iOS實(shí)現(xiàn)微信輸入框效果
推薦 + 挑錯(cuò) + 收藏(0) + 用戶評(píng)論(0)
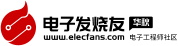
1. 添加底部View,到最底部
底部View都是顯示到最下面,并且都是固定死的,采用Xib或者storyboard搭建
?

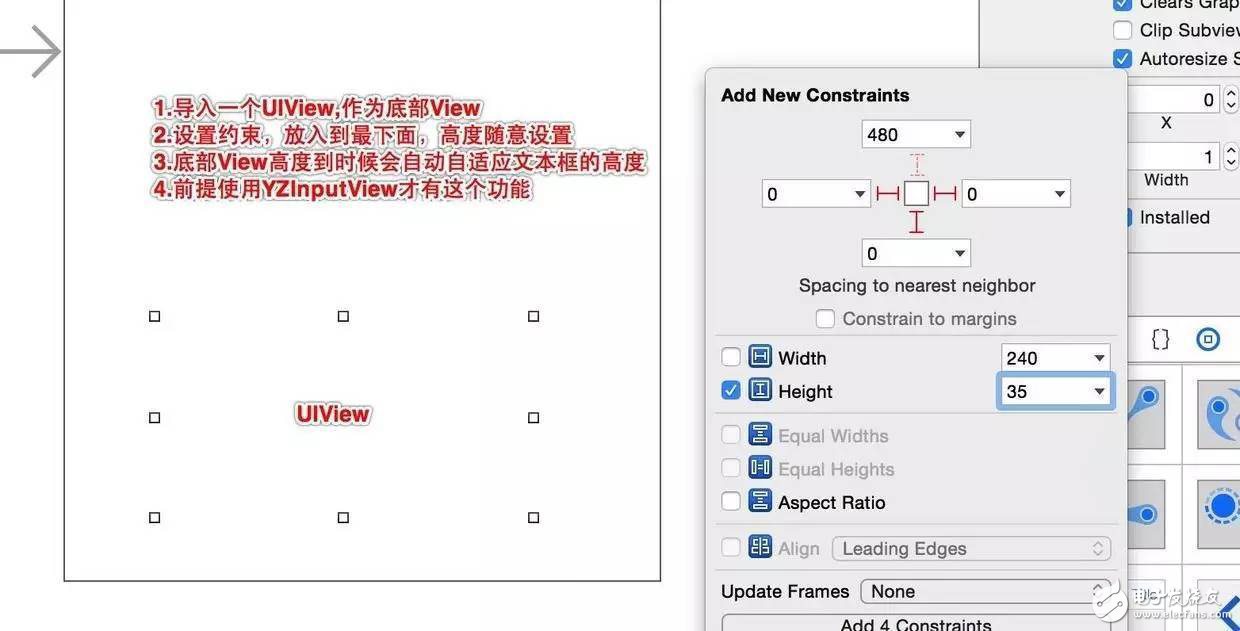
2. 搭建底部View

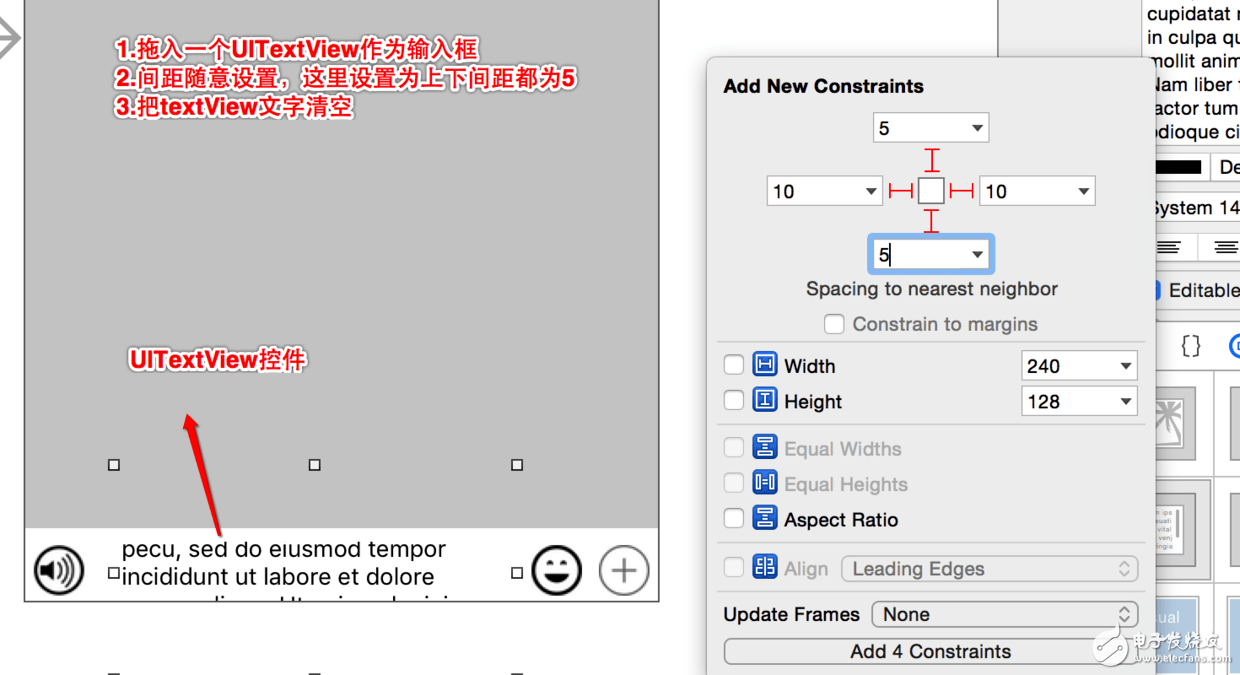
3. 拖線
3.1 獲取底部View距離底部的約束,做鍵盤彈出效果,底部View隨著鍵盤彈出,而往上移動(dòng)效果

// 監(jiān)聽鍵盤彈出
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillChangeFrame:) name:UIKeyboardWillChangeFrameNotification object:nil];
// 鍵盤彈出會(huì)調(diào)用
- (void)keyboardWillChangeFrame:(NSNotification *)note
{
// 獲取鍵盤frame
CGRect endFrame = [note.userInfo[UIKeyboardFrameEndUserInfoKey] CGRectValue];
// 獲取鍵盤彈出時(shí)長
CGFloat duration = [note.userInfo[UIKeyboardAnimationDurationUserInfoKey] floatValue];
// 修改底部視圖距離底部的間距
_bottomCons.constant = _bottomCons.constant == 0?endFrame.size.height:0;
非常好我支持^.^
(0) 0%
不好我反對(duì)
(0) 0%
下載地址
iOS實(shí)現(xiàn)微信輸入框效果下載
相關(guān)電子資料下載
- iOS17.1可能明天發(fā)布,iOS17.1主要修復(fù)哪些問題? 377
- 華為全新鴻蒙蓄勢待發(fā) 僅支持鴻蒙內(nèi)核和鴻蒙系統(tǒng)應(yīng)用 719
- 蘋果手機(jī)系統(tǒng)iOS 17遭用戶質(zhì)疑 731
- iPhone12輻射超標(biāo)?蘋果推送iOS 17.1解決此事 750
- 傳華為囤積零部件 目標(biāo)明年智能手機(jī)出貨7000萬部;消息稱 MiOS 僅限國內(nèi),小米 28208
- 蘋果推送iOS17.0.3,解決iPhone15Pro系列存在機(jī)身過熱 216
- Testin云測兼容和真機(jī)服務(wù)平臺(tái)中上線iPhone 15系列手機(jī) 208
- 利爾達(dá)推出搭載HooRiiOS的Matter模組 145
- 運(yùn)放參數(shù)解析:輸入偏置電流(Ibias)和失調(diào)電流(Ios) 128
- 昆侖太科發(fā)布支持國產(chǎn)飛騰騰銳D2000芯片的開源BIOS固件版本 448