我記得之前發(fā)布過(guò)一篇關(guān)于在Termux中部署code-server的文章, 不過(guò)是用proot安裝一個(gè)小型的linux系統(tǒng)來(lái)部署的, 之前的方式非常占用內(nèi)存和存儲(chǔ)空間,不太好用. 但是在termux自身的環(huán)境下,又沒(méi)法成功安裝,在跟codeserver的官方團(tuán)隊(duì)建議后, 他們最近又更新了另一種安裝方法.

新的方法只有兩條命令, 但是在執(zhí)行這兩條命令之前,還需要做一些準(zhǔn)備工作. 比如,更換國(guó)內(nèi)的軟件源, 更新本地緩存等等, 否則在執(zhí)行code-server的時(shí)候,會(huì)有報(bào)錯(cuò).
termux更換國(guó)內(nèi)源:
termux-change-repo
選擇main xxxx的那個(gè) 然后 選擇一個(gè)距離你比較近的軟件源就好了.
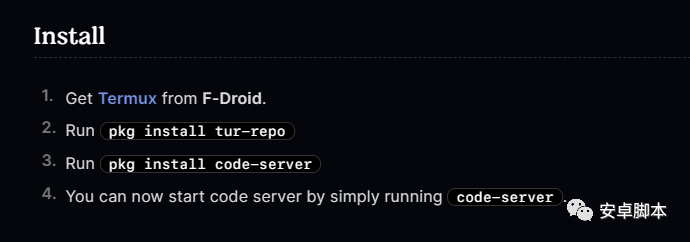
換好國(guó)內(nèi)源后 安裝 tur-repo
apt install tur-repo -y
安裝成功后,必須更新本地緩存和更新,自帶的軟件.
apt updata && apt upgrade
更新過(guò)程中,如果有提示 一路按 y 然后回車(chē)就好了.
安裝成功后,使用命令啟動(dòng)服務(wù)
code-server
第一次啟動(dòng)是為了生成配置文件,按Ctrl+c取消運(yùn)行,然后修改配置
127.0.0.1:8080 改成 0.0.0.0:8080
端口你可以設(shè)置成你自己喜歡的端口,但是不能使用 80/443 (如果你得手機(jī)沒(méi)有
root的話(huà),是沒(méi)法開(kāi)啟80/443端口的)
-
Linux
+關(guān)注
關(guān)注
87文章
11443瀏覽量
212610 -
內(nèi)存
+關(guān)注
關(guān)注
8文章
3105瀏覽量
74945 -
存儲(chǔ)空間
+關(guān)注
關(guān)注
0文章
55瀏覽量
10856
發(fā)布評(píng)論請(qǐng)先 登錄
AI端側(cè)部署開(kāi)發(fā)(SC171開(kāi)發(fā)套件V3)
【NanoPi NEO試用體驗(yàn)】開(kāi)發(fā)環(huán)境部署
請(qǐng)問(wèn)怎么通過(guò)WIFI模塊在手機(jī)上顯示網(wǎng)頁(yè)
通過(guò)藍(lán)牙通訊,在手機(jī)端做個(gè)控制界面該學(xué)些什么?
在手機(jī)端data dashboard上如何接收l(shuí)abview的xy圖數(shù)據(jù)
5G在手機(jī)中的應(yīng)用真實(shí)情況究竟是什么樣的呢?
labview的手機(jī)端data dashboard顯示亂碼
百度UEditor_解決圖片在手機(jī)端的自適應(yīng)問(wèn)題
智能小車(chē)通過(guò)WiFi模塊在手機(jī)端,要用哪款軟件
怎么做到在手機(jī)上自主分析數(shù)據(jù)的?
如何在手機(jī)端和網(wǎng)頁(yè)端去獲取上傳的數(shù)據(jù)呢
UWB在手機(jī)領(lǐng)域的部署情況
如何在Autojs中優(yōu)雅的使用webView






 在手機(jī)端部署Autojs的開(kāi)發(fā)環(huán)境
在手機(jī)端部署Autojs的開(kāi)發(fā)環(huán)境










評(píng)論