
前言
不久前我們收到用戶反饋問題中,多次反饋各種不同型號的屏幕驅(qū)動不起來,從0開始編寫代碼花費(fèi)大量時(shí)間,也有不少初次學(xué)習(xí)驅(qū)動屏幕代碼編寫經(jīng)驗(yàn)過少等問題,為此我們決定以文章的形式發(fā)布出來分享相應(yīng)的一些經(jīng)驗(yàn)以及收集整理好的資料,希望可以幫助用戶更加簡單的學(xué)習(xí)或快速移植代碼進(jìn)行項(xiàng)目開發(fā)。
后續(xù)我們將陸續(xù)分享有關(guān)GC9A01、ST7789、ST7735、ILI9341等驅(qū)動IC的屏幕驅(qū)動案例。
關(guān)于GC9A01
市面采用GC9A01驅(qū)動IC的屏幕不多,基本上為1.28寸圓形屏,機(jī)緣巧合有接觸過的這款驅(qū)動IC中兩款屏幕,其中一款為并行8080接口驅(qū)動的觸摸屏,目前有編寫stm32f10x相關(guān)的代碼,但市面上使用者似乎較少,因此本文以另一款屏幕為主。
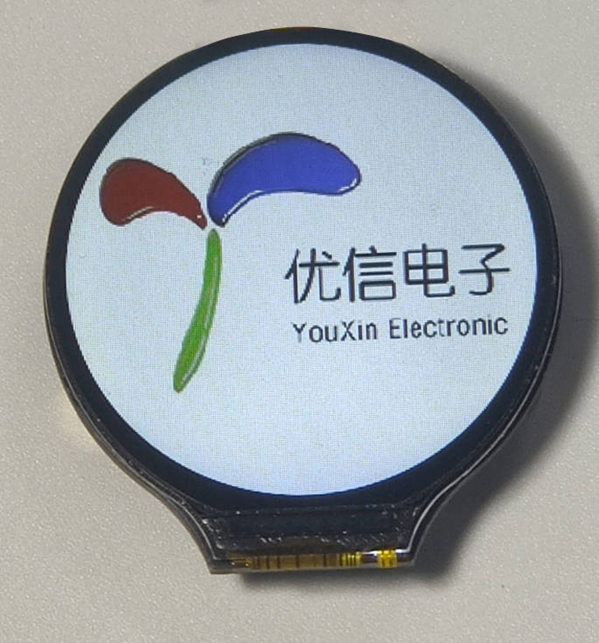
另一款為串行口驅(qū)動的屏幕,不帶觸摸,長下面這個(gè)樣子,網(wǎng)上搜集加上自己編寫以及移植整理有stm32f10x、stm32f407、arduino、stc89c516、ESP32等單片機(jī)代碼


綜合了解并觀察屏幕一下的一些參數(shù)之后開始進(jìn)行驅(qū)動。
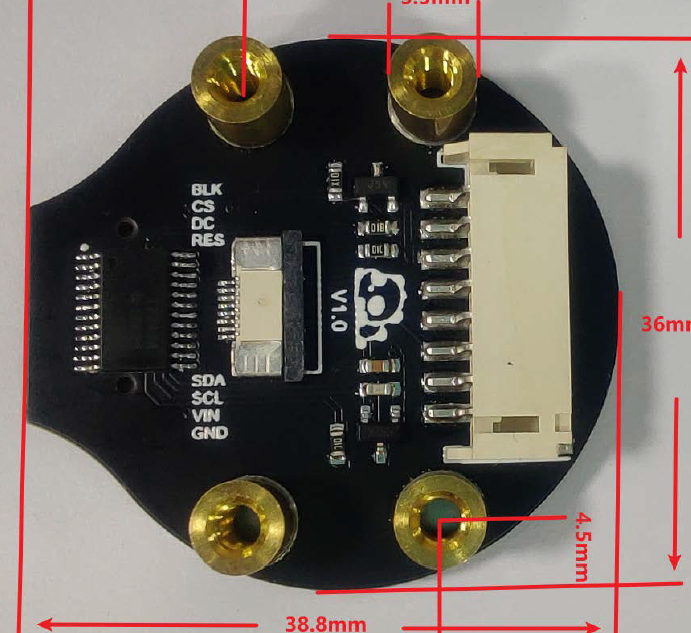
硬件接口使用的 PH2.0 和 FPC0.5 的兩種接口,配了一根PH2.0轉(zhuǎn)杜邦母頭的線,這里沒什么特別要求肯定是使用 PH2.0 的接口直接插到stm32開發(fā)板上。
| GC9A01 | 參數(shù) |
|---|---|
| 供電電壓 | 3.3~5.5V |
| 驅(qū)動IC | GC9A01 |
| 分辨率 | 240x240 |
| 尺寸 | 1.28 |
| 驅(qū)動接口 | 4線SPI |
產(chǎn)商在屏幕設(shè)計(jì)上添加了3.3V穩(wěn)壓芯片以及電平轉(zhuǎn)換芯片,使得這款原本3.3V供電的裸屏可以兼容5V和3.3V的單片機(jī),這也意味著arduino和51單片機(jī)的用戶也可以驅(qū)動這款屏幕了,雖然51單片機(jī)性能很一般但總比不能驅(qū)動的好。
最后了解各個(gè)引腳功能之后就可以開始進(jìn)行驅(qū)動
| 引腳名稱 | 引腳功能 |
|---|---|
| GND | 電源負(fù),地 |
| VCC | 電源正,3.3 - 5V,需要與通信電平一致 |
| SCL | SPI時(shí)鐘信號輸入端口 |
| SDA | SPI數(shù)據(jù)輸入端口 |
| RES | 復(fù)位,低電平使能 |
| DC | 數(shù)據(jù)/命令選擇,低電平命令,高電平數(shù)據(jù) |
| CS | 片選,低電平使能 |
| BLK | 背光,懸空使能接地關(guān)閉,默認(rèn)上拉至3.3V |
stm32驅(qū)動
引腳接線
代碼方面先按照下表接好線燒錄程序之后再對代碼移植的關(guān)鍵部分進(jìn)行說明
| stm32f10x | GC9A01 |
|---|---|
| 3V3 | VIN |
| GND | GND |
| SCL | PA5 |
| SDA | PA4 |
| RES | PA6 |
| DC | PA7 |
| CS | PB6 |
| BLK | PB7 |
BLK背光引腳不用可以懸空不接
默認(rèn)的代碼燒錄進(jìn)行之后顯示上面圖片中大大的 優(yōu)信電子logo,先把示例代碼驅(qū)動起來,如果示例代碼驅(qū)動不起來先檢查一下接線供電方面的問題,不然后面代碼改了半天沒有用找問題就和我剛驅(qū)動的時(shí)候一樣頭皮發(fā)麻。

驅(qū)動成功之后用戶可以開始移植代碼。
代碼移植
文件復(fù)制
將 lcd、lcd_init的C文件和h文件復(fù)制到自己的工程里面,這四個(gè)文件包含屏幕初始化以及驅(qū)動畫點(diǎn)劃線顯示文字圖像的代碼。
另外還有兩個(gè)文件為image.h和lcdfont.h,這兩個(gè)文件分別存儲顯示圖片數(shù)組與顯示文字?jǐn)?shù)組。
復(fù)制到自己工程中編譯后會報(bào)錯(cuò),因?yàn)槿鄙倭?code>pbdata.h中的毫秒級延時(shí)函數(shù),可以把原工程中的ms延時(shí)函數(shù)復(fù)制過來也可以使用自己編寫的,名稱與下面的相同即可
void delay_ms(u16 a)
添加好文件到工程里面之后再次編譯一般不會報(bào)錯(cuò),如果仍然報(bào)錯(cuò)就只能看具體報(bào)錯(cuò)信息去修改了
和上面的接線不變,編寫下面主函數(shù)先進(jìn)行測試
int main(void)
{
LCD_Init();
LCD_Fill(0,0,LCD_W,LCD_H,WHITE); //填充為白色背景色
while(1)
{
LCD_ShowPicture(0,0,LCD_W,LCD_H,YXDZ_logo); //顯示一張圖片
}
}
需要用戶修改的接口一般有一下幾個(gè)點(diǎn)
端口修改
lcdfont.h文件中包含對使用引腳的宏定義,修改其中的GPIO以及引腳即可修改使用的端口
//-----------------LCD端口定義----------------
#define LCD_SCLK_Clr() GPIO_ResetBits(GPIOA,GPIO_Pin_5)//SCL=SCLK
#define LCD_SCLK_Set() GPIO_SetBits(GPIOA,GPIO_Pin_5)
#define LCD_MOSI_Clr() GPIO_ResetBits(GPIOA,GPIO_Pin_4)//SDA=MOSI
#define LCD_MOSI_Set() GPIO_SetBits(GPIOA,GPIO_Pin_4)
#define LCD_RES_Clr() GPIO_ResetBits(GPIOA,GPIO_Pin_6)//RES
#define LCD_RES_Set() GPIO_SetBits(GPIOA,GPIO_Pin_6)
#define LCD_DC_Clr() GPIO_ResetBits(GPIOA,GPIO_Pin_7)//DC
#define LCD_DC_Set() GPIO_SetBits(GPIOA,GPIO_Pin_7)
#define LCD_CS_Clr() GPIO_ResetBits(GPIOB,GPIO_Pin_6)//CS
#define LCD_CS_Set() GPIO_SetBits(GPIOB,GPIO_Pin_6)
#define LCD_BLK_Clr() GPIO_ResetBits(GPIOB,GPIO_Pin_7)//BLK
#define LCD_BLK_Set() GPIO_SetBits(GPIOB,GPIO_Pin_7)
但值得注意的是僅僅修改這里的宏定義是沒辦法使用的,在lcdfont.c文件中包含著對GPIO引腳以及時(shí)鐘初始化的函數(shù)需要進(jìn)行端口的修改
void LCD_GPIO_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
RCC_APB2PeriphClockCmd(RCC_APB2Periph_GPIOA|RCC_APB2Periph_GPIOB, ENABLE); //使能端口時(shí)鐘
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_4|GPIO_Pin_5|GPIO_Pin_6|GPIO_Pin_7;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP; //推挽輸出
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;//速度50MHz
GPIO_Init(GPIOA, &GPIO_InitStructure);
GPIO_SetBits(GPIOA,GPIO_Pin_4|GPIO_Pin_5|GPIO_Pin_6|GPIO_Pin_7);
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_6|GPIO_Pin_7;
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_Out_PP; //推挽輸出
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz;//速度50MHz
GPIO_Init(GPIOB, &GPIO_InitStructure);
GPIO_SetBits(GPIOB,GPIO_Pin_6|GPIO_Pin_7);
}
修改完這里之后才算是將端口修改完畢
在lcdfont.h頂部還有兩個(gè)宏定義可以自行決定是否修改,分別對應(yīng)這屏幕顯示方向和屏幕分辨率的參數(shù)
#define USE_HORIZONTAL 0 //設(shè)置橫屏或者豎屏顯示 0或1為豎屏 2或3為橫屏
#define LCD_W 240
#define LCD_H 240
顯示函數(shù)
在lcd.h中包含了屏幕顯示內(nèi)容的函數(shù),以及部分顏色的色號主要用于刷新屏幕背景色的
void LCD_Fill(u16 xsta,u16 ysta,u16 xend,u16 yend,u16 color);//指定區(qū)域填充顏色
void LCD_DrawPoint(u16 x,u16 y,u16 color);//在指定位置畫一個(gè)點(diǎn)
void LCD_DrawLine(u16 x1,u16 y1,u16 x2,u16 y2,u16 color);//在指定位置畫一條線
void LCD_DrawRectangle(u16 x1, u16 y1, u16 x2, u16 y2,u16 color);//在指定位置畫一個(gè)矩形
void Draw_Circle(u16 x0,u16 y0,u8 r,u16 color);//在指定位置畫一個(gè)圓
void LCD_ShowChinese(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示漢字串
void LCD_ShowChinese12x12(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示單個(gè)12x12漢字
void LCD_ShowChinese16x16(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示單個(gè)16x16漢字
void LCD_ShowChinese24x24(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示單個(gè)24x24漢字
void LCD_ShowChinese32x32(u16 x,u16 y,u8 *s,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示單個(gè)32x32漢字
void LCD_ShowChar(u16 x,u16 y,u8 num,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示一個(gè)字符
void LCD_ShowString(u16 x,u16 y,const u8 *p,u16 fc,u16 bc,u8 sizey,u8 mode);//顯示字符串
u32 mypow(u8 m,u8 n);//求冪
void LCD_ShowIntNum(u16 x,u16 y,u16 num,u8 len,u16 fc,u16 bc,u8 sizey);//顯示整數(shù)變量
void LCD_ShowFloatNum1(u16 x,u16 y,float num,u8 len,u16 fc,u16 bc,u8 sizey);//顯示兩位小數(shù)變量
void LCD_ShowPicture(u16 x,u16 y,u16 length,u16 width,const u8 pic[]);//顯示圖片
//畫筆顏色
#define WHITE 0xFFFF
#define BLACK 0x0000
#define BLUE 0x001F
#define BRED 0XF81F
#define GRED 0XFFE0
#define GBLUE 0X07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define GREEN 0x07E0
#define CYAN 0x7FFF
#define YELLOW 0xFFE0
#define BROWN 0XBC40 //棕色
#define BRRED 0XFC07 //棕紅色
#define GRAY 0X8430 //灰色
#define DARKBLUE 0X01CF //深藍(lán)色
#define LIGHTBLUE 0X7D7C //淺藍(lán)色
#define GRAYBLUE 0X5458 //灰藍(lán)色
#define LIGHTGREEN 0X841F //淺綠色
#define LGRAY 0XC618 //淺灰色(PANNEL),窗體背景色
#define LGRAYBLUE 0XA651 //淺灰藍(lán)色(中間層顏色)
#define LBBLUE 0X2B12 //淺棕藍(lán)色(選擇條目的反色)
在使用的時(shí)候只需要看后面的中文注釋去調(diào)用對應(yīng)的函數(shù)即可,非常方便使用
但是如果需要顯示文字和圖片的話只是直接調(diào)用上面的函數(shù)還不夠,漢字?jǐn)?shù)組存儲的lcdfont.h文件中只包含了中英文字母、數(shù)字、符號以及非常少量的中文數(shù)組,中文數(shù)組存儲在以下幾個(gè)數(shù)組中,按照相同的格式自行添加進(jìn)去即可
中文漢字?jǐn)?shù)組
typedef struct
{
unsigned char Index[2];
unsigned char Msk[24];
}typFNT_GB12;
const typFNT_GB12 tfont12[]={
"優(yōu)",0x24,0x01,0x24,0x02,0x22,0x00,0xFA,0x07,0xA3,0x00,0xA2,0x00,0xA2,0x00,0xA2,0x00,
0x92,0x00,0x92,0x04,0x8A,0x04,0x06,0x07,
"信",0x44,0x00,0x84,0x00,0xFA,0x07,0x02,0x00,0xF3,0x03,0x02,0x00,0xF2,0x03,0x02,0x00,
0xF2,0x03,0x12,0x02,0xF2,0x03,0x12,0x02,
"電",0x10,0x00,0x10,0x00,0xFF,0x01,0x11,0x01,0x11,0x01,0xFF,0x01,0x11,0x01,0x11,0x01,
0xFF,0x01,0x11,0x04,0x10,0x04,0xE0,0x07,
"子",0x00,0x00,0xFC,0x01,0x80,0x00,0x40,0x00,0x20,0x00,0x20,0x00,0xFF,0x07,0x20,0x00,
0x20,0x00,0x20,0x00,0x20,0x00,0x38,0x00,
};
typedef struct
{
unsigned char Index[2];
unsigned char Msk[32];
}typFNT_GB16;
const typFNT_GB16 tfont16[]={
"優(yōu)",0x10,0x09,0x10,0x11,0x10,0x11,0x08,0x01,0xE8,0x7F,0x0C,0x05,0x0C,0x05,0x0A,0x05,
0x09,0x05,0x08,0x05,0x88,0x04,0x88,0x44,0x88,0x44,0x48,0x44,0x48,0x78,0x28,0x00,
"信",0x10,0x02,0x10,0x04,0xD0,0x7F,0x08,0x00,0x08,0x00,0x8C,0x3F,0x0C,0x00,0x0A,0x00,
0x89,0x3F,0x08,0x00,0x08,0x00,0x88,0x3F,0x88,0x20,0x88,0x20,0x88,0x3F,0x88,0x20,
"電",0x80,0x00,0x80,0x00,0x80,0x00,0xFC,0x1F,0x84,0x10,0x84,0x10,0x84,0x10,0xFC,0x1F,
0x84,0x10,0x84,0x10,0x84,0x10,0xFC,0x1F,0x84,0x50,0x80,0x40,0x80,0x40,0x00,0x7F,
"子",0x00,0x00,0xFE,0x1F,0x00,0x08,0x00,0x04,0x00,0x02,0x80,0x01,0x80,0x00,0xFF,0x7F,
0x80,0x00,0x80,0x00,0x80,0x00,0x80,0x00,0x80,0x00,0x80,0x00,0xA0,0x00,0x40,0x00,
};
數(shù)組名字里面的`GB12`和`GB16`代表了`12號字體`和`16號字體`的數(shù)組,文件中也有`24號`和`32號`
圖片
圖片存儲在image.h文件中,圖片文件中的內(nèi)容比較簡單,一個(gè)純數(shù)組取模放進(jìn)去的
const unsigned char YXDZ_logo[115200] = { /*0X10,0X10,0X00,0XF0,0X00,0XF0,0X01,0X1B,*/
0XFF,0XDF,0XFF,0XDF,0XFF,0XDF,0XFF,0XFF,0XFF,0XFF,0XFF,0XDF,0XFF,0XDF,0XFF,0XDF,
...................
0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,
};
記得在數(shù)組前面加const就行
其他單片機(jī)驅(qū)動
使用其他單片機(jī)編寫的代碼顯示的效果與上面的STM32的相同,都是一張圖片,空間不夠的單片機(jī)只是顯示了一張小一點(diǎn)的圖片。
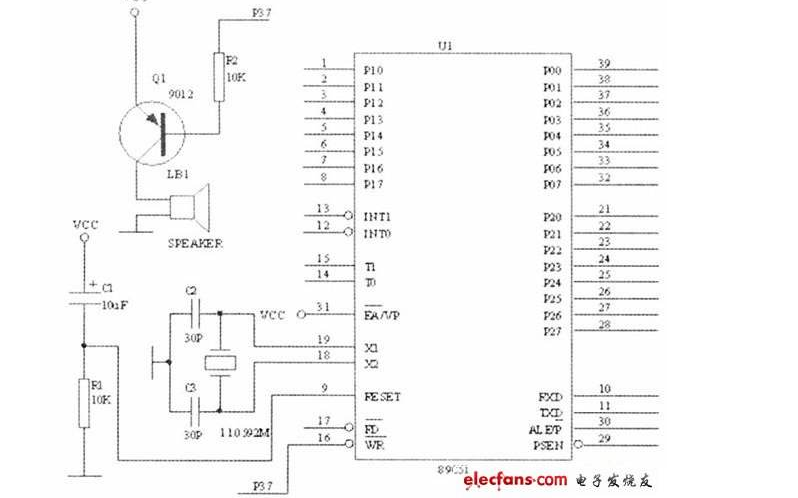
51單片機(jī)
51單片機(jī)程序由stm32的移植過去的,所以是一樣的使用,唯一的區(qū)別是51單片機(jī)空間小顯示不了大圖片,速度也比較慢
arduino/ESP32
arduino驅(qū)動是網(wǎng)上找到的微雪的例程修改的,個(gè)人對Arduino使用沒有做過多研究,大部分情況調(diào)庫使用。ESP32驅(qū)動直接調(diào)用的GFX的庫編寫驅(qū)動,具體使用方法可以作者的github上有,這個(gè)庫非常的強(qiáng)大,同樣的也很復(fù)雜,所以咱這水平也只能是去調(diào)用一下別人寫好的函數(shù)使用。
總結(jié)
后續(xù)我們將編寫、移植或者收集測試好的一些屏幕代碼分享相應(yīng)的一些LCD、OLED等顯示器件的驅(qū)動案例,供大家共同學(xué)習(xí)進(jìn)步,前行路上,優(yōu)信與大家同在,歡迎一鍵三連,感謝各位大佬!
審核編輯 黃宇
-
STM32
+關(guān)注
關(guān)注
2293文章
11031瀏覽量
364304 -
TFT屏幕
+關(guān)注
關(guān)注
0文章
9瀏覽量
10032 -
驅(qū)動IC
+關(guān)注
關(guān)注
9文章
316瀏覽量
34618 -
ESP32
+關(guān)注
關(guān)注
21文章
1015瀏覽量
19182
發(fā)布評論請先 登錄
51單片機(jī)驅(qū)動TFT屏幕,能刷圖片嗎?要用內(nèi)存卡實(shí)現(xiàn)?
C51單片機(jī)相關(guān)的LCD驅(qū)動程序源代碼
基于K9F5608A的MCS-51單片機(jī)驅(qū)動程序

基于51單片機(jī)驅(qū)動步進(jìn)電機(jī)的詳細(xì)資料合集包括介紹和源代碼

使用51單片機(jī)控制步進(jìn)電機(jī)的驅(qū)動代碼免費(fèi)下載

51單片機(jī)和STM32單片機(jī)有哪些區(qū)別

使用51單片機(jī)驅(qū)動74HC165的代碼和Proteus仿真資料免費(fèi)下載

使用51單片機(jī)驅(qū)動蜂鳴器的代碼免費(fèi)下載

I2C OLED顯示屏的51單片機(jī)/STM32/Arduino驅(qū)動程序
非晶硅TFT-LCD單片驅(qū)動器GC930數(shù)據(jù)手冊
51單片機(jī)和Arduino有什么區(qū)別?

"Arduino,FPGA,51單片機(jī),STM32,MSP430使用區(qū)別"

arduino開發(fā)版和51單片機(jī)的區(qū)別是什么






 GC9A01-TFT屏幕驅(qū)動(整理有stm32/51單片機(jī)/arduino等驅(qū)動代碼)
GC9A01-TFT屏幕驅(qū)動(整理有stm32/51單片機(jī)/arduino等驅(qū)動代碼)











評論