JavaScript中有許多框架,且各有千秋。在過去的幾個月中,筆者一直在研究各種JavaScript框架及其差異。本文中,筆者將選擇三個框架,并討論構(gòu)建快速Web應(yīng)用程序的優(yōu)秀框架。
筆者選擇了React、Preact和Inferno,它們是非常有名的框架。本文將討論這些框架的功能(能夠開發(fā)快速的Web應(yīng)用程序)、優(yōu)缺點、統(tǒng)計數(shù)據(jù)以及其他一些有趣的特點,這些特點將幫助你為項目選擇優(yōu)秀的框架。
Preact
Preact聲稱是最輕量級的框架之一,大小為3kB。體積小并沒有限制其性能。它被認為是一個非常強大的框架,并且是React的有力競爭對手。
將Preact與React進行比較時,可以發(fā)現(xiàn)它們之間存在一些相似之處。但由于Preact的功能主要基于速度和性能,因此它們還有更多重要的區(qū)別。以下是Preact的一些主要功能,這些功能使其比React更快:
首先,Precat壓縮后大小約為3Kb。React壓縮后約為42KB。
盡管React擁有自己的綜合事件系統(tǒng),該系統(tǒng)具有多種優(yōu)點,但卻被認為非常繁重。Preact僅使用DOM API來實現(xiàn)合成事件系統(tǒng)的功能。
Preact比React-lite(React的簡化版本)具有更多功能。
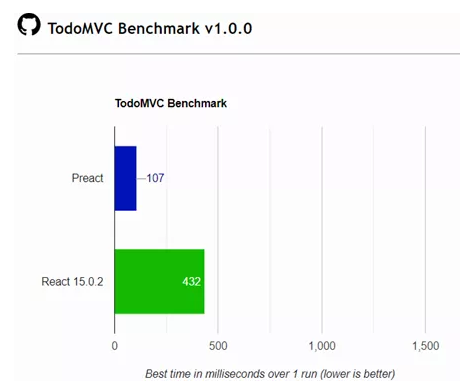
Preact明顯比React快。筆者發(fā)現(xiàn)了這個很棒的速度比較機制,該機制在GitHub站點上托管。它可以通過添加、完成和刪除100個項目來比較框架速度。因此,筆者從中進行了基準測試,結(jié)果表明Preact比React快四倍。

另外,如果熟悉React,與Preact一起使用會非常容易,因為它與React很大程度上兼容。除此之外,使用Preact還有幾個重要的優(yōu)點:
它支持ES6 API(與React相同)。
強大的CLI支持快速的項目設(shè)置
包含React獨有的其他高級功能。
Preact處于迅速增長中,出現(xiàn)了許多示例、大量文檔、不斷增長的社區(qū)等。
盡管Preact包含許多功能,但也有一些缺點。但如果需要構(gòu)建基于性能的小型應(yīng)用程序,那么Preact仍然是比React更好的選擇。
Inferno
Inferno是另一個JavaScript UI庫,類似于React。與Preact相似,Inferno也使用與React相同的API構(gòu)建,但是Inferno的主要目的是變得快速、輕便。盡管Inferno基于React,但與React 和Preact相比,它包含一些重要的功能/差異:
與React相比,Inferno的體積非常小。壓縮后約為8KB,比Preact稍大。
Inferno不單獨包含DOM。Inferno的DOM內(nèi)置于其核心中。
Inferno-compact可以幫助您使用各種React庫。
Inferno在功能組件上使用生命周期方法。
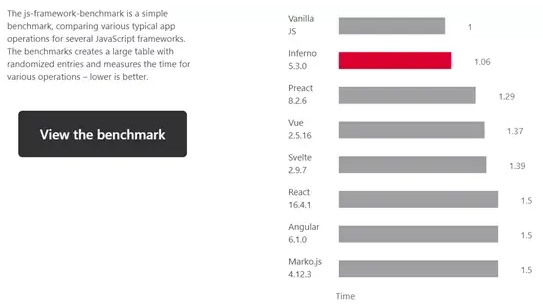
由于本文主要基于比較速度和性能,因此來看一下Inferno自身提供的關(guān)于一些JS框架的基準比較。

如圖所示,Inferno對于典型應(yīng)用程序操作的基準值高于Preact和React的基準值。它們幾乎與Vanilla JS相似。可以在GitHub上找到有關(guān)此基準測試系統(tǒng)的更多詳細信息。以下是使用Inferno的其他一些優(yōu)點:
速度極快。
比React、Angular和Vue更輕便。
Inferno包含其自己的服務(wù)器端渲染和路由功能。
可以將常規(guī)樣式屬性與Inferno樣式一起使用。
可以使用自己的體系結(jié)構(gòu)來構(gòu)建應(yīng)用程序,而不是將其限制于其他人的設(shè)計。
另一方面,它也存在一些明顯的缺點。由于與React相比,Inferno相對較新,因此其生態(tài)系統(tǒng)和社區(qū)仍在發(fā)展。從而需要大量時間來提供其他庫、支持等。
同樣,Inferno不對Hooks提供支持。盡管可以使用inferno-compact來使用React組件或包,但是這會使項目變慢并且變大。這樣Inferno的優(yōu)質(zhì)體驗感會打折扣。
本文主要目的是比較React、Preact和Inferno框架的速度。可以看到,Preact和Inferno的大多數(shù)功能基于React。但是在速度和性能方面,Preact居首位,而Inferno則位居第二。
因此,如果正在為需要閃電般性能的小型平臺尋找類似React的框架,Preact或Inferno將是理想選擇。但必須始終牢記, React是已經(jīng)幾乎取代了Angular的即成框架,因此無法將React與Preact或Inferno的功能完全匹配。
在功能和本機支持方面,React仍然位居榜首,而Preact和Inferno在速度方面具有優(yōu)勢,根據(jù)項目選你所需即可。
責編AJX
-
Web
+關(guān)注
關(guān)注
2文章
1280瀏覽量
70678 -
javascript
+關(guān)注
關(guān)注
0文章
525瀏覽量
54416 -
reactjs
+關(guān)注
關(guān)注
0文章
4瀏覽量
4627
發(fā)布評論請先 登錄
tscircuit - 電路開發(fā)的 React 范式? 用TypeScript、React和 AI工具構(gòu)建電子產(chǎn)品

AnyDesk vs. Raspberry Pi Connect,誰才是“遠程霸主”?

JavaScript與Rust和WebAssembly集成

SciChart—高性能的JavaScript圖表和圖形庫

熱門前端框架:引領(lǐng)現(xiàn)代 Web 開發(fā)的潮流
Spire.XLS for JavaScript——多功能JavaScript電子表格庫(一)

javascript:void(0) 是否影響SEO優(yōu)化
javascript:void(0) 的作用是什么
使用SSR構(gòu)建React應(yīng)用的步驟
Taro鴻蒙技術(shù)內(nèi)幕系列(一):如何將React代碼跑在ArkUI上







 React、Preact和Inferno誰才是真正優(yōu)秀的JavaScript框架?
React、Preact和Inferno誰才是真正優(yōu)秀的JavaScript框架?











評論