本文來源電子發燒友社區,作者:HonestQiao, 帖子地址:https://bbs.elecfans.com/jishu_2289238_1_1.html
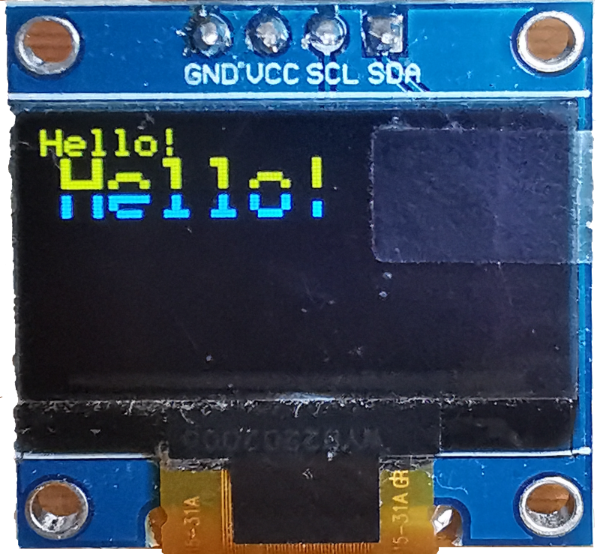
OLED演示(開發板體驗視頻詳見作者原帖子內容)
ADP-Corvette-T1開發板兼容Arduino開發環境,完成基礎的測試后,就想著點個屏幕玩玩。
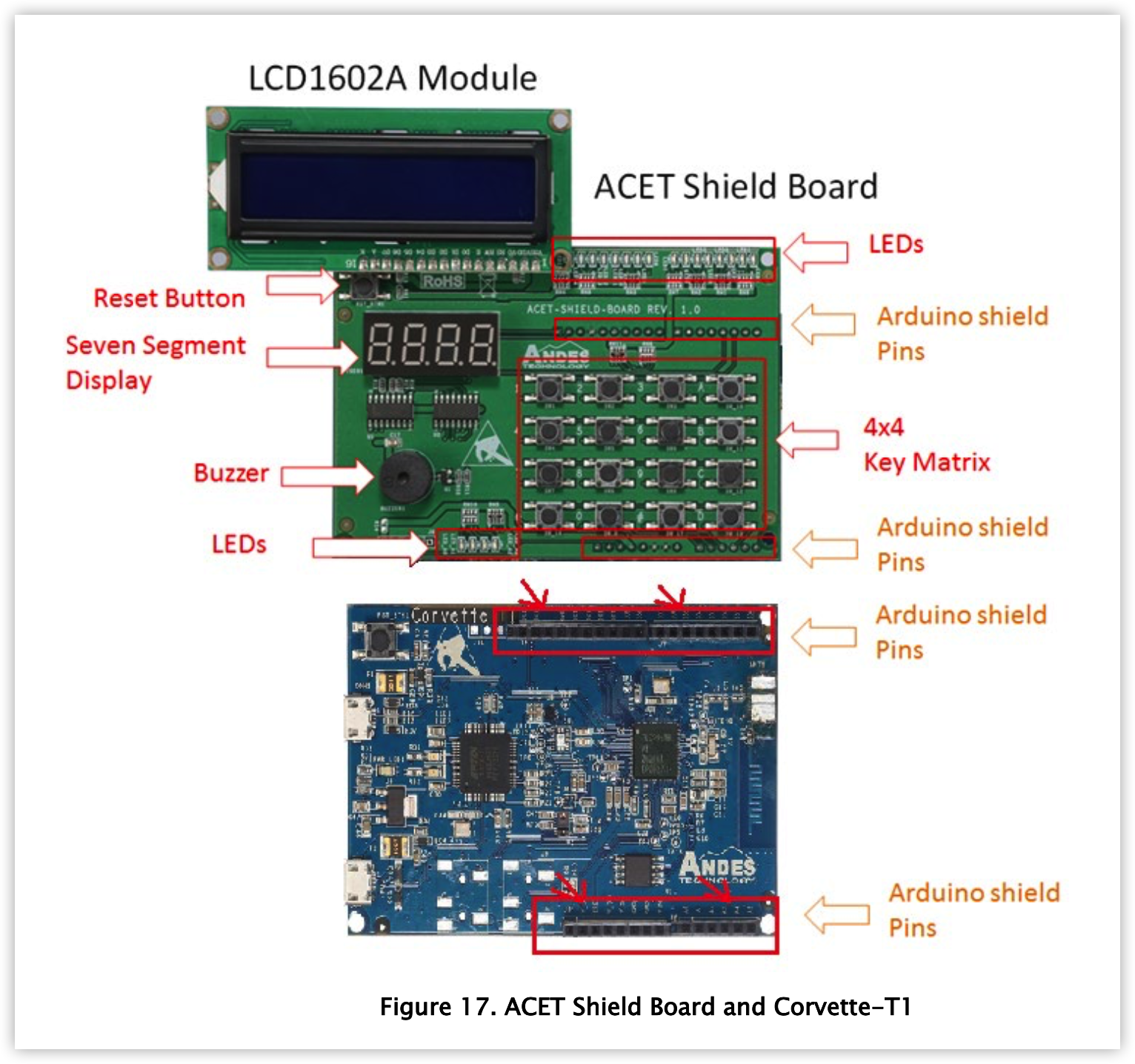
通過官方的資料了解到,官方有一個擴展板:
這個上面,使用的是LCD1602A顯示屏。
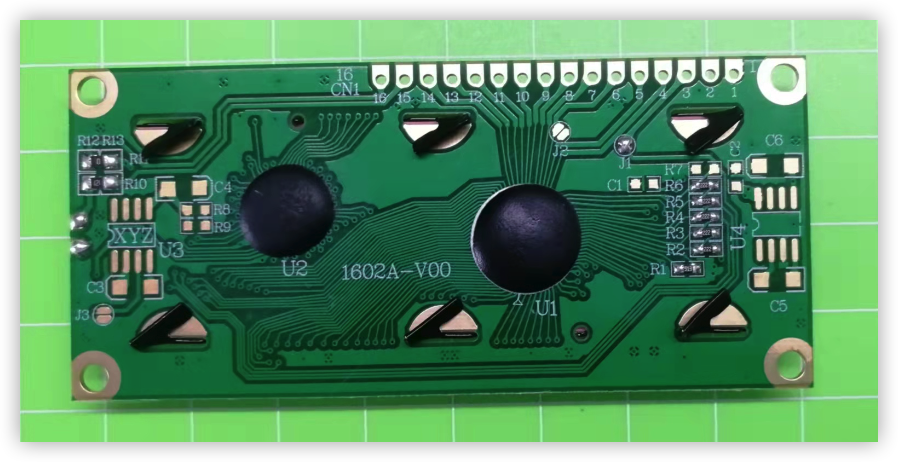
去網上查看了一下資料,發現這是一款老掉牙的使用牛屎封裝的LCD顯示屏:
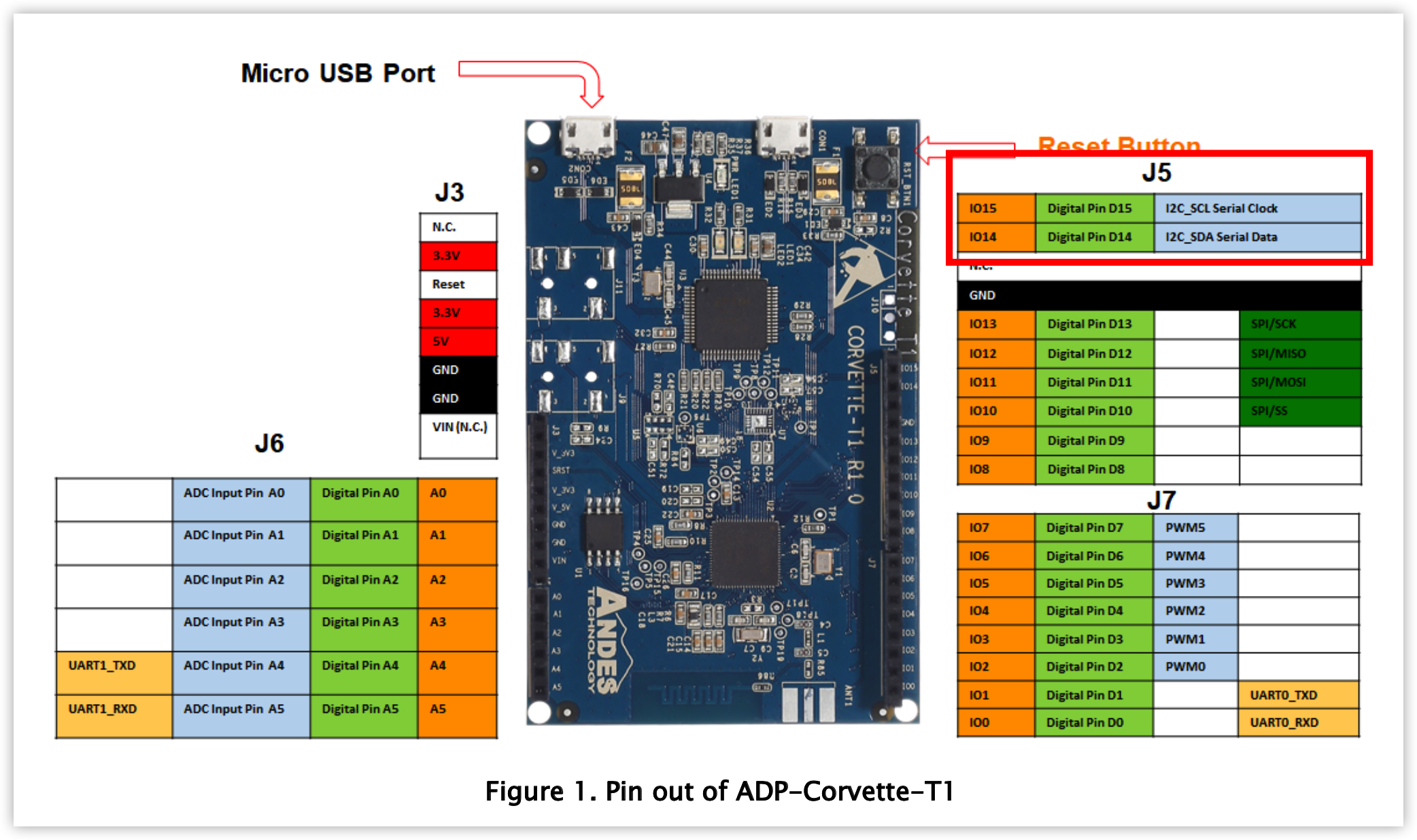
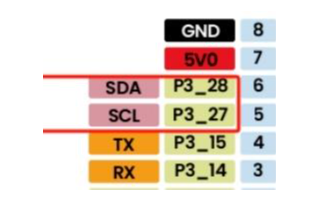
另外,詳細了解了一下官方的資料,看到硬件上也提供了I2C接口,查看官方資料,可以了解接口的詳情:
我手頭也有SSD1306 OLED,支持I2C和SPI的都有,這次剛好拿I2C版本的進行實測。
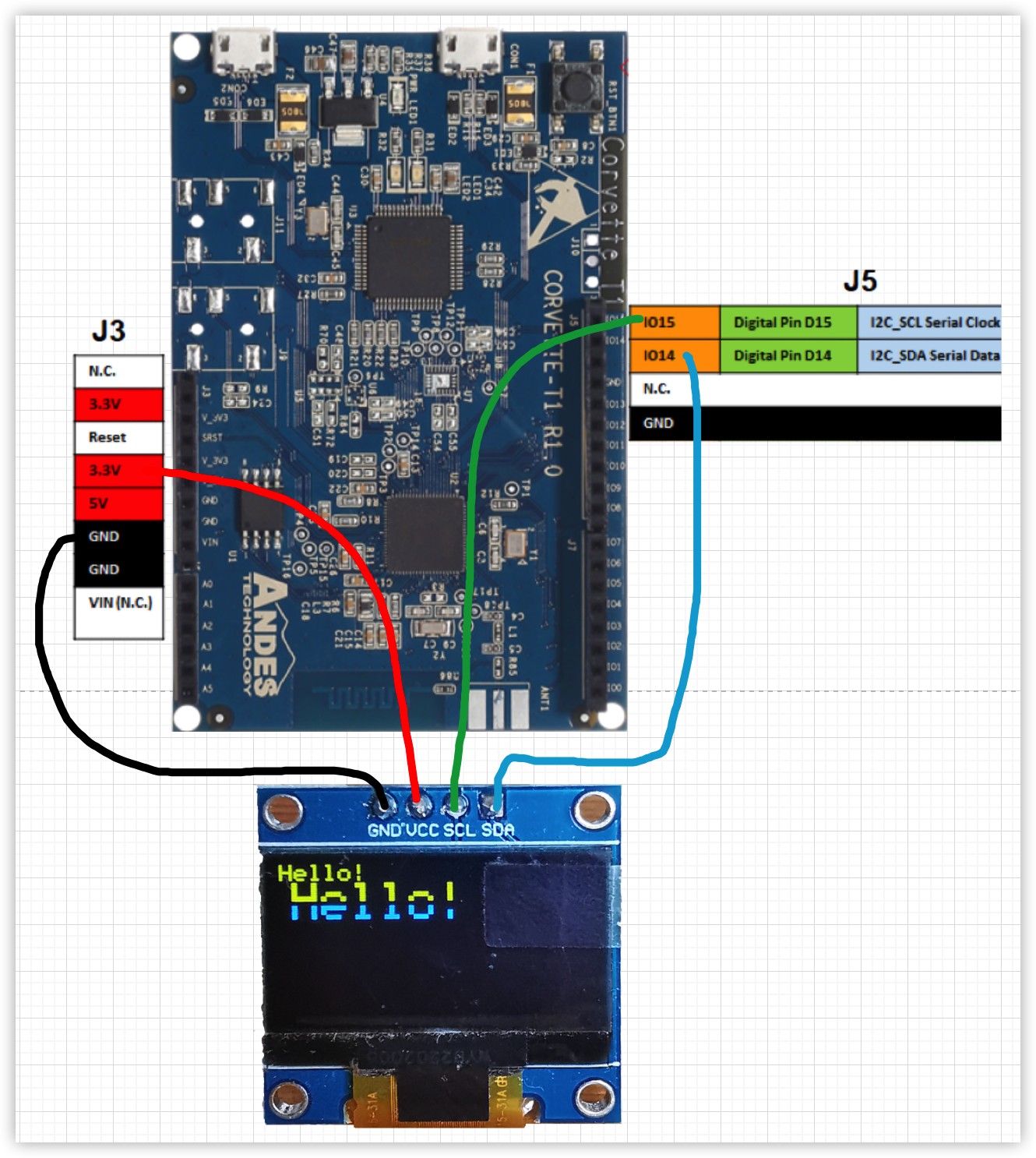
按照官方的資料和SSD1306 OLED的資料,按照如下方式連線:
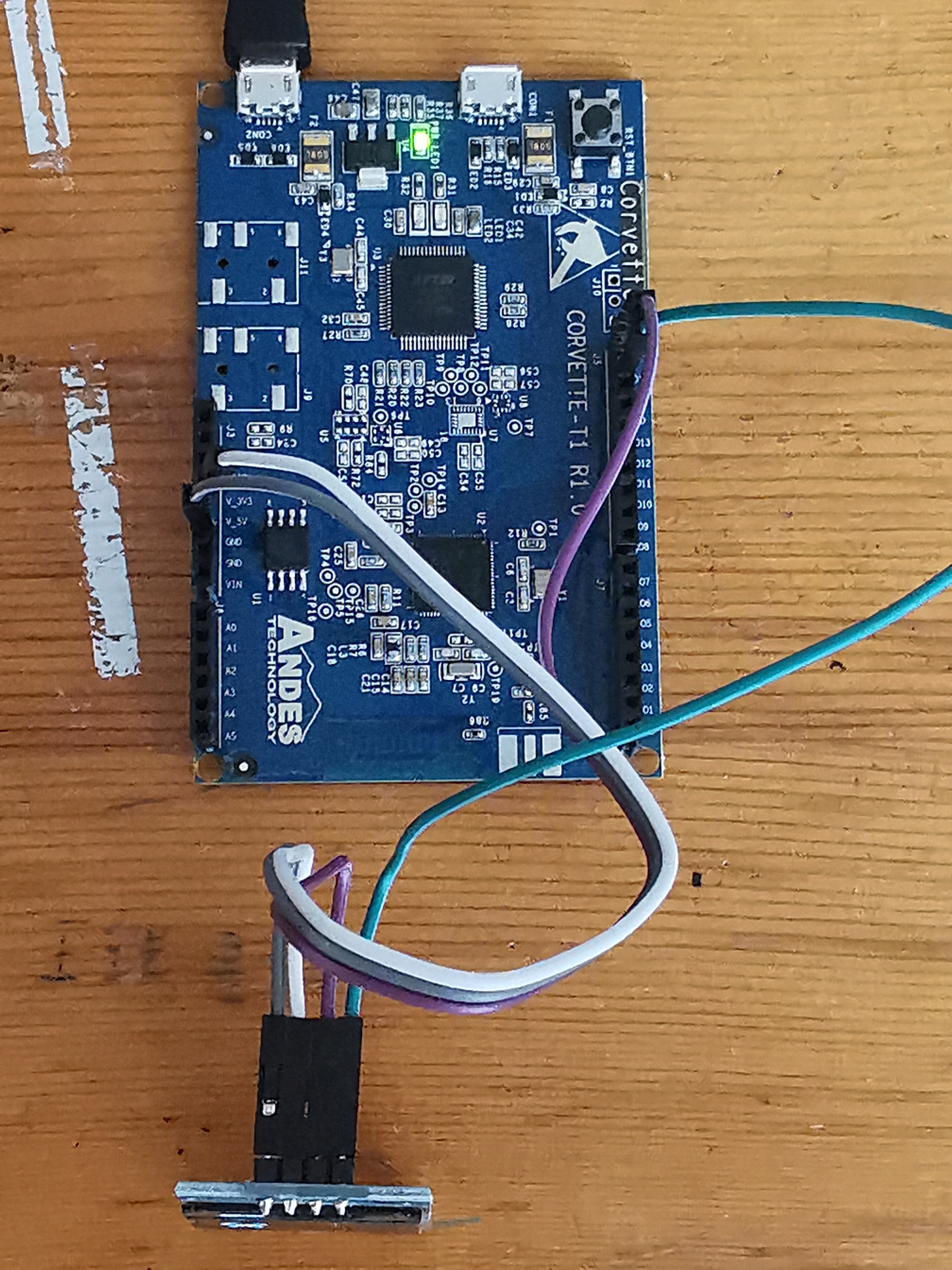
實物連線如下:
然后,打開Arduino,找OLED的庫,進行編程。
測試了好幾個之前用過的OLED庫,都無法支持這塊開發板。
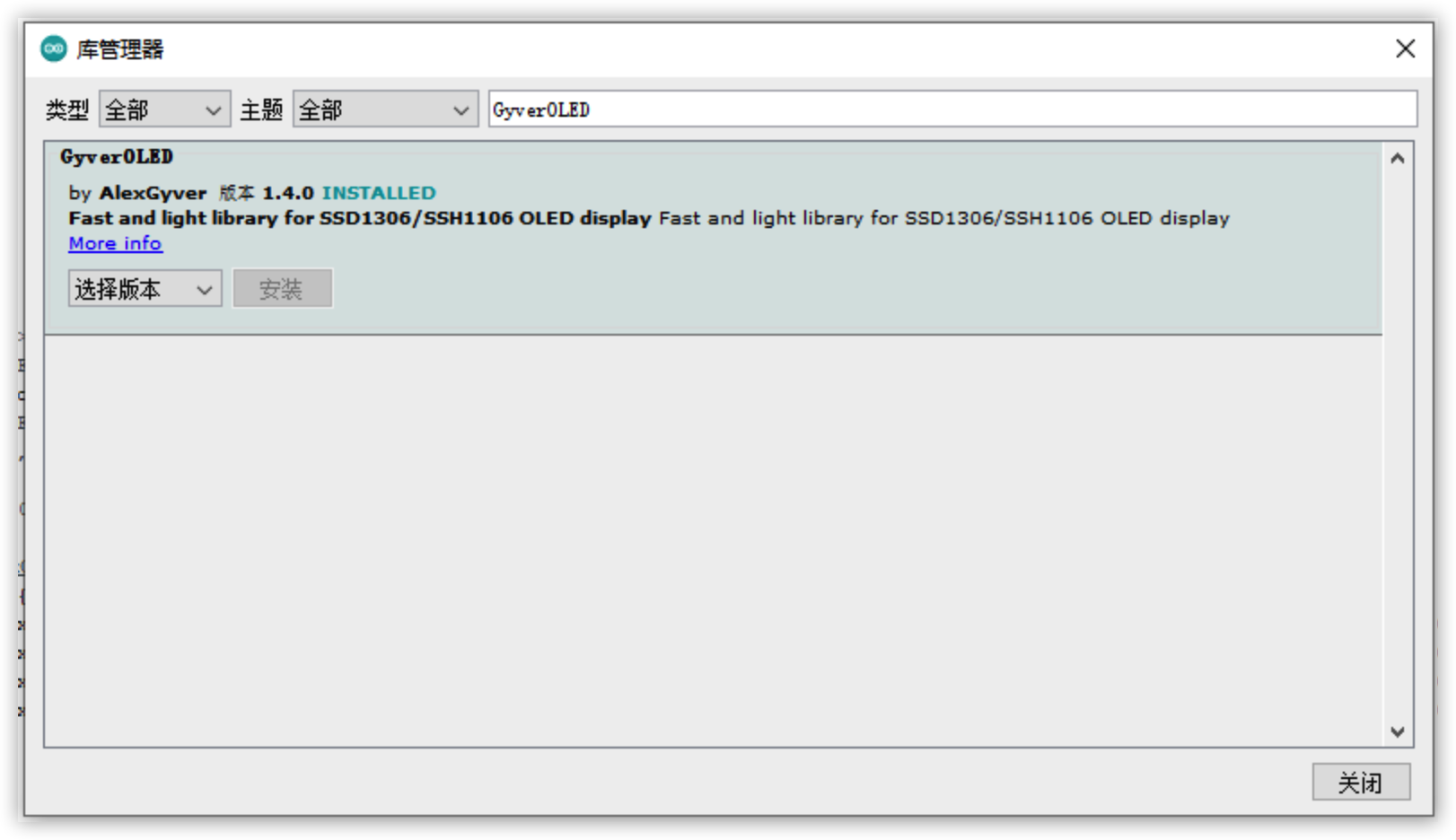
最終,找到了:GyverOLED,順利使用。
在Arduino,搜索安裝即可:
我把演示的代碼,做了中文版本的注釋,詳細如下:
#include h>
// 顯示屏類型:
// SSD1306_128x32
// SSD1306_128x64
// 緩沖區:
// OLED_NO_BUFFER (無緩沖區)
// OLED_BUFFER (有緩沖區) - 默認
// 接口類型:
// OLED_I2C - 默認
// OLED_SPI (需指定 CS, DC, RST/RES)
// 初始化:
//GyverOLED oled;,>
//GyverOLED oled;,>
GyverOLED oled;
//GyverOLED oled;,>
//GyverOLED oled;,>
// 對于 I2C 地址,可以發送: GyverOLED oled(0x3C);
// bitmap數據使用 https://github.com/AlexGyver/imageProcessor 創建
const uint8_t bitmap_32x32[] PROGMEM = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xC0, 0xE0, 0xF0, 0x70, 0x70, 0x30, 0x30, 0x30, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xE0, 0xF0, 0xF0, 0x70, 0x30, 0x30, 0x20, 0x00, 0x00,
0x00, 0x30, 0x78, 0xFC, 0x7F, 0x3F, 0x0F, 0x0F, 0x1F, 0x3C, 0x78, 0xF0, 0xE0, 0xC0, 0x80, 0x80, 0x80, 0x40, 0xE0, 0xF0, 0xF8, 0xFC, 0xFF, 0x7F, 0x33, 0x13, 0x1E, 0x1C, 0x1C, 0x0E, 0x07, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xE0, 0xF0, 0xF9, 0xF7, 0xEF, 0x5F, 0x3F, 0x7F, 0xFE, 0xFD, 0xFB, 0xF1, 0xE0, 0xC0, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0C, 0x1E, 0x33, 0x33, 0x1F, 0x0F, 0x07, 0x03, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x07, 0x0F, 0x1F, 0x3F, 0x1F, 0x0E, 0x04, 0x00, 0x00, 0x00, 0x00,
};
void setup() {
// 串口初始化
Serial.begin(9600);
randomSeed(analogRead(A0));
// 顯示屏初始化
oled.init();
// --------------------------
// I2C速度設置
//Wire.setClock(800000L);
// 清除緩沖區
oled.clear();
// 更新顯示:適用于OLED_BUFFER
oled.update();
// 圓點顯示
oled.home(); // 原點坐標:0,0
oled.print("Hello!"); // 累充串口輸出那樣,可以輸出任何內容:數字,字符串,浮點數等
oled.update();
delay(2000);
// 指定位置顯示
oled.setCursor(5, 1); // 指定坐標:x,y
oled.setScale(2);
oled.print("Hello!");
oled.update();
delay(2000);
// 指定位置顯示
oled.setCursorXY(15, 30); // 指定坐標:x,y
oled.setScale(3);
oled.invertText(true); // 翻轉文本
oled.print("Hello!");
oled.update();
delay(2000);
// --------------------------
oled.clear();
oled.home();
oled.setScale(1);
oled.invertText(false);
oled.autoPrintln(true); // 自動換行
oled.print(F("Happy Rain on a Spring Night. (Du Fu) Good rain knows its time right; It will fall when comes spring. With wind it steals in night; Mute, it moistens each thing."));
oled.update();
delay(2000);
// --------------------------
oled.home();
oled.textMode(BUF_ADD);
// BUF_ADD - 覆蓋文本
// BUF_SUBTRACT - 刪除文本
// BUF_REPLACE - 替換文本
oled.home();
oled.setScale(3);
oled.print("OK!");
oled.update();
delay(2000);
// --------------------------
// СЕРВИС
//oled.setContrast(10); // 設置對比度 0..255
//oled.setPower(true); // true/false - 開/關 顯示
//oled.flipH(true); // true/false - 水平翻轉
//oled.flipV(true); // true/false - 垂直翻轉
//oled.isEnd(); // 如果顯示結束,則返回 true - 用于逐字母輸出
// --------------------------
oled.clear();
oled.dot(0, 0); // 畫點 x,y
oled.dot(0, 1, 1); // 第3個參數表示是否顯示:0-不顯示,1-顯示(默認)
oled.line(5, 5, 10, 10); // 劃線 x0,y0 - x1,y1
//oled.line(5, 5, 10, 10, 0); // 第5個參數:0-擦除,1-繪制(默認)
oled.fastLineH(0, 5, 10); // 畫水平線 (y, x1, x2)
//oled.fastLineH(0, 5, 10, 0); // 第4個參數:0-擦除,1-繪制(默認)
oled.fastLineV(0, 5, 10); // 畫垂直線 (x, y1, y2)
oled.rect(20, 20, 30, 25); // 畫矩形 (x0,y0,x1,y1)
oled.rect(5, 35, 35, 60, OLED_STROKE); // 畫矩形操作 (x0,y0,x1,y1)
// 形狀參數:
// OLED_CLEAR - 清除
// OLED_FILL - 填充
// OLED_STROKE - 畫框
oled.roundRect(50, 5, 80, 25, OLED_STROKE); // 畫圓角矩形
oled.circle(60, 45, 15, OLED_STROKE); // 以 (x,y) 為圓心,以с為半徑畫圓
oled.circle(60, 45, 5, OLED_FILL); // 第4個參數:填充
// 位圖
oled.drawBitmap(90, 16, bitmap_32x32, 32, 32, BITMAP_NORMAL, BUF_ADD);
//oled.drawBitmap(90, 16, bitmap_32x32, 32, 32); // 默認. BITMAP_NORMAL 和 BUF_ADD
// x, y, name, width, height, BITMAP_NORMAL(0)/BITMAP_INVERT(1), BUF_ADD/BUF_SUBTRACT/BUF_REPLACE
oled.update();
delay(3000);
}
void loop() {
// 隨機位置顯示位圖
int x = random(0,128-32);
int y = random(0,64-32);
oled.clear();
// 位圖
oled.drawBitmap(x, y, bitmap_32x32, 32, 32, BITMAP_NORMAL, BUF_ADD);
//oled.drawBitmap(90, 16, bitmap_32x32, 32, 32); // 默認. BITMAP_NORMAL 和 BUF_ADD
// x, y, name, width, height, BITMAP_NORMAL(0)/BITMAP_INVERT(1), BUF_ADD/BUF_SUBTRACT/BUF_REPLACE
oled.update();
delay(1000);
}
,>
上述代碼中的注釋,非常詳細,所以我也就不用再單獨解釋了。
實際跑起來,效果非常的不錯,而且使用硬件I2C,刷新速度也有保障。
-
晶心科技
+關注
關注
0文章
107瀏覽量
18488 -
開發板試用
+關注
關注
3文章
301瀏覽量
2312
發布評論請先 登錄
【RA-Eco-RA4M2開發板評測】利用第二個I2C接口驅動OLED
第三方的DLP3010-LC開發板USB轉I2C失敗怎么解決?
【瑞薩RA2L1入門學習】SPI點亮16級灰階OLED顯示屏
【瑞薩RA2L1入門學習】開箱+Keil環境搭建+點燈+點亮OLED
【RA-Eco-RA4E2-64PIN-V1.0開發板試用】SPI點亮16級灰階OLED顯示屏
【RA-Eco-RA4E2-64PIN-V1.0開發板試用】開箱+Keil環境搭建+點燈+點亮OLED
【敏矽微ME32G070開發板免費體驗】開箱+點燈+點亮OLED
恩智浦FRDM-MCXA153 RT-Thread開發實戰(六):I2C總線開發與應用






 【晶心科技ADP-Corvette-T1開發板試用體驗】使用GyverOLED庫,驅動基于I2C的SSD1306顯示屏
【晶心科技ADP-Corvette-T1開發板試用體驗】使用GyverOLED庫,驅動基于I2C的SSD1306顯示屏










評論