步驟1:REST JSON Http(s)協議
這部分是技術性的,但是請耐心等待。如果我沒有解釋這部分,那么您將難以理解我們將在節點RED中發送的json文件中的值。
適用于每個輸出(電源插座)的操作:
在所有M2M協議中,NETIO電源插座使用的動作都可以應用于單個輸出。例如,可以將“切換”或“短路”動作寫入任何輸出。
但是,Action變量只能用于寫入值,而不能用于讀取當前插座狀態。
這些是可以應用于每個輸出的操作:
0 =關閉輸出(關閉)
1 =打開輸出(打開)
2 =短時間關閉輸出(短關閉)
3 =短時間關閉輸出(短打開)
4 =輸出從一關閉狀態到另一個(切換)
5 =輸出狀態不變(不變)
6 =忽略
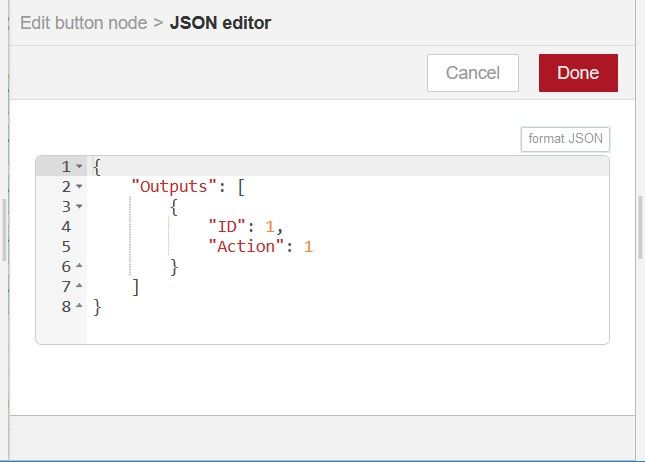
示例– JSON文件切換輸出編號。 1:
{
“輸出”:[{
“ ID”:1,
“操作”:4
}]
}
ID-此數字表示我們將使用的輸出
操作-此部分是操作輸出將生成(例如1(打開輸出))
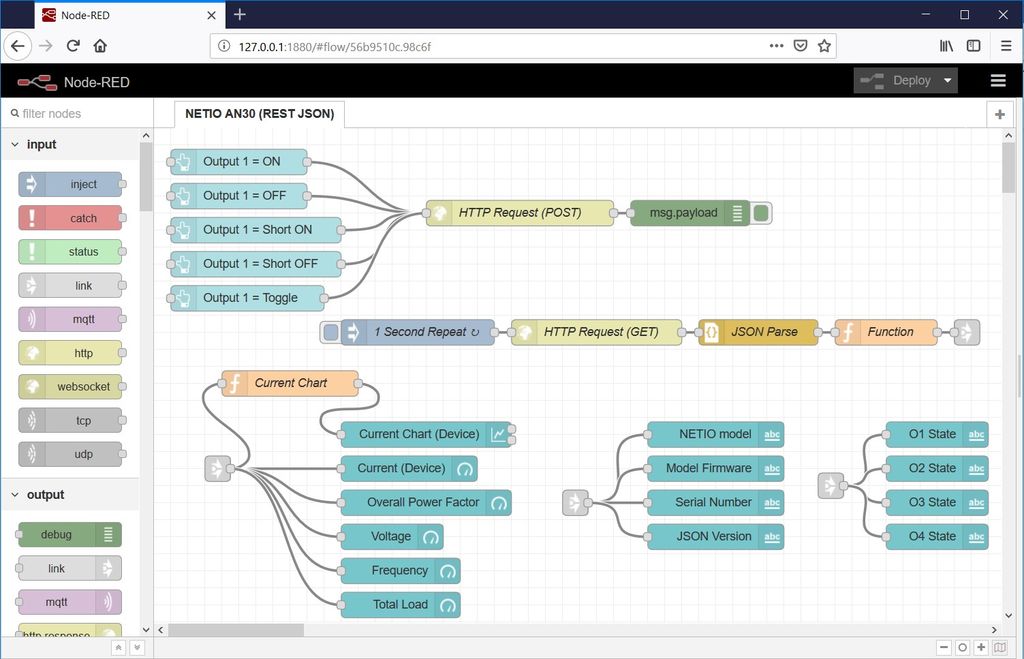
步驟2:流

現在是主要部分。這就是節點紅色環境的樣子。
我們已經導入了URL API流(您看到的項目。稍后我將向您展示如何導入流和該項目)該項目包括兩部分:
NETIO AN30(JSON REST API)流程
儀表板(您可以通過其操作程序的圖形界面)
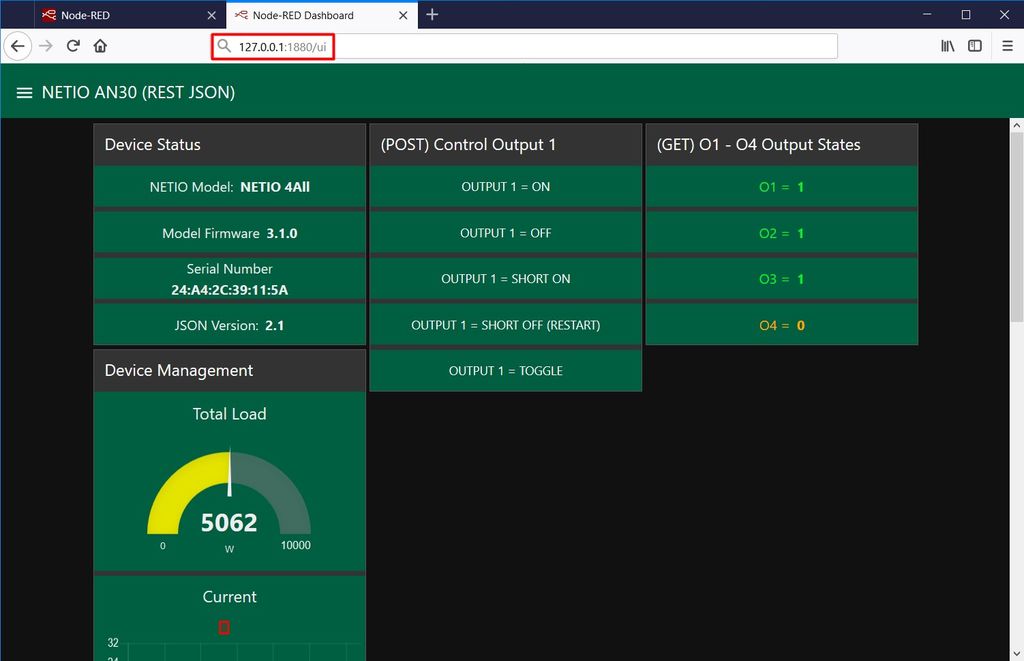
步驟3:儀表板

這是此可指導的node-RED中的儀表板的外觀。
此項目的儀表板分為四個部分:
設備狀態-顯示設備信息,例如型號, mac地址或固件版本。
(POST)控制輸出1-包含5個控制輸出1的按鈕。每個按鈕執行不同的操作
(GET)O1-O4輸出狀態-此部分顯示每個按鈕的當前狀態從您的設備輸出。
設備管理-在這一部分中,您可以找到各種圖表,它們顯示了NETIO 4Aall設備中的當前計量值
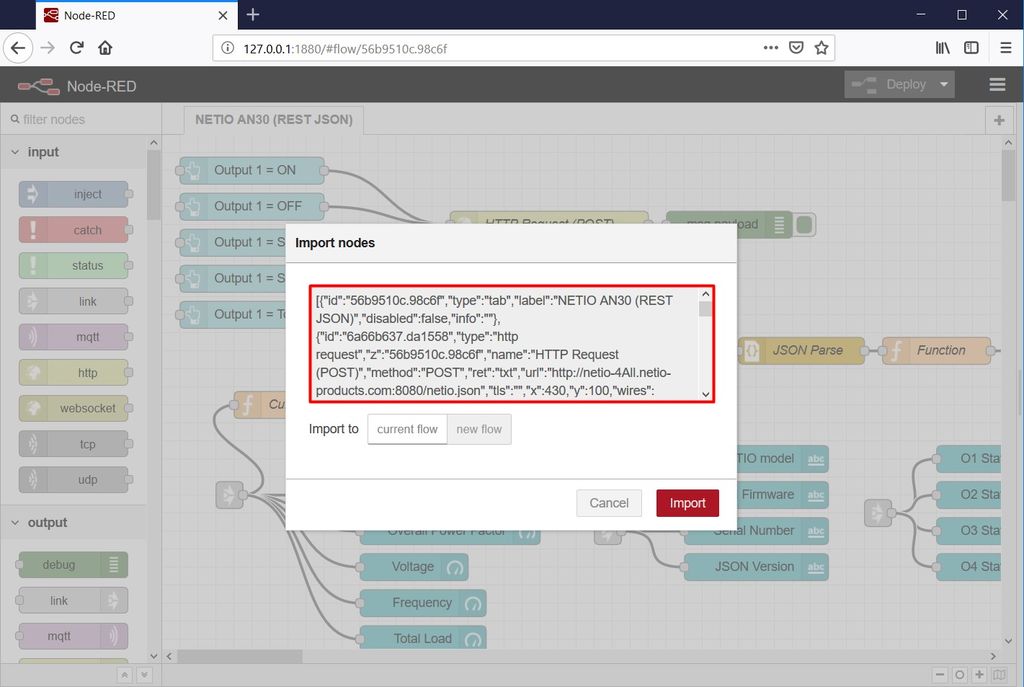
第4步:導入流(項目,腳本等)

在菜單(右上角)中,選擇“導入”,然后選擇“剪貼板”。
然后,將下面的文本復制到指定的字段,然后單擊“導入”。
安裝缺少的節點
節點已加載到選定的流程。可能會顯示一條錯誤消息,其中包含正在導入但尚未安裝在Node-RED中的節點列表。在這種情況下,需要安裝缺少的節點。
如果缺少節點,請在菜單中選擇“管理調色板”,單擊“安裝并查找并安裝您缺少的節點。”
導入文本:
[ {“ id”:“ 56b9510c.98c6f”,“ type”:“ tab”,“ label”:“ NETIO AN30(REST JSON)”,“ disabled”:false,“ info”:“”},{“ id” :“ 6a66b637.da1558”,“類型”:“ http請求”,“ z”:“ 56b9510c.98c6f”,“名稱”:“ HTTP請求(POST)”,“方法”:“ POST”,“ ret”:名為 “txt”, “URL”: “http://netio-4All.netio-products.com:8080/netio.json”, “TLS”: “”, “×”:430, “Y”:100,”電線 “:[[” 9cc48ba4.233128 “]]},{” ID “:” 9cc48ba4.233128“ , “類型”: “調試”, “Z”: “56b9510c.98c6f”, “姓名”: “”, “活性”:真 “tosidebar”:真 “控制臺”:假 “tostatus”:假, “完成”: “有效載荷”, “×”:630, “Y”:100, “線”:[] },{“ id”:“ aa32bf8.f83704”,“ type”:“ http request”,“ z”:“ 56b9510c.98c6f”,“ name”:“ HTTP Request(GET)”,“ method”:“ GET “ ”漚“: ”TXT“, ”URL“: ”http://netio-4All.netio-products.com:8080/netio.json“, ”TLS“: ”“, ”X“:520,” Y “:240,” 線 “:[[” 23bf436c.8d90bc “]]},{” ID “:” 23bf436c.8d90bc “ ”類型“: ”JSON“, ”Z“: ”56b9510c.98c6f“,” name“:” JSON Parse“,” pr operty “:” 有效載荷 “ ”動作“: ”“, ”漂亮“:假, ”ד:710, ”Y“:240, ”線“:[[ ”3481543c.05cefc“]]},{” ID “:” 3481543c.05cefc“,”類型“:”功能“,” z“:” 56b9510c.98c6f“,”名稱“:”功能“,” func“:” msg.Model = msg.payload.Agent.Model ; \ nmsg.Version = msg.payload.Agent.Version; \ nmsg.Time = msg.payload.Agent.Time; \ nmsg.JSONVersion = msg.payload.Agent.JSONVer; \ nmsg.SerialNumber = msg.payload.Agent .SerialNumber; \ n \ ntry {msg.Voltage = msg.payload.GlobalMeasure.Voltage} \ n catch(err1){msg.Voltage = 0;} \ ntry {msg.Frequency = msg.payload.GlobalMeasure.Frequency} \ n catch(err2){msg.Frequency = 0;} \ ntry {msg.TotalCurrent = msg.payload.GlobalMeasure.TotalCurrent/1000} \ n catch(err3){msg.TotalCurrent = 0;} \ ntry {msg.OverallPowerFactor = msg.payload.GlobalMeasure.OverallPowerFactor} \ n catch(err4){msg.OverallPowerFactor = 0;} \ ntry {msg.TotalLoad = msg.payload.GlobalMeasure.TotalLoad} \ n catch(err5){msg.TotalLoad = 0 ;} \ n \ nmsg.O1_State = msg.payload.Outputs [0] .State; \ nmsg.O2_State = msg.payload.Outputs [1] .State; \ nms g.O3_State = msg.payload.Outputs [2] .State; \ nmsg.O4_State = msg.payload.Outputs [3] .State; \ n \ nif(msg.O1_State)msg.O1_Color = \“#09ef28 \” ; \ n其他msg.O1_Color = \“橙色\”; \ nif(msg.O2_State)msg.O2_Color = \“#09ef28 \”; \ n其他msg.O2_Color = \“橙色\”; \ nif(msg。 O3_State)msg.O3_Color = \“#09ef28 \”; \ n其他msg.O3_Color = \“ Orange \”; \ nif(msg.O4_State)msg.O4_Color = \“#09ef28 \”; \ n其他msg.O4_Color = \“橙色\”; \ n \ n返回msg;“,”輸出“:1,” noerr“:0,” x“:860,” y“:240,”電線“:[[”“ d764a23a.3c531” ]]},{ “ID”: “76fd06c4.0f36f8”, “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “470e04a4.87c72c”, “命令”:1,”寬度“:0,”高度“:0,”名稱“:” NETIO模型“,”標簽“:” NETIO模型:“,”格式“:” {{msg.Model}}“,”布局“:”行-center “ ”ד:660, ”Y“:360, ”線“:[]},{ ”ID“: ”8345c1eb.4a0e6“, ”類型“: ”UI_TEXT“, ”Z“:” 56b9510c。 98c6f“,” group“:” 470e04a4.87c72c“,” order“:2,” width“:0,” height“:0,” name“:”“,” label“:” Model Firmware“,” format“ : “{{msg.Version}}”, “布局”: “行中心”, “×”:660, “Y”:400, “線”:[]},{ “ID”:“7ed7e52e.27477c “ ”類型“:” ui_t ext“,” z“:” 56b9510c.98c6f“,” group“:” 470e04a4.87c72c“,” order“:3,” width“:0,” height“:0,” name“:”序列號“, “ label”:“序列號”,“格式”:“ {{msg.SerialNumber}}”,“ layout”:“ col-center”,“ x”:660,“ y”:440,“ wires”:[ ]},{ “ID”: “4852076c.3868e8”, “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “470e04a4.87c72c”, “命令”:4“,寬度“:0,”高度“:0,”名稱“:” JSON版本“,”標簽“:” JSON版本:“,”格式“:” {{msg.JSONVersion}}“,”布局“:”行-中心 “ ”ד:660, ”Y“:480, ”線“:[]},{ ”ID“: ”7472ee86.79bc3“, ”類型“: ”ui_gauge“, ”Z“:” 56b9510c.98c6f “,”名稱“:”當前(設備)“,”組“:” a7539552.a04768“,”訂單“:4,”寬度“:0,”高度“:0,” gtype“:”量規“,” title“:” Current({{msg.Model}})“,” label“:” A“,” format“:” {{msg.TotalCurrent}}“,” min“:0,” max“:” 100 “ ”色彩“:[ ”#00b500“, ”#e6e600“, ”#ca3838“], ”SEG1“: ”“, ”SEG2“: ”“, ”ד:300, ”Y“:400,” wire“:[]},{” id“:” 3068d819.5ff718“,” type“:” ui_gauge“,” z“:” 56b9510c.98c6f“,” name“:”總體功率因數“,” group“: “ a7539552.a04768”,“順序”:3,“寬度”:0,“高度”:0,“ gtype”:“量規”,“標題”:“總功率因數” “標簽”: “”, “格式”: “{{msg.OverallPowerFactor}}”, “分鐘”:0, “最大”: “1”, “色彩”:[ “#00b500”, “#e6e600” , “#ca3838”], “SEG1”: “”, “SEG2”: “”, “×”:320, “Y”:440, “線”:[]},{ “ID”:“323990ed.14cf5 ”, “類型”: “ui_gauge”, “Z”: “56b9510c.98c6f”, “名稱”: “電壓”, “基團”: “a7539552.a04768”, “命令”:6, “寬度”:0, “高度”:0, “GTYPE”: “計”, “標題”: “電壓”, “標簽”: “V”, “格式”: “{{msg.Voltage}}”, “分鐘”:0, “最大”: “500”, “色彩”:[ “#00b500”, “#e6e600”, “#ca3838”], “SEG1”: “”, “SEG2”: “”, “×”:280,” Y “:480,” 線 “:[]},{” ID “:” 3e88e47a.74d26c”, “類型”: “ui_gauge”, “Z”: “56b9510c.98c6f”, “姓名”: “頻率”, “基團”: “a7539552.a04768”, “命令”:5 “寬度”:0, “高度”:0, “GTYPE”: “計”, “標題”: “頻率”, “標簽”:“赫茲”, “格式”: “{{msg.Frequency}}”, “分鐘”:0, “最大”: “100”, “色彩”:[ “#00b500”, “#e6e600”, “#ca3838”] “SEG1”: “”, “SEG2”: “”, “×”:290, “Y”:520, “線”:[]},{ “ID”: “9b0f772f.e0fc58”, “類型”: “ ui_chart”,“ z”:“ 56b9510c.98c6f”,“ name”:“當前圖表(設備)”,“ group”:“ a7539552.a04768”,“ order”:2,“ width”:0,“ height “:0,”標簽“:”當前“,”圖表類型“:”行“,”傳奇“:” t蕓香”, “xformat”: “HH:MM”, “內插”: “線性”, “無數據”: “”, “點”:假 “YMIN”: “0”, “YMAX”: “32”, “removeOlder”:1, “removeOlderPoints”: “”, “removeOlderUnit”: “60”, “切斷”:0, “useOneColor”:假, “色彩”:[ “#FF0000”, “#aec7e8”,“# ff7f0e”, “#2ca02c”, “#98df8a”, “#0000a0”, “#ff9896”, “#9467bd”, “#c5b0d5”], “useOldStyle”:假, “×”:320, “Y”: 360,“ wires”:[[],[]]},{“ id”:“ 51626bea.79f244”,“ type”:“ link in”,“ z”:“ 56b9510c.98c6f”,“ name”:“ ”, “鏈接”:[ “d764a23a.3c531”]中, “x”:75, “Y”:400, “線”:[[ “7472ee86.79bc3”, “3068d819.5ff718”, “323990ed.14cf5”, “ 3e88e47a.74d26c”,“ 3567a4c0.0ee3cc”,“ c3c29296.4505d”]]}},{“ id”:“ d764a23a.3c531”,“ type”:“ link out”,“ z”:“ 56b9510c.98c6f” , “姓名”: “鏈接”, “鏈接”:[ “51626bea.79f244”, “57f3c961.d9b3e8”, “bda11677.919808”]中, “x”:955, “Y”:240, “線”:[ ]},{“ id”:“ bda11677.919808”,“ type”:“ link in”,“ z”:“ 56b9510c.98c6f”,“ name”:“”,“ links”:[“ d764a23a.3c531” ]中, “x”:495, “Y”:440, “線”:[[ “76fd06c4.0f36f8”, “8345c1eb.4a0e6”, “7ed7e52e.27477c”, “4852076c.3868e8”]]},{“ID “:” 3567a4c0.0ee3cc “ ”類型“: ”功能“, ”Z“:” 56b9510c.98c6f “,”名稱“:”當前圖表“,”功能“:” msg.payload = msg.TotalCurrent; \ nreturn msg;“,”輸出“:1,” noerr“:0,” x“:160,” y “:300,” 線 “:[[” 9b0f772f.e0fc58 “]]},{” ID “:” c3c29296.4505d “ ”類型“: ”ui_gauge“, ”Z“: ”56b9510c.98c6f“,” 名稱“:”“,” group“:” a7539552.a04768“,” order“:1,” width“:0,” height“:0,” gtype“:” gage“:” gage“,” title“:” Total Load“, “標簽”: “W”, “格式”: “{{msg.TotalLoad}}”, “分鐘”:0, “最大值”: “10000”, “色彩”:[ “#00b500”, “#e6e600” , “#ca3838”], “SEG1”: “”, “SEG2”: “”, “×”:290, “Y”:560, “線”:[]},{ “ID”:“ded04c51.0b31e “,” type“:” inject“,” z“:” 56b9510c.98c6f“,” name“:” 1 Second Repeat“,” topic“:”“,” payload“:”“,” payloadType“:” date “ ”重復“: ”1“, ”crontab的“: ”“, ”一次“:假 ”onceDelay“: ”1“, ”ד:310, ”Y“:240, ”線“:[[” aa32bf8.f83704“]]}},{” id“:” 763762d6.d52dec“,” type“:” ui_button“,” z“:” 56b9510c.98c6f“,” name“:”輸出1 = ON“,”組“:” ab94b758.4be768“,”順序“:1,”寬度“:0,”高度“:0,” passthru“:false,”標簽“:”輸出1 = ON“,”工具提示“:”“, “顏色”: “”, “BGCOLOR”: “”, “圖標”: “”, “有效載荷”: “{\” 輸出\ “:[{\” ID \ “:1,\” 操作\“:1 }]}”, “載荷類型”: “JSON” , “主題”: “”, “×”:100, “Y”:40, “線”:[[ “6a66b637.da1558”]]},{ “ID”: “3930df24.761ab”, “類型”: “ ui_button”,“ z”:“ 56b9510c.98c6f”,“ name”:“輸出1 = OFF”,“ group”:“ ab94b758.4be768”,“ order”:2,“ width”:0,“ height” :0,“ passthru”:false,“ label”:“輸出1 = OFF”,“ tooltip”:“”,“ color”:“”,“ bgcolor”:“”,“ icon”:“”,“有效載荷“:”{\ “輸出\”:[{\ “ID \”:1,\ “操作\”:0}]}”, “載荷類型”: “JSON”, “主題”: “”, “×” :100, “Y”:80, “線”:[[ “6a66b637.da1558”]]},{ “ID”: “3f0ec8e0.d39668”, “類型”: “ui_button”, “Z”:“56b9510c。 98c6f“,” name“:”輸出1 =短ON“,” group“:” ab94b758.4be768“,” order“:3,” width“:0,” height“:0,” passthru“:false,” label“:”輸出1 =短ON“,” tooltip“:”“,” color“:”“,” bgcolor“:”“,” icon“:”“,”有效載荷“:” {\“ Outputs \” :[{\ “ID \”:1,\ “操作\”:3}]}”, “載荷類型”: “JSON”, “主題”: “”, “×”:120, “Y”:120, “線”:[[ “6a66b637.da1558”]]},{ “ID”: “26a70e42.0b8e12”, “類型”: “ui_button”, “Z”: “56b9510c.98c6f”, “姓名”:“輸出1 =短路關“,”組“:” ab94b758.4be768“,”順序“:4,”寬度“:0,”高度“:0,”通過“:false,”標簽“:”輸出1 =短路關(雷斯塔RT)”, “提示”: “”, “色彩”: “”, “BGCOLOR”: “”, “圖標”: “”, “有效載荷”: “{\” 輸出\ “:[{\” ID \ “:1,\” 操作\ “:4}]}”, “載荷類型”: “JSON”, “主題”: “”, “×”:120, “Y”:160, “線”:[[” 6a66b637.da1558“]]},{” id“:” 4b19bca6.15d3f4“,” type“:” ui_button“,” z“:” 56b9510c.98c6f“,” name“:”輸出1 =切換“,”組“:” ab94b758.4be768“,”訂單“:5,”寬度“:0,”高度“:0,” passthru“:false,”標簽“:”輸出1 =切換“,”工具提示“:”“, “顏色”: “”, “BGCOLOR”: “”, “圖標”: “”, “有效載荷”: “{\” 輸出\ “:[{\” ID \ “:1,\” 操作\“:2 }]} “ ”載荷類型“: ”JSON“, ”主題“: ”“, ”ד:110, ”Y“:200, ”線“:[[ ”6a66b637.da1558“]]},{” ID “:” 57f3c961.d9b3e8“,” type“:”鏈接輸入“,” z“:” 56b9510c.98c6f“,”名稱“:”“,”鏈接“:[” d764a23a.3c531“],” x“: 795, “Y”:420, “線”:[[ “33465792.5b26e8”, “26696a86.9322d6”, “7c1508d2.f869a8”, “c6c0aad.141fa58”]]},{ “ID”: “33465792.5b26e8”, “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “a5e4e892.40d1b8”, “命令”:1, “寬度”: “0”, “高度”: “0” 時, “ name”:“ O1狀態”,“ label”:“ O1 =”,“ format”:“ {{msg.O1_State}}”,“ layout”:“行中心”,“ x”:920,“ y “:360,” 線 “:[]},{” ID “:” 26 696a86.9322d6” , “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “a5e4e892.40d1b8”, “命令”:2 “寬度”: “0”, “高度” :“ 0”,“名稱”:“ O2狀態”,“標簽”:“ O2 =”,“格式”:“ {{msg.O2_State}}”,“布局”:“行中心”,“ x” :920, “Y”:400, “線”:[]},{ “ID”: “7c1508d2.f869a8”, “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “ a5e4e892.40d1b8”,“訂單”:3,“寬度”:“ 0”,“高度”:“ 0”,“名稱”:“ O3狀態”,“標簽”:“ O3 =”,“格式”: “ {{msg.O3_State}}”,“布局”:“行中心”,“ x”:920,“ y”:440,“電線”:[]},{“ id”:“ c6c0aad.141fa58” “類型”: “UI_TEXT”, “Z”: “56b9510c.98c6f”, “基團”: “a5e4e892.40d1b8”, “命令”:4 “寬度”: “0”, “高度”: “0” ,“名稱”:“ O4狀態”,“標簽”:“ O4 =”,“格式”:“ {{msg.O4_State}}”,“布局”:“行中心”,“ x”:920,“ y“:480,” wires“:[]},{” id“:” 470e04a4.87c72c“,” type“:” ui_group“,” z“:”“,” name“:”設備狀態“,”標簽“:” 23994b37.39eb44“ , “訂單”:1, “DISP”:真, “寬度”: “6”, “崩潰”:假},{ “ID”: “a7539552.a04768”, “類型”: “ ui_group”,“ z”:“”,“名稱”:“設備管理”,“標簽”:“ 23994b37.39eb44”,“訂單”:4,“顯示”:true,“寬度”:“ 6”, “崩潰”:假的},{“ id”:“ ab94b758.4be768”,“ type”:“ ui_group”,“ z”:“”,“ name”:“控制輸出1”,“ tab”:“ 23994b37.39eb44”,“ order “:2,” DISP “:真,” 寬度 “:” 6” , “崩潰”:假},{ “ID”: “a5e4e892.40d1b8”, “類型”: “ui_group”, “Z”: “” ,“名稱”:“ O1-O4輸出狀態”,“標簽”:“ 23994b37.39eb44”,“訂單”:3,“顯示”:true,“寬度”:“ 6”,“折疊”:false}, {“ id”:“ 23994b37.39eb44”,“ type”:“ ui_tab”,“ z”:“”,“ name”:“ NETIO AN30(REST JSON)”,“ icon”:“ dashboard”,“ order” :2,“ disabled”:false,“ hidden”:false}]
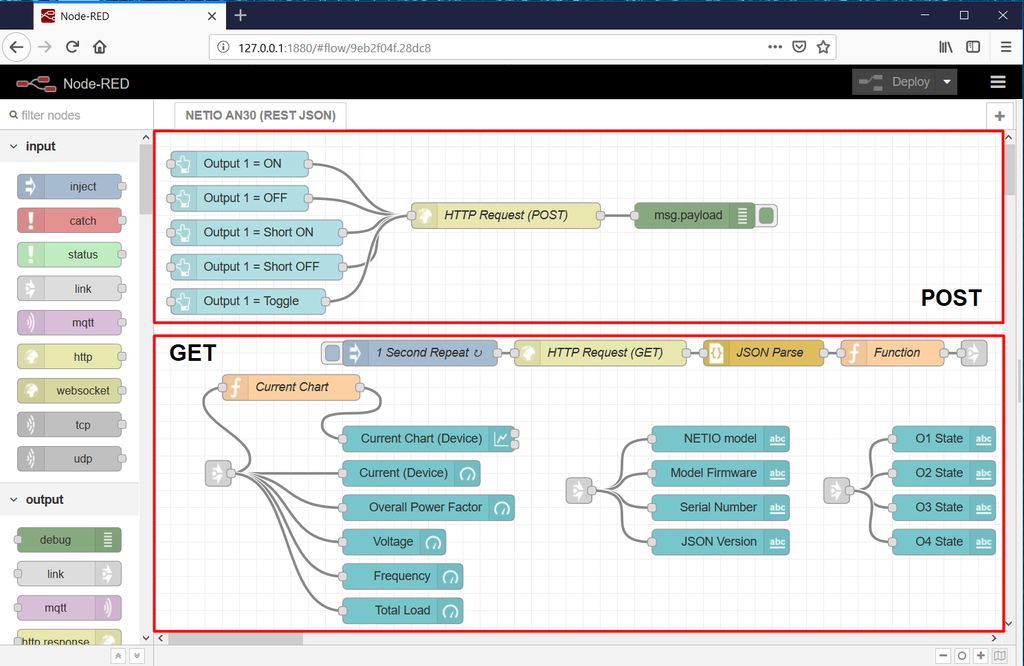
第5步:它們如何協同工作

該流程基本上分為兩部分:POST和GET。
POST:寫入O1
在儀表板中創建了五個按鈕流將顯示在儀表板中。
單擊儀表板中的Output 1 = ON按鈕后,有效負載將設置為netio.json文件,該文件指定輸出和操作(為每個按鈕定義)。
HTTP請求(POST)塊將netio.json文件作為請求發送到IP地址。
服務器響應(狀態)作為輸出返回。
Msg.payload塊顯示HTTP請求(POST)的結果。
GET:從O1 – O4讀取
“ 1秒重復”塊以一秒為周期激活HTTP請求(GET)塊,該塊隨后將netio.json作為GET請求發送,并返回具有套接字狀態的完整JSON文件如從服務器收到的。
JSON解析塊將JSON文件從HTTP請求(GET)塊轉換為JSON對象,以便可以操縱JSON文件中的屬性。
Function塊接受JSON對象的各個部分,并將其轉換為msg對象的屬性,以供以后使用。
“當前圖表”塊將msg.payload設置為msg對象的msg.TotalCurrent屬性,因為后續的“當前圖表(設備)”塊只能顯示msg.payload值。
然后跟隨各種輸出節點,以便在儀表板中顯示從JSON對象獲取的msg對象的選定屬性。
該msg對象和msg.payload
對于一個簡單明了的說明,請參見此處:
http://www.steves-internet-guide.com/node-red-mess 。..
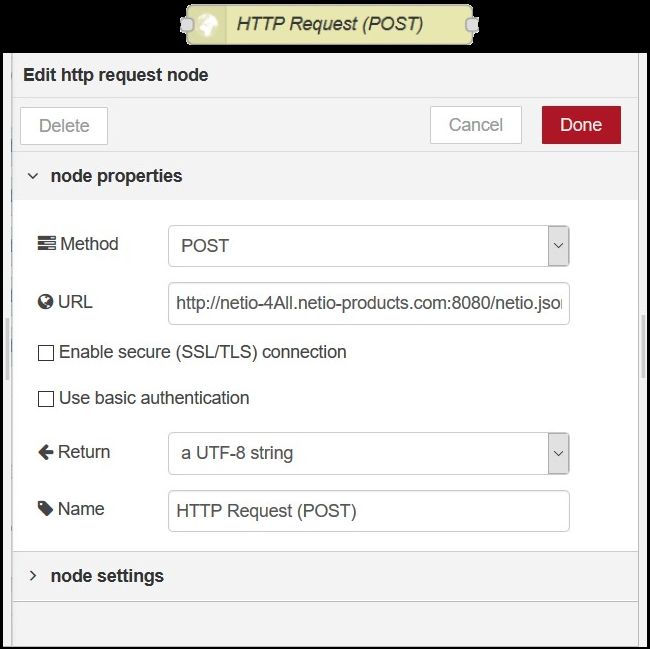
步驟6:HTTP POST和GET


HTTP請求(POST)
此節點發送一個netio.json命令文件作為HTTP請求(POST),以控制NETIO 4All設備。
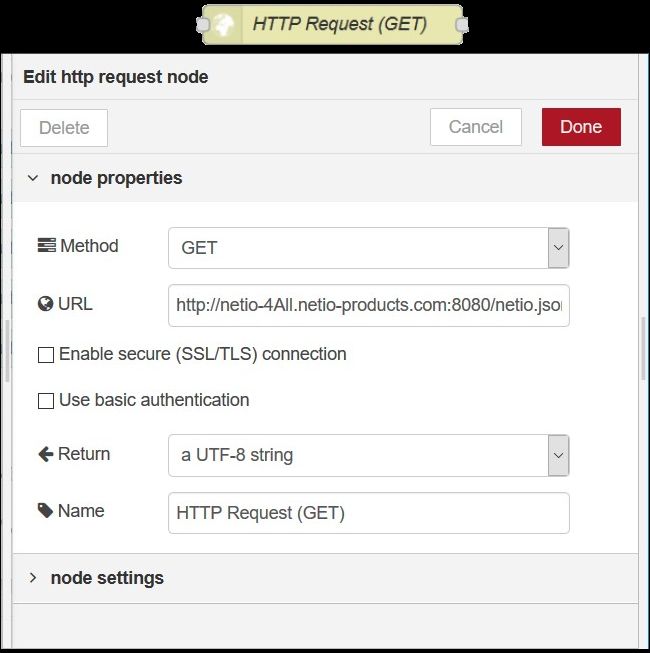
HTTP請求(GET)
此節點發送一個HTTP請求(GET)并返回狀態響應。
預先填寫的地址指向NETIO 4All在線演示,您可以在其中測試連接而無需在桌面上安裝NETIO設備。
http://netio-4all.netio-products.com
可以在這些節點中設置自己的IP地址。但是,在HTTP請求節點,POST和GET中都需要更改IP。
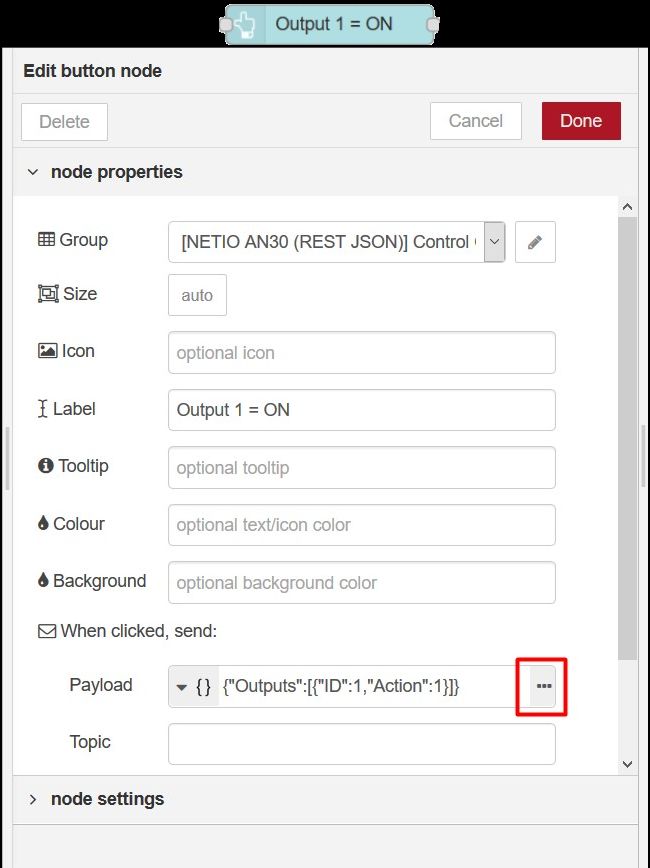
步驟7:按鈕節點


單擊按鈕節點會生成一條包含netio.json文件(右圖)的消息,然后通過http post節點將其發送到netio智能電源插座。
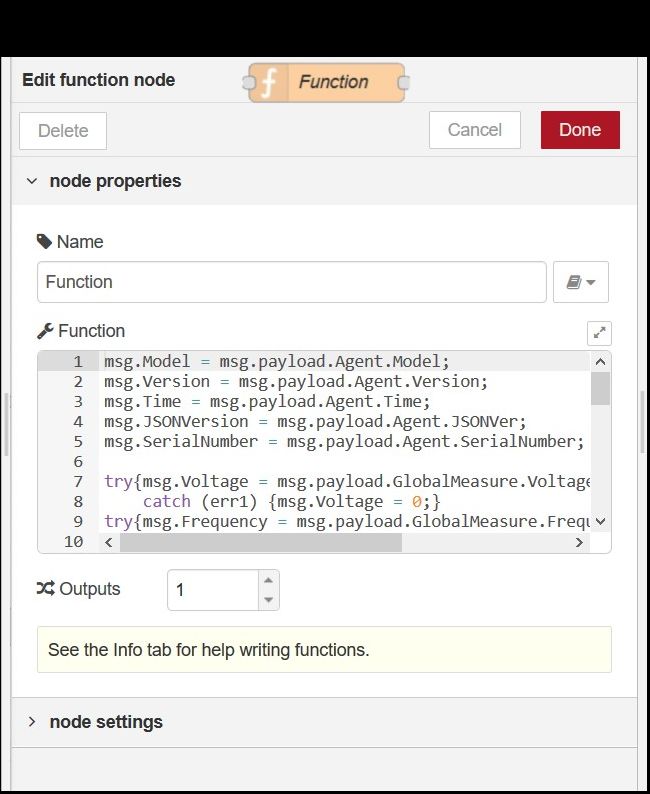
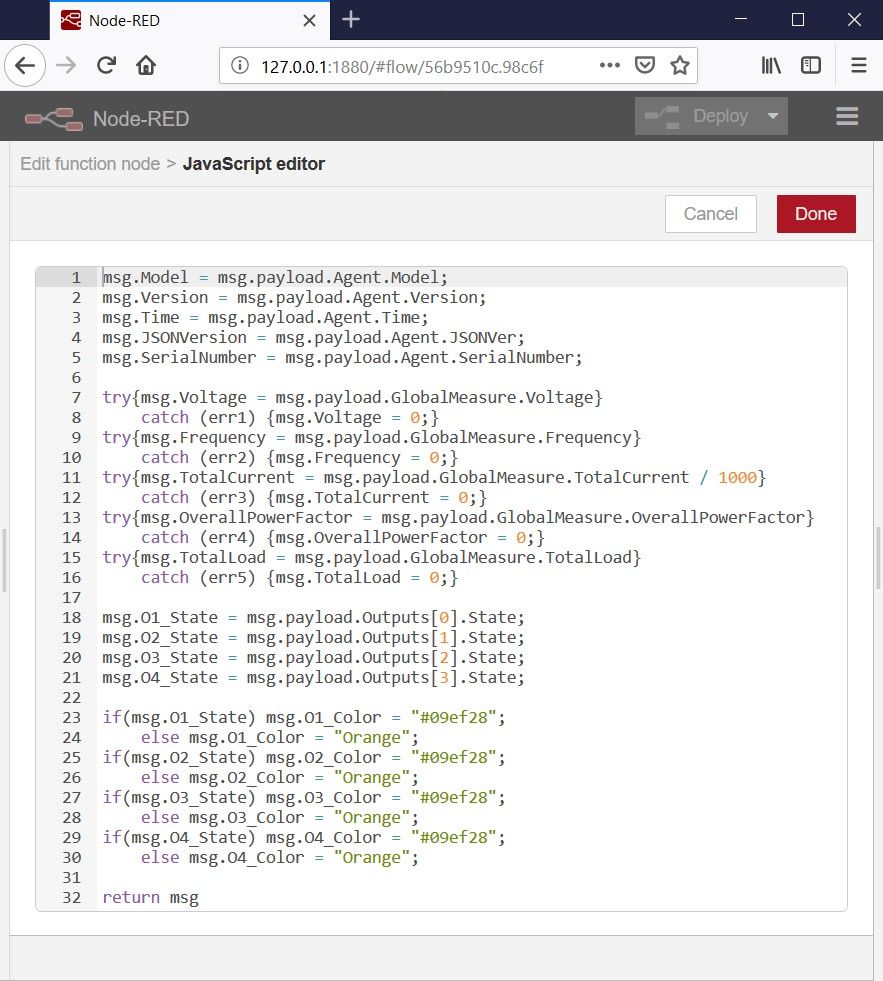
步驟8:功能節點


功能節點是一個特殊的節點,可以編寫自定義JavaScript函數。
在此指令中,該函數從已解析的JSON文件(現在為JSON對象)中選擇值,并將其分配給msg對象的屬性。
代碼分為四個部分:
將值從JSON對象分配給msg對象的各個屬性
在聯網電源插座不支持全局測量的情況下的錯誤處理
網絡電源插座不支持全局值的測量,Node-RED將顯示錯誤,因為此功能離子將找不到各自的特性,例如msg.payload.GlobalMeasure.Voltage,因為它不會出現在JSON對象中。在這種情況下,味精對象的屬性,例如msg.Voltage設置為0,并且捕獲了錯誤。
分配輸出狀態值
根據輸出狀態設置顯示的輸出狀態值的顏色
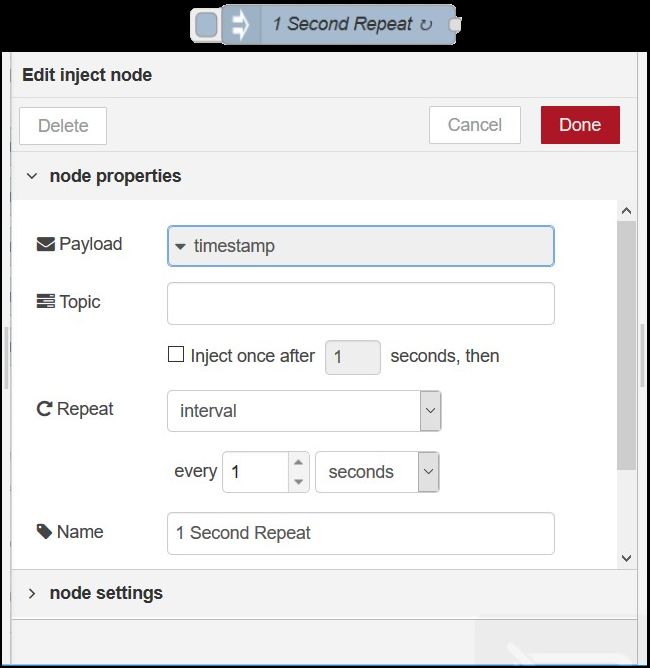
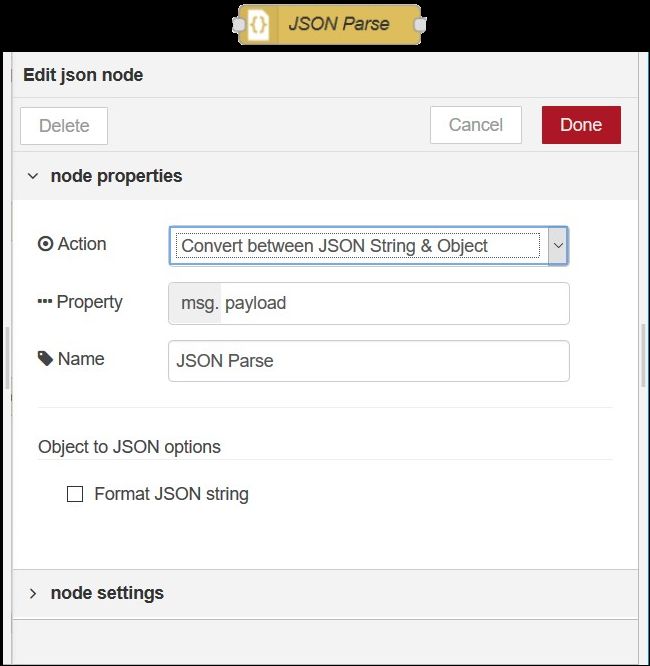
步驟9:JSON節點和注入節點


JSON節點
JSON節點解析JSON文件并將其轉換為JSON對象。/p》
作為服務器對GET請求的響應,HTTP Request節點返回一個JSON文件,其中包含NETIO 4x設備的當前狀態,但它只是一個文本文件,因此為了與數據,則需要將JSON文件解析為JSON對象。
注入節點
每秒鐘,此節點都會激活HTTP請求節點,該節點發送一個GET請求。
因此,儀表板中的值將以一秒鐘的時間更新
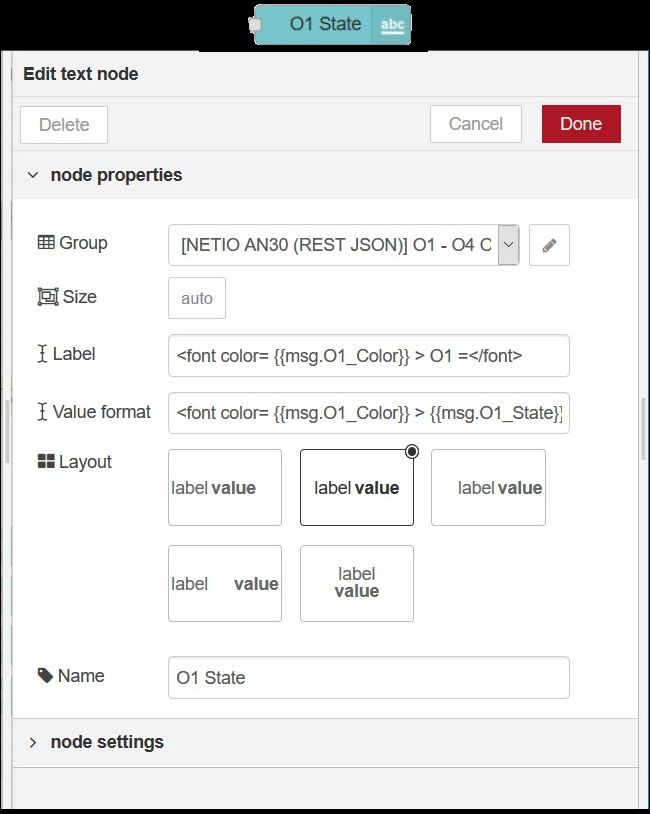
步驟10:文本節點和調試節點


文本節點
顯示一個儀表板中的文本字段。在此指令中,文本節點顯示電流,電壓,型號,固件版本或JSON版本。
標簽顯示在儀表板中,名稱是節點流中顯示的節點名稱。 -RED。
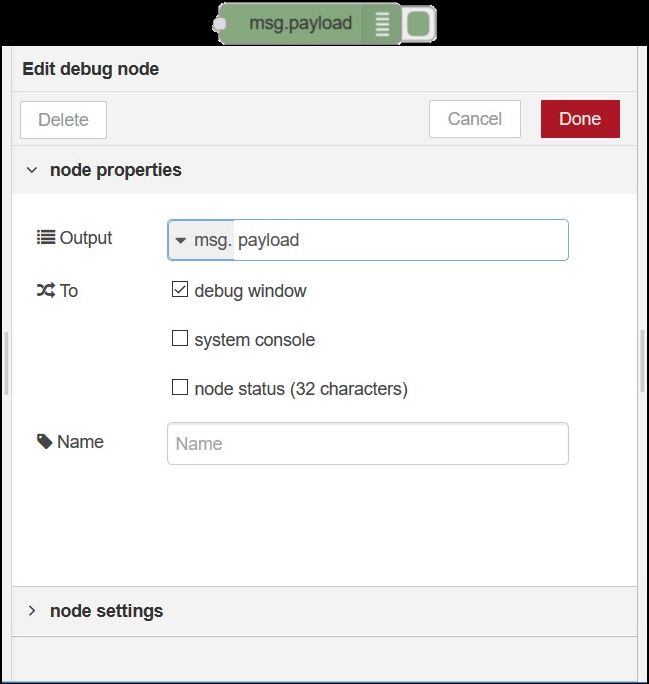
調試節點
顯示消息有效載荷。
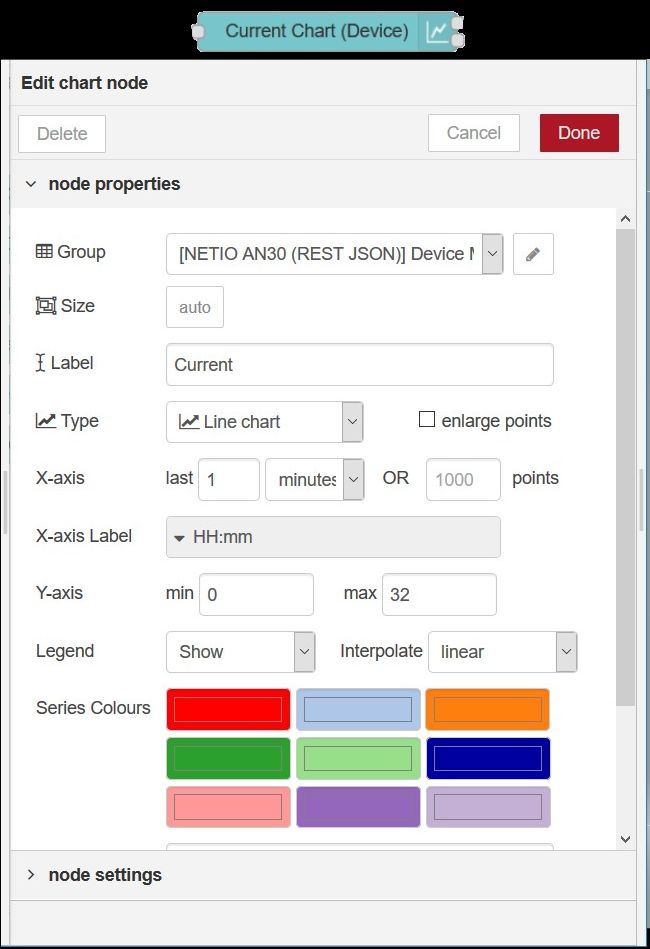
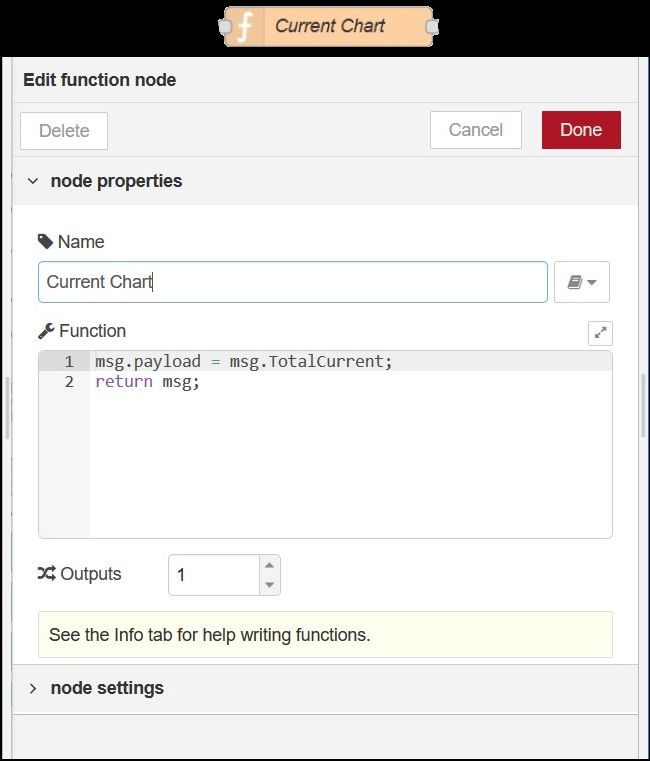
步驟11:圖表節點


此節點根據有效載荷值在儀表板中繪制當前圖表。
此節點可以
因此僅使用 繪制圖表。
因此,功能節點用于將msg.payload設置為需要顯示的值。
p》
msg.payload = msg.TotalCurrent;
步驟12:儀表節點和鏈接節點


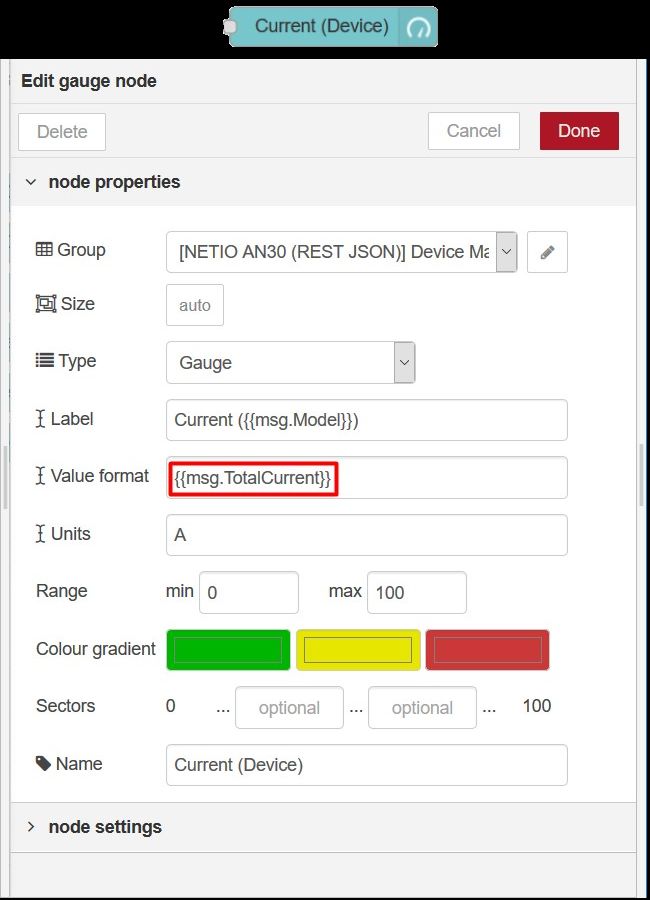
儀表節點
此節點將儀表部件添加到儀表板。
在此指令中,每個儀表都可視化了味精對象的一個屬性:電壓[V],電流[A],頻率[Hz]和總真實功率因數(TPF)。
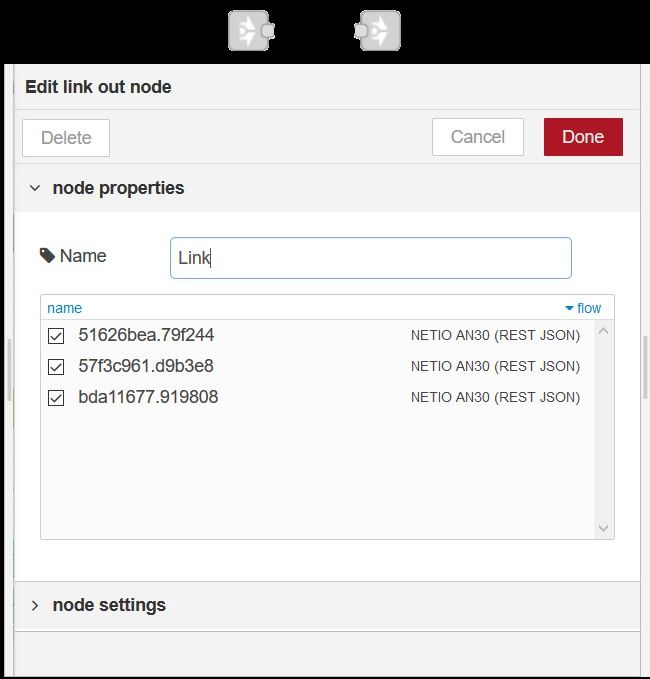
鏈接節點
鏈接入節點和鏈接出節點就像隧道一樣工作。 msg.payload到達鏈接輸入節點,然后離開鏈接輸出節點。
我用它使流程更清晰,更易于閱讀。
-
HTTP
+關注
關注
0文章
519瀏覽量
32419 -
JSON
+關注
關注
0文章
121瀏覽量
7251
發布評論請先 登錄
不用聯網不用編程,PLC通過智能網關快速實現HTTP協議JSON格式與MES等系統平臺雙向數據通訊

在KaihongOS應用開發中,如何通過HTTP發起一個數據請求
如何使用 HTTP 協議進行數據傳輸
模塊化插座接線方法有哪些
使用THVD80x0設備通過交流電源插座進行通信應用說明

ATX電源插座可以提供幾種電壓
解析中國星坤DC電源插座:多角度、多規格的連接選擇






 如何通過http get和post傳輸json文件來控制聯網的電源插座
如何通過http get和post傳輸json文件來控制聯網的電源插座












評論