介紹
在HarmonyOS中,參考官方指導,其實你會發現在‘指南’和‘API參考’兩個文檔中,對消息傳遞使用的技術不是一對一的關系,那么今天這篇文章帶你全面了解HarmonyOS 中的消息傳遞
概況
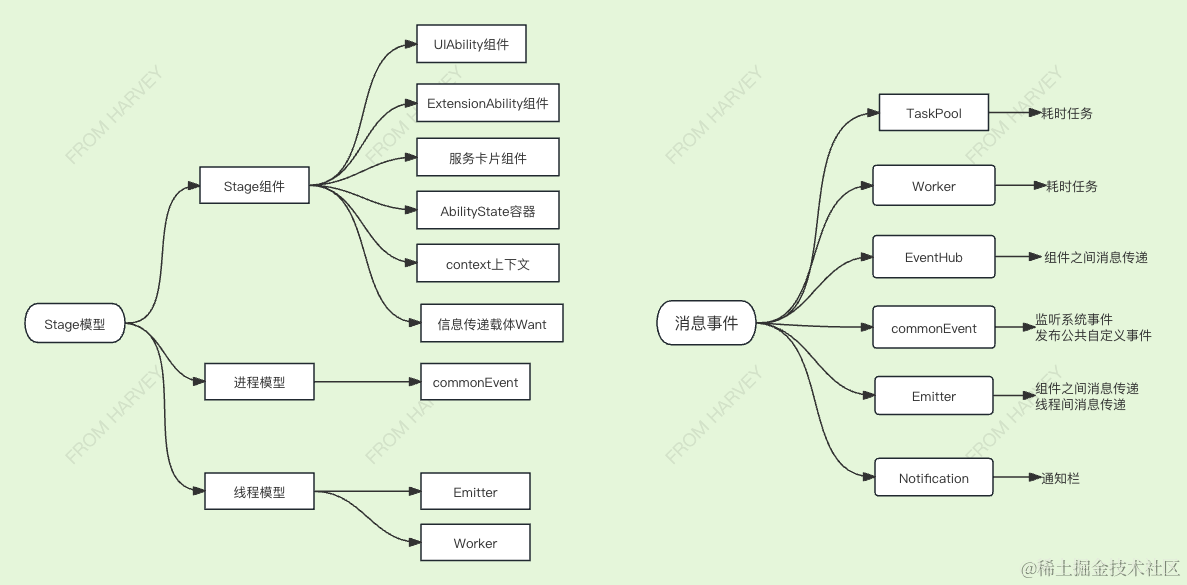
參照官方指導,我總結了兩部分:1. 官方“指南”,即下圖中的“Stage模型” 2. 總結的內容,即“消息事件”

開始
EventHub
這個其實是可以幫大家解決幾個最常見的消息傳遞場景:1. UIAbility和其它 2.頁面和其它 3. 組件和其它
指導文檔:[《鴻蒙NEXT星河版開發學習文檔》]

1. 訂閱
或者+mau123789是v獲得相關文檔
this.context.eventHub.on('onConfigurationUpdate', (data) = > {
//訂閱
});
復制
2. 發送
let eventhub = this.context.eventHub;
eventhub.emit('onConfigurationUpdate', config);
復制
3. 解除訂閱
this.context.eventHub.off('onConfigurationUpdate')
復制
CommonEvent
參照官方指南,其總稱簡寫為CES(全稱:Common Event Service),可以監聽系統鎖屏,時間變化,等等
1. 訂閱
usual.event.TIME_TICK : 系統公共事件
harvey.event.CUSTOM_1 : 自定義事件
let subscribeInfo = {
events: ["usual.event.TIME_TICK", 'harvey.event.CUSTOM_1']
}
// 1. 創建訂閱者
commonEventManager.createSubscriber(subscribeInfo, (err, subscriber) = > {
if (err) {
console.error(`Failed to create subscriber. Code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Succeeded in creating subscriber.' + JSON.stringify(subscriber));
this.subscriberID = subscriber
// 2. 訂閱事件回調
commonEventManager.subscribe(subscriber, (err, commonEventData) = > {
if (err) {
console.error(`Failed to subscribe common event. Code is ${err.code}, message is ${err.message}`);
return;
} else {
systemDateTime.getCurrentTime(false, (error, data) = > {
this.mySubscriberInfo = data + '<= >' + JSON.stringify(commonEventData, null, 't')
})
}
})
})
2. 發送
對于系統級別的公共事件, 三方應用無權發送公共事件(即,即使你發送了,也是不會被收到的)
但是你可以自定義自己的公共事件
commonEventManager.publish('harvey.event.CUSTOM_1', option, (error) = > {
console.log(JSON.stringify(error))
})
3. 解除訂閱
解除時用的是訂閱者ID
commonEventManager.unsubscribe(this.subscriberID);
Emitter
1. 訂閱
必須要有eventId, 這個代表消息的唯一標識
let innerEvent = {
eventId: 1847
};
emitter.on(innerEvent, (eventData) = > {
this.emitterData = process.tid + ' ' + JSON.stringify(eventData)
});
2. 發送
let eventData = {
data: {
'count': this.emitterCount++,
'from': 'emitter',
"content": "c",
"id": 1,
}};
let innerEvent = {
eventId: 1847,
priority: emitter.EventPriority.HIGH
};
emitter.emit(innerEvent, eventData);
3. 解除訂閱
emitter.off(1847)
Worker
1. 訂閱
import worker from '@ohos.worker';
let wk1 = new worker.ThreadWorker("/entry/ets/workers/Worker.ts")
wk1.onmessage = (msg) = > {
}
2. 發送
a)從worker線程中發送
import worker, { ThreadWorkerGlobalScope, MessageEvents, ErrorEvent } from '@ohos.worker';
var workerPort : ThreadWorkerGlobalScope = worker.workerPort;
workerPort.postMessage(
{
......
}
)
b) 從主線程中發送
wk1.dispatchEvent({type: 'message', timeStamp: 0})
3. 解除訂閱
//第一種
wk1.off('message')
//第二種
wk1.removeEventListener('message')
//第三種:強制關閉線程
wk1..terminate()
TaskTool 和 Notification
- [TaskTools]
- [Notification]
總結
HarmonyOS是一個新系統,還是要實踐才可能在真實的業務開發中靈活運用
審核編輯 黃宇
-
鴻蒙
+關注
關注
59文章
2491瀏覽量
43734 -
HarmonyOS
+關注
關注
79文章
2026瀏覽量
32061 -
鴻蒙OS
+關注
關注
0文章
191瀏覽量
4867
發布評論請先 登錄
DevEco Studio AI輔助開發工具兩大升級功能 鴻蒙應用開發效率再提升
鴻蒙北向開發OpenHarmony5.0 DevEco Studio開發工具安裝與配置

【「極速探索HarmonyOS NEXT 」閱讀體驗】 初印象:一本純血鴻蒙應用開發入門的好書
OpenHarmony源碼編譯后燒錄鏡像教程,RK3566鴻蒙開發板演示

OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示

如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

鴻蒙Flutter實戰:07混合開發
華為原生鴻蒙之夜官宣1024程序員節彩蛋:與鴻蒙開發者共碼未來

慶科信息獲HarmonyOS高級應用開發能力認證!助力品牌快速打造鴻蒙原生應用

華為發布鴻蒙原生智能,OS深度融合AI,小藝升級為系統級智能體

HDC2024華為發布鴻蒙原生智能:AI與OS深度融合,開啟全新的AI時代

鴻蒙開發:信息傳遞載體Want






 鴻蒙OS開發實例:【消息傳遞】
鴻蒙OS開發實例:【消息傳遞】











評論