iOS系統中關于Autolayout約束動畫化的解析
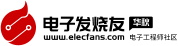
下面這個gif就是我們想去實現的效果。

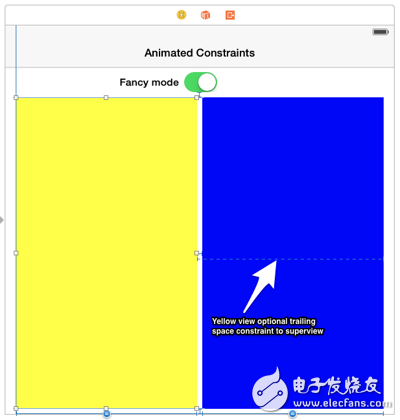
藍圖應該在右邊滑出,然后黃圖相應地充斥整個屏幕…
設置基本約束
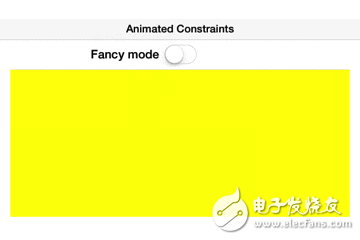
一開始,我在IB上拖出視圖,拉上約束。這個時候倆視圖都是可見的。

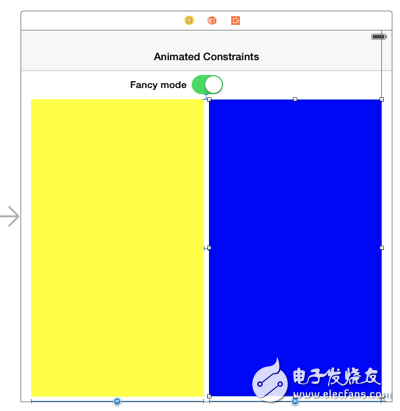
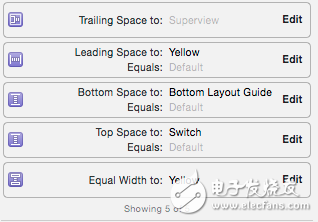
黃圖有五個約束:左邊相對父視圖間隔,右邊相對藍圖間隔,上邊相對switch間隔,下邊相對父視圖間隔,以及和藍圖寬度相等約束。

藍圖和黃圖的約束差不多,除了藍圖是右邊相對父視圖間隔。

非必需約束優先級
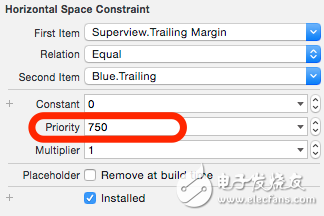
在只有黃圖可見的時候(真是不錯),我們需要加另一個約束,也就是它右側相對父視圖的間隔約束。如果在上面我加上這個約束,那么他就和那個“右側相對藍圖約束”沖突了,因為他倆同時有優先級1000。為了避免沖突以及移動藍圖,我們可以改變一下黃藍圖間隔的那個約束的優先級。
必需約束優先級是這個UILayoutPriorityRequired(1000),你不能在運行時改變一個必需約束的優先級。優先級比UILayoutPriorityRequired小的,就是一個可選或者非必需的約束,類似這種,只要你別把優先級設置為UILayoutPriorityRequired,你就可以改。
所以首先,我們把藍圖右側相對父視圖約束的優先級搞低一點,搞到750.

然后我們在給黃圖加一個它右側相對父視圖的約束(就像上面提到的),優先級也搞到750.

把約束拖出來!
為了在運行時改變藍圖右側約束我們得先把這個約束拖到代碼中。你也可以像這樣拖任意的約束出來。(就像把控件關聯到代碼中一樣,選中約束,按Ctrl拖)
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *blueViewConstraint;
為了確保我們把藍圖推出屏幕,我們也得調整黃圖和藍圖中間的間隔約束,所以我們把這個約束也整到代碼中。
@property (weak, nonatomic) IBOutlet NSLayoutConstraint *viewSpacingContraint;
更新約束
現在可以很容易的寫一個方法來根據模式開關設置藍圖約束想要的優先級。
- (void)updateConstraintsForMode { if (self.modeSwitch.isOn) { self.viewSpacingContraint.constant = 8.0; self.blueViewConstraint.priority = UILayoutPriorityDefaultHigh+1; } else { self.viewSpacingContraint.constant = self.view.frame.size.width; self.blueViewConstraint.priority = UILayoutPriorityDefaultHigh-1; } }
我們在storyboard中把黃圖右側相對父視圖的約束也設定了優先級UILayoutPriorityDefaultHigh(750)。為了使藍圖可見,我們需要把藍圖的右側約束優先級設定的比750高一些,而隱藏起藍圖時我們得把它設定的低一些。
請注意!看黑板!我們要給黃藍圖的間隔設定一個大點的值(我這里用的屏幕寬度)以確保藍圖推出右側邊界。
我們在視圖第一次加載時也應該配置下約束。厚此薄彼可不好。
- (void)viewDidLoad { // 。。. [self updateConstraintsForMode]; }
動起來!
現在萬事俱備只欠東風了,我們現在只需要輕輕的撥動一下模式開關,咦?輕輕的,咦?啊不好意思,忘記把開關的事件代碼寫上了- -,蘋果的Auto Layout Guide描述了autoLayout搞動畫的基本方法,推薦的代碼如下:
[containerView layoutIfNeeded]; [UIView animateWithDuration:1.0 animations:^{ // Make all constraint changes here [containerView layoutIfNeeded]; }];
這兩個對layoutIfNeeded的調用強迫將要執行的操作完成,然后在動畫塊里捕獲frame的改變。
(譯者補充:想起知乎里一個回答 你在公司項目里面看到過哪些操蛋的代碼?)
if (m_doc-》isModified() == true) { for (int i = 0; i 《 100; i++) { save(); //Save the document for 100 times to ensure it has been saved successfully. } }
在我們的栗子中用上面的方法,就是這樣式的:
- (IBAction)enableMode:(UISwitch *)sender { NSUserDefaults *defaults = [NSUserDefaults standardUserDefaults]; [defaults setBool:sender.isOn forKey:modeUserDefaultKey]; [defaults synchronize]; [self.view layoutIfNeeded]; [UIView animateWithDuration:1.0 animations:^{ [self updateConstraintsForMode]; [self.view layoutIfNeeded]; }]; }
非常好我支持^.^
(0) 0%
不好我反對
(0) 0%
下載地址
iOS系統中關于Autolayout約束動畫化的解析下載
相關電子資料下載
- iOS17.1可能明天發布,iOS17.1主要修復哪些問題? 380
- 華為全新鴻蒙蓄勢待發 僅支持鴻蒙內核和鴻蒙系統應用 719
- 蘋果手機系統iOS 17遭用戶質疑 731
- iPhone12輻射超標?蘋果推送iOS 17.1解決此事 750
- 傳華為囤積零部件 目標明年智能手機出貨7000萬部;消息稱 MiOS 僅限國內,小米 28208
- 蘋果推送iOS17.0.3,解決iPhone15Pro系列存在機身過熱 216
- Testin云測兼容和真機服務平臺中上線iPhone 15系列手機 208
- 利爾達推出搭載HooRiiOS的Matter模組 145
- 運放參數解析:輸入偏置電流(Ibias)和失調電流(Ios) 128
- 昆侖太科發布支持國產飛騰騰銳D2000芯片的開源BIOS固件版本 448