NAPI 是什么
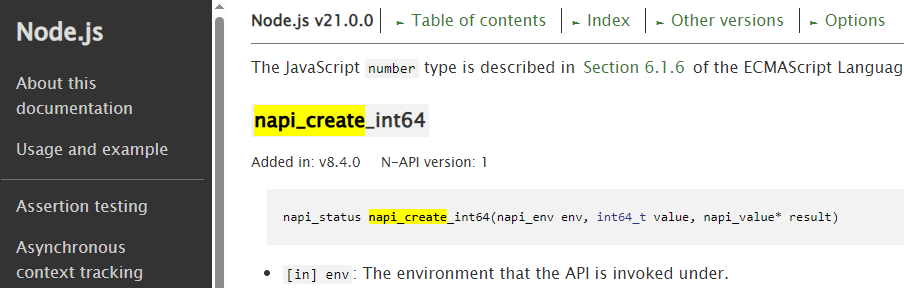
NAPI 的概念源自 Nodejs,為了實(shí)現(xiàn) javascript 腳本與 C++ 庫(kù)之間的相互調(diào)用,Nodejs 對(duì) V8 引擎的 api 做了一層封裝,稱為 NAPI。可以在 Nodejs 官網(wǎng)上查看各種 NAPI 接口定義說明。


可以看到,NAPI 接口本身是 C++ 語言實(shí)現(xiàn)的,這些接口可以幫助 C++ 代碼創(chuàng)建 JS 變量,或訪問 JavaScript 運(yùn)行環(huán)境中的 JS 變量與方法。
OpenHarmony 中的 NAPI
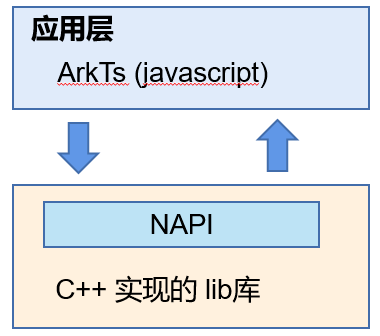
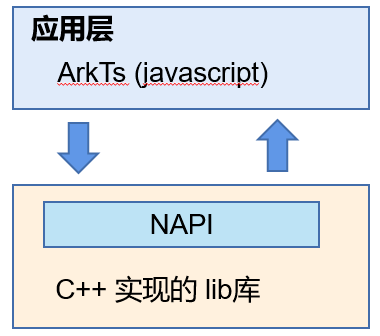
OpenAtom OpenHarmony(以下簡(jiǎn)稱 “OpenHarmony”)應(yīng)用層基于 javascript 語言開發(fā),而系統(tǒng)框架層則基于 C++ 語言。它們之間需要一個(gè)橋梁來實(shí)現(xiàn)兩種語言代碼之間的相互調(diào)用,這個(gè)橋梁就是 NAPI。


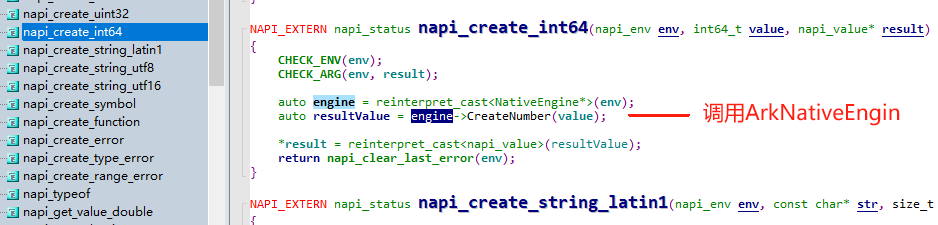
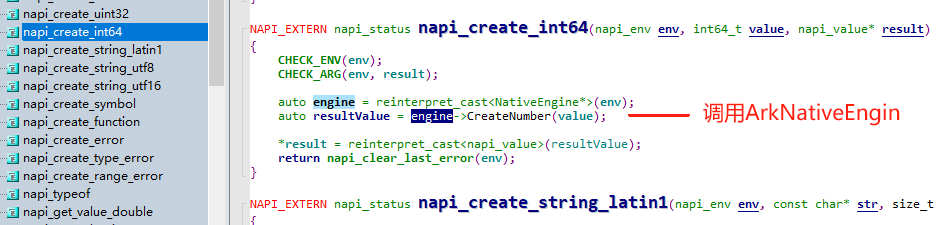
這里可能有的小伙伴有疑問了:OpenHarmony 的 NAPI 和 NodeJs 的 NAPI 是一回事嗎?應(yīng)該說,OpenHarmony 系統(tǒng)沿用了 NAPI 的接口定義形式,但每個(gè)接口的內(nèi)部實(shí)現(xiàn)都進(jìn)行了重寫。這是因?yàn)?NAPI 接口的本質(zhì)是幫助 C++ 程序去跟 Javascript 引擎交互,因此對(duì)于不同的引擎需要有不同的實(shí)現(xiàn)方式。當(dāng)用戶調(diào)用了 NAPI 接口 napi_create_int64 (), 對(duì)于 Nodejs 而言,它會(huì)去訪問 V8 引擎的 api 創(chuàng)建一個(gè) js 的數(shù)字變量,而對(duì)于 OpenHarmony,則是去訪問 ArkUI 框架自己的 js 引擎 (ArkNativeEngine)。在 OpenHarmony 源碼中搜索 napi_create_int64 () 方法,你會(huì)得到一份頭文件定義:third_partynodesrcjs_native_api.h 以及兩份不同的實(shí)現(xiàn)代碼:third_partynodesrcjs_native_api_v8.ccfoundationarkuinapinative_enginenative_api.cppnative_api.cpp 是 OpenHarmony 版本的 NAPI 實(shí)現(xiàn),想了解內(nèi)部細(xì)節(jié)的可以從這里入手:


創(chuàng)建一個(gè)簡(jiǎn)單的 NAPI 工程
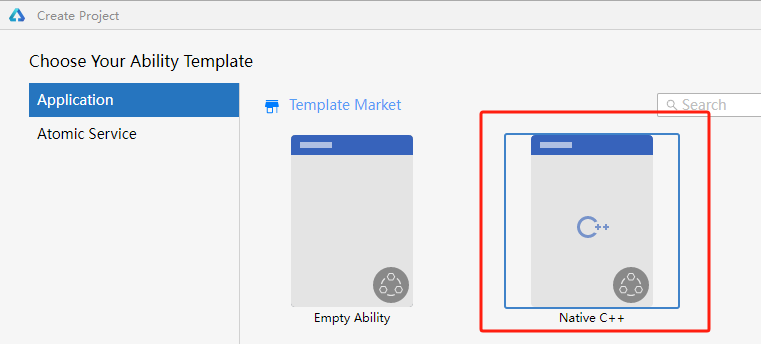
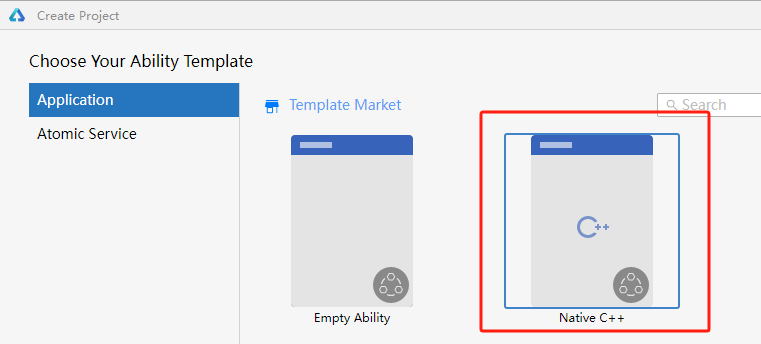
可以通過 DevEco Studio 的 Native C++ 模板創(chuàng)建一個(gè)包含簡(jiǎn)單 NAPI 實(shí)現(xiàn)的樣例工程。


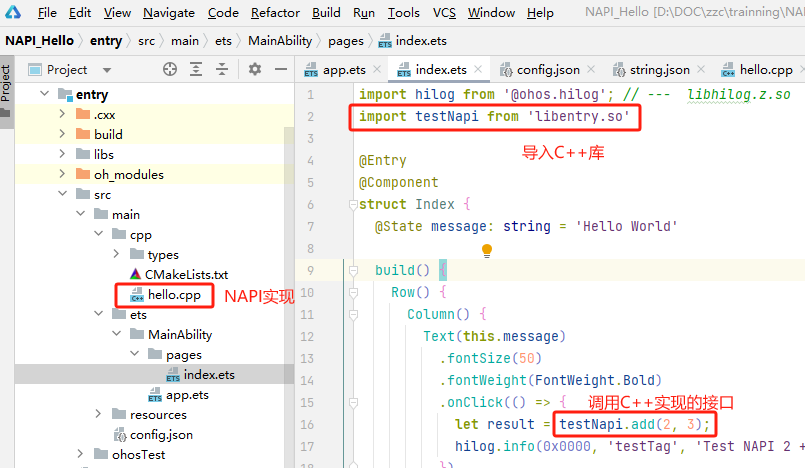
該工程自帶一個(gè) hello.cpp,實(shí)現(xiàn)了一個(gè)能夠被 javascript 代碼調(diào)用的 add () 方法。

下面我們就基于這個(gè)簡(jiǎn)單的例子,探究一下 NAPI 框架的實(shí)現(xiàn)原理。
應(yīng)用如何調(diào)用 NAPI 接口
應(yīng)用代碼導(dǎo)入對(duì)應(yīng)的 so 庫(kù)后,就可以調(diào)用該庫(kù)實(shí)現(xiàn)的接口。

這里我們注意到,導(dǎo)入日志庫(kù)時(shí)使用的名稱是 “@ohos.hilog”,應(yīng)用代碼如果寫成 import hilog from ‘libhilog.z.so’ 其實(shí)也是可以成功導(dǎo)入的。實(shí)際上,ArkUI 在運(yùn)行時(shí)會(huì)將 @ohos.hilog 轉(zhuǎn)換為 libhilog.z.so,然后到 /system/lib/module/ 目錄下查找此庫(kù)并加載。系統(tǒng)實(shí)現(xiàn)的 NAPI 庫(kù)都放在 /system/lib/module/ 目錄下,類似的:@ohos.wifiManager 對(duì)應(yīng)的是 /system/lib/module/libwifimanager.z.so;@ohos.deviceInfo 對(duì)應(yīng)的是 /system/lib//module/libdeviceinfo.z.so
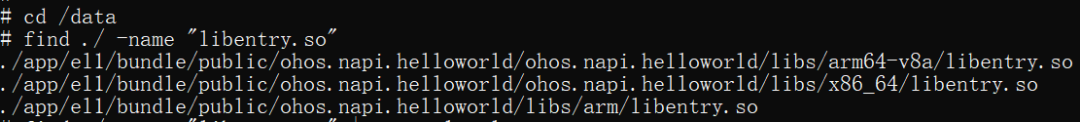
除了系統(tǒng)自帶的 NAPI 庫(kù),應(yīng)用也可以用 C++ 開發(fā)自己的 NAPI 庫(kù)。上面例子中 import testNapi from ‘libentry.so’ 導(dǎo)入的就是應(yīng)用自己實(shí)現(xiàn)的。應(yīng)用開發(fā)的 NAPI 庫(kù)會(huì)隨著應(yīng)用工程一起編譯打包到 hap 文件中,最終部署到 /data 目錄每個(gè)應(yīng)用自己的文件夾下。

NAPI 庫(kù)的導(dǎo)入原理
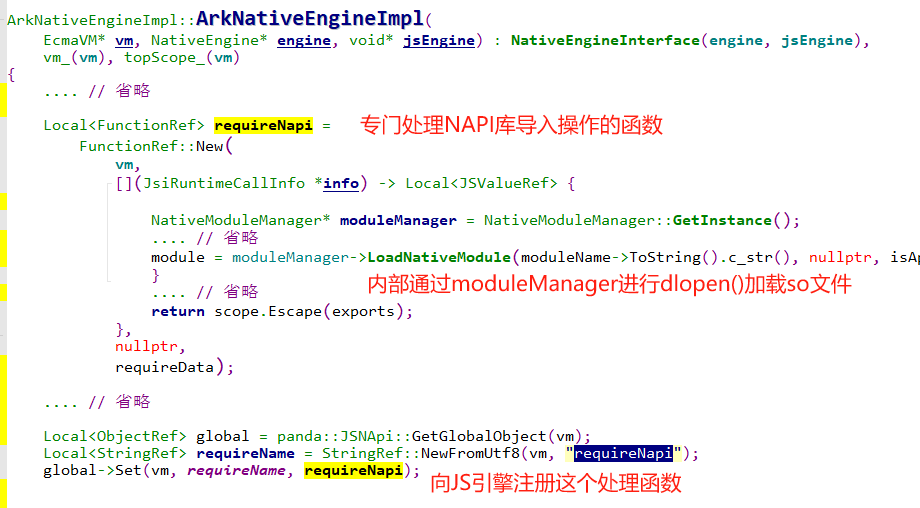
我們知道,應(yīng)用的 javascript 代碼是由 ArkUI 的 JS 引擎解釋執(zhí)行的。當(dāng) JS 引擎解讀 import hilog from ‘@ohos.hilog’; 這行代碼時(shí),會(huì)通過 dlopen () 將對(duì)應(yīng)的 libhilog.z.so 加載到應(yīng)用進(jìn)程中。這一切是怎么做到的呢?每個(gè)應(yīng)用進(jìn)程在初始化時(shí),都會(huì)創(chuàng)建一個(gè)引擎實(shí)例 ArkNativeEngineImpl,我們來看一下它的構(gòu)造函數(shù) foundationarkuinapinative_engineimplarkark_native_engine_impl.cpp

也就是說,每個(gè)應(yīng)用進(jìn)程的 JS 引擎中,都注冊(cè)了一個(gè) “requireNapi” 函數(shù),當(dāng)應(yīng)用調(diào)用此方法時(shí),JS 引擎就會(huì)通過 NAPI 框架的 moduleManager 類去處理 so 庫(kù)的加載。moduleManager 內(nèi)部最終是找到了 /system/lib/module 下對(duì)應(yīng)的 so 文件,并通過 dlopen () 的方式加載到應(yīng)用進(jìn)程中。想了解細(xì)節(jié)的小伙伴可以讀一下 NativeModuleManager::LoadNativeModule () 方法的內(nèi)部實(shí)現(xiàn)。
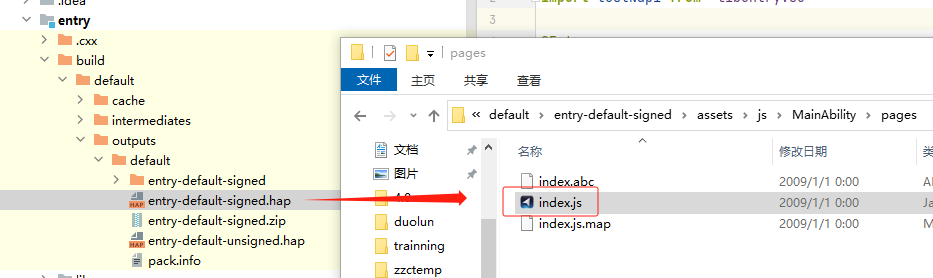
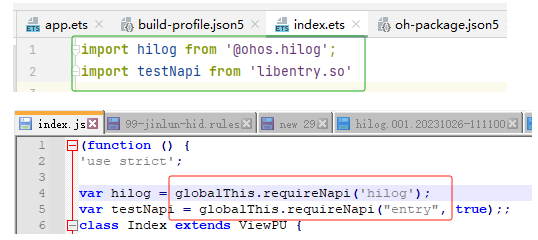
這里可能會(huì)有個(gè)疑問:應(yīng)用的 javascript 代碼中并沒有寫什么 “requireNapi” 的代碼,只有 import xxx,怎么觸發(fā)的導(dǎo)入處理函數(shù)?答案要到編譯后的 js 代碼中尋找。我們解開編譯后的 hap 包,找到 ets 文件對(duì)應(yīng)的 js 文件:

可以看到,index.ets 被編譯成 index.js 后,import 關(guān)鍵字也被轉(zhuǎn)為了 “requireNapi”,這樣 JS 引擎在執(zhí)行這行代碼時(shí),就會(huì)去調(diào)用注冊(cè)的導(dǎo)入處理函數(shù)了。

C++ 庫(kù)如何實(shí)現(xiàn) JS 方法
前面解決了 JS 導(dǎo) C++ 庫(kù)的問題,下一步就是 JS 如何調(diào)用 C++ 庫(kù)里的方法了。先說結(jié)論:一個(gè) C++ 方法能否被應(yīng)用調(diào)用,取決與 C++ 代碼有沒有將這個(gè)方法注冊(cè)到 JS 引擎。
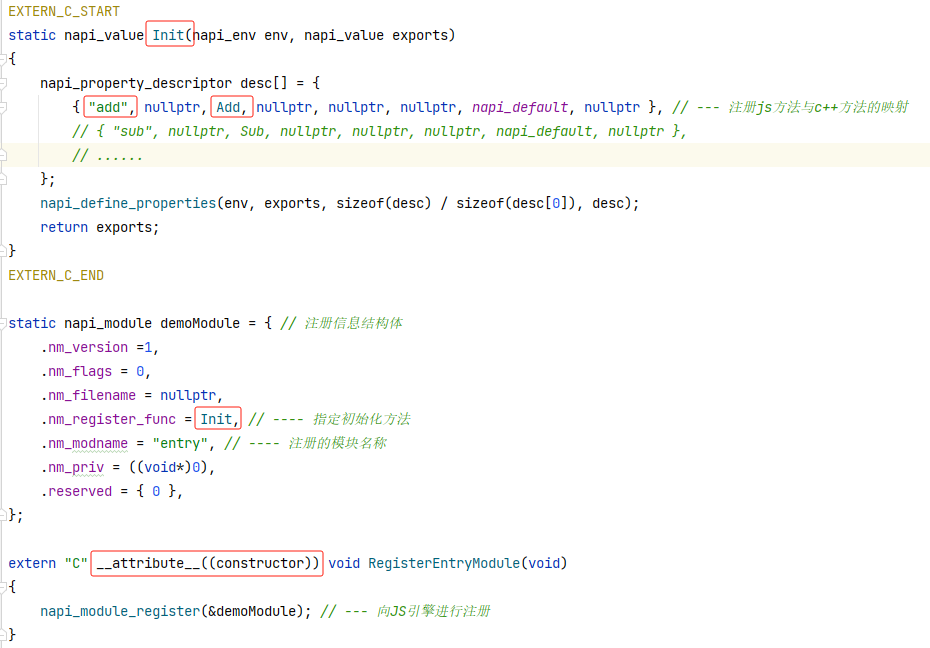
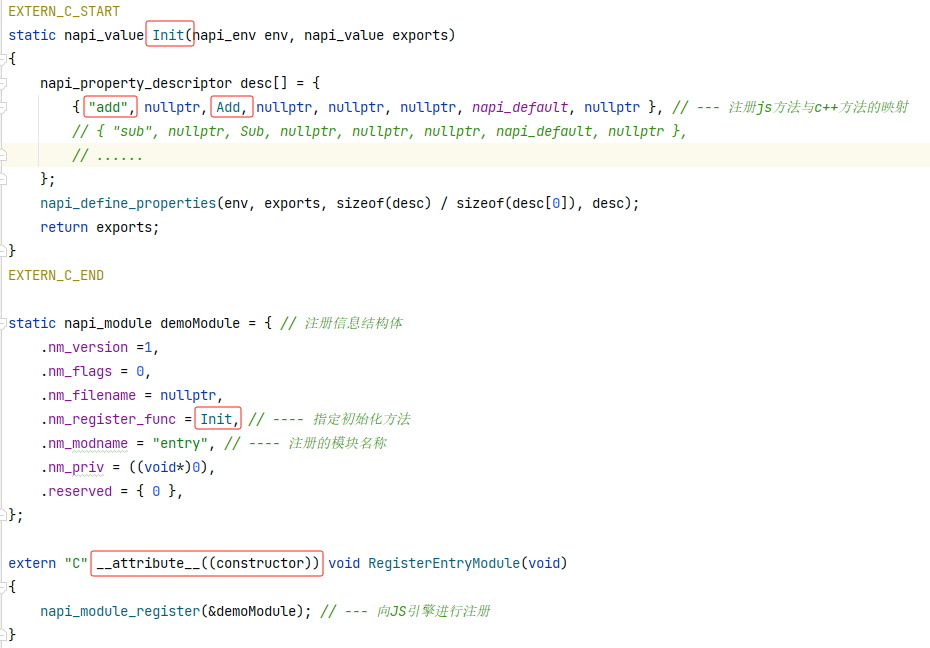
我們來看看 hello.cpp 是如何注冊(cè) add 方法的:


我們可以從下往上看這段代碼:首先是 RegisterEntryModule (void) 方法。這是 C++ 向 JS 引擎進(jìn)行 NAPI 模塊與方法注冊(cè)的起始代碼。注意這個(gè)方法前面有個(gè)編譯修飾符 “attribute((constructor))”,它的作用是指導(dǎo) C++ 代碼的編譯,使得當(dāng) so 庫(kù)被加載到應(yīng)用進(jìn)程中時(shí),RegisterEntryModule (void) 方法就會(huì)被自動(dòng)調(diào)用到。該方法通過 NAPI 接口 napi_module_register () 向 JS 引擎注冊(cè)了一個(gè) napi_module。
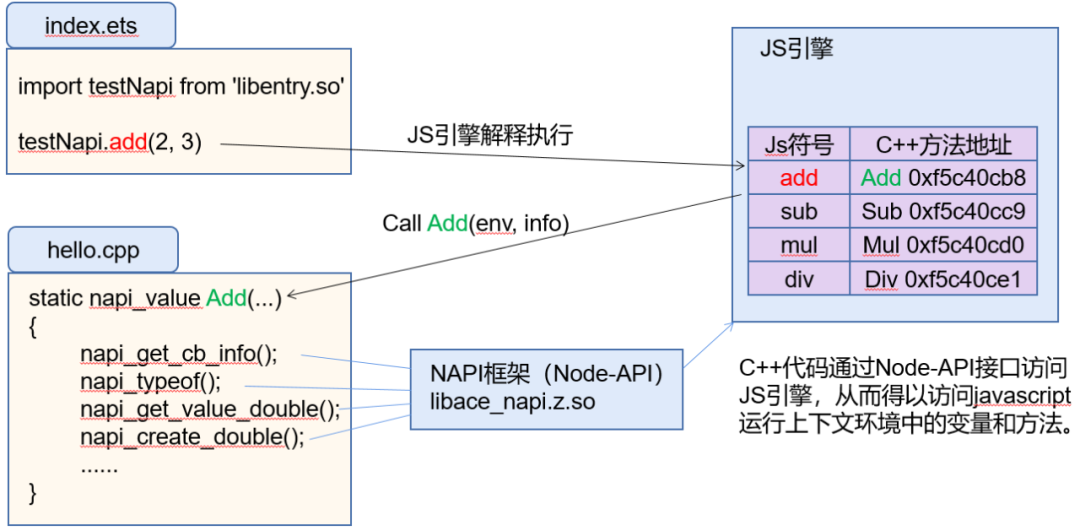
然后是 Init () 方法。該方法實(shí)現(xiàn)了 Add 方法的注冊(cè)。也就是告訴 JS 引擎,將 JS 符號(hào) “add” 與 C++ 方法 “Add” 進(jìn)行關(guān)聯(lián)映射。這樣后續(xù)當(dāng) JS 引擎解釋執(zhí)行 javascript 代碼 “testNapi.add (2, 3)” 時(shí),就會(huì)找到 C++ Add () 方法的函數(shù)地址并調(diào)用。如下圖所示:

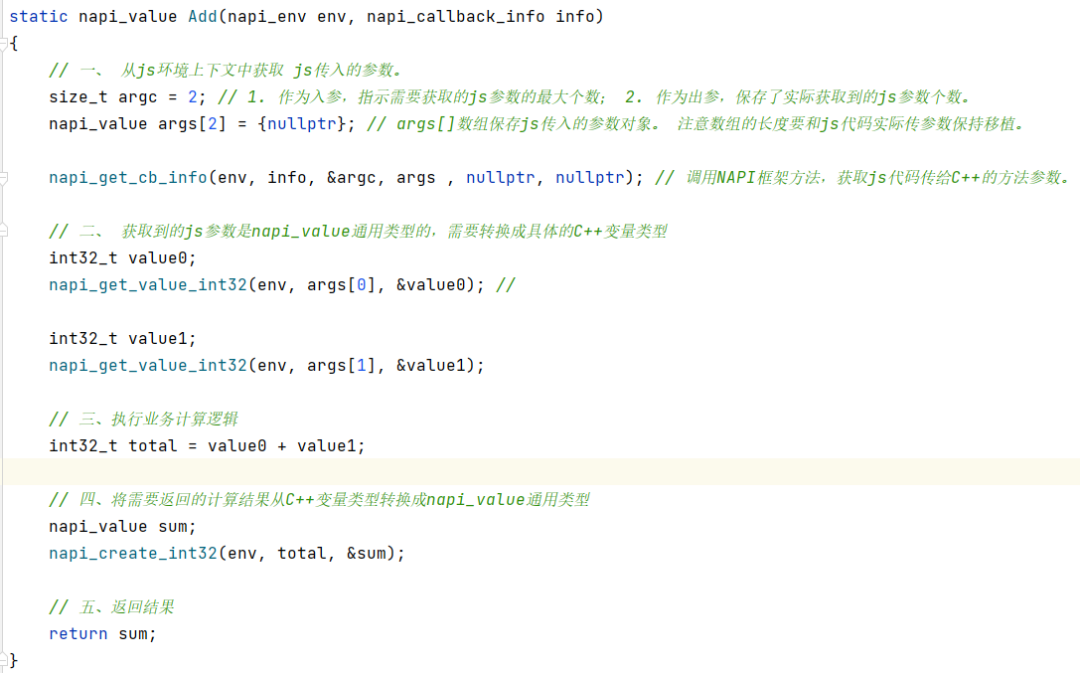
方法關(guān)聯(lián)調(diào)用的問題也解決了,最后就是 JS 運(yùn)行環(huán)境與 C++ 運(yùn)行環(huán)境的相互切換了。當(dāng) C++ 的 Add 方法被 JS 引擎調(diào)用到后,引擎會(huì)將 javascript 下發(fā)的參數(shù)變量傳遞給 C++。所有從 JS 運(yùn)行環(huán)境傳遞過來的變量都是用 napi_value 類型來表示的。需要通過 NAPI 接口轉(zhuǎn)為 C++ 語言的變量類型。詳見下圖每行代碼的注釋:

napi_value 不是一個(gè)具體的類型,它類似于 void*,表示的是 JS 變量在 JS 引擎內(nèi)部存儲(chǔ)區(qū)內(nèi)的地址。需要通過對(duì)應(yīng)的 NAPI 方法實(shí)現(xiàn),例如:napi_get_value_int32 () — js 變量轉(zhuǎn)為 c++ 整形 napi_get_value_string_utf8 () — js 變量轉(zhuǎn)為 c++ 字符串 napi_get_value_bool () — js 變量轉(zhuǎn)為 c++ 布爾值
這些接口的具體用法和使用場(chǎng)景,可以參考 NodeJs 官方文檔(https://nodejs.org/dist/latest-v20.x/docs/api/n-api.html)
C++ 程序鏈接 NAPI 庫(kù)
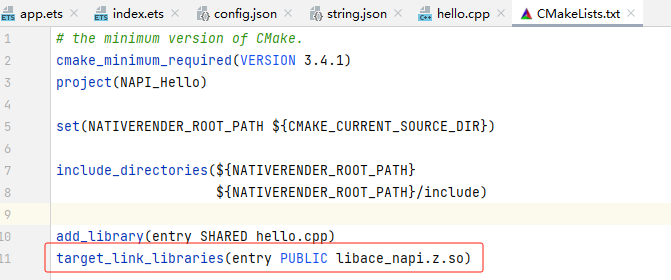
OpenHarmony 的 NAPI 接口實(shí)現(xiàn)都封裝在 libace_napi.z.so 中,C++ 程序編譯時(shí)需鏈接此庫(kù)。對(duì)于 DevEco Studio 應(yīng)用開發(fā)的 cpp 代碼,在對(duì)應(yīng)的 CMakeLists.txt 中鏈接。該庫(kù)文件在 SDK 目錄下可以找到。

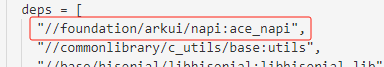
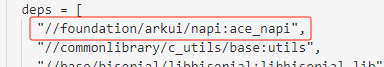
對(duì)于設(shè)備側(cè)開發(fā),系統(tǒng)框架中的 C++ 程序,則通過 BUILD.gn 文件定義依賴關(guān)系。


總結(jié)
NAPI 是 JavaScript 與 C++ 交互的橋梁。在 OpenHarmony 中,Javascript 代碼在運(yùn)行時(shí)由 ArkUI 的 JS 引擎解釋執(zhí)行,C++ 代碼則通過 NAPI 接口訪問 JS 引擎中的 Javascript 上下文,從而實(shí)現(xiàn)與 JS 變量、方法之間的相互調(diào)用。
審核編輯 黃宇
-
接口
+關(guān)注
關(guān)注
33文章
9000瀏覽量
153714 -
API
+關(guān)注
關(guān)注
2文章
1613瀏覽量
64018 -
OpenHarmony
+關(guān)注
關(guān)注
29文章
3853瀏覽量
18596
發(fā)布評(píng)論請(qǐng)先 登錄
第三屆大會(huì)回顧第3期 | FFRT并發(fā)框架在OpenHarmony中的設(shè)計(jì)與實(shí)踐

貢獻(xiàn) OpenHarmony 庫(kù)關(guān)鍵配置
北京迅為RK3568開發(fā)板OpenHarmony系統(tǒng)南向驅(qū)動(dòng)開發(fā)內(nèi)核HDF驅(qū)動(dòng)框架架構(gòu)

【貝啟科技BQ3568HM開源鴻蒙開發(fā)板深度試用報(bào)告】2 - 智能家居中控屏界面設(shè)計(jì):打造便捷的家居控制體驗(yàn)
AI開發(fā)框架集成介紹
AKI跨語言調(diào)用庫(kù)神助攻C/C++代碼遷移至HarmonyOS NEXT
OpenHarmony程序分析框架論文入選ICSE 2025

大語言模型開發(fā)框架是什么
第三屆OpenHarmony技術(shù)大會(huì)星光璀璨、致謝OpenHarmony社區(qū)貢獻(xiàn)者
基于ArkTS語言的OpenHarmony APP應(yīng)用開發(fā):HelloOpenharmony

基于ArkTS語言的OpenHarmony APP應(yīng)用開發(fā):簡(jiǎn)易計(jì)數(shù)器
Openharmony軟件評(píng)估指南-米爾瑞芯微RK3568開發(fā)板
第二屆大會(huì)回顧第24期 | 面向OpenHarmony的軟件工程研究:機(jī)遇與挑戰(zhàn)






 OpenHarmony 之 NAPI 框架介紹
OpenHarmony 之 NAPI 框架介紹











評(píng)論