文章目錄
前言
轉(zhuǎn)變思維
命令式
聲明式
結(jié)論
總結(jié)
前言
Flutter 近兩年在江湖上崛起的非常迅猛,業(yè)已成為移動開發(fā)中不的不重視的一股力量。如果你是一個有追求的IOS/Android程序員,我想你非常有必要嘗試一下。
我接觸Android開發(fā)也有幾年了,前段時間公司大力推廣Flutter技術(shù),所以有幸嘗試了一下。本人一直信奉善于總結(jié)是不斷進(jìn)步的不二法寶,這樣你才能不斷的超越同行,不被裁員,所以在此準(zhǔn)備以切身體驗(yàn)提供一些快速掌握Flutter的一些技巧。
轉(zhuǎn)變思維
其實(shí)移動開發(fā)者學(xué)習(xí)Flutter,最關(guān)鍵的就是要轉(zhuǎn)變思維。
眾所周知,F(xiàn)lutter的定位是一套跨平臺的UI工具箱,所以UI是學(xué)習(xí)Flutter的主要矛盾。下面是官方定義:
Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase
Flutter的UI設(shè)計(jì)采用的是聲明式的風(fēng)格,而Android/Ios采用的是命令式風(fēng)格。 由于我們習(xí)慣了命令式風(fēng)格,突然轉(zhuǎn)向Flutter的話,總是會以命令式的思維去思考,會遇到較大麻煩。只要轉(zhuǎn)變了思維,對于一個有經(jīng)驗(yàn)的Android/Ios開發(fā)者而言,F(xiàn)lutter就變得非常簡單了。那么什么是聲明式風(fēng)格?什么又是命令式風(fēng)格呢?多說無益,實(shí)例走起…
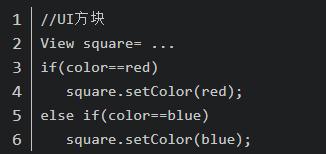
假設(shè)現(xiàn)在有一個很簡單的需求: UI上有個方塊,要求根據(jù)不同的情形展示不同的顏色,如下圖所示:
下面我們分別用命令式與聲明式實(shí)現(xiàn)上面的需求,看看有什么區(qū)別
命令式

上面的偽代碼展示了,不同條件下,我們通過調(diào)用View對象的方法setColor來修改其顏色屬性,從而達(dá)到改變其顏色的需求。
可見,命令式是通過修改UI對象的狀態(tài)來達(dá)到改變UI顯示樣式的,這就意味著此UI對象必須是可變的,這就要求開發(fā)者負(fù)責(zé)維護(hù)這些UI對象的狀態(tài)。
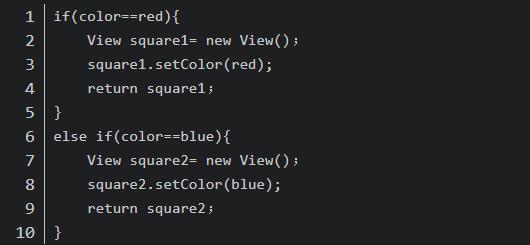
聲明式

上面的偽代碼展示了,不同的條件下,我們構(gòu)建新的顏色不一樣的View對象來實(shí)現(xiàn)改變其顏色的需求。
可見,聲明式可以使View對象為不可變對象,每次改變UI都是構(gòu)建一個新的UI對象,而不是去修改其屬性。
結(jié)論
所以在使用Flutter構(gòu)建UI時千萬不要想著去修改UI對象的狀態(tài)(屬性),如果UI狀態(tài)變了,例如Textview的內(nèi)容從I love android 變成了I love flutter, 不要想著調(diào)用Textview對象的方法去修改其文本,而是要以I love flutter為文本去構(gòu)建一個新的Textview對象。剩下的就交給Flutter框架吧,其會幫你重新渲染那些必要的部分。
在Flutter中狀態(tài)和UI(Widget)是分開的,當(dāng)我們要刷新UI的時候,只需要準(zhǔn)備好狀態(tài),然后Flutter框架就會使用這些新的狀態(tài)重新構(gòu)建新的Widget。
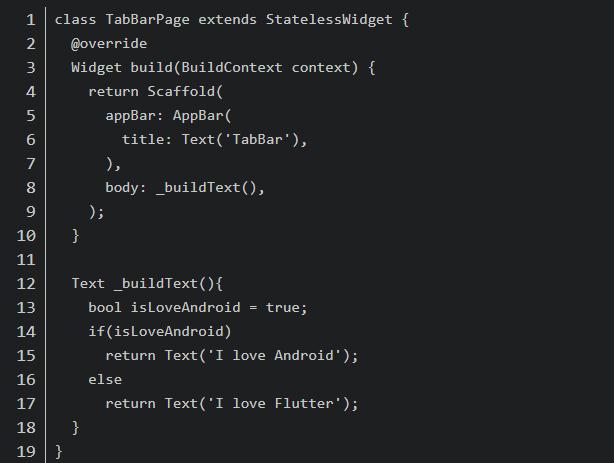
讓我們通過一個實(shí)例感受一下

下面的代碼,構(gòu)建了如下一個非常簡單的頁面,由于我們isLoveAndroid為true,所以Flutter就為我們構(gòu)建了一個展示I love Android的Text控件。
總結(jié)
只要轉(zhuǎn)變了思維,在使用Flutter搭建UI的時候就會顯得很順暢,特別是設(shè)計(jì)復(fù)雜UI的時候,不會進(jìn)入死胡同。
責(zé)任編輯:xj
-
Android
+關(guān)注
關(guān)注
12文章
3973瀏覽量
130218 -
iOS
+關(guān)注
關(guān)注
8文章
3399瀏覽量
153049 -
ui
+關(guān)注
關(guān)注
0文章
208瀏覽量
21791
發(fā)布評論請先 登錄
使用 Flutter SDK 3.27.4構(gòu)建HarmonyOS應(yīng)用
Flutter on Raspberry Pi:從入門到精通的完整指南!

鴻蒙Flutter實(shí)戰(zhàn):14-現(xiàn)有Flutter 項(xiàng)目支持鴻蒙 II
一些常見的動態(tài)電路

分享一些常見的電路

鴻蒙Flutter實(shí)戰(zhàn):12-使用模擬器開發(fā)調(diào)試
鴻蒙Flutter實(shí)戰(zhàn):11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實(shí)戰(zhàn):10-常見問題集合
鴻蒙Flutter實(shí)戰(zhàn):09-現(xiàn)有Flutter項(xiàng)目支持鴻蒙
鴻蒙Flutter實(shí)戰(zhàn):08-如何調(diào)試代碼
鴻蒙Flutter實(shí)戰(zhàn):07混合開發(fā)
鴻蒙Flutter實(shí)戰(zhàn):06-使用ArkTs開發(fā)Flutter鴻蒙插件
鴻蒙Flutter實(shí)戰(zhàn):05-使用第三方插件
鴻蒙Flutter實(shí)戰(zhàn):01-搭建開發(fā)環(huán)境
LED驅(qū)動器應(yīng)用的一些指南和技巧






 Flutter的一些技巧
Flutter的一些技巧











評論