JavaScript技巧匯總
推薦 + 挑錯(cuò) + 收藏(0) + 用戶評(píng)論(0)
1) 使用 !! 將變量轉(zhuǎn)換成布爾類型
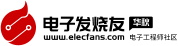
有時(shí),我們需要檢查一些變量是否存在,或者它是否具有有效值,從而將它們的值視為true。對(duì)于做這樣的檢查,你可以使用 | |(雙重否定運(yùn)算符),它能自動(dòng)將任何類型的數(shù)據(jù)轉(zhuǎn)換為布爾值,只有這些變量才會(huì)返回或,其他的都返回true。我們來看看這個(gè)簡(jiǎn)單的例子:

在這個(gè)例子中,如果account.cash的值大于零,則account.hasMoney的值就是true。
2) 使用+將變量轉(zhuǎn)換成數(shù)字
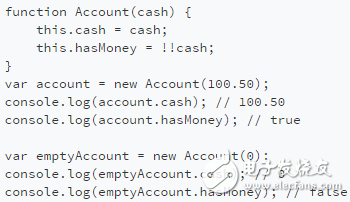
這個(gè)轉(zhuǎn)換超級(jí)簡(jiǎn)單,但它只適用于數(shù)字字符串,不然就會(huì)返回NaN(不是數(shù)字)。看看這個(gè)例子:

這個(gè)轉(zhuǎn)換操作也可以作用于Date,在這種情況下,它將返回時(shí)間戳:
3) 短路條件
如果你看到過這種類似的代碼:
那么你可以在這兩個(gè)變量之間使用&&(AND運(yùn)算符)來縮短代碼。例如,前面的代碼可以縮減到一行:
你也可以用這種方法來檢查對(duì)象中是否存在某些屬性或函數(shù)。類似于以下代碼:
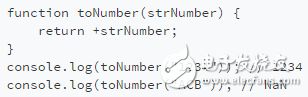
4) 使用 || 設(shè)置默認(rèn)值
在ES6中有默認(rèn)參數(shù)這個(gè)功能。為了在舊版瀏覽器中模擬此功能,你可以使用 | |(OR運(yùn)算符),并把默認(rèn)值作為它的第二個(gè)參數(shù)。如果第一個(gè)參數(shù)返回false,那么第二個(gè)參數(shù)將會(huì)被作為默認(rèn)值返回。看下這個(gè)例子:

非常好我支持^.^
(0) 0%
不好我反對(duì)
(0) 0%