概述
使用新的Adafruit USB或TTL串行背包,向項(xiàng)目或計(jì)算機(jī)添加字符顯示從未如此簡(jiǎn)單!這種定制設(shè)計(jì)的PCB位于任何“標(biāo)準(zhǔn)”字符LCD(16x2或20x4尺寸)的背面,可完成您想要的一切:打印文本,自動(dòng)滾動(dòng),設(shè)置背光,調(diào)整對(duì)比度,制作自定義字符,翻動(dòng)打開(kāi)或關(guān)閉光標(biāo)等。它甚至可以通過(guò)完整的8位PWM控制背光來(lái)處理我們的RGB背光LCD。這意味著您可以將背景顏色更改為所需的任何顏色-紅色,綠色,藍(lán)色,粉紅色,白色,紫色黃色,藍(lán)綠色,鮭魚(yú)色,淡黃色,或者只是將其保留為中性背景。
背包內(nèi)有一個(gè)USB-功能強(qiáng)大的AT90USB162芯片,可偵聽(tīng)mini-B USB端口和TTL串行輸入線的命令。 USB接口在Windows/Mac/Linux上顯示為COM/串行端口。背包將自動(dòng)從正在使用的輸入中選擇數(shù)據(jù)。對(duì)于USB連接,它將以任何波特率工作。對(duì)于TTL連接,默認(rèn)波特率是9600,但是您可以發(fā)送命令將波特率設(shè)置為2400、4800、9600、19200、28800或57600。 (上電期間,波特率在LCD上閃爍)。諸如波特率,背光顏色,亮度,啟動(dòng)畫(huà)面等任何自定義內(nèi)容都將永久存儲(chǔ)在EEPROM中。
命令界面與流行的“ Matrix Orbital”規(guī)范兼容,因此,該背包可以與期望“ Matrix” LCD的計(jì)算機(jī)應(yīng)用程序或庫(kù)完美配合。我們?yōu)镽GB背光和設(shè)置LCD尺寸添加了一些額外的命令。如果您不想使用這些命令,則只需開(kāi)始將ASCII發(fā)送到LCD上,它就會(huì)像鍵入的那樣神奇地顯示出來(lái)。
立即從Adafruit商店領(lǐng)取一個(gè)!
USB或TTL串行
有兩個(gè)用于將數(shù)據(jù)傳輸?shù)奖嘲慕涌冢篣SB和串行。 USB是最簡(jiǎn)單的:只需將mini-B電纜從背包連接到計(jì)算機(jī)即可供電和連接。該背包將作為Windows,Mac和Linux計(jì)算機(jī)的“ USB串行端口”出現(xiàn)。 Windows需要INF文件,而Mac或Linux則不需要驅(qū)動(dòng)程序。 Windows計(jì)算機(jī)將創(chuàng)建 COM 端口,Mac/Linux將在 /dev/cu.usbserialXX 或類似版本下創(chuàng)建設(shè)備,運(yùn)行 dmesg 插入后立即查看該設(shè)備的名稱。使用USB,可以使用任何終端程序,以任何波特率連接到端口,并發(fā)送文本和命令數(shù)據(jù)。 USB不使用波特率,因此只需連接9600或最簡(jiǎn)單的那個(gè)即可。
您也可以連接TTL串行輸入。這是紅色/黑色/白色電纜。通過(guò)將黑線接地和紅線+ 5V供電。白色電纜是5V TTL串行輸入。默認(rèn)情況下,背包配置為9600波特,8位,無(wú)奇偶校驗(yàn),1個(gè)停止位。如果您需要更快或更慢的TTL接口,則可以配置波特率。通電后,背包會(huì)將波特率閃爍到顯示屏上100毫秒,因此,如果您真的很困惑,請(qǐng)?jiān)谟^看顯示屏的同時(shí)進(jìn)行連接。您始終可以連接USB(USB不使用波特率)并在其中重置波特率。
要硬接線USB連接,標(biāo)準(zhǔn)的“ 5x1”插腳中有一個(gè)USB分支,用于紅色,黑色,白色和綠色USB電線。對(duì)于TTL連接的硬接線,RX和TX引腳有分線。沿著PCB的邊緣。
組裝
第一步是將字符LCD顯示屏焊接到背包上。請(qǐng)記住,僅支持字符 類型的顯示器,它們的大小最大為20x4,但不能更大。 所有Adafruit字符顯示都可以使用,但我們不能保證任何其他字符都可以使用!
如果您從adafruit購(gòu)買套件,則可能會(huì)獲得額外的藍(lán)色10K電位器。該套件不需要此零件,因此您可以將其用于另一個(gè)項(xiàng)目!
背包帶有一個(gè)標(biāo)頭,您可以使用該標(biāo)頭適合顯示屏。方便地使用無(wú)焊面包板將接頭連接器直接連接。
您的套件中還可能帶有藍(lán)色的3針電位器,不需要此部分,您只需將其回收利用到另一個(gè)項(xiàng)目中即可。
斷開(kāi)標(biāo)頭,使其與LCD上的引腳數(shù)匹配。
將標(biāo)頭的長(zhǎng)邊朝下放在面包板上。然后將LCD放在頂部。如果您使用的液晶顯示器有兩行可用,請(qǐng)確保使用與以下圖像匹配的行。
用烙鐵焊接所有標(biāo)題。
下一步,對(duì)齊背包,使其與LCD的角部匹配,背包中的孔應(yīng)在相同的位置。
完全背包。
就是這樣!
發(fā)送文本
要顯示文本,只需發(fā)送ASCII字符!需要注意一些特殊字符:
換行符(0x0A或‘ n’)將用空格填充當(dāng)前行的其余部分(將其空白)并移至下一行
未收聽(tīng)回車符(0x0D或‘ r’)
退格鍵(0x08)會(huì)將字符備份一個(gè)空格,并將最后一個(gè)字符替換為一個(gè)空格以擦除它。
還有很多特殊命令,有關(guān)如何在下面發(fā)送這些命令,請(qǐng)參見(jiàn)下文。
唯一的特殊字符是 0xFE “命令開(kāi)始”字符。
使用USB進(jìn)行測(cè)試
測(cè)試LCD和背包的最簡(jiǎn)單方法是將其連接到計(jì)算機(jī)并使用終端程序發(fā)送數(shù)據(jù)。
使用任何mini-B USB電纜連接到背包。如果您使用的是Windows,則需要將其指向INF驅(qū)動(dòng)程序文件。請(qǐng)參閱下面的INF文件下載部分。 Mac和Linux不需要驅(qū)動(dòng)程序。
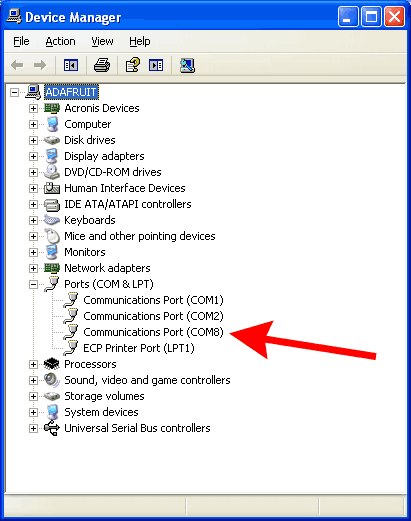
插入背包后,它將創(chuàng)建一個(gè)串行端口。在Windows下,這稱為 COM端口。您可以在設(shè)備管理器→端口中查看創(chuàng)建的COM端口的名稱。連接USB電纜時(shí),您應(yīng)該會(huì)看到一個(gè)條目出現(xiàn)/消失。

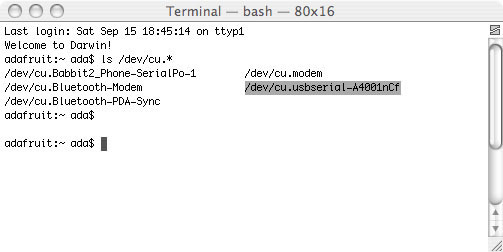
對(duì)于Mac/Linux,一旦插入電纜,請(qǐng)運(yùn)行 dmesg 以查看端口的名稱,可能類似于 /dev/cu.usbmodem-XXXX 或類似版本。您還可以在 Terminal 窗口中輸入 ls/dev/cu。*,以查看出現(xiàn)/消失的項(xiàng)目

端口已知,您可以使用自己喜歡的終端程序進(jìn)行連接。對(duì)于此示例,我們將使用Arduino內(nèi)置的基本終端。串行端口監(jiān)視器的唯一缺點(diǎn)是一次只能發(fā)送一個(gè)完整的字符串,并且末尾會(huì)有新行。如果您使用的是更強(qiáng)大的顯示器,例如CoolTerm(mac)或RealTerm(Windows),則可以在輸入每個(gè)字符時(shí)觀看
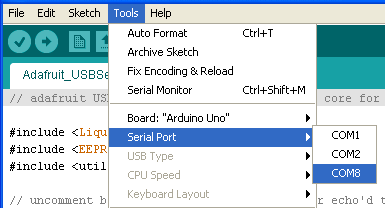
首先選擇與背包相同的COM串行端口。
p》

打開(kāi)串行端口監(jiān)視器,然后鍵入Hello World!
點(diǎn)擊發(fā)送 后,它將把文本轉(zhuǎn)移到背包中,并出現(xiàn)。就是這樣!
有關(guān)更多命令,請(qǐng)檢查github存儲(chǔ)庫(kù)(請(qǐng)參閱“下載”選項(xiàng)卡)以獲取將測(cè)試顯示屏上所有命令的python腳本。
使用TTL串行進(jìn)行測(cè)試
接下來(lái),我們將演示如何使用Arduino微控制器發(fā)送文本和命令。當(dāng)然,您可以使用任何具有可配置為9600波特率的串行輸出的微控制器。該演示將展示如何設(shè)置顯示尺寸,RGB背光和創(chuàng)建自定義字符。有關(guān)更多命令,請(qǐng)參見(jiàn)下面的受支持命令的完整列表
用一個(gè)Arduino抓取并按如下所示將JST電纜連接到背包:紅線到+ 5V,黑線到地,白色數(shù)據(jù)線轉(zhuǎn)到數(shù)字2。您可以稍后更改數(shù)字引腳,但在此示例中堅(jiān)持使用#2并在以后根據(jù)需要進(jìn)行調(diào)整。
您可以從此Github存儲(chǔ)庫(kù)下載此示例。
下載:文件
復(fù)制代碼
#include “Arduino.h”
#if defined(ARDUINO_ARCH_SAMD) || defined(__SAM3X8E__)
// use pin 18 with Due, pin 1 with Zero or M0 Pro
#define lcd Serial1
#else
#include
// Create a software serial port!
SoftwareSerial lcd = SoftwareSerial(0,2);
#endif
// for ESP8266 use this SoftwareSerial library: https://github.com/plerup/espsoftwareserial
void setup() {
lcd.begin(9600);
// set the size of the display if it isn‘t 16x2 (you only have to do this once)
lcd.write(0xFE);
lcd.write(0xD1);
lcd.write(16); // 16 columns
lcd.write(2); // 2 rows
delay(10);
// we suggest putting delays after each command to make sure the data
// is sent and the LCD is updated.
// set the contrast, 200 is a good place to start, adjust as desired
lcd.write(0xFE);
lcd.write(0x50);
lcd.write(200);
delay(10);
// set the brightness - we’ll max it (255 is max brightness)
lcd.write(0xFE);
lcd.write(0x99);
lcd.write(255);
delay(10);
// turn off cursors
lcd.write(0xFE);
lcd.write(0x4B);
lcd.write(0xFE);
lcd.write(0x54);
// create a custom character
lcd.write(0xFE);
lcd.write(0x4E);
lcd.write((uint8_t)0); // location #0
lcd.write((uint8_t)0x00); // 8 bytes of character data
lcd.write(0x0A);
lcd.write(0x15);
lcd.write(0x11);
lcd.write(0x11);
lcd.write(0x0A);
lcd.write(0x04);
lcd.write((uint8_t)0x00);
delay(10); // we suggest putting delays after each command
// clear screen
lcd.write(0xFE);
lcd.write(0x58);
delay(10); // we suggest putting delays after each command
// go ‘home’
lcd.write(0xFE);
lcd.write(0x48);
delay(10); // we suggest putting delays after each command
lcd.print(“We ”);
lcd.write((uint8_t)0); // to print the custom character, ‘write’ the location
lcd.println(“ Arduino!”);
lcd.print(“ - Adafruit”);
delay(1000);
}
uint8_t red, green, blue;
void loop() {
// adjust colors
for (red = 0; red 《 255; red++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write(red);
lcd.write((uint8_t)0);
lcd.write(255 - red);
delay(10); // give it some time to adjust the backlight!
}
for (green = 0; green 《 255; green++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write(255-green);
lcd.write(green);
lcd.write((uint8_t)0);
delay(10); // give it some time to adjust the backlight!
}
for (blue = 0; blue 《 255; blue++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write((uint8_t)0);
lcd.write(255-blue);
lcd.write(blue);
delay(10); // give it some time to adjust the backlight!
}
} #include “Arduino.h”
#if defined(ARDUINO_ARCH_SAMD) || defined(__SAM3X8E__)
// use pin 18 with Due, pin 1 with Zero or M0 Pro
#define lcd Serial1
#else
#include
// Create a software serial port!
SoftwareSerial lcd = SoftwareSerial(0,2);
#endif
// for ESP8266 use this SoftwareSerial library: https://github.com/plerup/espsoftwareserial
void setup() {
lcd.begin(9600);
// set the size of the display if it isn‘t 16x2 (you only have to do this once)
lcd.write(0xFE);
lcd.write(0xD1);
lcd.write(16); // 16 columns
lcd.write(2); // 2 rows
delay(10);
// we suggest putting delays after each command to make sure the data
// is sent and the LCD is updated.
// set the contrast, 200 is a good place to start, adjust as desired
lcd.write(0xFE);
lcd.write(0x50);
lcd.write(200);
delay(10);
// set the brightness - we’ll max it (255 is max brightness)
lcd.write(0xFE);
lcd.write(0x99);
lcd.write(255);
delay(10);
// turn off cursors
lcd.write(0xFE);
lcd.write(0x4B);
lcd.write(0xFE);
lcd.write(0x54);
// create a custom character
lcd.write(0xFE);
lcd.write(0x4E);
lcd.write((uint8_t)0); // location #0
lcd.write((uint8_t)0x00); // 8 bytes of character data
lcd.write(0x0A);
lcd.write(0x15);
lcd.write(0x11);
lcd.write(0x11);
lcd.write(0x0A);
lcd.write(0x04);
lcd.write((uint8_t)0x00);
delay(10); // we suggest putting delays after each command
// clear screen
lcd.write(0xFE);
lcd.write(0x58);
delay(10); // we suggest putting delays after each command
// go ‘home’
lcd.write(0xFE);
lcd.write(0x48);
delay(10); // we suggest putting delays after each command
lcd.print(“We ”);
lcd.write((uint8_t)0); // to print the custom character, ‘write’ the location
lcd.println(“ Arduino!”);
lcd.print(“ - Adafruit”);
delay(1000);
}
uint8_t red, green, blue;
void loop() {
// adjust colors
for (red = 0; red 《 255; red++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write(red);
lcd.write((uint8_t)0);
lcd.write(255 - red);
delay(10); // give it some time to adjust the backlight!
}
for (green = 0; green 《 255; green++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write(255-green);
lcd.write(green);
lcd.write((uint8_t)0);
delay(10); // give it some time to adjust the backlight!
}
for (blue = 0; blue 《 255; blue++) {
lcd.write(0xFE);
lcd.write(0xD0);
lcd.write((uint8_t)0);
lcd.write(255-blue);
lcd.write(blue);
delay(10); // give it some time to adjust the backlight!
}
}
您應(yīng)該看到以下內(nèi)容,并且背景顏色發(fā)生了變化:
命令參考
命令集基于矩陣軌道規(guī)范。我們添加了一些命令來(lái)支持RGB背光和調(diào)整顯示器的尺寸(因此一個(gè)固件可以支持16x2或20x4)。如果您使用的軟件支持Matrix Orbital顯示器,則此背包的工作原理應(yīng)相同(如果不行,請(qǐng)讓我們知道!)
所有命令都以特殊字符 0xFE (以十六進(jìn)制表示)開(kāi)頭,告訴背包接下來(lái)要注意特殊命令。
基本命令:
Display On-0xFE 0x42-此命令可打開(kāi)顯示屏背光。參數(shù)是要保留多少分鐘,該命令受支持,但我們不處理超時(shí),因此該數(shù)字將被忽略
Display On-0xFE 0x46 -打開(kāi)顯示背光關(guān)閉
設(shè)置亮度-0xFE 0x99 -設(shè)置背光的整體亮度(顏色分量單獨(dú)設(shè)置-亮度設(shè)置在設(shè)置顏色后生效)。設(shè)置保存到EEPROM
設(shè)置并保存亮度-0xFE 0x98 -與上面相同
設(shè)置對(duì)比度-0xFE 0x50 -設(shè)置顯示對(duì)比度。通常,大約在180-220的值才有效。設(shè)置保存到EEPROM
設(shè)置并保存對(duì)比度-0xFE 0x91 -與上面相同
自動(dòng)滾動(dòng)-0xFE 0x51 -這樣一來(lái),當(dāng)接收到文本且顯示屏上沒(méi)有更多空間時(shí),文本將自動(dòng)“滾動(dòng)”,因此第二行變?yōu)榈谝恍校来祟愅啤P挛谋臼冀K位于顯示屏的底部。
自動(dòng)滾屏-0xFE 0x52 -這樣一來(lái),當(dāng)收到文本并且顯示屏上沒(méi)有更多空間時(shí),文本將環(huán)繞起來(lái)以從顯示屏頂部開(kāi)始。
清除屏幕-0xFE 0x58 -這將清除任何文本的屏幕
更改啟動(dòng)初始屏幕-0xFE 0x40 -之后發(fā)送此命令時(shí),最多寫(xiě)32個(gè)字符(對(duì)于16x2)或80個(gè)字符(對(duì)于20x4),這些字符將在啟動(dòng)過(guò)程中顯示為初始屏幕。如果您不想啟動(dòng)屏幕,請(qǐng)寫(xiě)一些空格移動(dòng)和更改光標(biāo):
設(shè)置光標(biāo)位置-0xFE 0x47-文本輸入光標(biāo)的位置。列和行的編號(hào)從1開(kāi)始,因此左上角的第一個(gè)位置是(1,1)
回家-0xFE 0x48-將光標(biāo)放在位置(1, 1)
向后光標(biāo)-0xFE 0x4C-向后移動(dòng)光標(biāo)一個(gè)空格,如果在位置(1,1),它將“換行”到最后一個(gè)位置。
向前移動(dòng)光標(biāo)-0xFE 0x4D-將光標(biāo)向后移動(dòng)一個(gè)空格,如果在最后一個(gè)位置,它將“包裝”到(1,1)位置。
打開(kāi)下劃線光標(biāo)-0xFE 0x4A-打開(kāi)下劃線光標(biāo)
關(guān)閉下劃線光標(biāo)-0xFE 0x4B-關(guān)閉下劃線光標(biāo)
阻止光標(biāo)打開(kāi)-0xFE 0x53-打開(kāi)閃爍的塊光標(biāo)
關(guān)閉阻止光標(biāo)-0xFE 0x54-關(guān)閉閃爍的塊光標(biāo)
RGB背光和LCD尺寸
設(shè)置RGB背光顏色-0xFE 0xD0 -將背光設(shè)置為紅色,綠色和藍(lán)色成分的顏色。的值范圍可以從0到255(一個(gè)字節(jié))。這將保存到EEPROM。每種顏色R,G和B在命令后均由一個(gè)字節(jié)表示。顏色值的范圍是0到255(十六進(jìn)制為0xFF)。要將背光設(shè)置為紅色,命令為 0xFE 0xD0 0xFF 0x0 0x0。 藍(lán)色為 0xFE 0xD0 0x0 0x0 0xFF。 白色是 0xFE 0xD0 0xFF 0xFF 0xFF。
設(shè)置LCD尺寸-0xFE 0xD1 -您可以將背包配置為所連接尺寸的顯示器。自定義字符
創(chuàng)建自定義字符-0xFE 0x4E -,將在Spot中創(chuàng)建一個(gè)自定義角色。可以在0到7之間(8個(gè)點(diǎn))。發(fā)送了8個(gè)字節(jié),指示字符應(yīng)如何顯示
將自定義字符保存到EEPROM庫(kù)-0xFE 0xC1-,這會(huì)將自定義字符保存到EEPROM庫(kù)以供以后使用。共有4個(gè)存儲(chǔ)區(qū),每個(gè)存儲(chǔ)區(qū)有8個(gè)位置。
從EEPROM存儲(chǔ)區(qū)加載自定義字符-0xFE 0xC0-,這會(huì)將所有保存到EEPROM存儲(chǔ)區(qū)的8個(gè)字符加載到LCD的內(nèi)存中。輸出
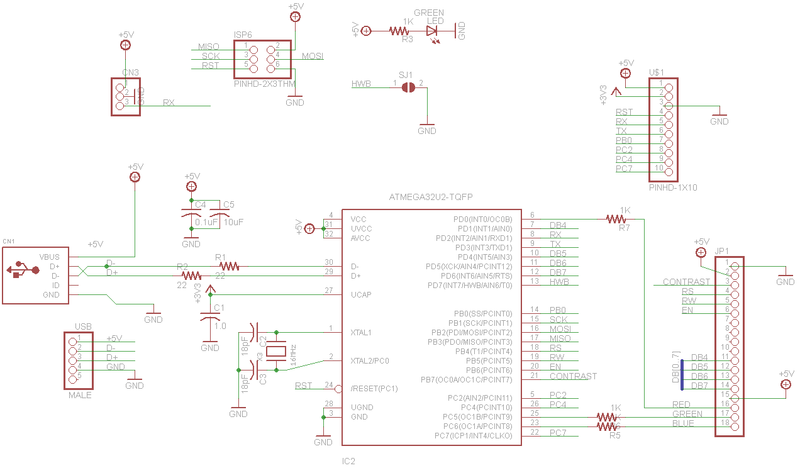
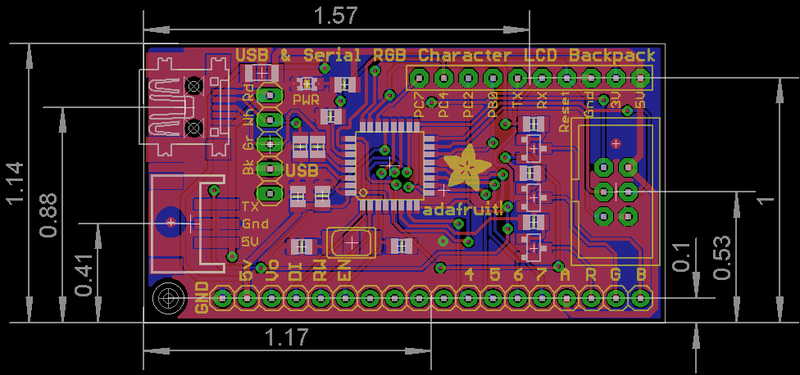
通用輸出是背包不使用的4個(gè)引腳,您可以將這些引腳設(shè)置為高或低。 GPO1 標(biāo)為PB0, GPO2 標(biāo)記為PC2, GPO3 標(biāo)記為PC4, GPO4 標(biāo)記為PC7
GPO關(guān)閉-0xFE 0x56 -將通用引腳設(shè)置為L(zhǎng)OW(0V)
GPO開(kāi)啟-0xFE 0x57 -將通用引腳設(shè)置為高(5V)
GPO起始狀態(tài)-0xFE 0xC3 -設(shè)置GPO引腳“未處理”的初始位置!
設(shè)置自動(dòng)線-wrap on-0xFE 0x43 -和關(guān)閉自動(dòng)換行功能- 0xFE 0x44 -不支持。我們發(fā)現(xiàn)自動(dòng)換行并不是非常有用,因此它可以一直自動(dòng)運(yùn)行。
初始化/放置中號(hào)和大號(hào),水平條和垂直條-不支持此功能
下載
文件
測(cè)試軟件和AT90固件@ github。背包使用Teensy v1.0框架,我們沒(méi)有教程或修改固件的支持,但是如果您要自定義背包固件,它可為您帶來(lái)黑客樂(lè)趣!我們還將未使用的At90USB162引腳分成一個(gè)額外的插頭-請(qǐng)參見(jiàn)未使用/已使用引腳的示意圖。
您可以通過(guò)將復(fù)位引腳接地來(lái)啟動(dòng)引導(dǎo)加載程序(AT90USB162芯片)。它是通過(guò)USB與av109兼容的引導(dǎo)程序,avrdude支持它,但目前我們沒(méi)有arduino IDE支持(并且沒(méi)有ETA)
GitHub上的EagleCAD PCB文件
LCD Smartie-受歡迎的字符LCD驅(qū)動(dòng)程序
Adafruit Fritzing庫(kù)中的框?qū)ο?/p>
驅(qū)動(dòng)程序以下是Windows XP/7/Vista的INF驅(qū)動(dòng)程序。解壓縮并導(dǎo)航到“新硬件向?qū)А敝械奈募A。
單擊此處:
usb_serial_backpack-driver.zip
我們還有Windows 8簽名的驅(qū)動(dòng)程序-它們是beta版,因此請(qǐng)嘗試!
下載USB串行RGB LCD背包簽名驅(qū)動(dòng)程序
示意圖和構(gòu)造打印


責(zé)任編輯:wv
-
lcd
+關(guān)注
關(guān)注
34文章
4520瀏覽量
171514 -
TTL
+關(guān)注
關(guān)注
7文章
539瀏覽量
71879
發(fā)布評(píng)論請(qǐng)先 登錄
飛凌嵌入式ElfBoard ELF 1板卡-LCD-IOMUX修改

FP7103 高效降壓恒流驅(qū)動(dòng)芯片:內(nèi)置模擬調(diào)光技術(shù),徹底消除 LCD 背光頻閃難題# #LCD顯示
AN-645:HD44780字符LCD與MicroConverter的接口(uC014)

AN-908: 基于HD44780的字符LCD與ADuC702x接口

圣邦微電子推出LCD背光驅(qū)動(dòng)芯片SGM3791

AN65-第四代LCD背光技術(shù)

EE-219:將字符LCD面板連接到ADSP-21262 SHARC DSP

《DNESP32S3使用指南-IDF版_V1.6》第三十三章 RGB顯示屏實(shí)驗(yàn)
飛凌嵌入式-ELFBOARD-RGB LCD屏接口的PCB設(shè)計(jì)要點(diǎn)
飛凌嵌入式-ELBOARD-RGB LCD顯示屏接口的PCB設(shè)計(jì)要點(diǎn)
通用串行總線控制器和通用串行總線設(shè)備的區(qū)別
【龍芯2K0300蜂鳥(niǎo)板試用】10 i2c控制lcd字符驅(qū)動(dòng)
背光驅(qū)動(dòng)方式及特性詳解






 USB +串行RGB背光字符LCD背包的制作
USB +串行RGB背光字符LCD背包的制作











評(píng)論