CSS 計數器是由 CSS 維護的變量,這些變量可根據 CSS 規則增加從而跟蹤使用次數。我們可以利用這個特性,根據文檔位置來調整內容表現,比如顯示列表編號。
最近在公司官網就用到了這個特性:
image.png
因為這里的序號只是個裝飾,并不強調先后順序。比起使用真實 DOM 元素顯示序號,CSS 計數器更加簡潔靈活,萬一內容順序需要調整,序號也不受影響。
有時候我們會看到某些 Dashboard 界面有數字快速滾動的效果,比如招行 App 的賬戶余額。這種效果怎么實現呢?本文會介紹幾種方法。
JavaScript 方案
最簡單的莫過于用setInterval定時器了,定期修改 DOM 內容就行。不過為了實現更平順的動畫效果,更推薦使用requestAnimationFrame:
functionanimateValue(obj,start,end,duration){
letstartTimestamp=null;
conststep=(timestamp)=>{
if(!startTimestamp)startTimestamp=timestamp;
constprogress=Math.min((timestamp-startTimestamp)/duration,1);
obj.innerHTML=Math.floor(progress*(end-start)+start);
if(progress

js.gif
CSS @keyframes 結合 margin
這個思路比較有意思,原理是把數字排成一行,通過動畫移動元素位置來顯示不同位置的數字:
0
1
2
3
4
5
6
7
8
9
10
.counter{
width:100px;
overflow:hidden;
}
.numbers{
width:auto;
display:flex;
animation:countNumber4sinfinitealternate;
animation-timing-function:steps(10);
}
.numbersdiv{
text-align:center;
flex:00100px;
}
@keyframescountNumber{
0%{
margin-left:0px;
}
100%{
margin-left:-1000px;
}
}

CSS 計數器入門版
CSS 計數器使用到以下幾個屬性:
counter-reset - 創建或者重置計數器
counter-increment - 遞增變量
content - 插入生成的內容
counter() 或 counters() 函數 - 將計數器的值添加到元素
要使用 CSS 計數器,得先用 counter-reset 創建。結合 CSS 動畫@keyframes,在動畫的不同階段設置不同的遞增值,就能實現這個效果:
div::after{
content:counter(count);
animation:counter3slinearinfinitealternate;
counter-reset:count0;
}
@keyframescounter{
0%{
counter-increment:count0;
}
10%{
counter-increment:count1;
}
20%{
counter-increment:count2;
}
30%{
counter-increment:count3;
}
40%{
counter-increment:count4;
}
50%{
counter-increment:count5;
}
60%{
counter-increment:count6;
}
70%{
counter-increment:count7;
}
80%{
counter-increment:count8;
}
90%{
counter-increment:count9;
}
100%{
counter-increment:count10;
}
}
CSS 計數器高配版
更進一步,如果敢用最新特性,其實有更秀的操作,那就是給 CSS 變量設置動畫。這個技巧的核心就是設置 CSS 自定義屬性為整數類型,這樣就能像其他擁有整數類型值的 CSS 屬性一樣,可用于transition中了。
@property--num{
syntax:'';
initial-value:0;
inherits:false;
}
div{
transition:--num1s;
counter-reset:numvar(--num);
}
div:hover{
--num:10000;
}
div::after{
content:counter(num);
}
不過需要注意的是,目前只有 Chrome (或者 Chromium 內核的瀏覽器比如 Edge 和 Opera)支持@property語法,因此兼容性是個問題。如果你的頁面只針對 Chrome(比如 Electron 應用),那就可以放心使用。否則還是用前面的保守方案吧。
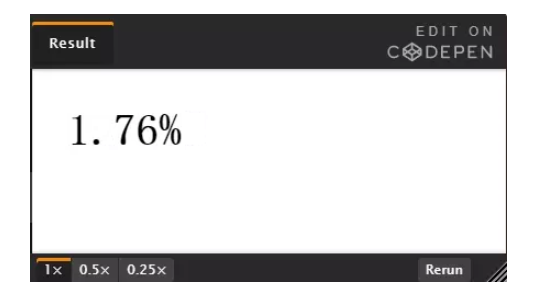
小數也能玩動畫
前面說的變量都要求是整數,那能不能讓小數也支持這種動畫呢?答案是可以的。
可以把小數轉成整數。步驟原理是:
注冊一個整型的 CSS 變量(即--number),指定初始值initial-value。
用calc將值取整:--integer: calc(var(--number))
@property--integer{
syntax:"";
initial-value:0;
inherits:false;
}
--number:1234.5678;
--integer:calc(var(--number));/*1235*/
如果只需要提取整數部分,可以這樣:--integer: max(var(--number) - 0.5, 0),連calc()都不需要了。類似方法可以提取小數部分。
/*@property--integer*/ --number:1234.5678; --integer:max(var(--number)-0.5,0);/*1234*/
完整代碼:
@property--percent{
syntax:"";
initial-value:0;
inherits:false;
}
@property--temp{
syntax:"";
initial-value:0;
inherits:false;
}
@property--v1{
syntax:"";
initial-value:0;
inherits:false;
}
@property--v2{
syntax:"";
initial-value:0;
inherits:false;
}
div{
font:80040pxmonospace;
padding:2rem;
transition:--percent1s;
--temp:calc(var(--percent)*100);
--v1:max(var(--temp)-0.5,0);
--v2:max((var(--temp)-var(--v1))*100-0.5,0);
counter-reset:v1var(--v1)v2var(--v2);
}
div::before{
content:counter(v1)"."counter(v2,decimal-leading-zero)"%";
}
constgenNumber=()=>{
document.querySelector("div").style.setProperty("--percent",Math.random());
};
setInterval(genNumber,2000);
setTimeout(genNumber);

編輯:hfy
-
javascript
+關注
關注
0文章
525瀏覽量
54453 -
CSS
+關注
關注
0文章
110瀏覽量
14712 -
DOM
+關注
關注
0文章
18瀏覽量
9687
發布評論請先 登錄
智能雷擊計數器的綜合行業解決方案

雷擊計數器的概述與應用分析

頻率計數器的技術原理和應用場景
74ls163是幾進制同步計數器
計數器的特點和參數
計數器同步和異步怎么判斷
PLC計數器的工作原理與功能
提升效率的利器——10進制計數器的使用指南
SN74HC193-Q1 4位同步遞增/遞減計數器數據表






 CSS 計數器的數字遞增動效技術解析
CSS 計數器的數字遞增動效技術解析











評論