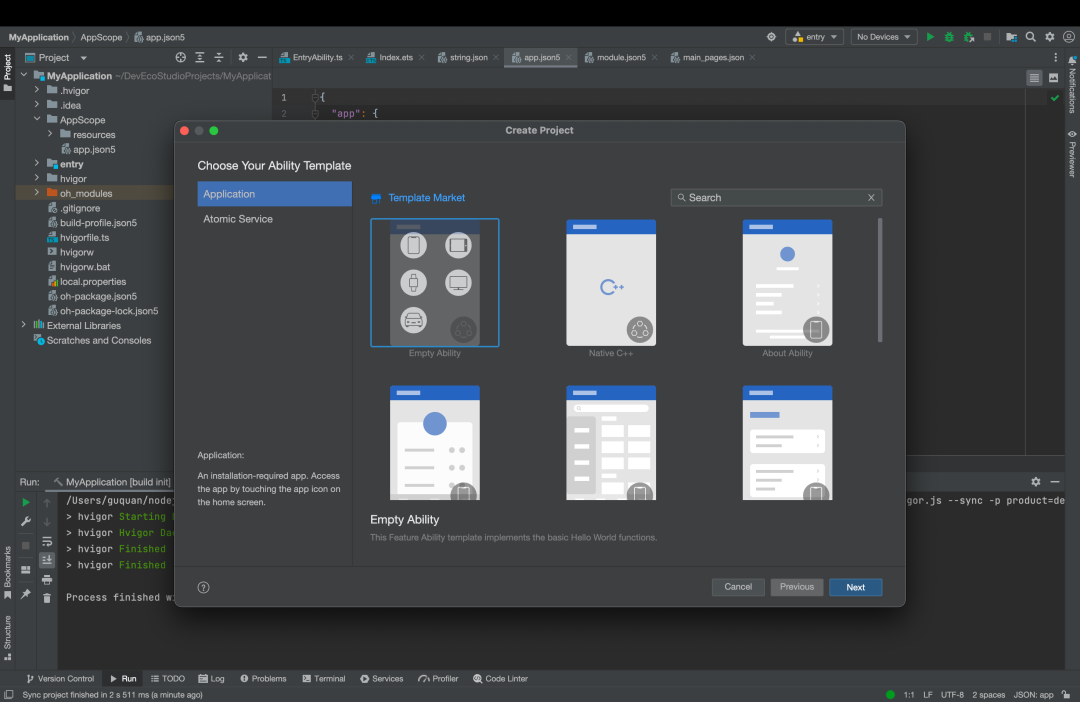
? ? 下面我們新建一個項目:

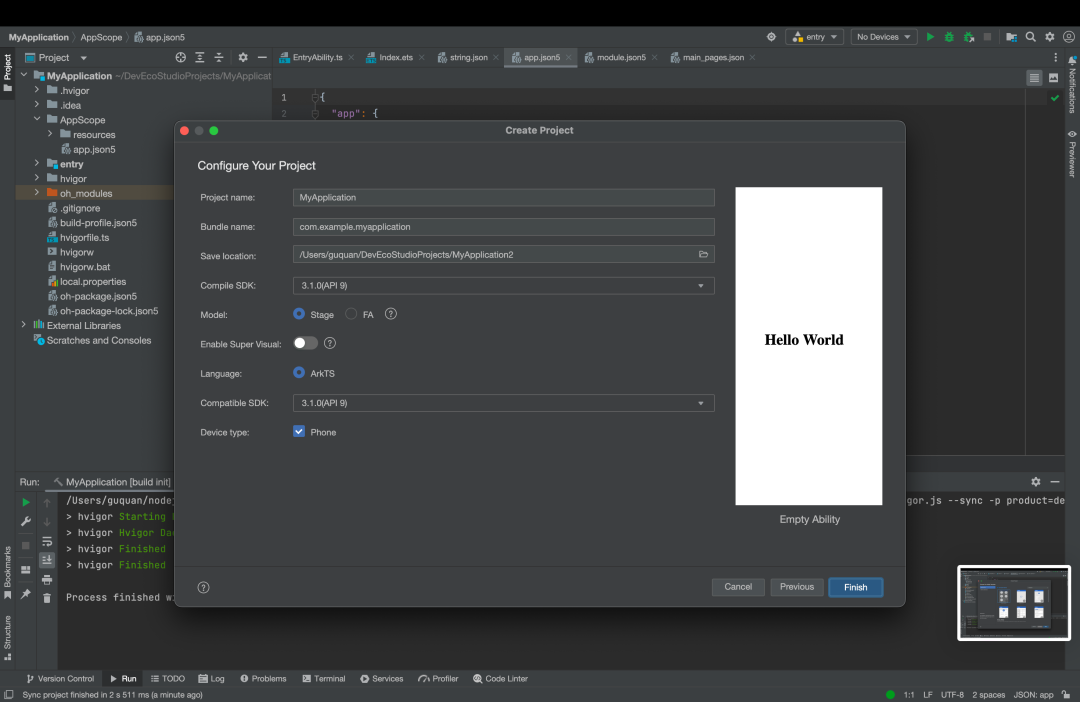
點擊 next:

繼續點擊 next:

等待其下載好。

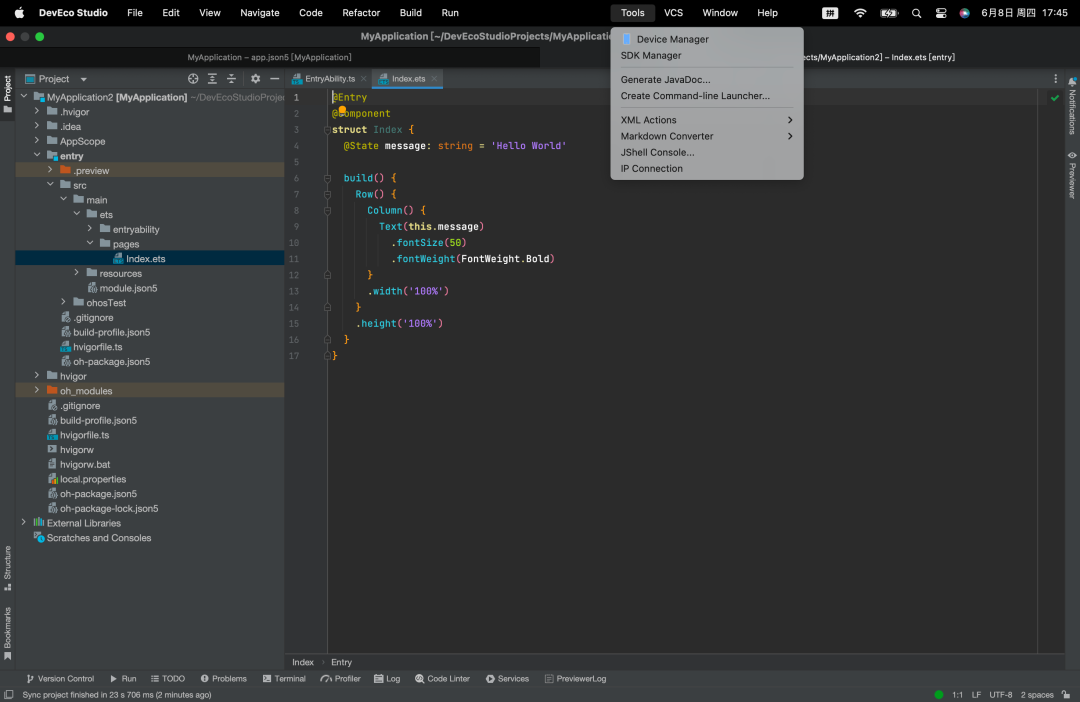
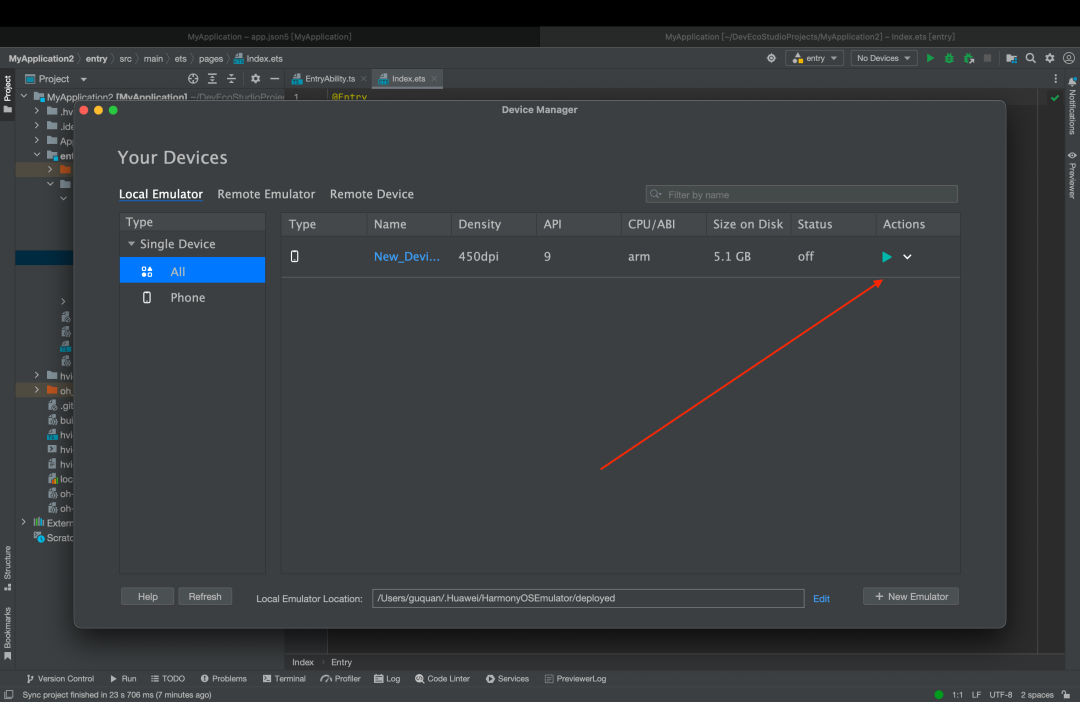
點擊 tools 里面的 Device Manager。

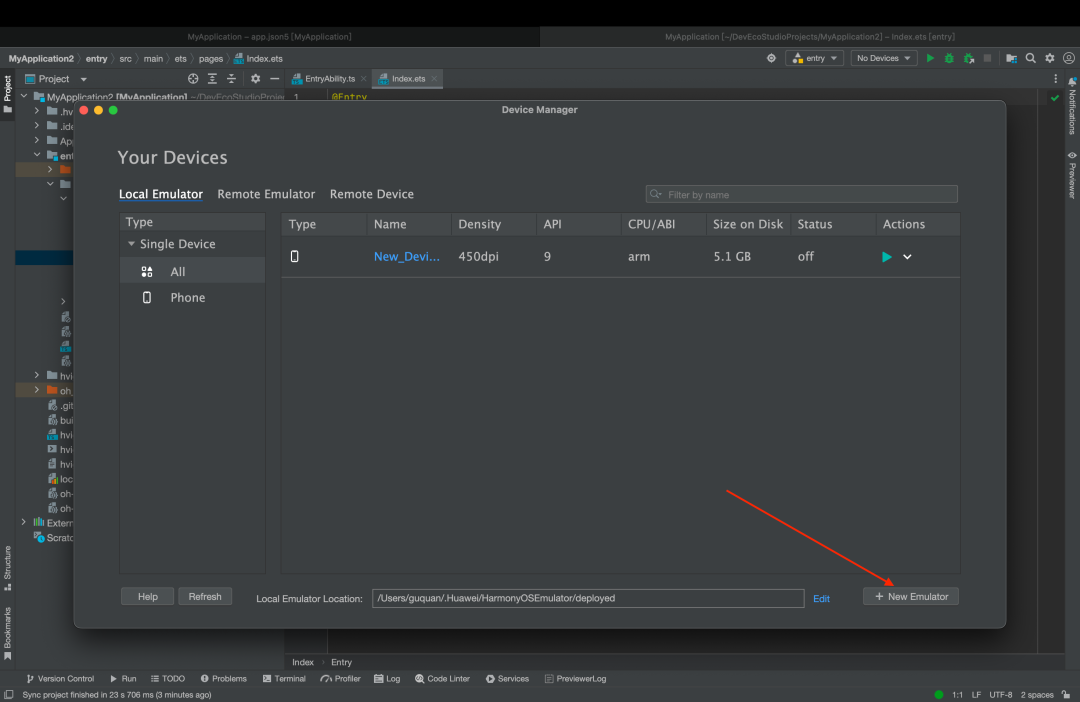
點擊右下角按鈕:

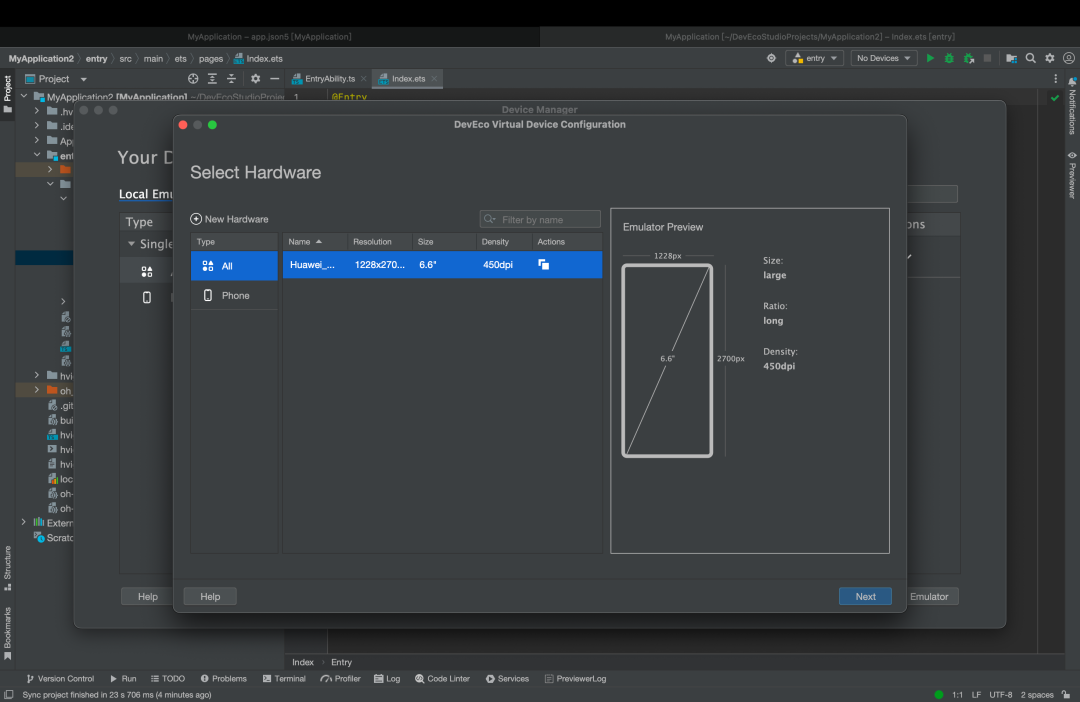
點擊 next。

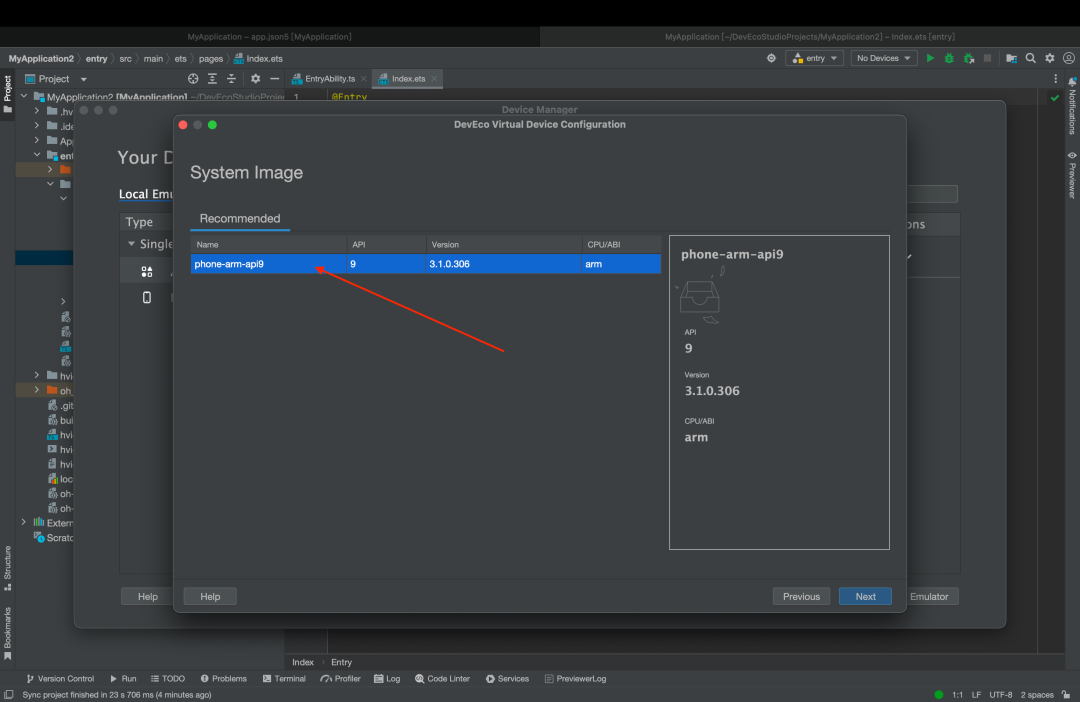
一般這邊會出現下載圖標,這里博主下載過了所以沒有出現。下載好之后直接點擊 next。

下載完成之后點擊綠色三角形標就行了。這樣模擬機就可以運行了。
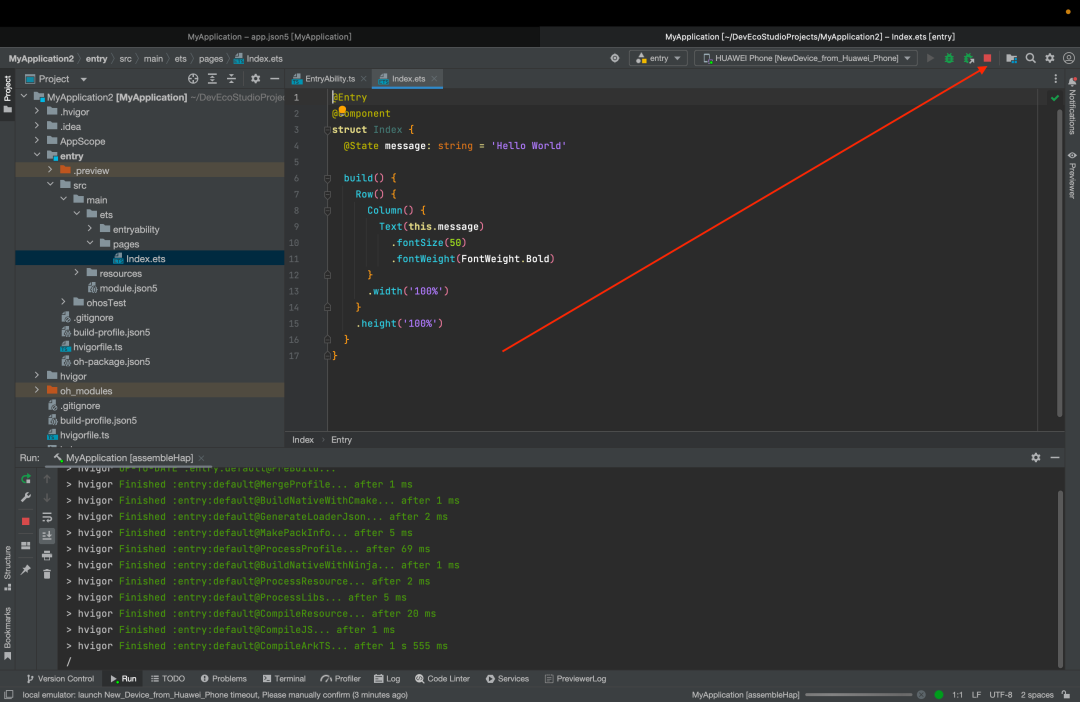
這樣就算啟動好了。

然后我們點擊右上角啟動預制的 hello world 代碼。這樣就算完成了。 ?
總結
? ? ? 如果還有錯誤的地方歡迎指出并糾正。謝謝大家! ?
 電子發燒友App
電子發燒友App


































評論